小程序申请测试appid
话不多说,直接上图:

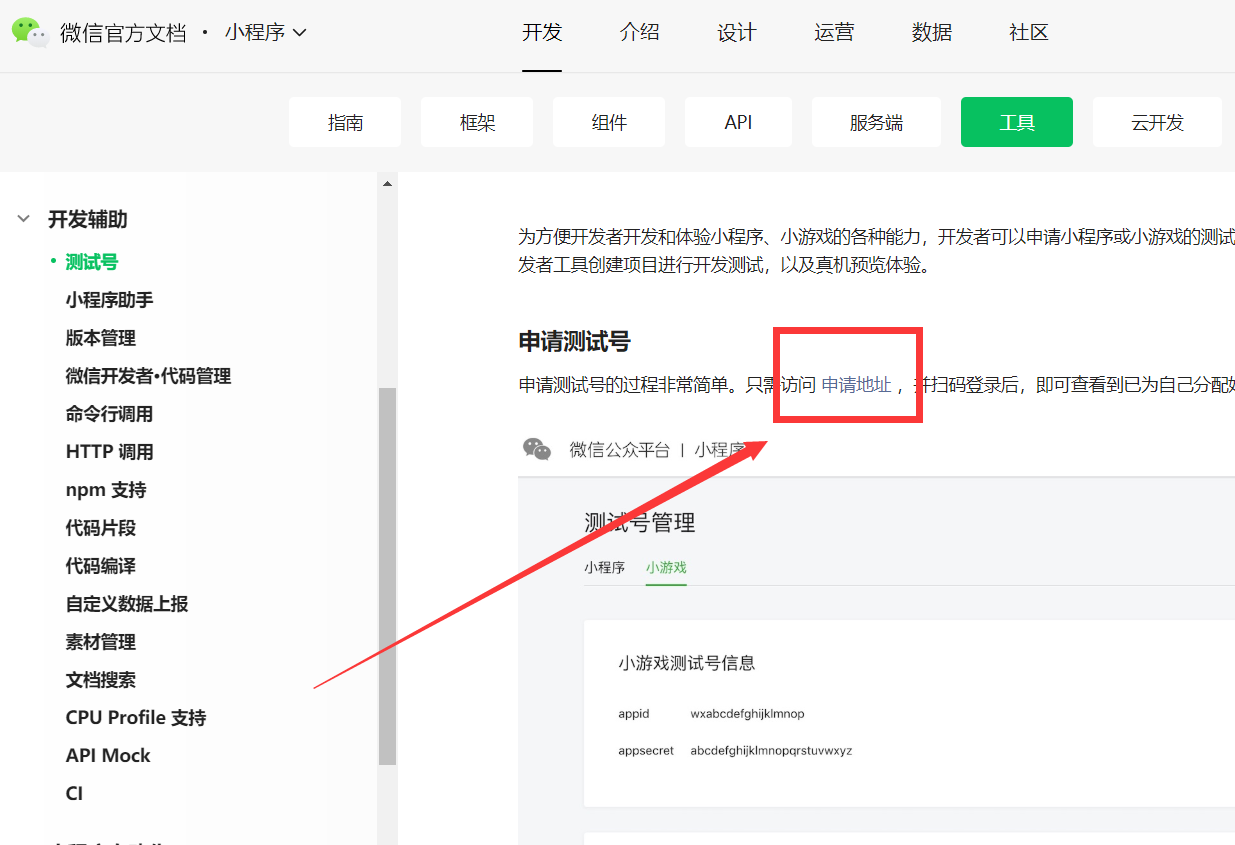
1. 登录微信官方文档: https://developers.weixin.qq.com/miniprogram/dev/devtools/sandbox.html
2. 扫码登录:


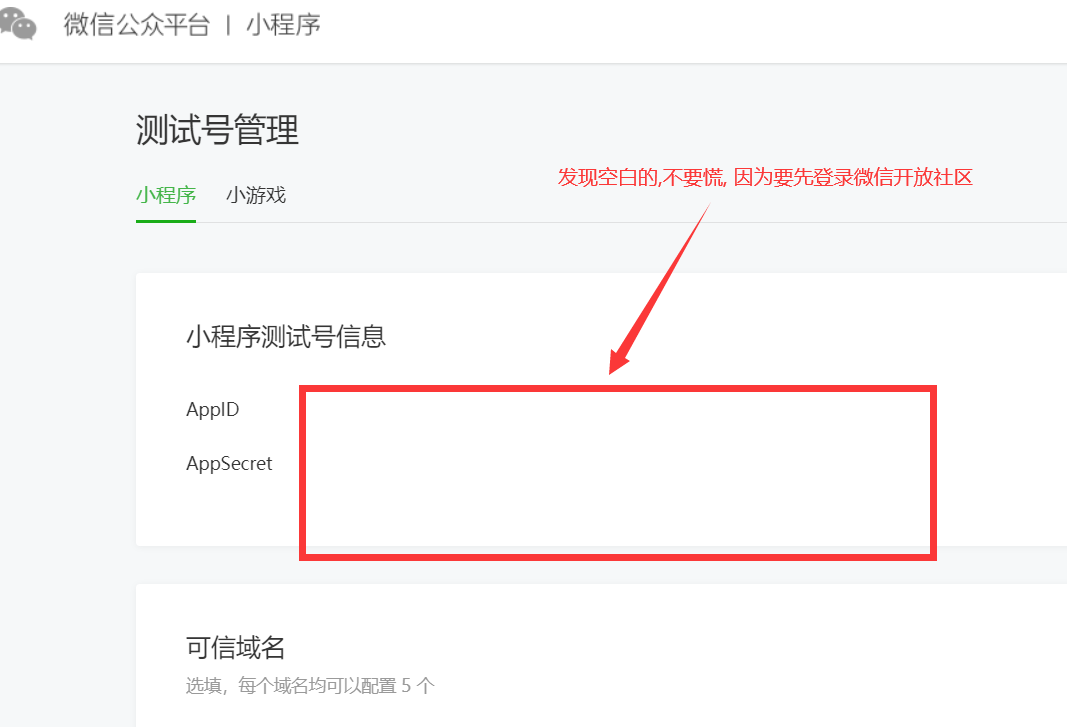
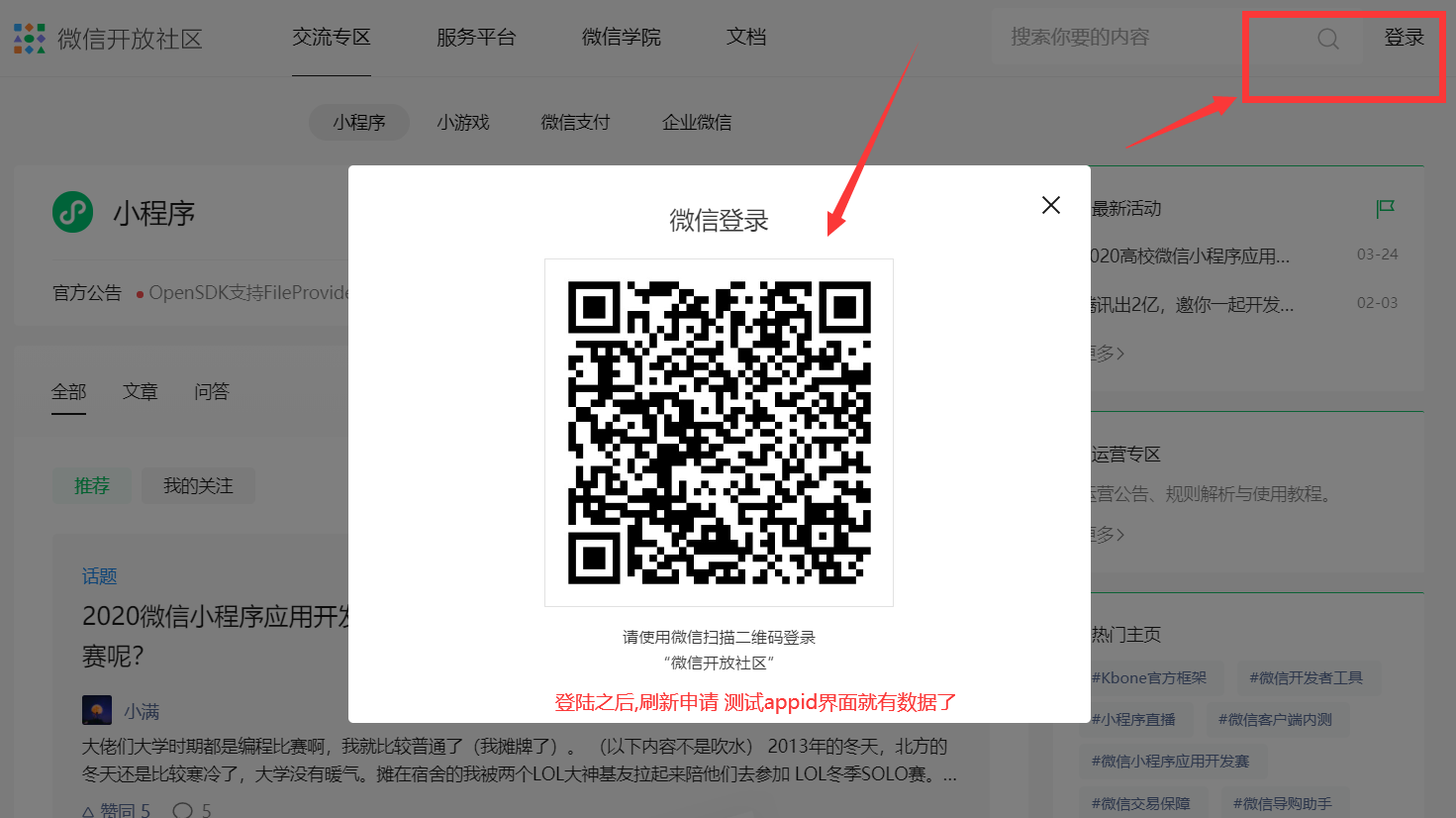
3. 先登录
微信开放社区
https://developers.weixin.qq.com/community/develop/mixflow

如下图: 快拿appid去创建小程序吧

小程序申请测试appid的更多相关文章
- 微信小程序申请。很蛋疼的流程。
微信小程序申请. 营业执照,食品许可证,身份证正面,身份证反面. 1.先要申请服务号. 需要一个QQ邮箱,申请服务号. 填写各种信息,营业执照信息. 法人信息. 管理员用自己人的.方便开发操作. 申请 ...
- 【转】微信小程序专项测试
微信小程序专项测试 by 云层 原文地址: http://mp.weixin.qq.com/s?__biz=MzA4NDIzNTIzNA==&mid=2654370226&idx=1& ...
- WeTest+微信:小程序云端测试系统上线
日前,微信新增小程序测试系统,可便于开发者检测小程序缺陷,评估小程序产品质量.在小程序发布之前,开发者可将小程序代码提交到测试系统,在不同型号的手机真机上运行,执行完毕后自动生成测试报告.小程序云端测 ...
- 打造游戏金融小程序行业测试标准腾讯WeTest携各专家共探品质未来
在获客成本不断上升的时代里,产品品质愈发是互联网应用的决胜标准.随着用户需求更加多样,开发者不仅要深挖应用功能,更需要面向业务所在领域,建立全面.专业的测试架构,掌控开发进度.提高开发效率,才能在互联 ...
- 微信小程序开发测试
微信小程序 在2017-01-09正式上线,本着跟上时代潮流的精神,写一份教程来看看 微信IDE下载地址为: 微信IDE 在windows下直接 双击 exe安装即可,安装完成后的界面如下: 得到这个 ...
- 微信小程序------开发测试
一.注册小程序 注:微信小程序注册的邮箱不能被其他微信公众平台注册,未被微信开放平台注册,未被给人微信号绑定的微信号. 二.注册完小程序后,下载开发者工具 开发者工具的使用: 1.打开开发者工具:用已 ...
- ESA2GJK1DH1K微信小程序篇: 测试微信小程序扫描Air202上面的二维码绑定设备,并通过MQTT控制设备
前言 一,微信小程序篇小程序下载(该功能为小程序篇基础功能源码) 实现功能概要 微信小程序通过扫描GPRS上的二维码,绑定GPRS设备.然后使用小程序通过GPRS远程控制开发板上的继电器, 远程显示单 ...
- ESA2GJK1DH1K微信小程序篇: 测试微信小程序APUConfig给WI-Fi模块配网并绑定设备,并通过MQTT控制设备
前言(源码使用介绍在最后) 一,微信小程序篇小程序下载(该源码为这节测试源代码) 二.有多少人一直在期盼着小程序可以实现SmartConfig或者Airkiss的功能? 来吧!我的这种方式包您满意. ...
- 软件测试中的微信小程序怎么测试?
1.没有需求文档时,如何测试小程序?现在大多数公司的开发模式是:敏捷模式(用户故事) ,即以什么身份做什么事情会出现什么样的结果.那实际测试过程中,没有需求文档时,测试可以采用以下方式更好的完成测试工 ...
随机推荐
- http1.1与http2.0
简介 http1.0: 1.0版本中每个TCP连接只能发送一个请求,数据发送完毕连接就关闭,如果还要请求其他资源,就必须重新建立TCP连接.(TCP为了保证正确性和可靠性需要客户端和服务器三次握手和四 ...
- Caffe2源码解析
写在前面 上一篇文章对Caffe2中的core模块进行了简单拆解Caffe2源码解析之core,本篇给出其它模块的拆解,目的是大致了解每个模块的内容和目标,进一步理解Caffe2的整体框架.内容不多, ...
- vtk网格剖分
#include <vtkSmartPointer.h> #include <vtkSimplePointsReader.h> #include <vtkPolyData ...
- DirectX11 With Windows SDK--37 延迟渲染:光源剔除
前言 在上一章,我们主要介绍了如何使用延迟渲染,以及如何对G-Buffer进行一系列优化.而在这一章里,我们将从光源入手,讨论如何对大量的动态光源进行剔除,从而获得显著的性能提升. 在此之前假定读者已 ...
- 浏览器输入URL,按下回车后发生什么?
大致流程 URL 解析 DNS 查询 TCP 连接 服务器处理请求 浏览器接受响应 浏览器解析渲染页面 断开连接
- Python入门随记(1)
1.IDE Interactive Development Enironment,交互式开发环境 2.AI artificial intelligence 3.Python是一种格式严明(严格缩进)的 ...
- CacheManager Net Core Redis 缓存
using CacheManager.Core; using System; using System.Collections.Generic; using System.Text; namespac ...
- ElasticSearch7.3 学习之定制动态映射(dynamic mapping)
1.dynamic mapping ElasticSearch中有一个非常重要的特性--动态映射,即索引文档前不需要创建索引.类型等信息,在索引的同时会自动完成索引.类型.映射的创建. 当ES在文档中 ...
- webapi_3 今天真真真全是大经典案例
这个项目一多起来了,还是分个序号比价好一点,你好我好大家好,然后关于这个标点符号的问题,我打字真的很不喜欢打标点符号,不是不好按,按个逗号其实也是顺便的事情,可能就是养成习惯了,就喜欢按个空格来分开, ...
- 说说&和&&的区别?
&和&&都可以用作逻辑与的运算符,表示逻辑与(and),当运算符两边的表达式的结果都为true时,整个运算结果才为true,否则,只要有一方为false,则结果为false.
