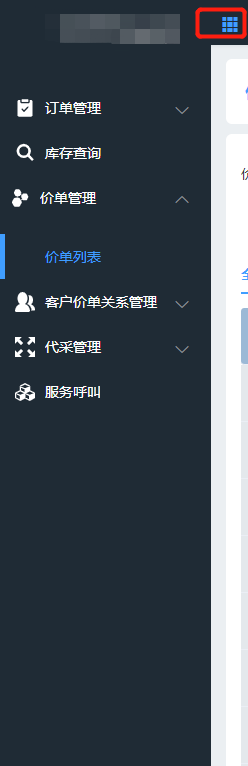
element NavMenu侧栏导航菜单(可折叠)
展示效果如图:

代码:
<el-scrollbar class="scrollbar-wrapper">
<!-- el-scrollbar超长可滚动 -->
<el-menu
:default-active="$route.path"
class="el-menu-vertical-demo"
:collapse="isCollapse"
@open="handleOpen"
@close="handleClose"
background-color="#1f2b35"
text-color="#fff"
active-text-color="#409eff"
:unique-opened="uniqueOpened"
router>
<div v-for="(menu, index) in menus" :key="index">
<el-submenu :index="index + ''" v-if="menu.subMenus!=null">
<template slot="title">
<svg-icon :icon-class="getIcon(menu.icon)" class-name="menu-icon mr10" />
<!-- svg-icon为展示icon图标 -->
<span>{{ menu.name }}</span>
</template>
<el-menu-item-group v-for="(subMenu, index2) in menu.subMenus" :key="index2">
<el-menu-item :index="subMenu.path">
<span>{{ subMenu.name }}</span>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<!-- menu.subMenus为空时为无子项菜单的 -->
<el-menu-item class="single" v-if="menu.subMenus==null" :key="menu.path" :index="menu.path">
<svg-icon :icon-class="getIcon(menu.icon)" class-name="menu-icon mr10" />
<span slot="title">{{menu.name}}</span>
</el-menu-item>
</div>
</el-menu> </el-scrollbar>
data() {
return {
openeds: ['0'],
uniqueOpened: true,
isCollapse: false,
menus:[
{
icon: "management"
name: "订单管理",
path: "/",
sort: 10,
subMenus:[
{
icon: "",
name: "订单列表",
path: "/ordersearch",
sort: 11,
subMenus: null
}
]
},
{
icon: "productinventory",
name: "库存查询",
path: "/productInventoryQuery",
sort: 20,
subMenus: null
}
]
};
}
这样做会出现一些问题就是菜单收缩的时候出现样式错乱找到的一个解决办法就是修改他的css
<style>
.sidebar-container .el-menu--collapse .el-submenu__title span{
height: 0;
width: 0;
overflow: hidden;
visibility: hidden;
display: inline-block;
}
.sidebar-container .el-menu--collapse .el-submenu__icon-arrow{
display: none;
}
</style>
element NavMenu侧栏导航菜单(可折叠)的更多相关文章
- element ui aside — 侧栏导航菜单移入移出折叠效果
效果如图,移入移出控制折叠,点击按钮后移入移出不可控制折叠. 功能是很简单的功能,不过昨天这块还是弄了小一个小时,所以记录下来. 发现的问题: 模版上el-aside写上@mouseenter无效 解 ...
- Element NavMenu动态生成导航菜单
为了演示方便,不从数据库获取了 { "data":[ { "id":125, " ...
- react 侧栏二级菜单组件
侧边栏菜单组件 component 下新建menu文件,menu下建index.jsx和subitem.jsx index.jsx import React, { Component } from ' ...
- css一个图片包含多个图片|网站侧栏导航
<html> <head><title>Hello World</title> <style> .style1{ width:60px;ma ...
- NavMenu 导航菜单
顶栏 适用广泛的基础用法. 导航菜单默认为垂直模式,通过mode属性可以使导航菜单变更为水平模式.另外,在菜单中通过submenu组件可以生成二级菜单.Menu 还提供了background-colo ...
- 仿酒仙网的一款jQuery侧栏弹出导航栏特效
仿酒仙网的一款jQuery侧栏弹出导航栏特效 一款常用于商城左侧商品导航的jquery菜单导航特效. 非常不错的一款商品分类特效.大家可以拿去研究研究 . 注意:该特效还支持挨千刀的IE6啊,之强大. ...
- Ionic Js十七:侧栏菜单
一个容器元素包含侧边菜单和主要内容.通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换. 效果图如下所示:   用法 要使用侧栏菜单,添加一个父元素,一个中间内容 ,和一个或更 ...
- Vue-cli项目与element导航菜单控件的结合使用以及遇到的问题
1.基本使用 第一种常用写法:导航菜单与 router-view 的配合使用 将所用的导航菜单数据编写成一个数组的形式,提高维护性: 在utils工具文件夹中建立utils.js文件: import ...
- ionic js 侧栏菜单 把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换
ionic 侧栏菜单 一个容器元素包含侧边菜单和主要内容.通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换. 效果图如下所示: 用法 要使用侧栏菜单,添加一个父元素<ion ...
- 多种css3时尚侧栏菜单展开显示效果Off-Canvas Menu Effects
今天我们想分享多种css3时尚侧栏菜单展开显示效果.侧边栏应用广泛,我们之前已经产生了一些效果灵感.风格演变,今天我们要展示一套新的灵感的现代效果.不同的布局和菜单的同步转换和页面可以让一切看起来更有 ...
随机推荐
- docker 搭建 nginxconfig.io 文档
docker镜像仓库 https://hub.docker.com/r/devopstestlab/nginxconfig.io 获取镜像 docekr pull devopstestlab/ngin ...
- class_task
#!/usr/bin/python # -*- coding: UTF-8 -*- class Task(): _cls_name = "cls name" def ...
- POD一些概念
以FAQ的方式来加强对POD的理解: 1.重启了一台机器,之后运行了13天,我看到pod的age并不是我以为的5d,而是远远大于5d.这是因为pod的age,主要是关注uid有没有变化,没有则不会更新 ...
- centos7上搭建Jenkins环境
选择在centos 上安装jdk和tomcat来搭建Jenkins 1.jdk安装 查看有没有java环境:rpm -qa | grep java 如果没有java环境的话,接着就去查找java-1. ...
- modelsim仿真含Xilinx原语代码块
很早之前笔者已经写过关于modelsim仿真的文章了,不过之前笔者做的仿真都是有现成代码块的仿真.对于那些使用原语的代码块进行仿真时则需要产生相关的仿真库,笔者这里使用modeltech64_2020 ...
- 面试之CAS
1.CAS(Compare And Swap)比较并替换,是线程并发运行时用到的一种技术或者算法,CAS与之对应的是一些锁技术,,例如synconozied,同事这种比较替换的思想也可以运用到数据库上 ...
- 关系型数据库,基表Guid 主键设值
在我们开发过程,为了自动适应新增修改,可以对基表,Guid 类型进行如下设置: public bool IsTransient() { return this.Id == Guid.Emp ...
- testtesttest
test test 2022-09-24 #include<iostream> using namespace std; int main(){ cout<<&qu ...
- vue中v-if控制的可编辑div(contenteditable='true')无法绑定@input事件
<div class="content-container" ref="contentContainer"> <div v-if=" ...
- Java 分布式锁实现的一些实践
近期换工作,闲下来有点时间写点东西,在这里分享一些心得体会 背景:我们在做后端开发时,无法避免的会遇到一些一致性问题,有时候我们前端的小伙伴或者rpc接口的调用方,在很短的时间间隔内给我们相同的请求, ...
