ASP.NET MVC Bootstrap模板选中菜单高亮显示当前项方法
当我们处理后台显示当前页面,当前页菜单项高亮,我们可以使用js方法,也可用程序实现,使用Bootstrap模板处理高亮并展开方法之一


1.在项目中导入
<script src="/assets/admin/layout/scripts/layout.js"></script>
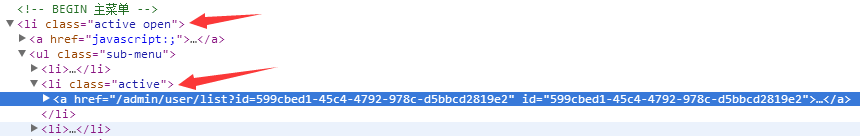
2. 给子项目项添加唯一标识ID,点击当前页传送当前唯一ID给控制器。
<a href="@item2.LinkUrl?id=@item2.Id" id="@item2.Id">
<i class="icon-settings"></i> @item2.Name
@if (list.Where(d => d.ParentId == item2.Id).Count() > )
{<span class="arrow "></span>}
</a>
3.在需要主页面高亮显示的Controller里面传入高亮项的id
public ActionResult List(string id)
{
ViewBag.CLASSID = id.ToLower(); return View();
}
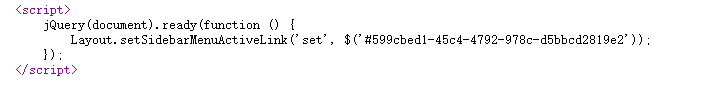
4.在页面中设置JS高亮
@section footer{
<script>
jQuery(document).ready(function () {
Layout.setSidebarMenuActiveLink('set', $('#@ViewBag.CLASSID'));
});
</script>
}
5.允许项目,点击当前项程序自动添加展开并高亮的样式。


ASP.NET MVC Bootstrap模板选中菜单高亮显示当前项方法的更多相关文章
- Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理
这是本人第一次写,写的不好的地方还忘包含.写这个的主要原因是想通过这个来学习下EF的CodeFirst模式,本来也想用AngularJs来玩玩的,但是自己只会普通的绑定,对指令这些不是很熟悉,所以就基 ...
- ASP.NET MVC使用Bootstrap系列(5)——创建ASP.NET MVC Bootstrap Helpers
阅读目录 序言 内置的HTML Helpers 创建自定义的Helpers 使用静态方法创建Helpers 使用扩展方法创建Helpers 创建Fluent Helpers 创建自动闭合的Helper ...
- ASP.NET MVC+Bootstrap个人博客之praise.js点赞特效插件(二)
1. 为啥要做这个点赞插件? praise.js是一款小巧的jQuery点赞插件,使用简便,效果美观. 在做个人博客时遇到了文章点赞问题.联想到各大社交网络中的点赞特效:手势放大.红心放大等等, ...
- ASP.NET MVC 3 之表单和 HTML 辅助方法(摘抄)
——选自<ASP.NET MVC3 高级编程(第5章) 孙远帅 译> 第5章 表单和HTML辅助方法 本章内容简介: * 理解表单 * 如何利用HTML辅助方法 * 编辑和输入的辅助方法 ...
- Asp.net MVC的Model Binder工作流程以及扩展方法(2) - Binder Attribute
上篇文章中分析了Custom Binder的弊端: 由于Custom Binder是和具体的类型相关,比如指定类型A由我们的Custom Binder解析,那么导致系统运行中的所有Action的访问参 ...
- ASP.NET MVC 5 学习教程:Details 和 Delete 方法详解
原文 ASP.NET MVC 5 学习教程:Details 和 Delete 方法详解 在教程的这一部分,我们将研究一下自动生成的 Details 和Delete 方法. Details 方法 打开M ...
- 【译】ASP.NET MVC 5 教程 - 11:Details 和 Delete 方法详解
原文:[译]ASP.NET MVC 5 教程 - 11:Details 和 Delete 方法详解 在教程的这一部分,我们将研究一下自动生成的 Details 和Delete 方法. Details ...
- Asp.net MVC的Model Binder工作流程以及扩展方法(1)
Asp.net MVC的Model Binder工作流程以及扩展方法(1)2014-03-19 08:02 by JustRun, 523 阅读, 4 评论, 收藏, 编辑 在Asp.net MVC中 ...
- ASP.NET MVC Bootstrap极速开发框架
前言 每次新开发项目都要从头开始设计?有木有一个通用的快速开发框架?并且得是ASP.NET MVC And Bootstrap?数据库不要手工创建?框架对未来业务支持的扩展性好?这么简单的功能还需要 ...
随机推荐
- 推荐linux命令在线查,简约而不简单
1.相关介绍: 网址:http://blog.51yip.com/linux/1518.html#more-1518 2.Linux 命令在线sce 网址:http://linux.51yip.com ...
- (转)git使用教程
git基础使用:http://geek.csdn.net/news/detail/77455 github介绍:http://stormzhang.com/github/2016/05/25/lear ...
- 【matlab】生成列是0-255渐变的图像
图像大小:640×512 8位灰度图 %% 生成图像 %大小:* %类型:灰度图 %灰度值:列按照0-255渐变,故命名为column shade. clc,clear all,close all; ...
- hdu 4284(状压dp)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4284 思路:类似于poj3311:http://poj.org/problem?id=3311,首先f ...
- java字符串、时间大小比较
package mytest; import java.text.ParseException; import java.text.SimpleDateFormat; import java.util ...
- MVC、MVP、MVVM
1 简介 演变:MVC ——> MVP ——> MVVM 英文原文:MVC vs. MVP vs. MVVM 三者的目的都是分离关注,使得UI更容易变换(从Winform变为Webform ...
- HDU 3572(Task Schedule) ISAP做法
题目链接:传送门 题目大意:有n个任务,m个机器.每个机器最早在 Si 天开始,最晚在 Ei 天结束,需要 Pi 天完成.可以中途换机器做,也可以中途打断不做,过后再做 只要在规定时间内都行.每个 ...
- css3动画效果:3 3D动画
立方体旋转动画效果 css #container{ width: 400px; height: 400px; ; ; -webkit-perspective-origin:50% 225px; per ...
- 160620、利用 jQuery UI 和 Ajax 创建可定制的 Web 界面
如今,网站比以往更具可定制性,允许用户更改其空间,根据自己的喜好对其进行个性化.个性化的主页或仪表板页面(例如 iGoogle.MyYahoo! 和 MyAOL)日渐普及,大多数 Web 应用程序内甚 ...
- Instagram发布动态自动裁剪照片说明
发布Ins时,照片总是被截取一截,感觉很不爽...然后就仔细了解了Ins是如何限制图片大小的. 官方帮助说的很清楚,https://help.instagram.com/163182164042672 ...
