【Vue】style和class 列表渲染 使用v-for进行循环 监控失效 双向数据绑定 过滤案例 事件修饰符
昨日回顾
# 1 前端发展历史
-vue react
-谷歌flutter,Dart语言
-uni-app:小公司
-vue: 3.x 2.x
-3.x :ts
-2.x :js
# 2 vue:
-渐进式
-MVVM:
M层:model,数据层,js
V层:view,视图层,html,css
VM层:viewModel层,负责M和V的交互
-组件化开发,单页面应用
-组件有自己的html,css,js
-在index.html 中做组件的替换,实现单页面应用spa
-js框架,源码下载引入,cdn引入
-new Vue({el:,data:})
# 3 插值语法: {{变量,表达式,函数}}
-字符串,数字,布尔,数组,对象,标签
-三目运算符 条件?符合条件:不符合条件
# 4 指令系统(任何标签)
-文本指令:v-text,v-html,v-show,v-if
-事件指令:v-on:事件名='函数'
-简写:@click='函数'
-函数传参
-属性指令: v-bind:属性名='变量'
-简写::属性名='变量'
style和class
# 本身他俩都是属性指令,但是他们比较特殊,应用更广泛,单独再讲
# class:推荐用数组
:class='变量'
变量可以是字符串,数组,对象
# style:推荐用对象
:style='变量'
变量可以是字符串,数组,对象
# 数组的方法:很多,自己学
class和style都是标签的属性,但是其比较特殊。
特殊在class属性可能有多个类,style属性可能有多个属性。
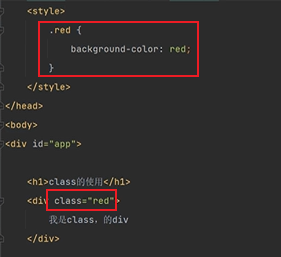
正常情况下,给div绑定一个类,给这个类写一些样式:

class属性的三种设置方法
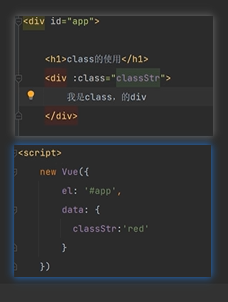
class的字符串写法:
给class属性绑定变量:

这样写,效果跟上面相同。
可以通过修改变量的值,给class属性设置多个类:

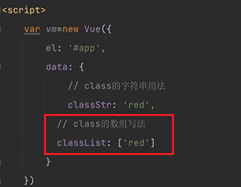
class的数组写法(推荐):
示例:

给数组追加值,来给class属性添加size类:

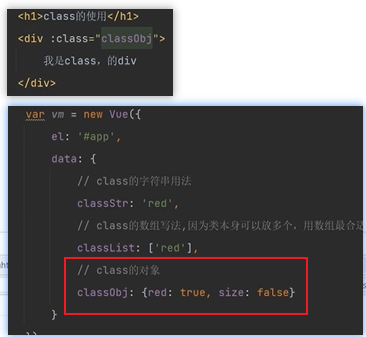
class的对象写法:
示例:

通过修改对象的ture或false来设置该class属性是否有相应的类。

style属性的三种设置方法
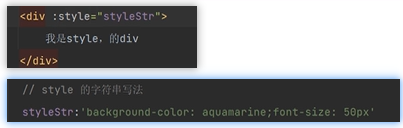
style属性是给标签添加内联的样式:

如何使用变量和style属性进行双向绑定?
字符串的写法:

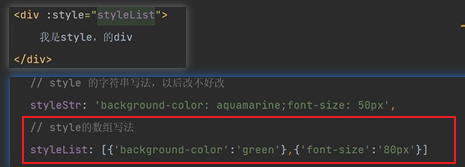
数组的写法:

可见使用数组写法,会将两个属性拆分成两个对象,存放在数组中。如果要去掉一个属性,需要删除数组的元素。
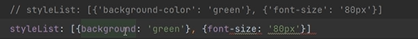
如果不想用引号引起来:单个单词的属性不会报错,而两个单词的会报错。

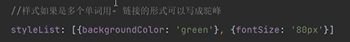
如果是多个单词用-连接的形式,可以写成驼峰:

对象的写法(推荐):

查看前端:

会将style属性按照对象中的键值对进行渲染。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
.red {
background-color: red;
}
.size {
font-size: 40px;
}
</style>
</head>
<body>
<div id="app">
<h1>class的使用</h1>
<div :class="classObj">
我是class,的div
</div>
<h1>style的使用</h1>
<!-- <div style="background-color: aquamarine;font-size: 50px">-->
<div :style="styleObj">
我是style,的div
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
// class的字符串用法
classStr: 'red',
// class的数组写法,因为类本身可以放多个,用数组最合适
classList: ['red'],
// class的对象
classObj: {red: true, size: false},
// style 的字符串写法,以后改不好改
styleStr: 'background-color: aquamarine;font-size: 50px',
// style的数组写法
// styleList: [{'background-color': 'green'}, {'font-size': '80px'}]
//样式如果是多个单词用- 链接的形式可以写成驼峰
styleList: [{backgroundColor: 'green'}, {fontSize: '80px'}],
// style的对象写法
styleObj: {backgroundColor: 'blue', fontSize: '40px'}
}
})
</script>
</html>
条件渲染
# 写在标签上,控制标签的显示与不显示
v-if='布尔值/运算完是布尔值(表达式)'
v-else-if='布尔值/运算完是布尔值'
v-else
通过v-if后面的布尔值来决定,是否显示该标签。
这个布尔值可以是一个变量携带的数据,也可以是一个表达式运行的结果。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>条件渲染</h1>
<div v-if="score>=90">优秀</div>
<div v-else-if="score>=80 && score<90">良好</div>
<div v-else-if="score>=60 && score<80">及格</div>
<div v-else>不及格</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
score: 98
}
})
</script>
</html>
列表渲染
# v-for:放在标签上,可以循环显示多个此标签
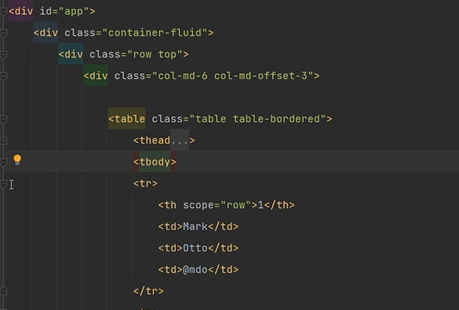
使用bootstrap搭建表格:

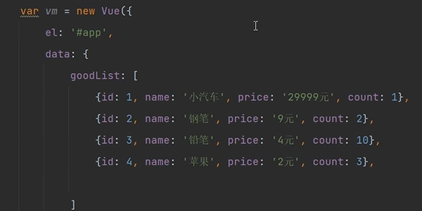
data配置项:

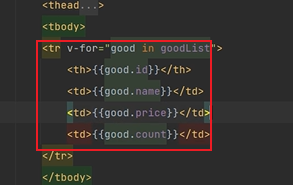
使用v-for,从goodList中获取数据:

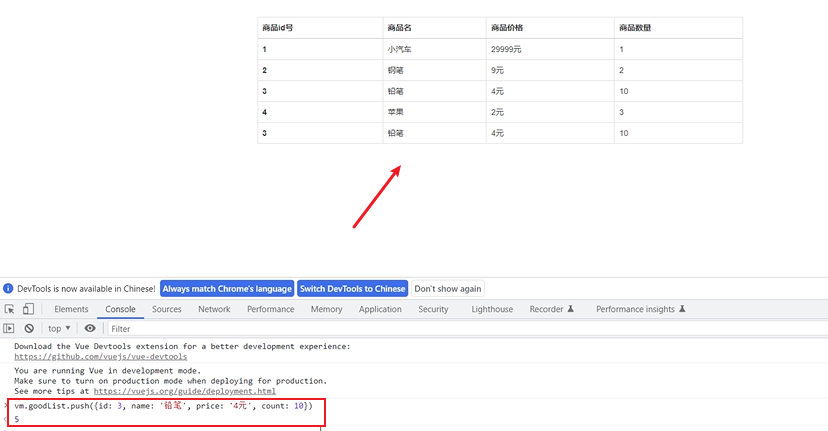
修改goodList变量,添加一个商品对象,页面立马会发生变化:

需求:一开始goodList为空,点击按钮之后goodList开始加载数据。
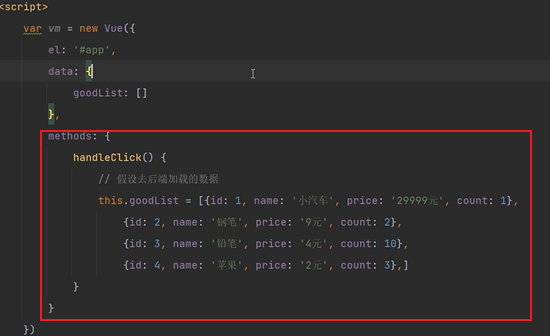
方法一:给按钮绑定一个点击事件,如下是事件所触发的函数。

需求:当goodList没有数据时,显示购物车空空如也。加载购物车之后,前端将数据显示在表格。
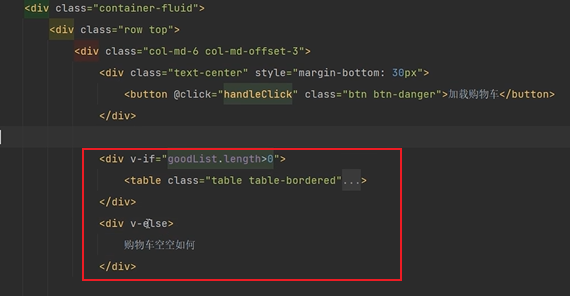
需要配合v-if,判断数组的长度:

如果goodList.length>0的运算结果为True,则显示这个div标签。否则不显示。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
.top {
margin-top: 50px;
}
</style>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row top">
<div class="col-md-6 col-md-offset-3">
<div class="text-center" style="margin-bottom: 30px">
<button @click="handleClick" class="btn btn-danger">加载购物车</button>
</div>
<div v-if="goodList.length>0">
<table class="table table-bordered">
<thead>
<tr>
<th>商品id号</th>
<th>商品名</th>
<th>商品价格</th>
<th>商品数量</th>
</tr>
</thead>
<tbody>
<tr v-for="good in goodList">
<th>{{good.id}}</th>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
<td>{{good.count}}</td>
</tr>
</tbody>
</table>
</div>
<div v-else>
购物车空空如何
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
goodList: []
},
methods: {
handleClick() {
// 假设去后端加载的数据
this.goodList = [{id: 1, name: '小汽车', price: '29999元', count: 1},
{id: 2, name: '钢笔', price: '9元', count: 2},
{id: 3, name: '铅笔', price: '4元', count: 10},
{id: 4, name: '苹果', price: '2元', count: 3},]
}
}
})
</script>
</html>
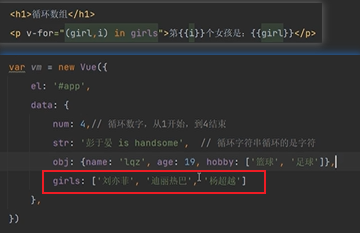
使用v-for进行循环
之前我们使用v-for将数组进行了循环。
那么v-for是否可以对字符串、数字、对象,这些类型进行循环呢?
# v-for 可以循环数组,数字,字符串,对象
v-for="key in obj"
-如果是数组:key就是数组的一个个元素
-如果是数字:key就是从1开始的一个个数字
-如果是字符串:key就是一个个字符
-如果是对象:key就是一个个value的值
v-for="(key,value) in obj"
-如果是数组:key就是数组的一个个元素,value就是索引
-如果是数字:key就是从1开始的一个个数字,value就是索引
-如果是字符串:key就是一个个字符,value就是索引
-如果是对象:key就是一个个value的值,value就是一个个key(谜语人)
'''(key, value) in obj 括号必须加,否则会报错!'''
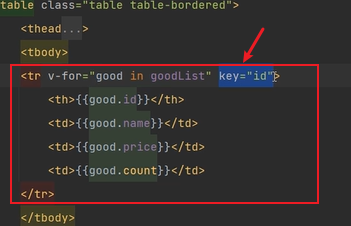
# 每次循环的标签上,一般都会带一个属性 ---> :key='值必须唯一'
-key值的解释:是为了加速虚拟dom的替换
# 什么叫加速虚拟dom的替换?
循环数字
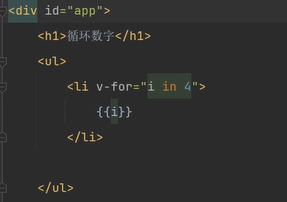
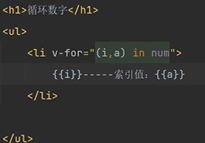
v-for可以对数字进行循环:

查看结果:

需要注意的是对数字进行循环,是从1开始而不是从0开始的。并且使用循环获得的数字,需要在标签内部使用插值语法{{ i }}。
扩展:这里循环的是一个具体的数字,也可以放一个变量,变量里存的是数字。
对数字也可以同时获取其索引值,请注意索引是从0开始的:

查看前端:

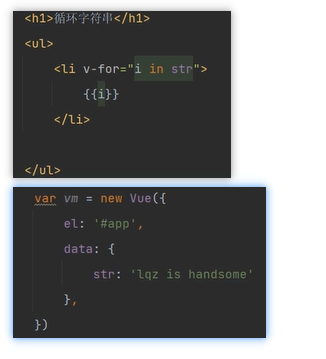
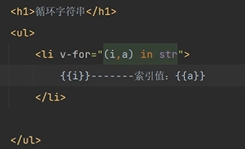
循环字符串
查看示例:

查看结果:

可以发现和python一样,会将每一个字符都通过for循环获取出来,渲染到页面上。(可以正常识别中文字符,将中文算作一个字符)
还可以同时获取字符串和索引:

查看前端:

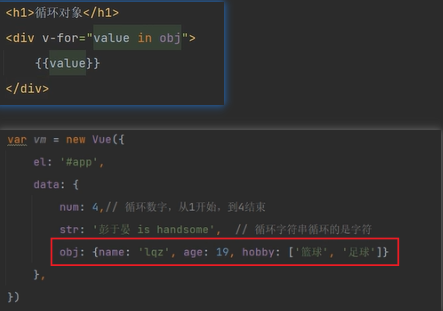
循环对象
可能会有这样的疑问:
循环对象会得到对象的key还是value?
或者说,想同时获取对象的key和value应该如何写?
示例:

查看上述示例的结果:

可见循环了3次,将对象的value拿了出来。
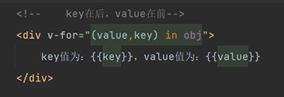
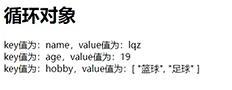
如果想同时获取key和value:

查看效果:

循环数组
示例:

注意:第二个参数是索引,第一个参数是值。
标签key值加速虚拟dom的替换

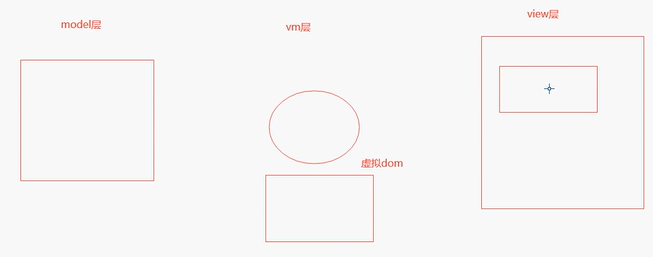
当变量中的数据发生变化时,vm层会检测到这个变化。此时vm层会干什么事情?
首先,vm层维护了一个虚拟dom,当数据变化之后,vm层首先会对虚拟dom进行修改。修改完成之后,vm层会拿着虚拟dom和真实dom进行比较。如果有二者之间有变化,会将真实dom进行一个替换,如果没有变化,就不进行操作。虚拟dom实际就是一个字符串。
如果是一个对于一个数组进行v-for循环产生表格场景:

如果是在数组的中间插入一条数据,那么对于页面显示来说,上面部分的数据是不需要动的,而下面部分的数据需要下移一行。这会涉及到效率的问题,为了插入这一条数据,我是将整个表格都替换,还是只替换其中某一部分?
如果使用了虚拟dom,我们想在中间插入数据,此时虚拟dom会和真实dom进行比较,只对不同的部分进行替换。如果我们不写key值,也就是不使用虚拟dom,此时插入一条数据,会将整个表格一行一行的进行重新渲染。(效率低)
注意:key值必须唯一。
如下会导致key属性不唯一:

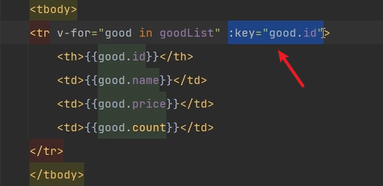
应该这样写:

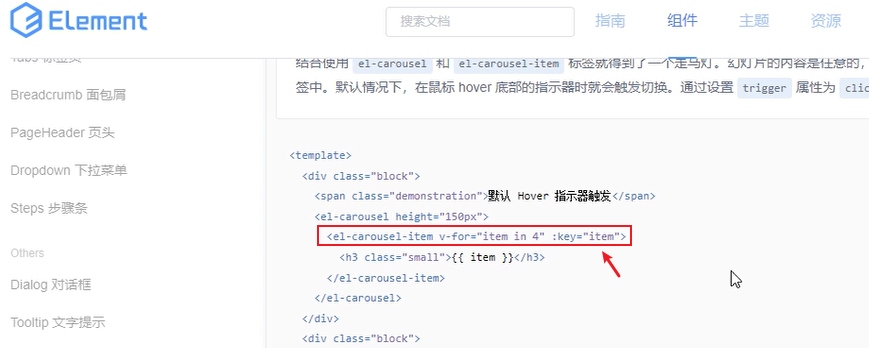
element走马灯组件:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
.top {
margin-top: 50px;
}
</style>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row top">
<div class="col-md-6 col-md-offset-3">
<div class="text-center" style="margin-bottom: 30px">
<button @click="handleClick" class="btn btn-danger">加载购物车</button>
</div>
<div v-if="goodList.length>0">
<table class="table table-bordered">
<thead>
<tr>
<th>商品id号</th>
<th>商品名</th>
<th>商品价格</th>
<th>商品数量</th>
</tr>
</thead>
<tbody>
<tr v-for="good in goodList" :key="good.id">
<th>{{good.id}}</th>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
<td>{{good.count}}</td>
</tr>
</tbody>
</table>
</div>
<div v-else>
购物车空空如何
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
goodList: []
},
methods: {
handleClick() {
// 假设去后端加载的数据
this.goodList = [{id: 1, name: '小汽车', price: '29999元', count: 1},
{id: 2, name: '钢笔', price: '9元', count: 2},
{id: 3, name: '铅笔', price: '4元', count: 10},
{id: 4, name: '苹果', price: '2元', count: 3},]
}
}
})
</script>
</html>
Vue.set解决监控失效
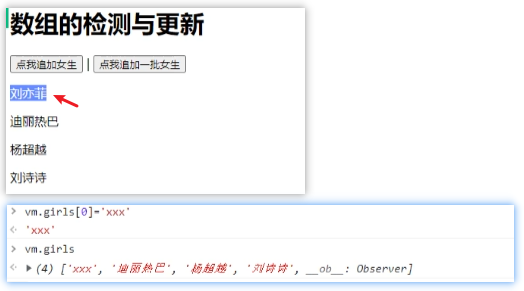
数组的检测与更新
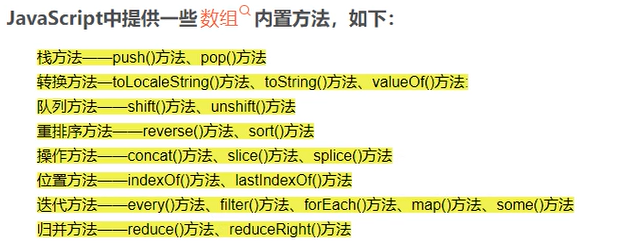
js数组有很多的内置方法:

Vue可以监控数组的变化。数组的变化可能会导致页面的变化。但Vue是如何监控的呢?会不会出现一种情况,既数组出现了变化,但是Vue没有监控到该变化,导致页面没有发生变化呢?
准备数组girls:

写一个按钮,给数组添加数据:

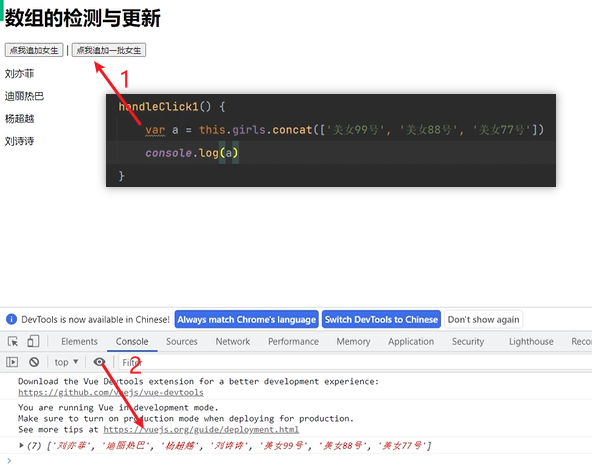
再写一个按钮,使用concat()方法对数组追加一个数组:

可以发现,数据添加进数组了,但是页面却没有发生变化。
不只是使用concat方法,对数组的值的修改,有时候也会监控不到,页面不会发生变化:

使用Vue.set():

Vue.set(要修改的数组, 索引, value)
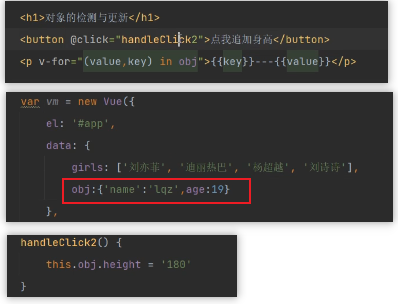
对象的检查与更新
示例:

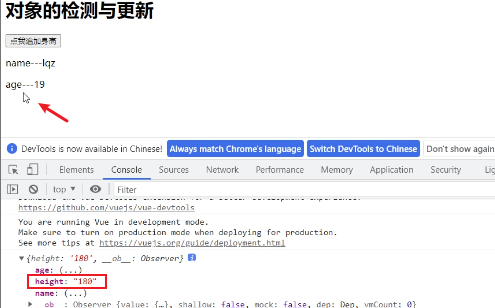
此时我们点击按钮之后,会给对象添加进一个属性'height':'180'。
神奇的事情发生了,虽然点击了按钮,数据添加进去了,但是页面没有变化:

这也是因为,vm层没有监控到数据的变化。
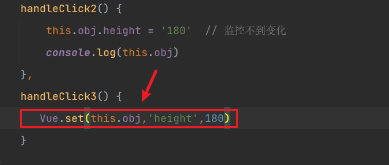
使用Vue.set()解决这个问题:

Vue.set(需要修改的对象, key, value)
通过Vue.set()会通知一下vm层,告诉vm层,这个对象的数据变化了,印次页面会重新渲染。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>数组的检测与更新</h1>
<button @click="handleClick">点我追加女生</button>
|
<button @click="handleClick1">点我追加一批女生</button>|
<button @click="handleClick4">点我修改数组页面变化</button>|
<p v-for="girl in girls">{{girl}}</p>
<h1>对象的检测与更新</h1>
<button @click="handleClick2">点我追加身高</button>
|
<button @click="handleClick3">点我追加身高--解决</button>
|
<p v-for="(value,key) in obj">{{key}}---{{value}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
girls: ['刘亦菲', '迪丽热巴', '杨超越', '刘诗诗'],
obj: {'name': 'lqz', age: 19}
},
methods: {
handleClick() {
this.girls.push('美女1号')
},
handleClick1() {
var a = this.girls.concat(['美女99号', '美女88号', '美女77号'])
console.log(a)
},
handleClick2() {
this.obj.height = '180' // 监控不到变化
console.log(this.obj)
},
handleClick3() {
Vue.set(this.obj,'height',180) // 监控到变化了
},
handleClick4(){
Vue.set(this.girls,0,'sdasdfas')
}
}
})
</script>
</html>
双向数据绑定 v-model
# input标签,v-model:数据双向绑定
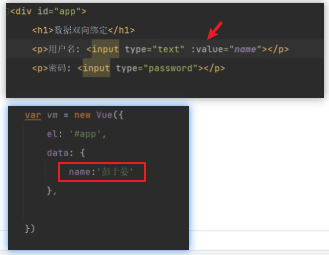
-使用 属性指令绑定 :value='变量' 是数据的单向绑定
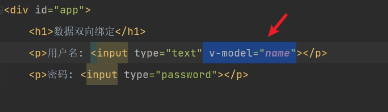
- v-model="name" :数据双向绑定
示例:

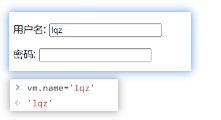
我们通过控制台修改value属性的值时,页面会随之变化:(彭于晏 --变成--> lqz)

但此时有个问题,我们修改页面上的输入框的内容时,vm.name变量不会随之改变:

这称之为单向绑定。
如果我们使用Vue提供的V-model,则可以实现页面和数据的双向绑定:

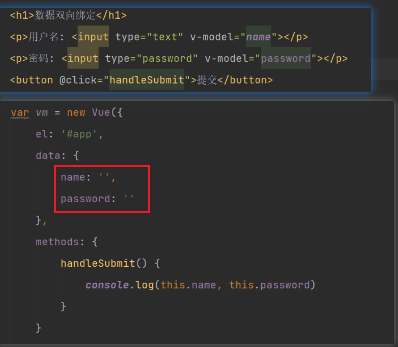
数据双向绑定示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>数据双向绑定</h1>
<p>用户名: <input type="text" v-model="name"></p>
<p>密码: <input type="password" v-model="password"></p>
<button @click="handleSubmit">提交</button>{{err}}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: '',
password: '',
err:''
},
methods: {
handleSubmit() {
console.log(this.name, this.password)
this.err='用户名密码错误'
}
}
})
</script>
</html>
input输入框相关事件
# 事件绑定
v-on:事件名='函数' ---> @事件名='函数'
# input输入框相关事件
-blur:失去焦点触发 也就是光标移走之后就触发
-change:发生变化触发 光标移走之后,还需要检查输入框的内容是否发生变化,发生变化则触发
-input:输入触发 只要输入就会触发事件。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>input的事件处理</h1>
<h2>blur</h2>
<!-- 注意:这里使用v-model进行了双向数据绑定,比如name1会随着输入框的输入而变化 -->
<p><input type="text" v-model="name1" @blur="handleBlur"> ---->{{name1}}</p>
<h2>change</h2>
<p><input type="text" v-model="name2" @change="handleChange"> ---->{{name2}}</p>
<h2>input</h2>
<p><input type="text" v-model="name3" @input="handleInput"> ---->{{name3}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name1: '',
name2: '',
name3: ''
},
methods: {
handleBlur() {
console.log('失去焦点了,触发了', this.name1)
},
handleChange() {
console.log('发生变化,触发了', this.name2)
},
handleInput() {
console.log('输入了内容,触发了', this.name3)
}
}
})
</script>
</html>
过滤案例
实现浏览器搜索框,随着你输入的文字越具体,下拉框显示的信息越少的效果。
准备数据列表:

通过v-for显示数据:

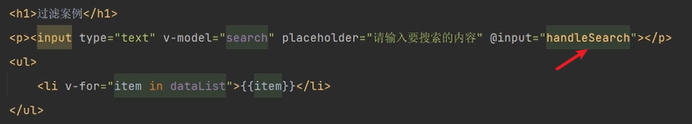
输入框绑定事件:

我们希望输入之后,dataList中的数据会有变化:

filter方法
这需要使用一个数组过滤内置方法filter,filter会循环的从数组中取出值,然后传入函数中执行。如果返回true,该值保留,如果返回false,该值丢弃:

indexOf方法
还需要判断子字符串是否在字符串中:

indexOf可以判断'a'在'atom'的索引位置,如上图输出结果是0.
所以可以使用indefOf(a)>=0,来进行判断:

箭头函数
示例:将普通函数改成箭头函数
不带参数的箭头函数:

带一个参数,没有返回值的箭头函数:


多个参数,没有返回值的箭头函数:

一个参数,有返回值,函数体只有一行:

为什么要使用箭头函数?
- 简洁
- 箭头函数没有自己的this
js的this指向问题:谁调用this就指向谁
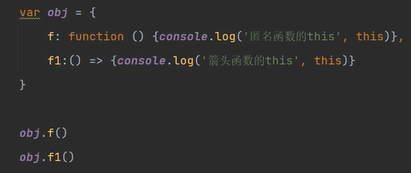
箭头函数没有自己的this,示例:

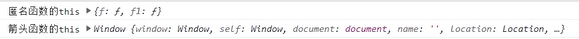
查看区别:

可见箭头函数没有自己的this,他会用上一层的this,所以这个this是window对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>过滤案例</h1>
<p><input type="text" v-model="search" placeholder="请输入要搜索的内容" @input="handleSearch"></p>
<ul>
<li v-for="item in newdataList">{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
search: '',
dataList: [
'a',
'at',
'atom',
'be',
'beyond',
'cs',
'csrf',
'd',
'dddd',
],
newdataList:[
'a',
'at',
'atom',
'be',
'beyond',
'cs',
'csrf',
'd',
'dddd',
],
},
methods: {
handleSearch() {
console.log('搜索的内容是:', this.search)
// var _this=this
// 复杂写法
// this.dataList=this.dataList.filter(item=>{
// console.log(this)
// // 判断this.search是否在item中,如果在保留,return true,如果不在返回false
// if (item.indexOf(this.search)>=0){
// return true
// }else {
// return false
// }
// })
// 简单写法
this.newdataList = this.dataList.filter(item => item.indexOf(this.search) >= 0)
}
}
})
// 1 补充:数组过滤方法,内置的
// var l = ['a', 'at', 'atom', 'be', 'beyond', 'cs',
// 'csrf',
// 'd',
// 'dddd',
// ]
// // filter数组内置的,需要传一个匿名函数,接受一个参数,会循环的从数组中取出值,传入匿名函数,执行
// // 匿名函数返回true或false,如果返回true,该值保留,如果返回false该值丢弃
// l = l.filter(function (item) {
// console.log('进来一个值:',item)
// return false
// })
// console.log(l)
//2 判断子字符串是否在字符串中
// var s='tttatom'
// var a ='a'
// console.log(s.indexOf(a)>=0)
// 3 es6 模板字符串 `` 对象写法 箭头函数
// var f=function (){
// console.log('打印了')
// }
//3.1 不带参数的箭头函数
// var f = () => {
// console.log('打印了')
// }
// 3.2 带一个参数,没有返回值得箭头函数
// var f = name=>{
// console.log('打印了', name)
// }
// 3.3 多个参数,没有返回值
// var f = (name,age) => {
// console.log('打印了', name,age)
// }
// 3.4 带一个参数,有返回值,函数体只有一行
// var f = function (name) {
// return name+'nb'
// }
// var f = name=> name+'nb'
// 有什么用? 1 简洁 2 箭头函数没有自己的this,会用上一层的this
// var f = function () {
// console.log('匿名函数的this', this)
// }
// var f1 = () => {
// console.log('箭头函数的this', this)
// }
// var obj = {
// f: function () {
// console.log('匿名函数的this', this)
// },
// f1: () => {
// console.log('箭头函数的this', this)
// }
// }
//
// obj.f()
// obj.f1()
</script>
</html>
事件修饰符
.stop 只处理自己的事件,不向父控件冒泡
.self 只处理自己的事件,子控件冒泡的事件不处理
.prevent 阻止a链接的跳转
.once 事件只会触发一次(适用于抽奖页面)
事件修饰符用于对事件进行控制。
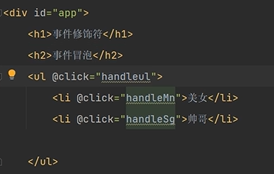
设置三个事件:

事件冒泡:子标签被点击,父标签的点击事件也会同时被触发。
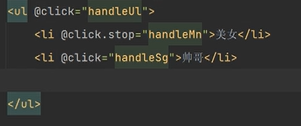
.stop
示例:

被stop修饰的事件,只处理自己的事件,不会向父控件冒泡。(阻止子控件冒泡)
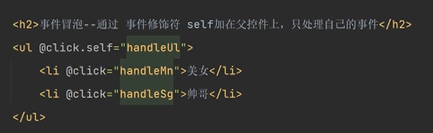
.self

父控件只处理自己的事件,阻止子控件冒泡。
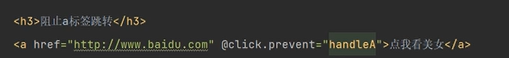
.prevent

正常点击a标签会跳转,给其添加@click.prevent事件,会导致a标签不跳转。
.once

被.once修饰的事件只能触发一次,除非再次刷新页面。(试用于秒杀系统)(接口幂等性问题)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>事件修饰符</h1>
<h2>事件冒泡--通过 事件修饰符 stop ,加在子控件上,阻止事件冒泡</h2>
<ul @click="handleUl">
<li @click.stop="handleMn">美女</li>
<li @click="handleSg">帅哥</li>
</ul>
<h2>事件冒泡--通过 事件修饰符 self加在父控件上,只处理自己的事件</h2>
<ul @click.self="handleUl">
<li @click="handleMn">美女</li>
<li @click="handleSg">帅哥</li>
</ul>
<h3>阻止a标签跳转</h3>
<a href="http://www.baidu.com" @click.prevent="handleA">点我看美女</a>
<h4>once只执行一次</h4>
<button @click.once="handleOnce">点我秒杀</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {},
methods: {
handleUl() {
console.log('ul被点了')
},
handleMn() {
console.log('美女被点了')
},
handleSg() {
console.log('帅哥被点了')
},
handleA() {
console.log('a被点了')
},
handleOnce() {
console.log('恭喜你,秒到了')
}
}
})
</script>
</html>
按键修饰符
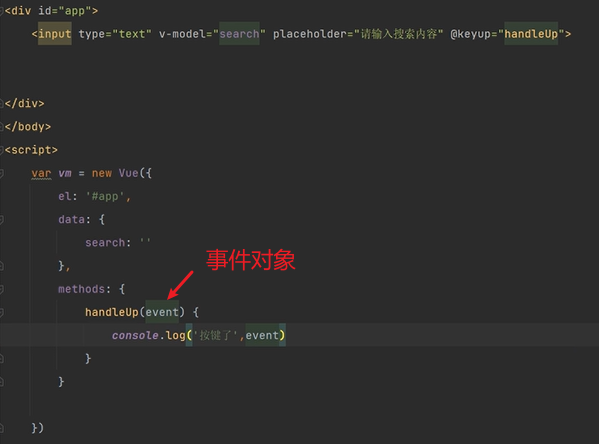
比如一个搜索框:

只有键盘输入enter(回车)时,才会进行搜索。我们也希望能监控用户按键,然后进行相应处理。
补充两个事件:
@keydown:按键一按下去,该事件就触发@keyup:按键按下去,然后抬起来时,事件触发
注意这里的按键时,按任何按键都会触发。
示例;

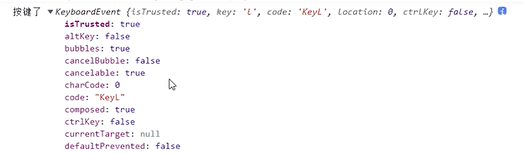
查看事件对象:

重要属性:
- code : "KeyL"
- key : "l"
- KeyCode : 76
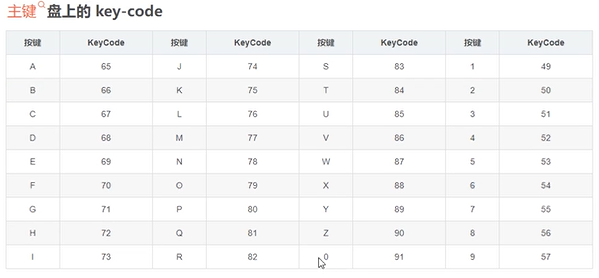
是一个键盘按键事件。键盘事件有一个属性keycode

每个keycode都对应键盘上的一个按键。
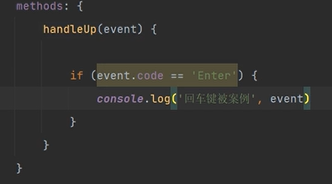
于是我们可以通过按键事件对象的属性,对用户输入的按键进行区分:

也可以使用按键修饰符.enter,这样就无需做判断了:

也就是只有enter按键才会触发这个handleUp事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="search" placeholder="请输入搜索内容" @keyup.enter="handleUp">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
search: ''
},
methods: {
handleUp(event) {
console.log('火车被按了')
// if (event.code == 'Enter') {
// console.log('回车键被案例', event)
// }
}
}
})
</script>
</html>
Vue3是Vue2的超集 Typescript是Javascript的超集 也就是说Ts可以写Js的代码
而Ts的语法Js不支持。
【Vue】style和class 列表渲染 使用v-for进行循环 监控失效 双向数据绑定 过滤案例 事件修饰符的更多相关文章
- 从零开始学 Web 之 Vue.js(一)Vue.js概述,基本结构,指令,事件修饰符,样式
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- vue指令与事件修饰符
一.条件渲染指令 vue中提供了两个指令可以用于判断是否要显示元素,分别是v-if和v-show. 实例: <!DOCTYPE html> <html lang="en&q ...
- Vue学习笔记五:事件修饰符
目录 什么是事件修饰符 没有事件修饰符的问题 HTML 运行 使用事件修饰符 .stop阻止冒泡 .prevent 阻止默认事件 .capture 添加事件侦听器时使用事件捕获模式 .self 只当事 ...
- vue第八单元(组件通信 子父,父子组件通信 自定义事件 事件修饰符 v-model props验证 )
第八单元(组件通信 子父,父子组件通信 自定义事件 事件修饰符 v-model props验证 ) #课程目标 掌握使用props让父组件给子组件传参(重点) 掌握props属性的使用以及prop验证 ...
- [vue]vue v-on事件绑定(原生修饰符+vue自带事件修饰符)
preventDefault阻止默认行为和stopPropagation终止传递 event.preventDefault() 链接本来点了可以跳转, 如果注册preventDefault事件,则点了 ...
- Vue学习之路第八篇:事件修饰符
学习准备: ①.顾名思义,“事件修饰符”那么肯定是用来修饰事件,既然和事件有关系,那么肯定和“v-on”指令(也可简写为:@)有关系了. ②.事件修饰符有以下几类: .stop:阻止冒泡 .preve ...
- 33、vue中的事件修饰符.stop、.prevent、.self、.capture、.once
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 怎样在 Vue 中使用 事件修饰符 ?
Vue 中可以通过 v-on 来绑定事件监听函数, 不过事件会有许多额外情况, 比如 是否阻止冒泡 / 是否阻止重载 / 是否限制点击次数 / 是否可以通过按键触发 等等. 这时就需要使用到 事件修饰 ...
- vue.js(5)--事件修饰符
vue中的事件修饰符(.stop..prevent..self..capture..once) (1)实例代码 <!DOCTYPE html> <html lang="en ...
- vue事件修饰符(once:prev:stop)
vue事件修饰符(once:prev:stop) stop修饰符 效果如下: 当你鼠标在这个div里的时候,x与y的值:会随着鼠标的变化而变化.但是当鼠标放在stopMoving的时候,x与y的值是 ...
随机推荐
- I Love Big Numbers !(高精度)
题目链接 题意: 多组数据输入也就是C++中的: int n; while (cin >> n) { 代码块 } 对于每个数据输出其阶乘的各位上的数字之和.大眼一看,没有思路,那就百度把. ...
- VM安装Centos7操作系统
个人名片: 对人间的热爱与歌颂,可抵岁月冗长 Github:念舒_C.ying CSDN主页️:念舒_C.ying 个人博客 :念舒_C.ying 视频教程:https://live.csdn.ne ...
- [.NET学习] EFCore学习之旅 -1
1.创建项目 这里我们先新建一个控制台项目:"jyq.EFCore.Learn",框架基于.NET6 2.安装 Neget包 Install-Package Microsoft.E ...
- Linux 系统用户文件缺失造成“bash-4.2$”错误的解决办法
一.问题出现的原因 造成这个现象的原因是因为用户文件夹下的bash_logout.bash_profile和bashrc这三个隐藏文件缺失 二.问题复现 现在删除这三个文件 此时问题出现了 三.问题解 ...
- MySQL主从配置(Django实现主从配置读写分离)
目录 一 MySQL主从配置原理(主从分离,主从同步) 二 操作步骤 2.1我们准备两台装好mysql的服务器(我在此用docker模拟了两台机器) 2.2 远程连接入主库和从库 远程连接主库 远程连 ...
- Mysql安装失败-GPG验证不通过或Failed to start mariadb.service: Unit not fou
1.报错原因 报错原文 Key imported successfully Import of key(s) didn't help, wrong key(s)? Public key for mys ...
- 解决 ERROR: Could not find a version that satisfies the requirement xxx 的问题
解决 ERROR: Could not find a version that satisfies the requirement xxx 的问题 1.解决 ERROR: Could not find ...
- BUU_RE学习记录
一.easyre 1.010打开,直接搜flag,得到flag 二.reverse1 1.先查壳,得知是64位无壳,直接用IDA打开 2.shiftF12查找字符串,发现关键语句 3.查看相应代码,F ...
- java中继承的内存分析
本文主要讲述java中继承的内存分析. 示例1,代码如下: public class EncapsulationTest { public static void main(String[] args ...
- 浅聊一下Django如何避免xss攻击
一.什么是xss攻击 xss攻击:----->web注入 xss跨站脚本攻击(Cross site script,简称xss)是一种"HTML注入",由于攻击的脚本多数时候是 ...
