最佳案例 | QQ 相册云原生容器化之路
关于我们
更多关于云原生的案例和知识,可关注同名【腾讯云原生】公众号~
福利:
①公众号后台回复【手册】,可获得《腾讯云原生路线图手册》&《腾讯云原生最佳实践》~
②公众号后台回复【系列】,可获得《15个系列100+篇超实用云原生原创干货合集》,包含Kubernetes 降本增效、K8s 性能优化实践、最佳实践等系列。
③公众号后台回复【白皮书】,可获得《腾讯云容器安全白皮书》&《降本之源-云原生成本管理白皮书v1.0》
④公众号后台回复【光速入门】,可获得腾讯云专家5万字精华教程,光速入门Prometheus和Grafana。
作者
吕朋钊,腾讯业务运维高级工程师,曾负责 QQ 相册、小世界业务的存储接入层运维,现负责 AI 业务的运维。
背景
QQ 相册是 QQ 产品中为用户提供图片存储,分享等功能的成熟产品,自上线以来,一直为用户提供稳定快速的图片上传和下载服务。作为社交业务组内第一个上 TKE 的平台,相册在过去一年多时间里总结出了一套适合自身的 TKE 上云实践方案。
服务场景
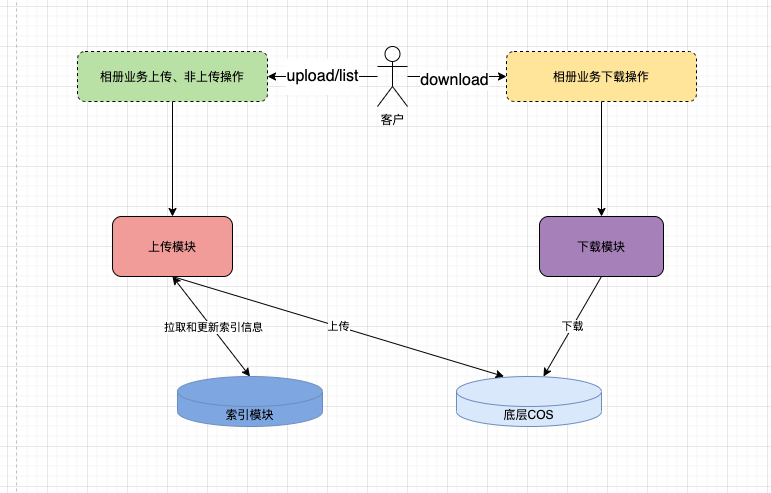
自相册全面改造上云之后,新的架构如下:

问题
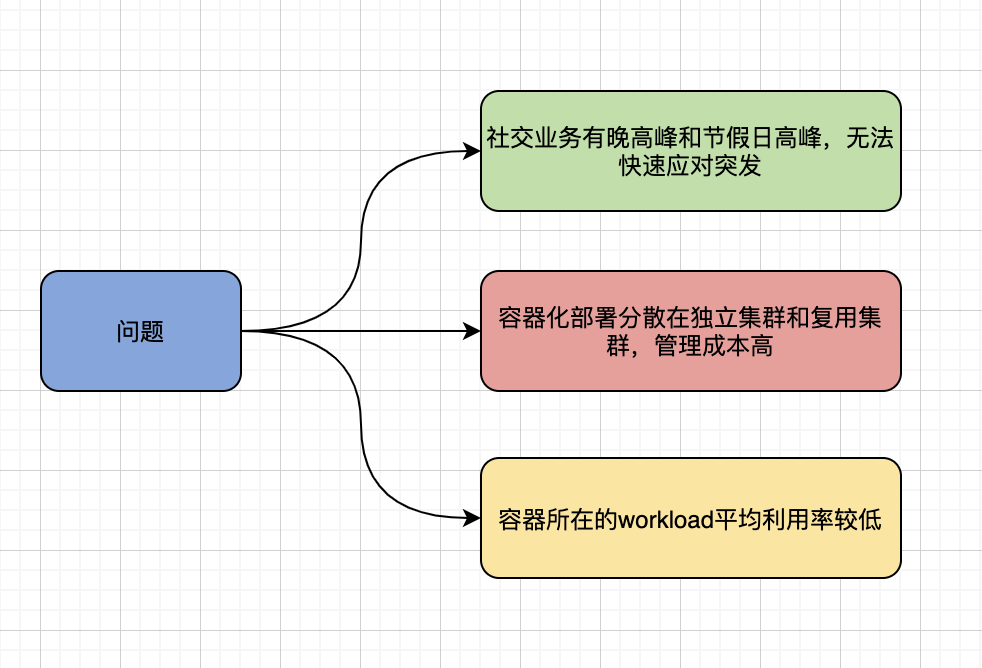
随着相册各模块已基本实现容器化,也暴露出了不少使用上的问题。

资源利用率提升与 CICD 优化
1. 资源利用率提升
复用集群、独立集群迁移到共享集群
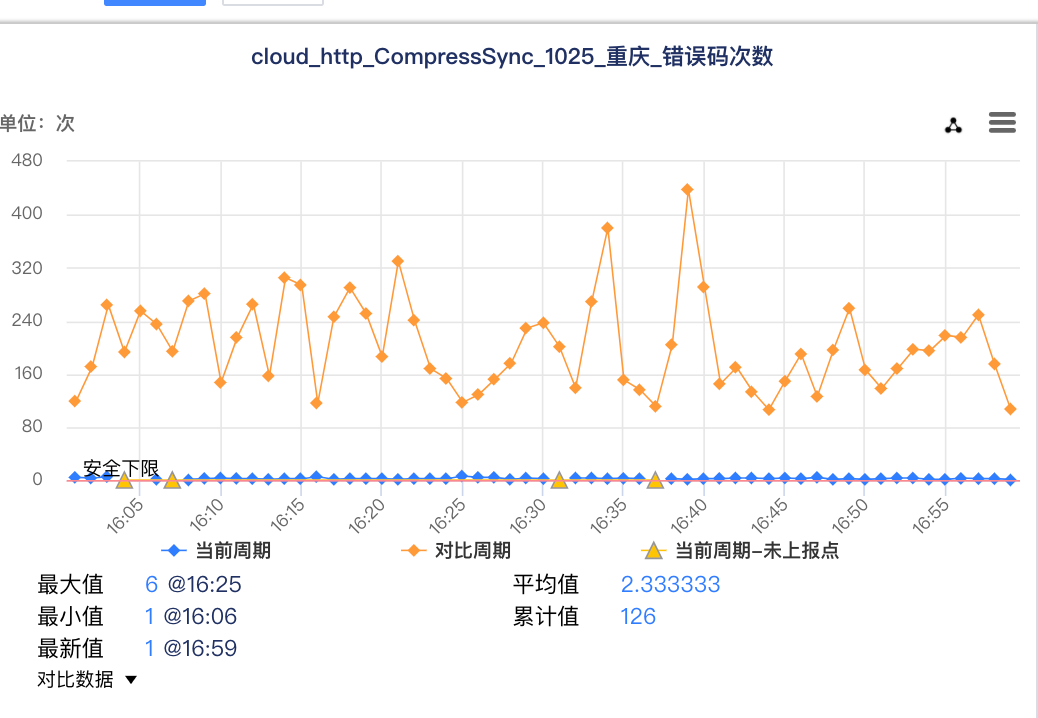
复用集群因为是使用老旧机器搭建的 K8s 集群,在使用上会有比较多的损耗,而且经常会有资源抢占严重的情况。而独立集群因为母机规格不够高,会造成一定程度的资源浪费。基于这两点,把复用集群和独立集群的系统迁移到复用集群是较好的选择。会发现,迁移后的资源利用率和错误码次数都得到了明显的改善。

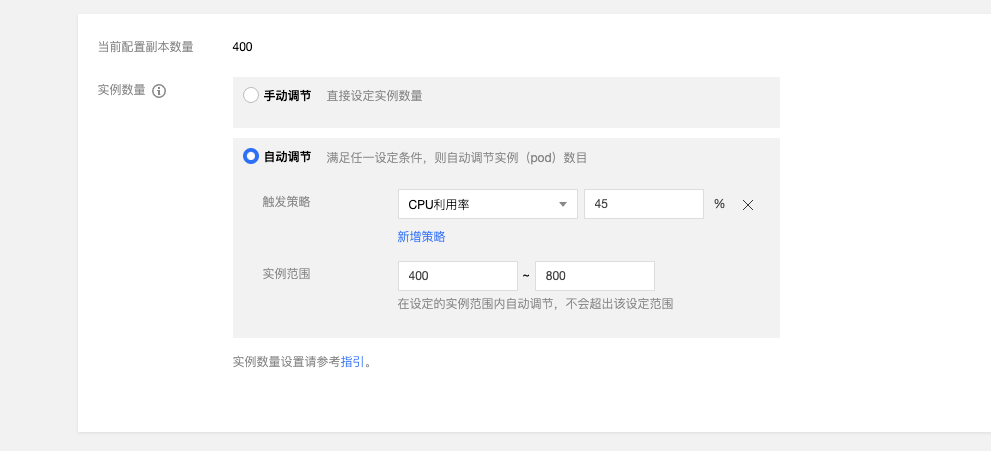
同时使用 HPA 弹性扩缩容,根据 CPU 利用率,让资源在业务低峰期得到释放,高峰期自动扩容,可以更好地节约成本。

2. 部署策略优化
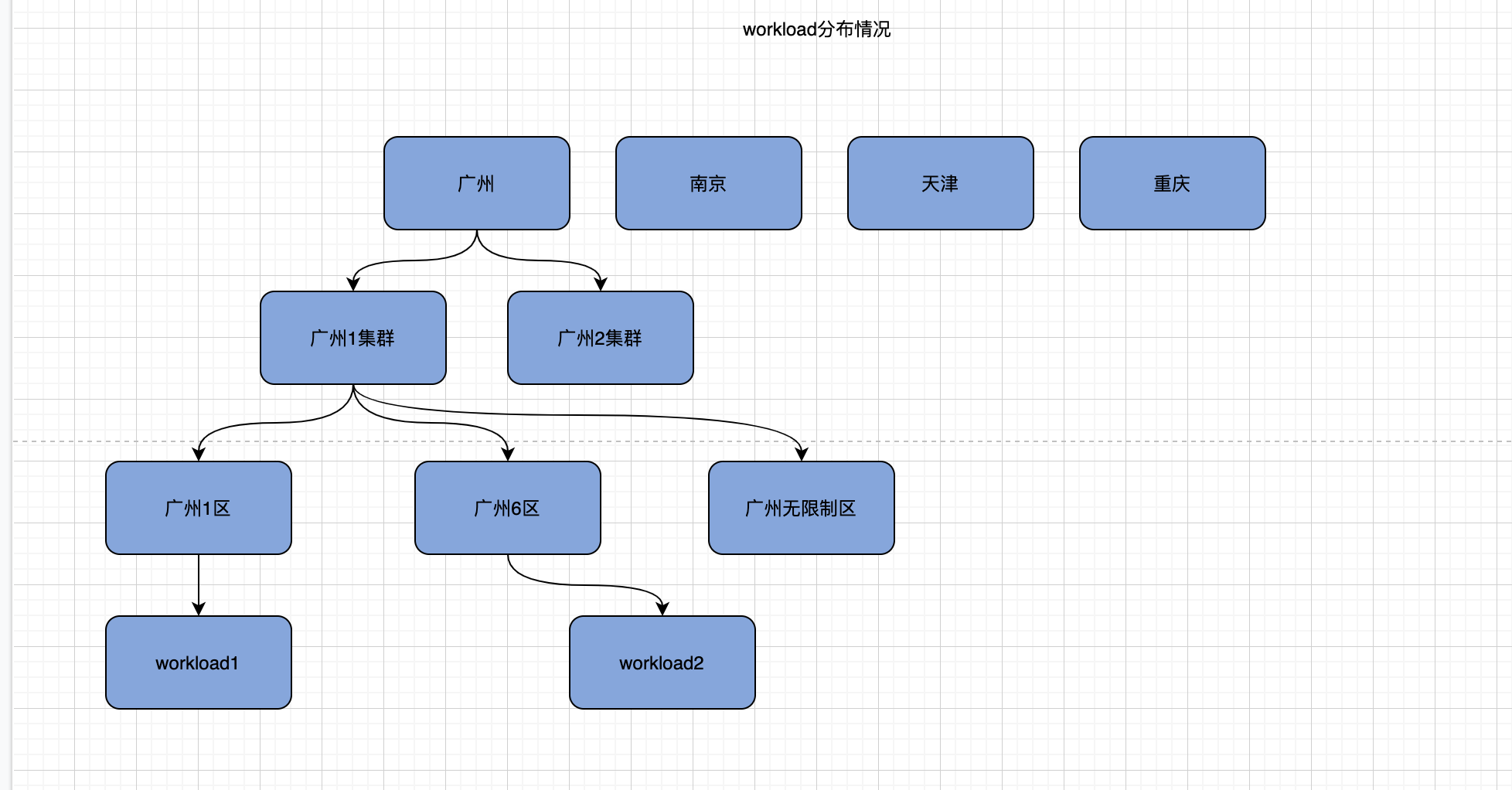
因为当前基于一个可用区的命名空间建立一个 workload 的方案没有考虑到单可用区的容灾,所以我们在一个集群的多个可用区都建立了 workload,同时在其他地域也建立了容灾的 workload,当有机房或者地域级别的故障发生时,可以自动切换到其他机房或者地域。

3. 七彩石配置
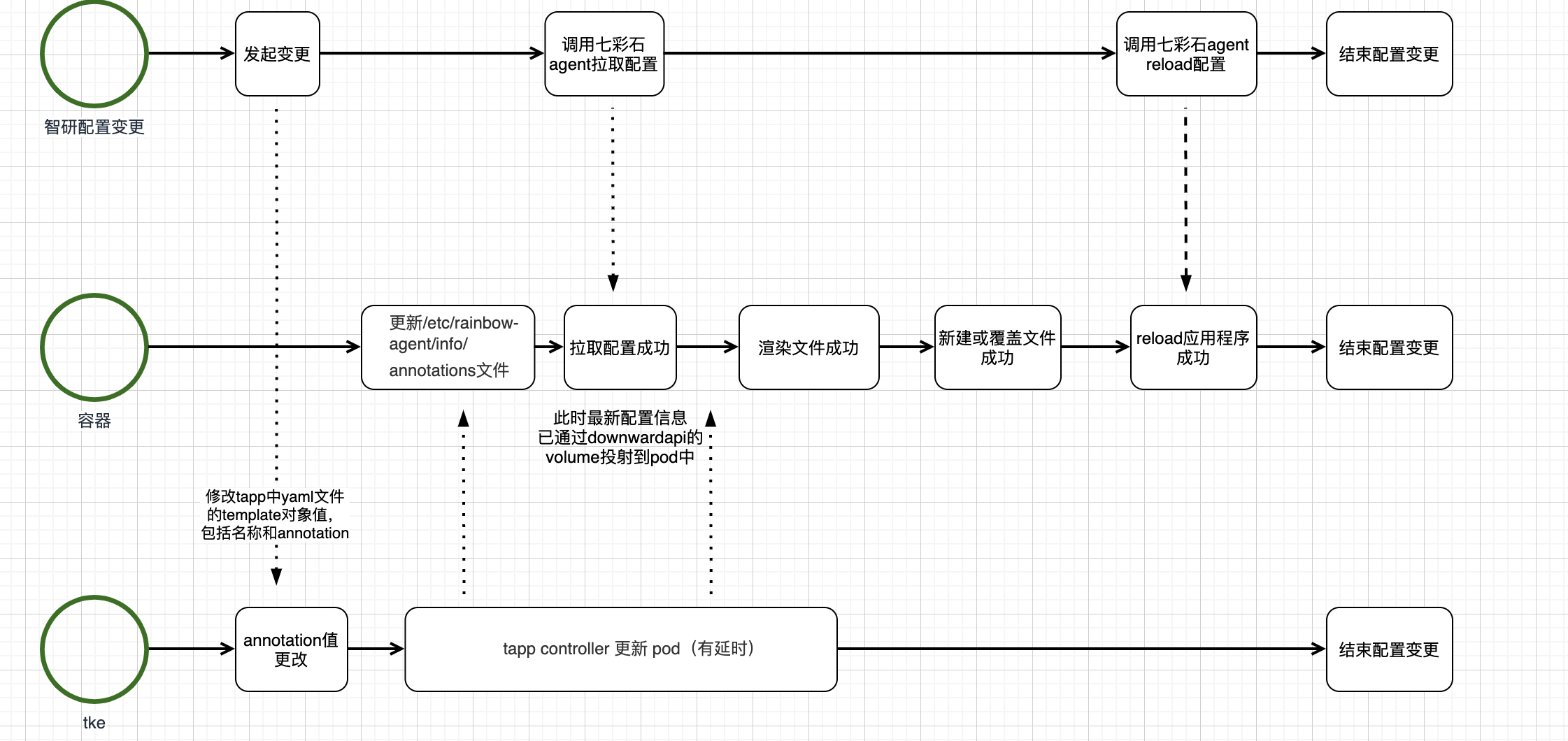
每个应用都使用七彩石作为配置管理,在 TKE 场景中,配置变更会更改 workload yaml 中的 annotations 字段,而 downward api 会把 annotations 的值作为 volumn 注入到容器的七彩石目录,智研之后还会调用容器内部的 configuration-reload.sh 从而实现配置变更。此过程因为只涉及修改 annotations,并不会令pod和容器重建,一个 pod 的整个配置变更过程只需要几秒。

4. ClickHouse 日志查询
随着相册业务日志量的增加,日志存储成本也在升高,因此我们把日志迁移到了 ClickHouse。在可接受的影响范围内,ClickHouse 所需资源只需要 ES 的30%-50%。
5. Tget 拨测
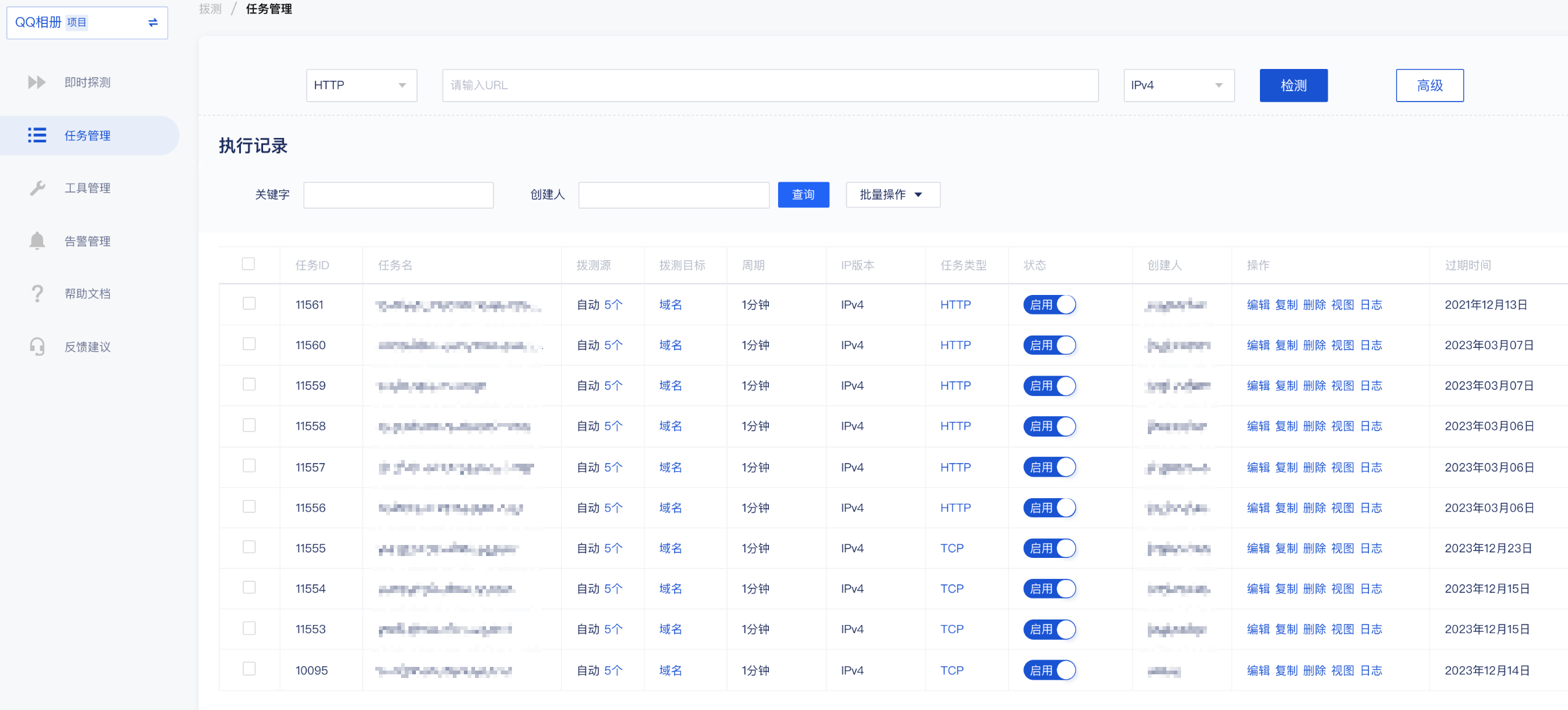
业务监控方面结合 Tget 拨测,对 oc 域名和源站域名都做了拨测告警,提高针对 vip 被封禁或者网络导致问题的响应速度。

6. 智研一站式接入
相册正在接入智研一站式开发,使用智研提供的从需求-开发-测试-发布上线-线上运营的研发全生命周期管理服务,让相册 CICD 可以更好地提高效率。
运营开发能力
1. 告警分析手机端自助剔除
结合智研的告警分析回调接口,可以手动在企业微信界面上剔除某台机器在北极星的绑定。


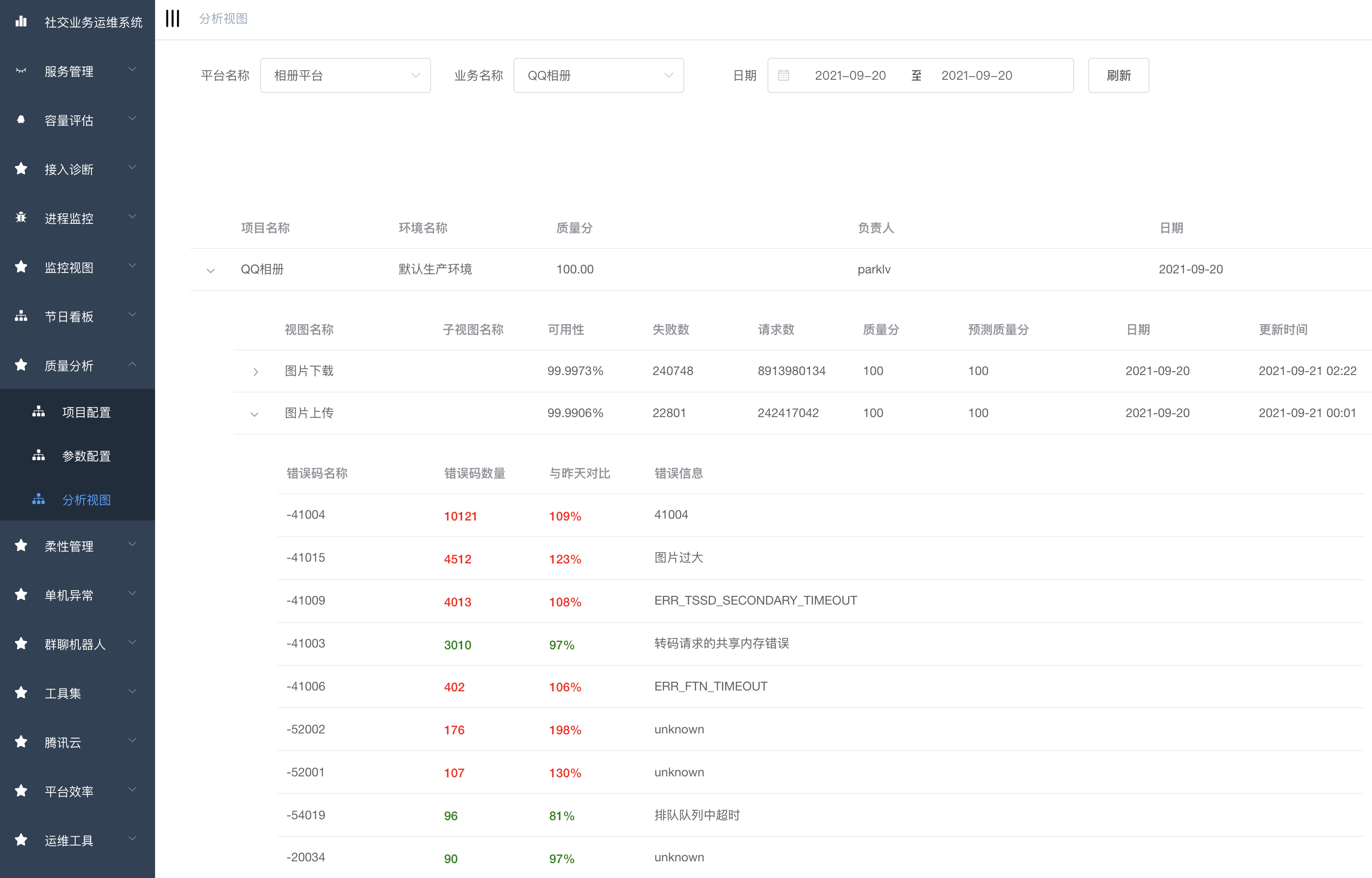
2. 质量分分析
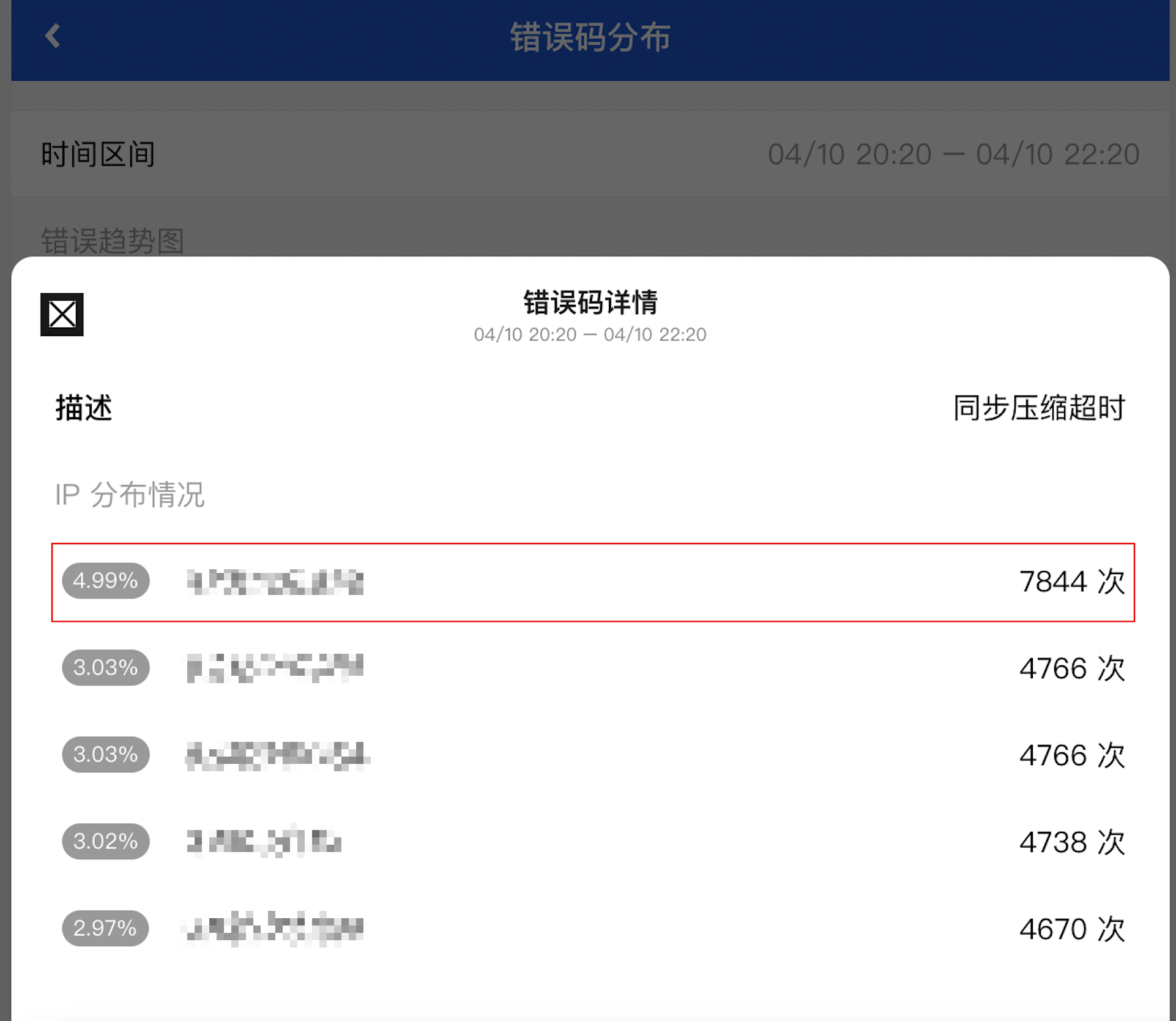
针对平常监控不到的新错误码引起的异常失败率升高,质量分分析工具可以让运维人员快速知道当前是由哪个错误码引起的质量降低。


云原生成熟度提分
1. 业务稳定是第一位
在云原生提分实践过程中,发现很多模块的瓶颈并不是 CPU,而是流量或者内存,但是目前云原生的计算方式只计算 CPU,所以制定 HPA 扩缩容策略时需要综合各维度去考虑。
2. 降低 request 值
对于某些流量型的模块如 http、preupload和 prxoy,可以把 workoad 的 request 的值适当降低,这样可以让 CPU 利用率的提升有立竿见影的效果,需要结合压力测试来确认 request 降低后 CPU 不会成为瓶颈。
小结
随着相册的 TKE 业务从其他平台转到共享集群,结合部署优化策略和运营开发能力,总结如下:
云原生成熟度有了显著的提升。
相册平台累计使用 TKE 规模达5万+核。
3. 打通智研 CICD 流程,显著提升日常开发和运维效率。
【腾讯云原生】云说新品、云研新术、云游新活、云赏资讯,扫码关注同名公众号,及时获取更多干货!!
最佳案例 | QQ 相册云原生容器化之路的更多相关文章
- 最佳案例 | 游戏知几 AI 助手的云原生容器化之路
作者 张路,运营开发专家工程师,现负责游戏知几 AI 助手后台架构设计和优化工作. 游戏知几 随着业务不断的拓展,游戏知几AI智能问答机器人业务已经覆盖了自研游戏.二方.海外的多款游戏.游戏知几研发团 ...
- 用户案例 | 腾讯小视频&转码平台云原生容器化之路
作者 李汇波,腾讯业务运维高级工程师,目前就职于TEG 云架构平台部 技术运营与质量中心,现负责微信.QQ社交类业务的视频转码运维. 摘要 随着短视频兴起和快速发展,对于视频转码处理的需求也越来越多. ...
- 成本降低40%、资源利用率提高20%的 AI 应用产品云原生容器化之路
作者 郭云龙,腾讯云高级工程师,目前就职于 CSIG 云产品三部-AI 应用产品中心,现负责中心后台业务框架开发. 导语 为了满足 AI 能力在公有云 SaaS 场景下,服务和模型需要快速迭代交付的需 ...
- AMS 新闻视频广告的云原生容器化之路
作者 卓晓光,腾讯广告高级开发工程师,负责新闻视频广告整体后台架构设计,有十余年高性能高可用海量后台服务开发和实践经验.目前正带领团队完成云原生技术栈的全面转型. 吴文祺,腾讯广告开发工程师,负责新闻 ...
- 内存回收导致关键业务抖动案例分析-论云原生OS内存QoS保障
蒋彪,腾讯云高级工程师,10+年专注于操作系统相关技术,Linux内核资深发烧友.目前负责腾讯云原生OS的研发,以及OS/虚拟化的性能优化工作. 导语 云原生场景,相比于传统的IDC场景,业务更加复杂 ...
- 干货 | 京东云原生容器—SpringCloud实践(一)
"云原生"成为近年热词并不是一种偶然,它不是一个软件,也不是一种框架,而是一堆理念集合,以及围绕这些理念所产生的一些最佳实践的工具.云原生天然就是作用于服务架构的,可以视作一个服务 ...
- Longhorn,企业级云原生容器分布式存储 - K8S 资源配置示例
内容来源于官方 Longhorn 1.1.2 英文技术手册. 系列 Longhorn 是什么? Longhorn 企业级云原生容器分布式存储解决方案设计架构和概念 Longhorn 企业级云原生容器分 ...
- Longhorn,企业级云原生容器分布式存储 - 监控(Prometheus+AlertManager+Grafana)
内容来源于官方 Longhorn 1.1.2 英文技术手册. 系列 Longhorn 是什么? Longhorn 企业级云原生容器分布式存储解决方案设计架构和概念 Longhorn 企业级云原生容器分 ...
- Longhorn,企业级云原生容器分布式存储 - 备份与恢复
内容来源于官方 Longhorn 1.1.2 英文技术手册. 系列 Longhorn 是什么? Longhorn 企业级云原生容器分布式存储解决方案设计架构和概念 Longhorn 企业级云原生容器分 ...
随机推荐
- jinfo介绍
1. jinfo 1.1 简介 jinfo用于打印java的配置信息,这些配置信息包括: java system properties jvm命令行参数 通过查看这些配置信息,可以了解java进程的运 ...
- (转载)一篇文章带你分清楚JWT,JWS与JWE
是JWS(JSON Web Signature),也往往导致了人们对于JWT的误解,但是JWT并不等于JWS,JWS只是JWT的一种实现,除了JWS外,JWE(JSON Web Encryption) ...
- Myql 中的事务回滚机制概述 ?
事务是用户定义的一个数据库操作序列,这些操作要么全做要么全不做,是一个 不可分割的工作单位,事务回滚是指将该事务已经完成的对数据库的更新操作撤 销.要同时修改数据库中两个不同表时,如果它们不是一个事务 ...
- 学习Solr(三)
本文以solr5为例说明在linux系统上单机安装过程. 一. solr的安装 1. solr能够安装在不同的操作系统上,安装solr前需要安装何时的JRE.当前版本5.5最低需要JRE1. ...
- SQL数据库之“TIMESTAMPDIFF(unit,datetime_expr1,datetime_expr2)”
一.介绍 样本:TIMESTAMPDIFF(unit,datetime_expr1,datetime_expr2) 解析:TIMESTAMPDIFF(格式,开始时间,结束时间) 二.参数解析 格式: ...
- buuctf 荷兰带宽数据泄露
荷兰带宽数据泄露 下载附件得一个conf.bin文件,这个文件是路由信息文件,题目并没有任何提示,我们先来测试一下最简单的,找username或password然后当作flag交上去,我们使用Rout ...
- 什么是Viewport Meta(width详解)及在手机上的应用
viewport是专为手机浏览器设计的一个meta标签: 有些屏幕很小有智能手机,但分辩率却可以做得很大,比如小米4的默认分辨率为:1920*1080,比许多电脑桌面的都还大,传统桌面网站直接放到手机 ...
- es6零碎记忆
1:substring 和 substr var str = '0123456789' console.log(str.substring(1)); //123456789 console.log(s ...
- ES6-11学习笔记--Generator
基本使用 function后面加个*号 function* foo() { for (let i = 0; i < 3; i++) { yield i; // yield不能作为构造函数去使用, ...
- 前端面试题整理——HTML/CSS
如何理解语义化: 对应的内容是用相应意思的标签,增加开发者和机器爬虫对代码的可读性. 块状元素和内联元素: 块状元素有:display:block/table:有div h1 h2 table ul ...

