transition实现元素动画平移
效果:


将灰色背景区域移除屏幕,并实现动画效果
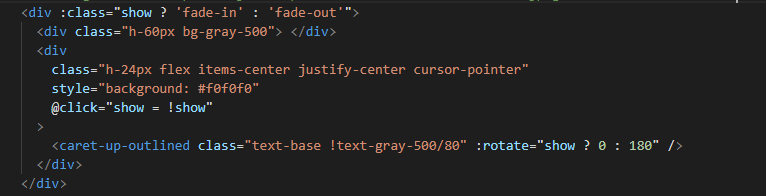
代码:


使用transition属性可定义平移的时间,巧用calc得出非确定高度元素的平移距离
transition实现元素动画平移的更多相关文章
- WOW.js – 在页面滚动时展现动感的元素动画效果
在一些网页上,当你滚动页面的时候会看到各式各样的元素动画效果,非常动感.WOW.js 就是一款帮助你实现这种 CSS 动画效果的插件,很容易定制,你可以改变动画设置喜欢的风格.延迟.长度.偏移和迭代等 ...
- jQuery.smoove — jQuery和CSS3炫酷滚动页面内容元素动画特效插件
插件介绍: jQuery-smoove是一款jQuery和CSS3炫酷滚动页面内容元素动画特效插件.该内容元素动画插件在页面滚动到指定位置时,该位置的HTML元素会执行指定的CSS3动画特效,如旋转. ...
- jQuery无缝循环开源多元素动画轮播jquery.slides插件
详细内容请点击 初始化插件: 一款基于jQuery无缝轮播图插件,支持图内元素动画,可以自定义动画类型$(".slideInner").slide({slideContainer: ...
- aos.js超赞页面滚动元素动画jQuery动画库
插件描述:aos.js 是一款效果超赞的页面滚动元素动画jQuery动画库插件.该动画库可以在页面滚动时提供28种不同的元素动画效果,以及多种easing效果.在页面往回滚动时,元素会恢复到原来的状态 ...
- JS判断元素 动画是否执行完成
使用animationend方法 var ele = document.getElementById("box"); ele.addEventListener("anim ...
- XamarinAndroid组件教程设置自定义子元素动画(二)
XamarinAndroid组件教程设置自定义子元素动画(二) (9)打开MainActivity.cs文件,为RecylerView的子元素设置添加和删除时的透明动画效果.代码如下: …… usin ...
- XamarinAndroid组件教程设置自定义子元素动画(一)
XamarinAndroid组件教程设置自定义子元素动画(一) 如果在RecyclerViewAnimators.Animators中没有所需要的动画效果,就可以自定义一个.此时,需要让自定义的动画继 ...
- 基于jQ+CSS3页面滚动内容元素动画特效
今天给大家分享一款基于jQ+CSS3页面滚动内容元素动画特效.这是一款基于jQuery+CSS3实现的页面滚动代码.该实例适用于适用浏览器:360.FireFox.Chrome.Safari.Oper ...
- 一款很好用的页面滚动元素动画插件-AOS.JS
aos.js是一款效果超赞的页面滚动元素动画jQuery动画库插件.该动画库可以在页面滚动时提供28种不同的元素动画效果,以及多种easing效果.在页面往回滚动时,元素会恢复到原来的状态. 加载方法 ...
- 使用transform和transition制作CSS3动画
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
随机推荐
- MySQL表操作(上篇)
1.存储引擎的介绍 (1)存储引擎 1.什么是存储引擎? mysql中建立的库===>文件夹 库中建立的表===>文件 现实生活中我们用来存储数据的文件有不同的类型,每种文件类型对应各自不 ...
- J V M(三)沙箱安全机制
沙箱安全机制 Java安全模型的核心就是Java沙箱(sandbox)什么是沙箱? 沙箱是一个限制程序运行的环境.沙箱机制就是将Java代码限定在虚拟机(JVM)特定的运行范围中,并且严格限制代码对本 ...
- GrADS CTL文件 VARS字段
GrADS可以读取GRIB格式的再分析数据,如ERA5,CFSR,CRA40等.对于这些数据,借助grib2ctl/g2ctl程序,生成描述文件(*.ctl文件),再通过gribmap命令,生成索引文 ...
- php echo print
echo print都是语言结构,都不是函数,但echo没有返回值,print有. echo print
- ES可视化平台kibana安装和使用
一.kibana介绍 Kibana是一个针对Elasticsearch的开源分析及可视化平台,用来搜索.查看交互存储在Elasticsearch索引中的数据. 二.kibana安装 1.解压 tar ...
- 从create-react-app 学点东西1:web-vitals
导言 市场中流行的框架有很多地方是值得我们深入的去探究或学习的,<从create-react-app学点东西>这系列文章从create-react-app创建的项目中找出一些重要或者容易忽 ...
- std::string实现split和trim方法
void split(const std::string& str, const std::string& strDelimiter, std::vector<std::stri ...
- 2.VS编写XML实例程序
在VS中编写XML实例程序 1.如下,在 VS 中分别新建 XML 文件.XML 解析类.XML 实体类 2.在项目中代码,如下 (1)XML 文件(注:在 VS 解决方案资源管理器中选中 XML ...
- window 画工业图软件
1.autoCAD 2.visio 3.CorelDraw 4.DrawIO
- jmeter非GUI模式压测并生成测试报告
关于jmeter非GUI模式压测并生成测试报告 1.脚本调通后,在DOS命令栏进入脚本存在的位置 如果不想通过DOS进入脚本路径,则可以直接指定执行路径,命令如下: JMeter默认去当前目录寻找脚本 ...
