探讨instanceof实现原理,并用两种方法模拟实现 instanceof
在开始之前先了解下js数据类型
js基本数据类型:
null undefined number boolean string
js引用数据类型:
function object array
一说instanceof 就想到typeof ,这里也介绍下typeof:
typeof是用来判断数据类型的,就一个参数 ,使用方式像这样: typeof num, 就是判断num是什么类型
typeof 一般只能返回如下几个结果:"number"、"string"、"boolean"、"object"、"function" 和 "undefined"; 除了"object" 其他都好说。
着重看这几个:
typeof 不存在的变量 = “undefined”
typeof 对象 = “object”
typeof null = "object"
typeof 数组 = “object”
typeod 方法的实例(比如 new Array()) =“object”
对象,数组 都是引用类型, 使用typeof 结果是 object类型,但是null 是基本数据类型,使用typeof结果也是 object,
可以这么理解:null 是 不指向任何对象 的 空指针, 因为它是指向对象的,所以typeof 就是 object, 但是它又是空的,所以就属于基本数据类型。
但是要想判断一个变量是不是数组, 或者对象, 这时候就需要instanceof了(判断是不是null,直接用 变量 === null 就行, null===null 结果是 true)
现在说instanceof, 要想从根本上了解 instanceof 的奥秘,需要从两个方面着手:
1 语言规范中是如何定义这个运算符的。
2 JavaScript 原型继承机制。
一 JavaScript instanceof 语言规范 (简化版) 的运算代码如下:
- function instance_of(L, R) {//L 表示左表达式,R 表示右表达式
- var O = R.prototype;
- L = L.__proto__;
- while (true) {
- if (L === null)
- return false;
- if (O === L) // 这里重点:当 O 严格等于 L 时,返回 true
- return true;
- L = L.__proto__;
- }
- }
规则简单来说就是 L的 __proto__ 是不是强等于 R.prototype,不等于再找 L.__proto__ .__proto__ 直到 __proto__ 为 null
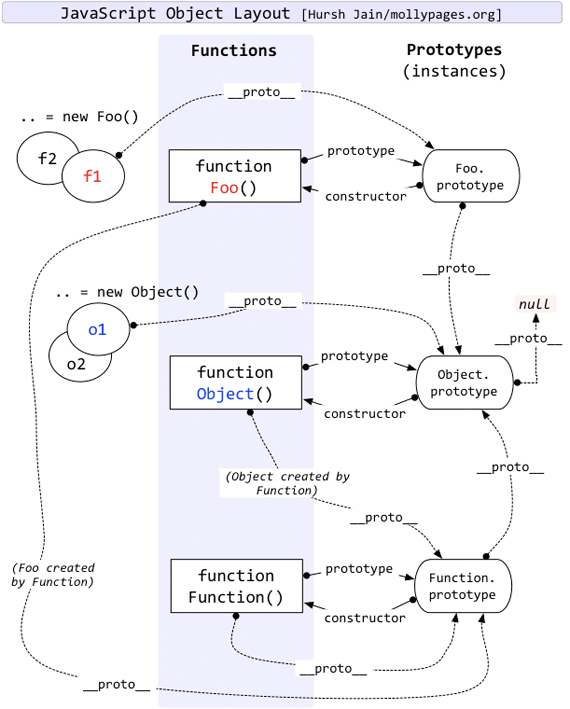
二 JavaScript 原型链,看下图:

对上图的说明:
1.function Foo 就是一个方法,比如内置的 Array ,String ,或者自定义的方法;
2.function Object 就是Object
3.function Function 就是Function
4.以上三个其实都是function 所以他们的_proto_ 都是Function.prototype
5.记住 String, Array, Number, Object, Function这些其实都是 function
结合语言规范跟js的原型链,接下来我们看实际例子
常规的用法:
- function F(){}
- var a = new F()
console.log(a instanceof F) // 输出 true
function child(){}
function father(){}
child.prototype = new father()
var a = new child()
console.log(a instanceof father) // 输出true
更高级点的用法:
- console.log(Object instanceof Object);//true
- console.log(Function instanceof Function);//true
- console.log(Number instanceof Number);//false
- console.log(String instanceof String);//false
- console.log(Function instanceof Object);//true
- console.log(Foo instanceof Function);//true
- console.log(Foo instanceof Foo);//false
大家可以在控制台输出,可以直观的看到每个步骤的输出,结合instanceof 的规范跟js原型链 加深理解。
模拟实现instanceof
对于用 typeof 就可以判断出来数据类型的这里就不处理,只处理 typeof 结果为 object ,并且不是 null 的。
方法一: 直接使用instanceof的规则
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
function instance_of(L, R) {//L 表示左表达式,R 表示右表达式
var O = R.prototype;
L = L.__proto__;
while (true) {
if (L === null)
return false;
if (O === L) // 这里重点:当 O 严格等于 L 时,返回 true
return true;
L = L.__proto__;
}
}
// 开始测试
var a = []
var b = {}
function Foo(){}
var c = new Foo()
function child(){}
function father(){}
child.prototype = new father()
var d = new child()
console.log(instance_of(a, Array)) // true
console.log(instance_of(b, Object)) // true
console.log(instance_of(b, Array)) // false
console.log(instance_of(a, Object)) // true
console.log(instance_of(c, Foo)) // true
console.log(instance_of(d, child)) // true
console.log(instance_of(d, father)) // true
</script>
</body>
</html>
方法二:在方法一的基础上使用 constructor (此方法无法用于判断继承)
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
function instance_of(L, R) {//L 表示左表达式,R 表示右表达式
var O = R;
L = L.__proto__;
while (true) {
if (L === null)
return false;
if (O === L.constructor) // 这里重点:当 O 严格等于 L 时,返回 true
return true;
L = L.__proto__;
}
}
// 开始测试
var a = []
var b = {}
function Foo(){}
var c = new Foo()
function child(){}
function father(){}
child.prototype = new father()
var d = new child()
console.log(instance_of(a, Array)) // true
console.log(instance_of(b, Object)) // true
console.log(instance_of(b, Array)) // false
console.log(instance_of(a, Object)) // true
console.log(instance_of(c, Foo)) // true
console.log(instance_of(d, child)) // false 这里就是无法用于判断继承的
console.log(instance_of(d, father)) // true
</script>
</body>
</html>
探讨instanceof实现原理,并用两种方法模拟实现 instanceof的更多相关文章
- WebGL中添加天空盒的两种方法
天空盒 的添加可以让模型所在的场景非常漂亮,而其原理也是非常简单的,相信看完下面代码就可以明白了. 说到天空盒的两种方法,倒不如说是两种写法,分别用了纹理加载的两个方法:loadTexture和loa ...
- OpenGL坐标变换及其数学原理,两种摄像机交互模型(附源程序)
实验平台:win7,VS2010 先上结果截图(文章最后下载程序,解压后直接运行BIN文件夹下的EXE程序): a.鼠标拖拽旋转物体,类似于OGRE中的“OgreBites::CameraStyle: ...
- Loadrunner 接口测试的两种方法
其实无论用那种测试方法,接口测试的原理是通过测试程序模拟客户端向服务器发送请求报文,服务器接收请求报文后对相应的报文做出处理然后再把应答报文发送给客户端,客户端接收应答报文这一个过程. 方法一.用Lo ...
- hive权威安装出现的不解错误!(完美解决)两种方法都可以
以下两种方法都可以,推荐用方法一! 方法一: 步骤一: yum -y install mysql-server 步骤二:service mysqld start 步骤三:mysql -u root - ...
- C++调用DLL有两种方法——静态调用和动态调用
C++调用DLL有两种方法——静态调用和动态调用 标签: dllc++winapinullc 2011-09-09 09:49 11609人阅读 评论(0) 收藏 举报 分类: cpp(30) [ ...
- 合并BIN文件的两种方法(转)
源:http://blog.chinaunix.net/uid-20745340-id-1878803.html 合并BIN文件的两种方法 在单片机的开发过程中,经常需要将两个单独的BIN文件合并成一 ...
- iframe-父子-兄弟页面相互传值(jq和js两种方法)
参考文章: http://blog.csdn.net/u013299635/article/details/78773207 http://www.cnblogs.com/xyicheng/archi ...
- 在Java Web程序中使用监听器可以通过以下两种方法
之前学习了很多涉及servlet的内容,本小结我们说一下监听器,说起监听器,编过桌面程序和手机App的都不陌生,常见的套路都是拖一个控件,然后给它绑定一个监听器,即可以对该对象的事件进行监听以便发生响 ...
- CSS多行文字垂直居中的两种方法
之前写过一篇关于:CSS左右居中对齐的文章,里面提到的两种方法其实也可以引申为垂直居中对齐.写这篇文章是因为要兼容IE6.IE7的问题,我们都知道一行文字时可以通过line-height来设置垂直居中 ...
随机推荐
- VUE购物车示例
代码下载地址:https://github.com/MengFangui/VueShoppingCart 1.index.html <!DOCTYPE html> <html lan ...
- IntelliJ IDEA15,PhpStorm10,WebStorm11激活破解
此方法可用于激活IntelliJ IDEA15,PhpStorm10,WebStorm11等系列JetBrains产品.仅供参考,请支持正版. 最新方法:http://15.idea.lanyus.c ...
- MVC总结--数据传递
View->Controller 1.传统方式,Get方式提交.在Controller中获得client请求: string Name = Request["name"]; ...
- 自闭合标签-主动闭合标签-meta-link标签
<!DOCTYPE html><!--规定标准的html--><!--一个页在只有一对html标签--><!--标签的属性 指定英文--><htm ...
- Python中给文件加锁
首先要引入库import fcntl打开一个文件f = open('./test')对该文件加密:fcntl.flock(f, fcntl.LOCK_EX)这样就对文件test加锁了,如果有其他进程要 ...
- C#指南,重温基础,展望远方!(1)C#语言介绍
1.C#(读作“See Sharp”)是一种简单易用的新式编程语言,不仅面向对象,还类型安全. C# 源于 C 语言系列,C.C++.Java 和 JavaScript 程序员很快就可以上手使用. 2 ...
- 64位Windows系统如何配置32位ODBC数据源
在64位Windows系统中,默认“数据源(ODBC)”是64位的,包括“控制面板->管理工具->数据源 ”或在“运行”中直接运行“ODBCAD32”程序.如果客户端是32位应用程序,仍然 ...
- IOS 通过界面图标启动Web应用 + 全屏应用 + 添加到主屏幕
请注意!!!使用了[全屏模式之后].页面的顶部会空出一大块.而且这并不属于margin,padding,或者定位.就是单纯的空出来非常难调试.其实坑就是这里 在 iPhone「添加到主屏幕」时显示自定 ...
- .Net MVC ViewBag
ViewBag用来做视图的值绑定,我不清楚是不是这么称呼.之前看过安卓的值绑定做法,mvc直接动态类型,瞬间逼格满满 Controller: public class HomeController : ...
- Atitit.数据操作dsl 的设计 ---linq 方案
Atitit.数据操作dsl 的设计 ---linq 方案 1.1. sql与api方式1 1.2. Linq方案与stream方案的选择,1 1.3. 前缀表达式 vs 中缀表达式1 1.4. 要不 ...
