Vue-router 中hash模式和history模式的关系
Vue-router 中hash模式和history模式的关系
众所周知,vue+vue-router能够构建一个SPA单页面应用, 打包后只会生成一个index.html文件,而项目内页面的切换其实仅仅只是视图的切换而已,并不会重新向服务器发起请求,这里来说说我对vue-router的几种模式的理解
通过编辑器提示不难看出,路由有三种模式
这里主要说一下hash和history的区别
hash ——
类似a链接的锚点,用的是location对象
浏览器地址栏 URL 中的 # 符号(此 hash 不是密码学里的散列运算)。比如这个 URL:http://www.abc.com/#/hello hash 的值为 #/hello。它的特点在于:hash 虽然出现在 URL 中,但不会被包括在 HTTP 请求中,对后端完全没有影响,因此改变 hash 不会重新加载页面。
history ——
history模式用的是windows的history对象 , 新增的 pushState() 和 replaceState() 方法, 这两个方法应用于浏览器的历史记录栈,在当前已有的 back、forward、go 的基础之上,它们提供了对历史记录进行修改的功能。只是当它们执行修改时,虽然改变了当前的 URL,但浏览器不会立即向后端发送请求。
因此可以说,hash 模式和 history 模式都属于浏览器自身的特性,Vue-Router 只是利用了这两个特性(通过调用浏览器提供的接口)来实现前端路由.
部分内容摘自: https://www.jb51.net/article/144341.htm (如有错误欢迎评论)
总结
hash模式和history模式简单点来说就是一个用的是 location对象的hash , 一个用的是history对象, hash会有个比较丑的# , 然后,hash模式出现匹配不了的路由也不会重新去服务器请求资源,
history则是后端如果没有对应的路由的话则会报404错误,需要后端另外做操作,比如url没匹配的话返回一个首页
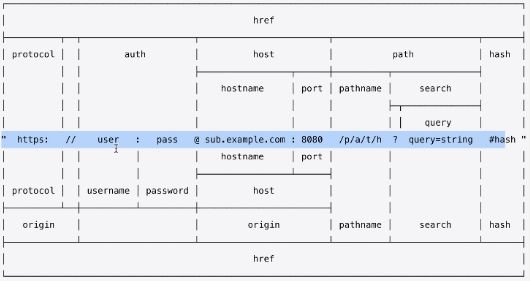
最后贴一张nodejs官网上看到的一条完整的地址的结构图
Vue-router 中hash模式和history模式的关系的更多相关文章
- Vue中hash模式和history模式的区别
vue-router 中hash模式和history模式. 在vue的路由配置中有mode选项,最直观的区别就是在hash模式下的地址栏里的URL夹杂着‘#’号 ,而history模式下没有.vue默 ...
- 【前端路由】Vue-router 中hash模式和history模式的区别
咱们今天说说VUE路由的hash模式与history模式的区别,这个也是面试常问的问题,不要小看这道题其实问到这里的时候那个面试官应该是个大牛,开发经验丰富,这个题其实就是考验你的开发经验是否属实. ...
- Vue路由的hash模式与history模式的区别?
1.首先router有两种模式:hash模式(默认).history模式(需配置mode: 'history') hash和history的区别? hash ...
- vue开发多页面应用 - hash模式和history模式
我们知道vue可以快速开发web单页应用,而且官方为我们提供了自己的应用脚手架vue-cli,我们只需要下载脚手架,安装依赖后就可以启动vue应用雏形. 这得益与webpack的依赖追踪,各种资源后缀 ...
- Vue-router 中hash模式和history模式的区别
实际上存在三种模式: Hash: 使用URL的hash值来作为路由.支持所有浏览器. History: 以来HTML5 History API 和服务器配置.参考官网中HTML5 History模式 ...
- vue-router的hash模式与history模式的对比
Vue-router 中hash模式和history模式的关系在vue的路由配置中有mode选项 最直观的区别就是在url中 hash 带了一个很丑的 # 而history是没有#的mode:&quo ...
- 前端路由的两种模式: hash 模式和 history 模式
随着 ajax 的使用越来越广泛,前端的页面逻辑开始变得越来越复杂,特别是spa的兴起,前端路由系统随之开始流行. 从用户的角度看,前端路由主要实现了两个功能(使用ajax更新页面状态的情况下): 记 ...
- 前端路由的两种模式:hash(#)模式和history模式(转)
随着 ajax 的使用越来越广泛,前端的页面逻辑开始变得越来越复杂,特别是spa的兴起,前端路由系统随之开始流行. 从用户的角度看,前端路由主要实现了两个功能(使用ajax更新页面状态的情况下): 记 ...
- hash模式与history模式
随着 ajax 的使用越来越广泛,前端的页面逻辑开始变得越来越复杂,特别是spa的兴起,前端路由系统随之开始流行. 从用户的角度看,前端路由主要实现了两个功能(使用ajax更新页面状态的情况下): 记 ...
- Vue router中携带参数与获取参数
Vue router中携带参数与获取参数 携带参数 query方式,就是?+&结构,例如/login?id=1 <router-link :to="{ name:'login' ...
随机推荐
- docker命令自动补全
1.安装bash-completion yum install -y bash-completion 2.重新连接docker 服务器使docker补全命令生效,或者建立新的远程连接docker服务器 ...
- prometheus 对接飞书告警
prometheus对接飞书告警 环境 名称 ip地址 cpu 内存 yz-feishu 10.65.6.91 4c 8G 飞书创建群组机器人,参考飞书官网 https://www.feishu.cn ...
- zabbix如何修改web字体
1.拷贝一个你喜欢的字体到zabbix-server的/usr/share/zabbix/assets/fonts目录下 2.cd /usr/share/zabbix vim include/def ...
- Oracle 计划任务批量清理临时表实例
昨天发现近一段时间,公司某oracle库数据泵方式备份比之前慢了很多,备份集大小并未增长太多.查看了下发现该用户下存在几十万张表. 一.问题分析 1.查看用户下面的表 select count(*) ...
- WDA学习(21):WDA Popup,Message,Focus
1.14 WDA Popup,Message,Focus WDA测试Popup,Message,光标Focus功能. 1.创建Component; COMPONENTCONTROLLER页签 Cont ...
- ANSYS Electronics Suite 19.2下载地址及其安装教程
ANSYS Electronics Suite 19.2下载安装教程 1.下载地址https://getintopc.site/ansys-electronics-suite-19-2-free-do ...
- SpringBoot写第一个接口
服务可以理解为一个接口,一个controller,一个做业务请求的 新建一个HelloWorldController import org.springframework.boot.SpringApp ...
- 编译configure常用参数详解
./configure常用参数解释: 具体通过–help来查看具体支持什么功能.有时候编译不通过,可能依赖一些库,如果这些库关联的功能我们不需要,可以通过---disable-*lib来取消相关库的编 ...
- PHP、Navicat安装
一.PHPStudy小皮面板:https://public.xp.cn/upgrades/phpStudy_64.zip 下载完成后解压后双击 点击立即安装 安装完成 启动MySQL,Nginx(my ...
- vue中sso登录使用VueKeycloak登录
一,先下载vuekeycloakjs npm install @dsb-norge/vue-keycloak-js --save 二,引入 import VueKeycloakJs from '@ds ...