什么是CSRF跨站请求伪造?(from表单效验csrf-ajdax效验csrf-Ajax设置csrf-CBV装饰器验证csrf)
一:csrf跨站请求伪造
1.什么是CSRF?
CSRF跨站请求伪造。也被称为One Click Attack和Session Riding,通常缩写为CSRF或XSRF。如果从名字你还不知道它表示什么,你可以这样理解:攻击者(黑客,钓鱼网站)盗用了你的身份,以你的名义发送恶意请求,这些请求包括发送邮件,发送消息,盗取账号,购买商品,银行转账,从而使你的个人隐私泄露和财产损失。
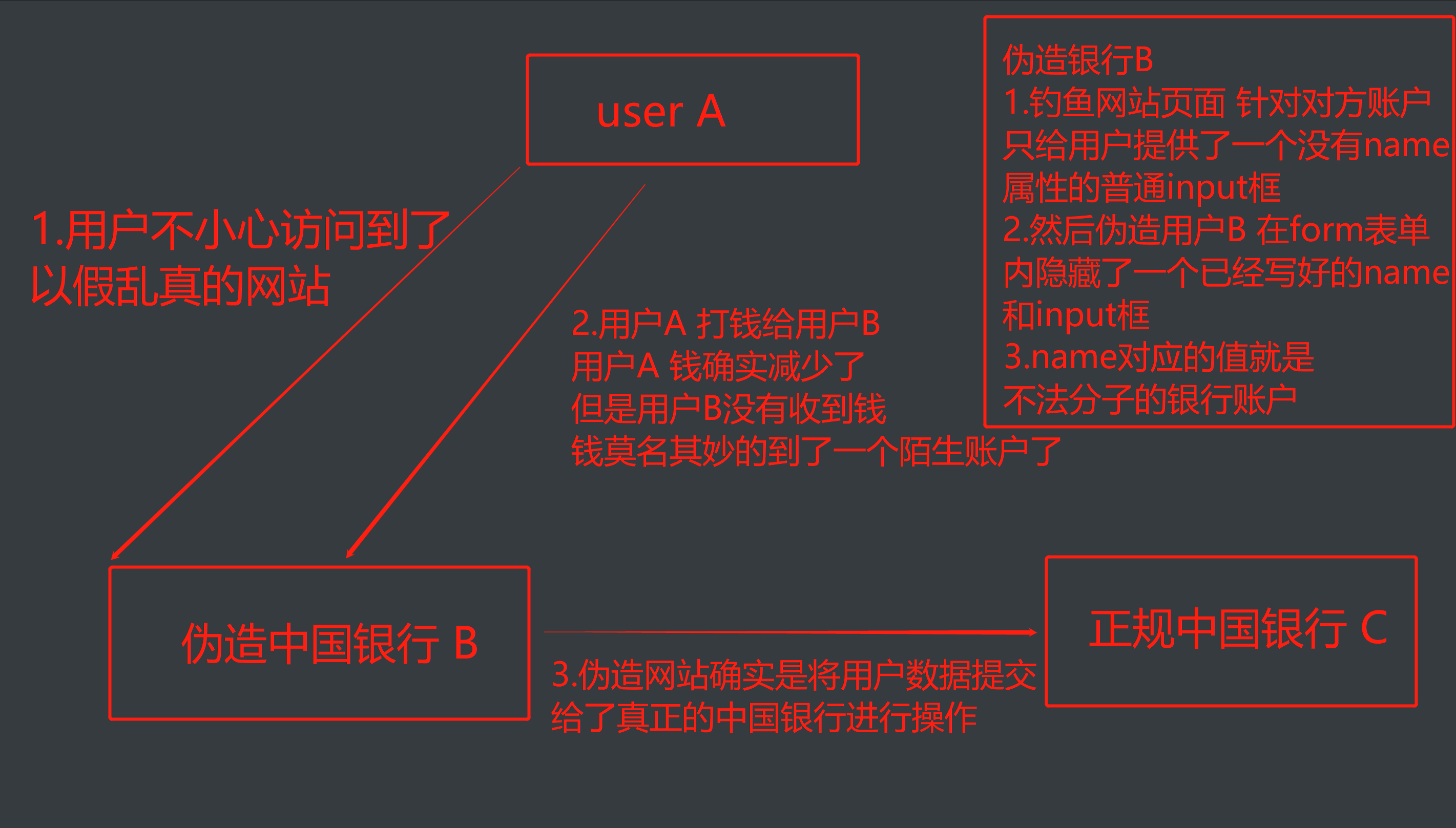
2.CSRF攻击案例(钓鱼网站)
1.我搭建一个跟正规网站一模一样的界面(中国银行)
2.用户不小心进入到了我们的网站,用户给某个人打钱
3.打钱的操作确确实实是提交给了中国银行的系统,用户的钱也确确实实减少了
4.但是唯一不同的是打钱的账户不是用户想要打的账户变成了一个莫名其妙的账户

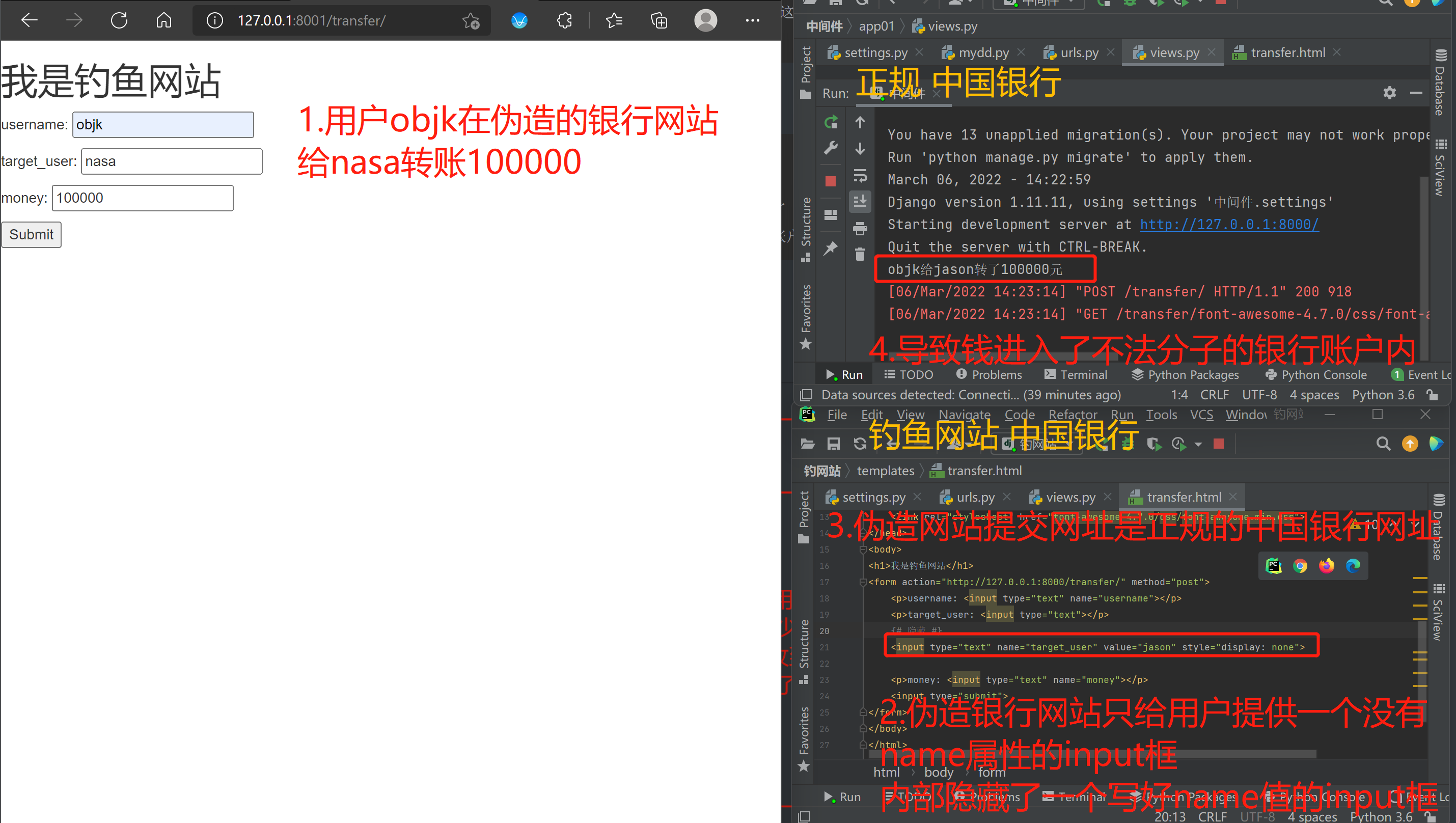
3.钓鱼网站 内部原理
1.我们在钓鱼网站的页面,针对对方账户,只给用户提供一个没有name属性的普通input框
2.然后我们在内部隐藏一个已经写好name和value和input框

- 内部代码
正规银行
# transfer.html
<h1>我是正儿八经的网站</h1>
<form action="" method="post">
<p>username: <input type="text" name="username"></p>
<p>target_user: <input type="text" name="target_user"></p>
<p>money: <input type="text" name="money"></p>
<input type="submit">
</form>
# views
def transfer(request):
if request.method == 'POST'
username = request.POST.:get('username')
target_user = request.POST.get('target_user')
money = request.POST.get('money')
print('%s给%s转了%s元' % (username, target_user, money))
return render(request, 'transfer.html')
不正规钓鱼网站
# transfer.html
<h1>我是钓鱼网站</h1>
<form action="http://127.0.0.1:8000/transfer/" method="post">
<p>username: <input type="text" name="username"></p>
<p>target_user: <input type="text"></p>
{# 隐藏 #}
<input type="text" name="target_user" value="jason" style="display: none">
<p>money: <input type="text" name="money"></p>
<input type="submit">
</form>
def transfer(request):
return render(request, 'transfer.html')
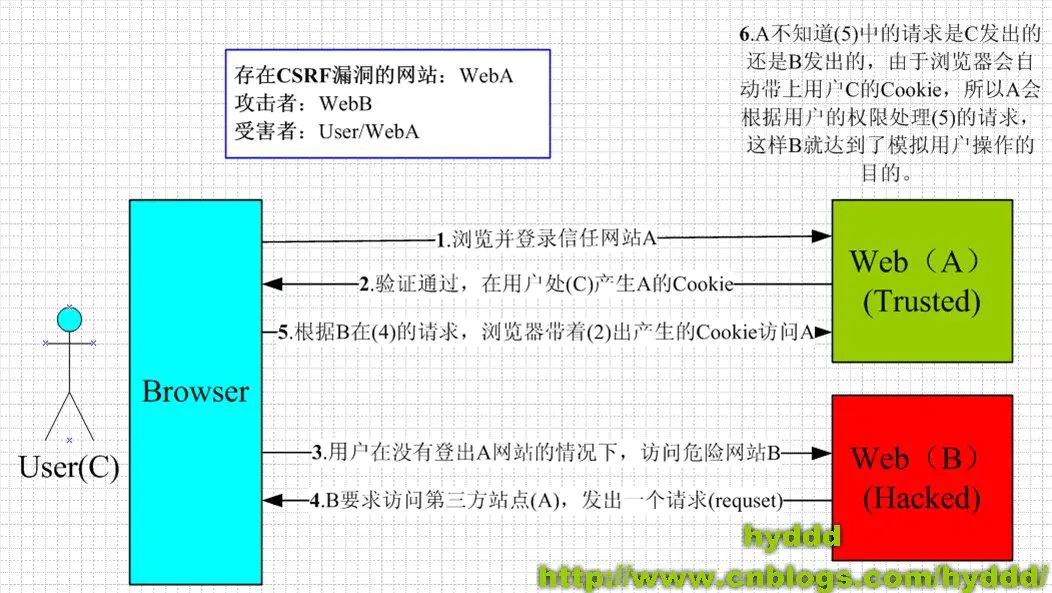
4.CSRF原理(钓鱼网站内部本质)

5.从上图可以看出,要完成一次CSRF攻击,受害者必须依次完成以下两个步骤:
- 登陆受信任网站A,并在本地生成Cookie
- 在不登出A的情况下,访问危险网站B。
看到这里,你也许会问:“如果我不满足以上两个条件中的一个,我就不会受到CSRF攻击”。是滴,确实如此,但是你不能保证以下情况不会发生:
- 你不能保证你登陆了一个网站之后,不再打开一个tab页面并访问其他的网站(黄色网站)
- 你不能保证你关闭浏览器之后,你本地的Cookie立刻过期,你上传的会话已经结束
- 上述中所谓的攻击网站,可能就是一个钓鱼网站或者黄色网站
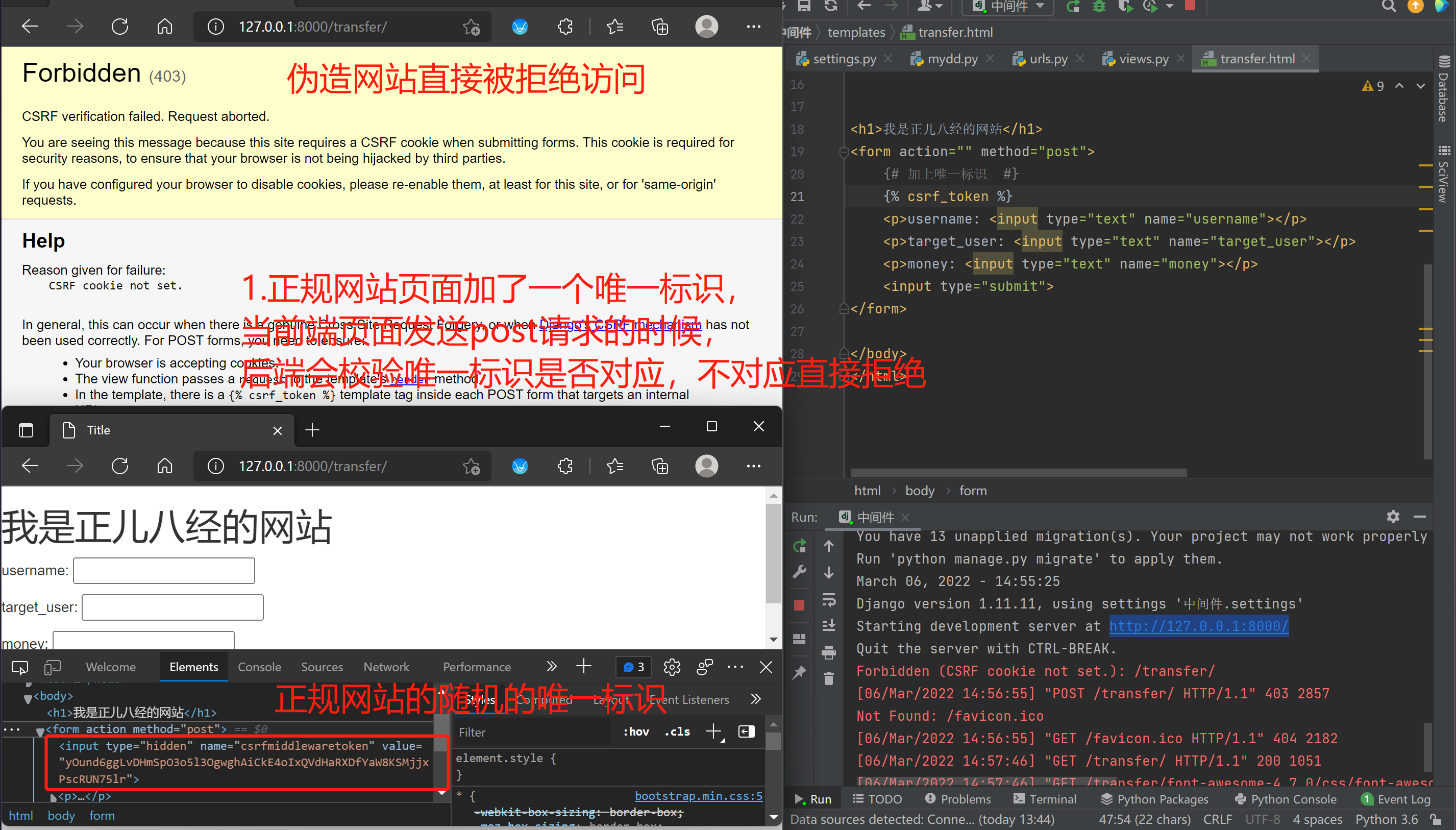
6.CSRF如何防御规避上述问题
# csrf跨站请求伪造效验
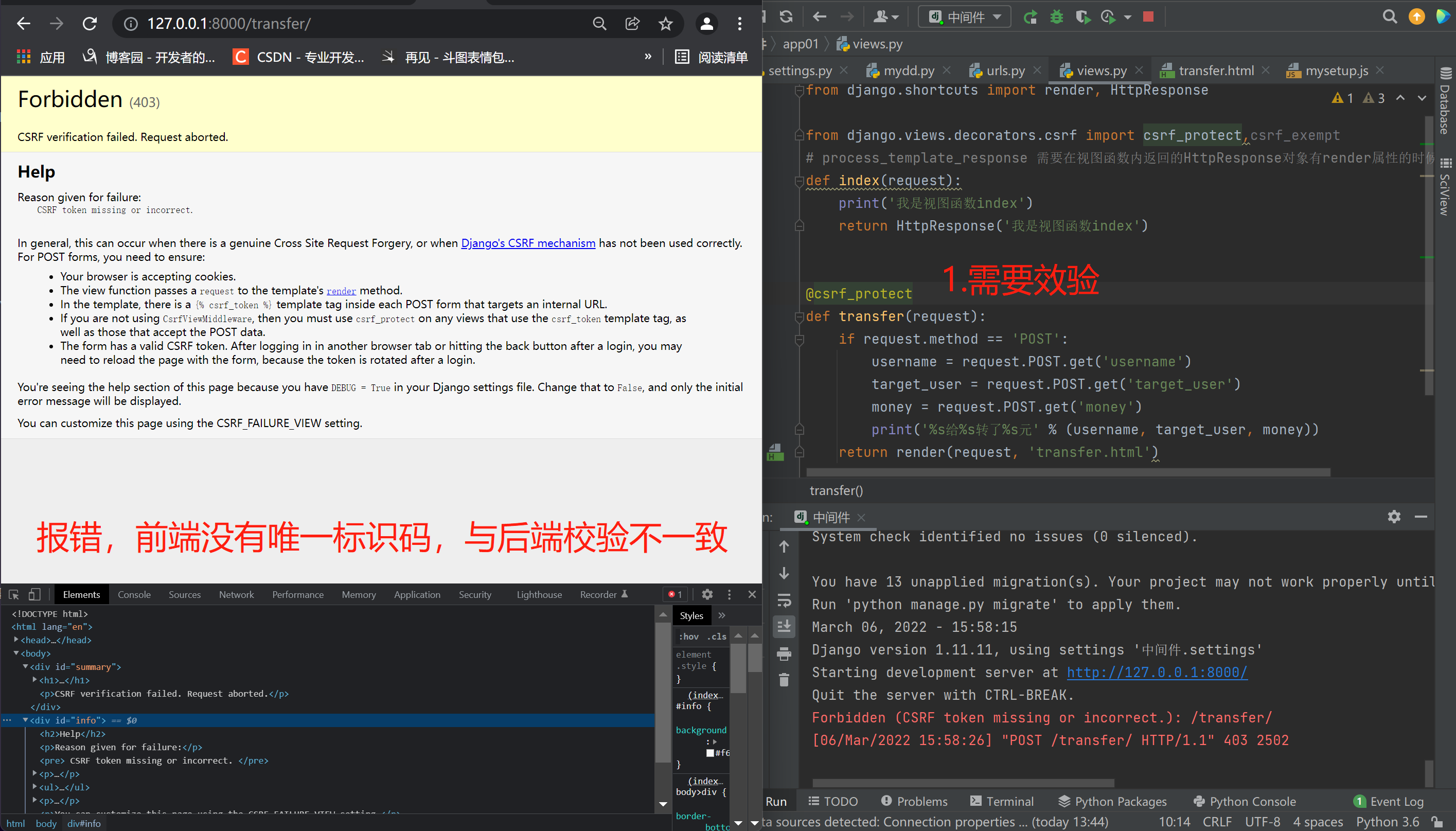
1.网站在给用户返回一个具有提交数据功能页面的时候会给这个页面加一个唯一标识。
2.当这个页面朝后端发送post请求的时候,我的后端会先效验唯一标识,如果唯一标识不对直接拒绝(403 forbbiden),如果成功则正常执行。
二:如何符合校验
1.form表单如何符合校验
# 1.打开settings内中间件打开
<form action="" method="post">
{% csrf_token %} // 给正规的网站页面都添加一个唯一标识
<p>username:<input type="text" name="username"></p>
<p>target_user:<input type="text" name="target_user"></p>
<p>money:<input type="text" name="money"></p>
<input type="submit">
</form>

三ajax如何符合校验
1.第一种 利用标签查找获取页面上的随机字符串
// name对应的值 拿到标签对应的值
data:{"username":'jason','csrfmiddlewaretoken':$('[name=csrfmiddlewaretoken]').val()},
2.第二种 利用模版语法提供的快捷书写
data:{"username":'jason','csrfmiddlewaretoken':'{{ csrf_token }}'},
3.第三种 通用方式(直接拷贝js代码并应用到自己的html页面上即可)
- 不需要写模板语法,只需要引入一个静态文件内js文件即可
data:{"username":'jason'},
4.配置静态文件settings.py
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
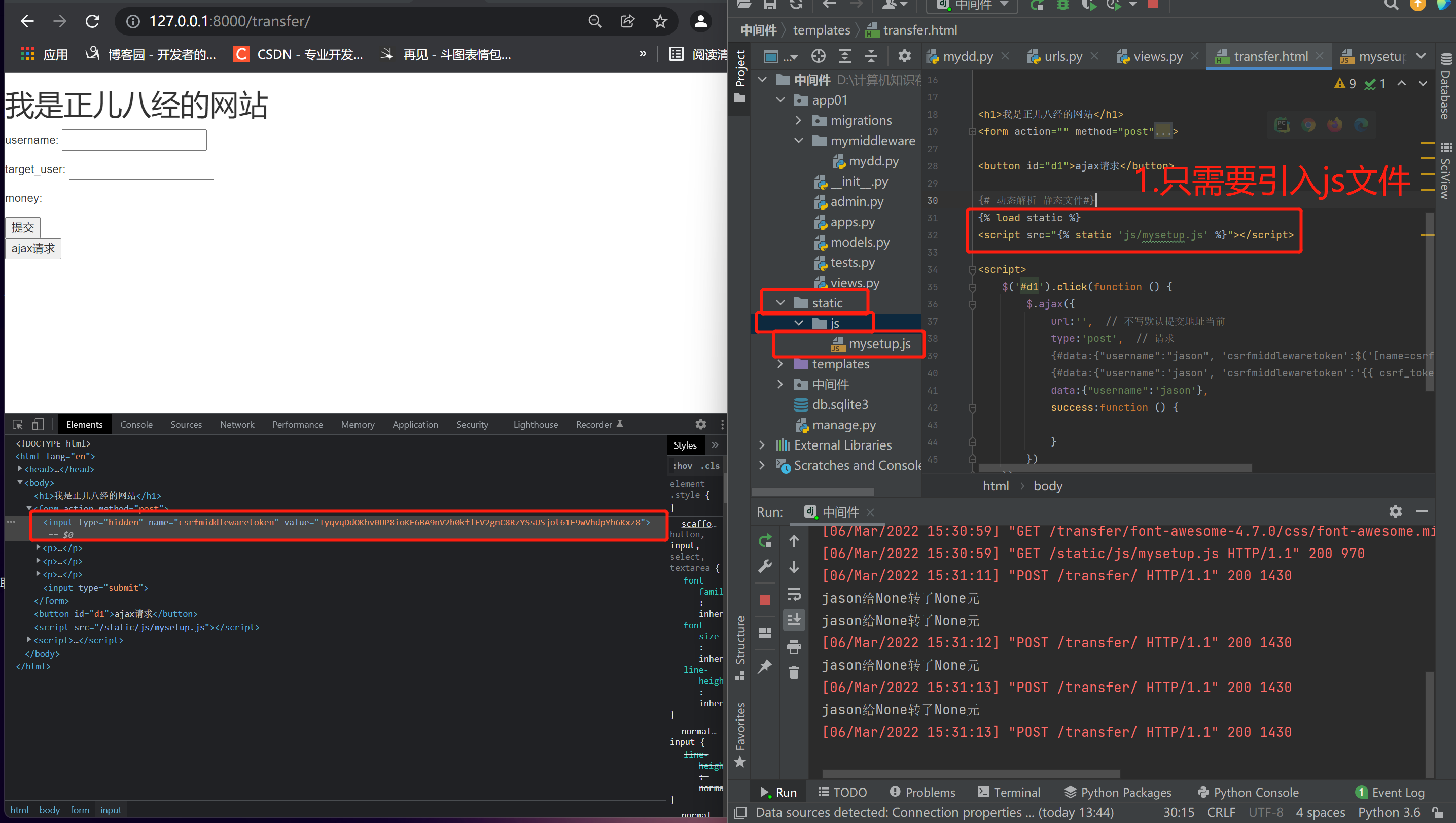
transfer.html
<button id="d1">ajax请求</button>
{# 动态解析 静态文件#}
{% load static %}
<script src="{% static 'js/mysetup.js' %}"></script>
<script>
$('#d1').click(function () {
$.ajax({
url:'', // 不写默认提交地址当前
type:'post', // 请求
// 第一种
{#data:{"username":"jason", 'csrfmiddlewaretoken':$('[name=csrfmiddlewretoken]').val()},#}
// 第二种
{#data:{"username":'jason', 'csrfmiddlewaretoken':'{{ csrf_token }}'},#}
data:{"username":'jason'}, // 数据
success:function () {
}
})
})
</script>

四:Ajax请求设置csrf_token
不论是ajax还是谁,只要是向我Django提交post请求的数据,都必须校验csrf_token来防伪跨站请求
将下面的文件配置到你的Django项目的静态文件中,在html页面上通过导入该文件即可自动帮我们解决ajax提交post数据时校验csrf_token的问题,(导入该配置文件之前,需要先导入jQuery,因为这个配置文件内的内容是基于jQuery来实现的)
更多细节详见:Djagno官方文档中关于CSRF的内容
getCookie方法:
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');
使用$.ajaxSetup()方法为ajax请求统一设置
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
五:csrf相关装饰器
1.需求:
1.网站整体都不校验csrf/配置文件中间件注释掉,就单单几个视图函数需要校验
2.网站整体都校验csrf/配置文件中间件不注释,就单单几个视图函数不校验
2.Django内部自带装饰器
from django.views.decorators.csrf import csrf_protect,csrf_exempt
csrf_protect 需要校验
针对csrf_protect符合我们之前所学的装饰器的三种玩法
csrf_exempt 忽视校验
针对csrf_exempt只能给dispatch方法加才有效
3.开始进行验证Django自带装饰器
1.注释掉给前端页面form表单添加的唯一标识{% csrf_token %}
4.整个网站都不校验csfr,就该单单一个视图需要校验
- 注释掉sessings中间件第四个
# @csrf_protect
def transfer(request):
if request.method == 'POST':
username = request.POST.get('username')
target_user = request.POST.get('target_user')
money = request.POST.get('money')
print('%s给%s转了%s元'%(username,target_user,money))
return render(request,'transfer.html')


###### 5.整个网站都效验csfr,就单单一个视图函数不校验
* settings设置第四个中间件打开
```python
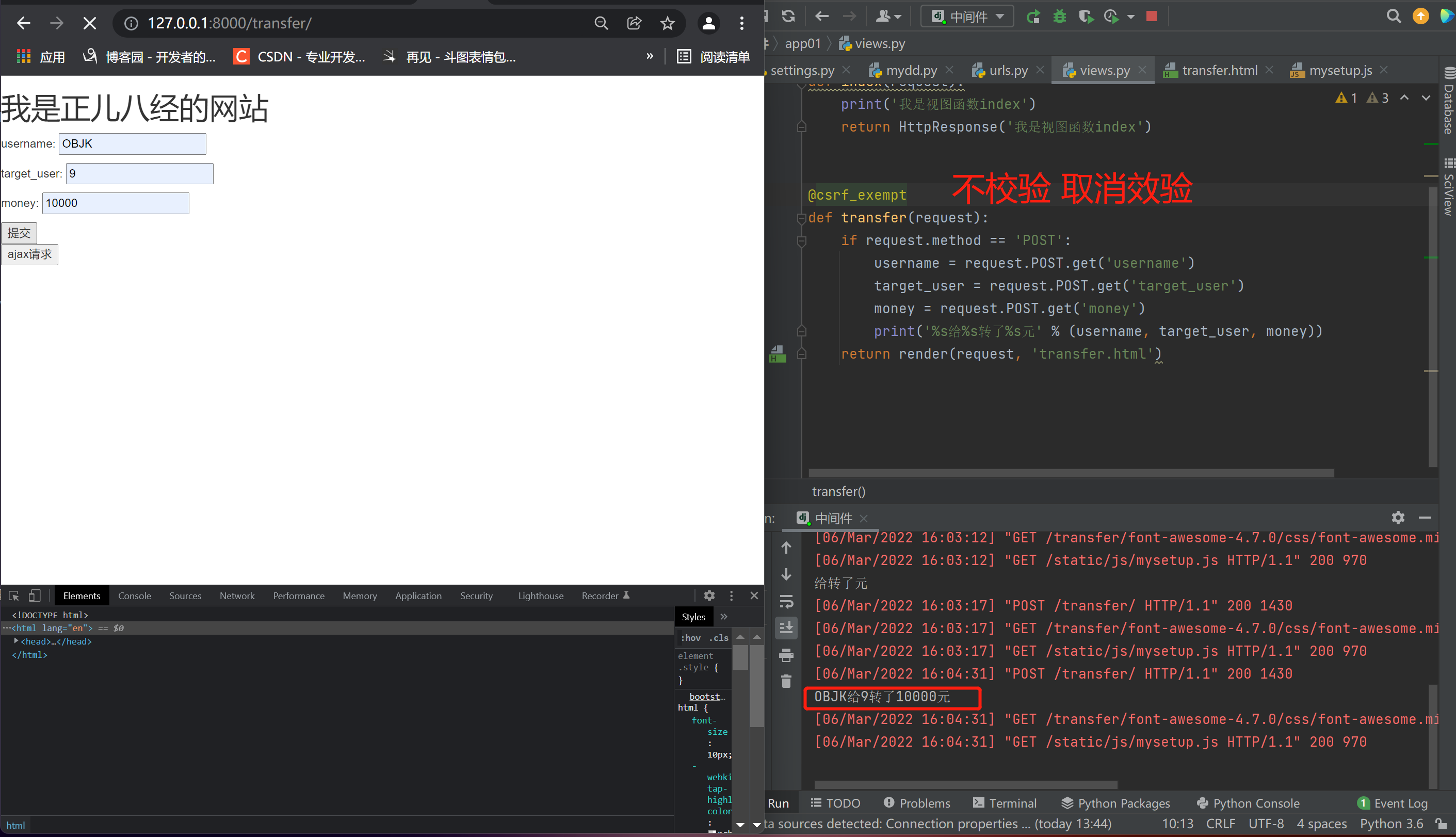
# @csrf_exempt
def transfer(request):
if request.method == 'POST':
username = request.POST.get('username')
target_user = request.POST.get('target_user')
money = request.POST.get('money')
print('%s给%s转了%s元'%(username,target_user,money))
return render(request,'transfer.html')

六:CBV装饰器
1.验证csrf_protect时 注释掉settings配置中间件第四个 (post与get都不需要效验)
2.验证csrf_exempt时 打开settings配置中间件第四个 (post与get都需要效验)
from django.utils.decorators import method_decorator
from django.views import View
# @method_decorator(csrf_protect,name='post') # 针对csrf_protect 第二种方式全局,指名道姓,可以
# @method_decorator(csrf_exempt,name='post') # 针对csrf_exempt 第二种方式不可以
@method_decorator(csrf_exempt,name='dispatch')
class MyCsrfToken(View):
# @method_decorator(csrf_protect) # 针对csrf_protect 第三种方式可以
# @method_decorator(csrf_exempt) # 针对csrf_exempt 第三种方式可以
def dispatch(self, request, *args, **kwargs):
return super(MyCsrfToken, self).dispatch(request,*args,**kwargs)
def get(self,request):
return HttpResponse('get')
# @method_decorator(csrf_protect) # 针对csrf_protect 第一种方式可以
# @method_decorator(csrf_exempt) # 针对csrf_exempt 第一种方式不可以
def post(self,request):
return HttpResponse('post')
3.总结CBV装饰器
1.针对csrf_exempt只能加在dispatch才能生效
2.以下两种是等价的
# 1.指名道姓给dispatch加csrf_exempt
@method_decorator(csrf_exempt,name='dispatch')
# 2.直接给dispatch加csrf_exempt装饰器
@method_decorator(csrf_exempt) # 针对csrf_exempt 第三种方式可以
def dispatch(self, request, *args, **kwargs):
return super(MyCsrfToken, self).dispatch(request,*args,**kwargs)
什么是CSRF跨站请求伪造?(from表单效验csrf-ajdax效验csrf-Ajax设置csrf-CBV装饰器验证csrf)的更多相关文章
- web前端安全 XSS跨站脚本 CSRF跨站请求伪造 SQL注入
web安全,从前端做起,总结下web前端安全的几种技术: 1,XSS XSS的全称是Cross Site Scripting,意思是跨站脚本,XSS的原理也就是往HTML中注入脚本,HTML指定了脚本 ...
- python CSRF跨站请求伪造
python CSRF跨站请求伪造 <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- Django之CSRF跨站请求伪造(老掉牙的钓鱼网站模拟)
首先这是一个测试的代码 请先在setting页面进行下面操作 注释完成后,开始模拟钓鱼网站的跨站请求伪造操作: 前端代码: <!DOCTYPE html> <html lang=&q ...
- ajax向Django前后端提交请求和CSRF跨站请求伪造
1.ajax登录示例 urls.py from django.conf.urls import url from django.contrib import admin from app01 impo ...
- python 全栈开发,Day87(ajax登录示例,CSRF跨站请求伪造,Django的中间件,自定义分页)
一.ajax登录示例 新建项目login_ajax 修改urls.py,增加路径 from app01 import views urlpatterns = [ path('admin/', admi ...
- 第三百一十五节,Django框架,CSRF跨站请求伪造
第三百一十五节,Django框架,CSRF跨站请求伪造 全局CSRF 如果要启用防止CSRF跨站请求伪造,就需要在中间件开启CSRF #中间件 MIDDLEWARE = [ 'django.midd ...
- Django中的CSRF(跨站请求伪造)
Django中的CSRF(跨站请求伪造) Django CSRF 什么是CSFR 即跨站请求伪装,就是通常所说的钓鱼网站. 钓鱼网站的页面和正经网站的页面对浏览器来说有什么区别? (页面是怎么来的? ...
- Django框架 之 基于Ajax中csrf跨站请求伪造
Django框架 之 基于Ajax中csrf跨站请求伪造 ajax中csrf跨站请求伪造 方式一 1 2 3 $.ajaxSetup({ data: {csrfmiddlewaretoken: ...
- 十三 Django框架,CSRF跨站请求伪造
全局CSRF 如果要启用防止CSRF跨站请求伪造,就需要在中间件开启CSRF #中间件 MIDDLEWARE = [ 'django.middleware.security.SecurityMidd ...
- Web框架之Django_09 重要组件(Django中间件、csrf跨站请求伪造)
摘要 Django中间件 csrf跨站请求伪造 一.Django中间件: 什么是中间件? 官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子.它是一个轻量.低级别的插件系统,用于 ...
随机推荐
- mac版mysql初次密码不知道或以后忘记密码重设密码步骤
我自己装完MySQL 不知道怎么回事,初始密码就是登陆不了,幸好找到了这个,严格按照步骤就行了, 完全可以复制粘贴 这个是在百度贴吧看到的作者 贴吧id叁寸日光_1987 苹果->系统偏好设置- ...
- 集合、Collection、list、set、HashSet
一.集合的理解:将多个数据放在一起 简介: 1).可以动态保存任意多个对象,使用比较方便!2).提供了一系列方便的操作对象的方法: add.remove.set. get等 1.集合中的实现和继承图 ...
- .NET 云原生架构师训练营(权限系统 代码实现 EntityAccess)--学习笔记
目录 开发任务 代码实现 开发任务 DotNetNB.Security.Core:定义 core,models,Istore:实现 default memory store DotNetNB.Secu ...
- jmeter之jsonpath和beanshell联合使用
目的 下面返回的json字符串中,提取args的值中,最后一个逗号后面的字符串,比如下面就是提取:woLgrKts5s9Q4huajoCGHS {"code":20000,&quo ...
- [Java]Thinking in Java 练习2.12
题目 对HelloDate.java的简单注释文档的示例执行javadoc,然后通过Web浏览器查看结果. 代码 1 //: HW/Ex2_2.java 2 import java.util.*; 3 ...
- [题解]UVA10700 Camel trading
链接:http://vjudge.net/problem/viewProblem.action?id=21358 描述:给出一个算式,算式里面有加法和乘法,可以任意添加括号从而改变计算顺序.求可能得到 ...
- Excel数据可视化图表设计需要注意的几个问题
大数据发展迅速的时代,数据分析驱动商业决策.对于庞大.无序.复杂的数据要是没经过合适的处理,价值就无法体现. 可以想象一本没有图片的教科书.没有图表.图形或是带有箭头和标签的插图或流程图,那么这门学 ...
- 【C# Task】开篇
概览 在学task类之前必须学习线程的知识. 以下是task命名空间的类的结构图 1.2种任务类型: 有返回值task<TResult> .无返回值task. 2.2座任务工厂 TaskF ...
- centos7 配置nginx
安装是需要的环境 一. gcc 安装安装 nginx 需要先将官网下载的源码进行编译,编译依赖 gcc 环境,如果没有 gcc 环境,则需要安装: yum install gcc-c++ 二. PCR ...
- Qt:QDir
0.说明 QDir提供了访问目录及目录下内容的类. QDir既可以用于访问文件系统,也可以用于访问Qt 资源系统(Qt's resource system.). Qt用 "/" 作 ...
