体验javascript之美第五课 五分钟彻底明白 匿名函数自执行和闭包
通过文你将学到:
1.闭包是怎么回事儿?
2.闭包的原理和在jquery中的应用
3.从一到面试题彻底理解闭包和垃圾回收机制
4.闭包在jquery中的应用
概述
经常听到闭包这个词儿,或者匿名函数自执行,之类的。到底他们是一个东西吗?
1.什么是闭包?
我不想扣定义,直接上例子。
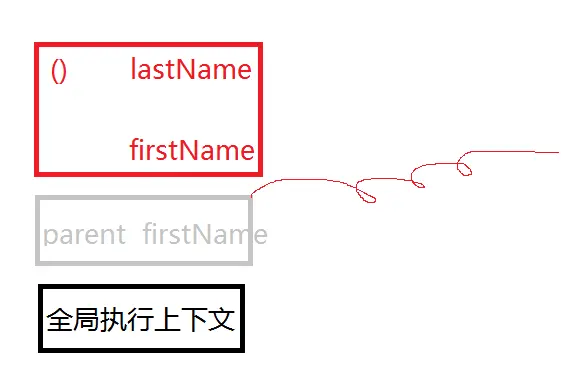
function parent(firstname){return function(lastname){console.log(firstname+'·屌·'+lastname);}}parent('尼古拉斯')('大彬哥');
看图:
函数执行完以后会销毁(这里我就不谈堆栈操作了理解图就行了),然后各种变量会垃圾回收,而这里parent函数确实销毁了,但是firstName这个参数并没有垃圾回收,释放内存,依然在内存中能够被return里面的函数使用,好像return里面的函数把 父函数的那个资源给关闭在了自己的函数里面一样,这个函数销毁资源被关闭到子函数中依然能够使用的现象叫做闭包。
注意匿名函数自执行只是产生闭包的一种情况,闭包是现象或者情形,不实用匿名函数自执行也有很多情况产生闭包,所以而且根本就是两回事儿,不能混淆。
类比,在window系统中,你子文件夹中有使用的文件父文件夹是没法删除的。
2.实际应用,情况很多,先来一道面试题。
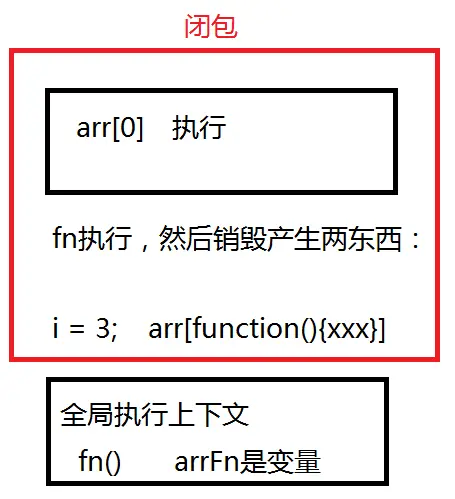
function fn{var arr = [];for(var i = 0;i<3;i++){arr.push(function(){console.log(i);});}return arr;}var arrFn = fn();arrFn[0]();//3arrFn[1]();//3arrFn[2]();//3
与这个类似的一个题是循环里面用事件,事件里面的i有问题,如下。
for(var i = 0;i<aBtn.length;i++){aBtn[i].onclick = function(){alert(i);//3};}
还有一到非常爱考的面试题,
for(var i = 0;i<3;i++){setTimeout(function(){alert(i);});}
我只分析一个,其它的大家就会分析了。注意表象上粗略的理解就是 函数执行一瞬间,并不会等定时器,但是这个说法并不对,因为第一个就说不通。好我给记大家进入内部深入分析下过程。
记住一句话,函数定义压入arr的时候并没有执行。
小测验,你能看出下面的程序用了闭包吗?
function show(){var a = 12;setTimeout(function(){console.log(a);},1000);}
3.闭包在jquery中使用。
闭包无处不在,直接看jquery的例子。
$('#btn').click(function(){var json = {};ajax(url,function(data){json =dada;});});
体验javascript之美第五课 五分钟彻底明白 匿名函数自执行和闭包的更多相关文章
- 体验js之美第八课-面向对象创建和继承终结篇
概述 到这里我们讲说js面向对象的系列部分的最后一个课程,面向对象必须掌握两个东西一个是对象的创建一个是继承.这节课我们重点说说这两个问题最后我们说下在ES6里面面向对象怎么玩. 1对象的创建 我们第 ...
- 体验javascript之美6:如果你觉得什么都会了或者不知道js学什么了看这里-面向对象编程
概述 当大家已经把js的语言基础理解了,然后能够写出一些简单的例子了,这个时候基本上达到了一年工作经验的水平,而自己能够独立的写一些小功能,完成一些小效果,或者临摹修改一些比较复杂的插件的时候差不多就 ...
- Javascript 函数声明、函数表达式与匿名函数自执行表达式
函数表达式(Function Expression)注:将函数定义为表达式语句(通常是变量赋值)的一部分 //func() 错误 var func = function () { } //func() ...
- javascript高逼格代码实现数组去重,JSON深度拷贝,匿名函数自执行,数字取整等
1.如何装逼用代码骂别人傻逼 (!(~+[])+{})[--[~+""][+[]]*[~+[]] + ~~!+[]]+({}+[])[[~!+[]]*~+[]] 2.如何优雅的用代 ...
- javascript匿名函数自执行 (function(window,document,undefined){})(window,document);
使用匿名自执行函数的作用: (function(window,document,undefined){})(window,document); 1.首先匿名函数 (function(){}) (); ...
- [译]Quartz.NET 框架 教程(中文版)2.2.x 之第五课 SimpleTrigger
第五课 SimpleTrigger 如果你需要在一个指定时间段内执行一次作业任务或是在指定的时间间隔内多次执行作业任务,SimpleTrigger应该能满足你的调度需求.例如,你希望触发器在2015年 ...
- JavaScript(第十五天)【匿名函数和闭包】
学习要点: 1.匿名函数 2.闭包 匿名函数就是没有名字的函数,闭包是可访问一个函数作用域里变量的函数.声明:本节内容需要有面向对象和少量设计模式基础,否则无法听懂.(所需基础15章的时候已经声明 ...
- JavaScript中的匿名函数及函数的闭包
1.匿名函数 函数是JavaScript中最灵活的一种对象,这里只是讲解其匿名函数的用途.匿名函数:就是没有函数名的函数. 1.1 函数的定义,首先简单介绍一下函数的定义,大致可分为三种方式 第一种: ...
- JavaScript中的闭包和匿名函数
JavaScript中的匿名函数及函数的闭包 1.匿名函数 2.闭包 3.举例 4.注意 1.匿名函数 函数是JavaScript中最灵活的一种对象,这里只是讲解其匿名函数的用途.匿名函数:就是没 ...
随机推荐
- Python字典的创建与复制
Python 字典练习题 1.字典的创建 1.1 普通创建 d={'name':'Allen','age':21,'gender':'male'} print(d) # {'name': 'Allen ...
- ASP.NET Core 6框架揭秘实例演示[22]:如何承载你的后台服务[补充]
借助 .NET提供的服务承载(Hosting)系统,我们可以将一个或者多个长时间运行的后台服务寄宿或者承载我们创建的应用中.任何需要在后台长时间运行的操作都可以定义成标准化的服务并利用该系统来承载,A ...
- 关于mysql8.0 caching_sha2_password和sha256_password认证方式
今天开发上线新系统反馈数据库连接有问题.自己分别在命令行下及navicat进行连接发现,发现root用户密码在命令行下可以正常连接,但是新建立的子用户连接不上.于是就换成管理员密码.立即就连接上了.看 ...
- 前端面试题(js)
js 基础面试题 css 面试题 js 面试题 JavaScript 有几种类型的值?,你能画一下他们的内存图吗 原始数据类型(Undefined,Null,Boolean,Number.String ...
- 【机器学习基础】无监督学习(2)——降维之LLE和TSNE
在上一节介绍了一种最常见的降维方法PCA,本节介绍另一种降维方法LLE,本来打算对于其他降维算法一并进行一个简介,不过既然看到这里了,就对这些算法做一个相对详细的学习吧. 0.流形学习简介 在前面PC ...
- SpringMVC前后端分离交互传参详细教程
温故而知新,本文为一时兴起写出,如有错误还请指正 本文后台基于SpringBoot2.5.6编写,前端基于Vue2 + axios和微信小程序JS版分别编写进行联调测试,用于理解前后端分离式开发的交互 ...
- python豆瓣250爬取
import requests from bs4 import BeautifulSoup from lxml import etree # qianxiao996精心制作 #博客地址:https:/ ...
- Mysql学习笔记-InnoDB深度解析
前言 我们在上一篇博客聊了Mysql的整体架构分布,连接层.核心层.存储引擎层和文件系统层,其中存储引擎层作为Mysql Server中最重要的一部分,为我们sql交互提供了数据基础支持.存储引擎和文 ...
- 关于IIS站点最大并发量分析
关于IIS站点最大并发量分析,会有如下这个疑问:IIS站点最大并发量是多少? 一般为: IIS站点最大并发量=队列长度+进程数量[即最大工作进程数] 通过这个公式,可以基本评估出一个IIS站点的最 ...
- 教你识别一些sequence的相关问题
摘要:通过一些自定义的视图或者查询语句,批量识别集群的sequence相关问题 本文分享自华为云社区<GaussDB(DWS)运维 -- sequence常见运维操作>,作者: 譡里个檔. ...