是时候使用 YAML 来做配置或数据文件了
概述
我们做程序,经常需要用到配置信息,回顾一下这么多年的搬砖生涯,我记得用过多种格式的文件来定义配置信息,例如 ini文件,xml文件,或者现在比较流行的 json 文件。
这些年虽然云计算和云原生应用的流行,我发现一种新的做配置(甚至作为数据源格式)的文件格式,叫做 YAML(发音 /ˈjæməl/ )。看这个名字,好像它又是一种新的 ML(Markup Language),出人意外的是据说它的这个名字的本意是指 YAML Ain't Markup Language,当然也有人调侃地说,其实是指 Yet Another Markup Language。 我们不管这么多,今天主要来看看具体怎么使用它,以及它跟之前的格式(尤其是 json)有什么关系和区别?
一个简单的例子
YAML文件一般以 .yml 作为扩展名,例如下面这个例子是介绍了我的博客基本信息。我们可以看到非常简洁的语法,例如
- 在冒号(
:) 的两边定义了属性名和属性值。 - 不同属性,换行即可。
- 如果表示一个数组,则用
-定义条目。 - 多行文本属性值,用
|定义。 - 不同的层级用缩进即可。
title: 陈希章@中国
author: 陈希章
link: https://chenxizhang.cnblogs.com
description: |
这是陈希章在博客园的主页,
这个博客是从2005年开始撰写的,目前有随笔约1400篇
tags:
- 科技
- 人文
languages:
- en-us
- zh-cn
articles:
- title: 使用本地自签名证书为 React 项目启用 https 支持
href: https://www.cnblogs.com/chenxizhang/p/16244358.html
- title: 在博客文章中使用mermaid 定义流程图,序列图,甘特图
href: https://www.cnblogs.com/chenxizhang/p/16253501.html
与其他格式的比较
我们来看一下,如果这个文件用 json 来定义应该怎么样呢?
{
"title": "我的博客",
"author": "陈希章",
"link": "https://chenxizhang.cnblogs.com",
"description": "这是陈希章在博客园的主页,\n这个博客是从2005年开始撰写的,目前有随笔约1400篇\n",
"tags": [
"科技",
"人文"
],
"languages": [
"en-us",
"zh-cn"
],
"articles": [
{
"href": "https://www.cnblogs.com/chenxizhang/p/16244358.html",
"title": "使用本地自签名证书为 React 项目启用 https 支持"
},
{
"href": "https://www.cnblogs.com/chenxizhang/p/16253501.html",
"title": "在博客文章中使用mermaid 定义流程图,序列图,甘特图"
}
]
}
简单比较一下,同样的数据,用 json 需要 612 个字符,而用 YAML 则需要 410个字符,节约大约200个字符呢,也就是相当于省了1/3的体积。
"json": 612
"YAML": 410
如果是XML 会更加繁琐,这里就不比较了。
就算是一直来说已经算比较简介的 json,为了表示一个数据结构,不得不引入很多跟内容无关的字符,包括 { 和 } 表示一个对象的开始和结束,[ 和 ]表示一个数字的开始和结束,另外不同的属性之间还要用 , 分开,如果有多行文本,需要用 \n 来分割。
定义schema来辅助输入和验证
在使用 XML 或 json 文件格式时,我们都可以通过架构文件(schema)来让编辑器提供智能提示,并且也可以在程序中对内容进行校验。例如如果我们要验证上面这个json 文件,可以定义如下的schema文件
{
"$schema": "http://json-schema.org/draft-07/schema",
"$id": "https://www.xizhang.com/schemas/blog",
"title": "博客数据",
"type": "object",
"properties": {
"title": {
"type": "string",
"description": "博客标题"
},
"author": {
"type": "string",
"description": "作者信息"
},
"link": {
"type": "string",
"description": "博客链接地址"
},
"description": {
"type": "string",
"description": "博客描述信息,可以多行"
},
"tags": {
"type": "array",
"description": "标签信息,可以有多个",
"items": {
"type": "string"
}
},
"languages": {
"type": "array",
"description": "支持的语言列表",
"items": {
"type": "string"
}
},
"articles": {
"type": "array",
"description": "文章列表",
"items": {
"type": "object",
"title": "文章",
"description": "文章信息",
"properties": {
"title": {
"type": "string",
"description": "文章标题"
},
"href": {
"type": "string",
"description": "文章链接"
}
},
"required": [
"title"
]
}
}
},
"required": [
"title",
"author",
"link",
"articles"
]
}
注意,编写这个文档本身不难,你输入第一行 $schema 并且选择其中一个标准版本,例如 http://json-schema.org/draft-07/schema 之后,下面就都有智能提示,所以不要过分依赖所谓网上很多的生成器。
如果在json 文件中使用这个schema,语法如下
{
"$schema": "./blogschema.json",
"title": "我的博客",
"author": "陈希章",
"link": "https://chenxizhang.cnblogs.com",
"description": "这是陈希章在博客园的主页,\n这个博客是从2005年开始撰写的,目前有随笔约1400篇\n",
"tags": [
"科技",
"人文"
],
"languages": [
"en-us",
"zh-cn"
],
"articles": [
{
"href": "https://www.cnblogs.com/chenxizhang/p/16244358.html",
"title": "使用本地自签名证书为 React 项目启用 https 支持"
},
{
"href": "https://www.cnblogs.com/chenxizhang/p/16253501.html",
"title": "在博客文章中使用mermaid 定义流程图,序列图,甘特图"
}
]
}
除了用相对路径指定schema文件外,还可以用网络地址,例如 "$schema": "https://files.cnblogs.com/files/chenxizhang/blogschema.json"
有意思的是,YAML 也是使用json schema来做架构验证和智能提示,如果你用vscode 作为编辑器,你可以安装一个插件如下

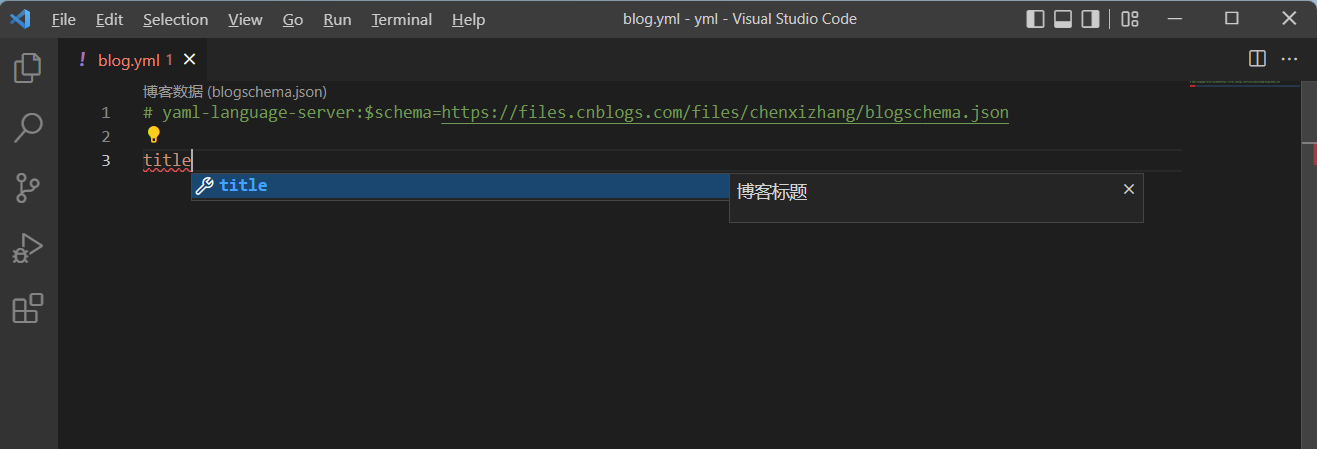
接下来在你的 yml文件的顶部插入这样一句 # yaml-language-server:$schema=https://files.cnblogs.com/files/chenxizhang/blogschema.json
然后再进行输入时,就会有智能提示,包括了描述信息等

如果你的数据信息不完整,vscode 会有明确的提示

我们还可以让 vscode 自动给相关文件套用对应的schema,例如我们想让当前目录中所有带有 blog 的 .yml 文件,都自动地套用 https://files.cnblogs.com/files/chenxizhang/blogschema.json 这个schema,可以这么做
- 在当前项目根目录下面创建
.vscode目录 - 在
.vscode目录中创建settings.json文件
输入如下的内容
{
"yaml.schemas": {
"https://files.cnblogs.com/files/chenxizhang/blogschema.json": "*blog.yml"
}
}
延申阅读
是时候使用 YAML 来做配置或数据文件了的更多相关文章
- centos7多网卡配置bond0 (mode6无需交换机做配置)
1.执行setup命令-->网络配置-->本例中四块网卡. 2.ifconfig列出四块网卡. 3.我们的目标,绑定eth0和eth1两块网卡作为公网网卡,ip设置为192.168.0.5 ...
- 每天学点SpringCloud(八):使用Apollo做配置中心
由于Apollo支持的图形化界面相对于我们更加的友好,所以此次我们使用Apollo来做配置中心 本篇文章实现了使用Apollo配置了dev和fat两个环境下的属性配置.Apollo官方文档https: ...
- m_Orchestrate learning system---二十九、什么情况下用数据库做配置字段,什么情况下用配置文件做配置
m_Orchestrate learning system---二十九.什么情况下用数据库做配置字段,什么情况下用配置文件做配置 一.总结 一句话总结: 配置文件 开发人员 重置 数据库 非开发人员 ...
- 使用Apollo做配置中心
https://blog.51cto.com/12980017/2158490?source=dra 由于Apollo支持的图形化界面相对于我们更加的友好,所以此次我们使用Apollo来做配置中心 本 ...
- YAML语法使用,JSR303数据校验
YAML YAML是 "YAML Ain't a Markup Language" (YAML不是一种置标语言)的递归缩写 # yaml配置 server: prot: YAML语 ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- Redis 安装,配置以及数据操作
Nosql介绍 Nosql:一类新出现的数据库(not only sql)的特点 不支持SQL语法 存储结构跟传统关系型数据库中那种关系表完全不同,nosql中存储的数据都是k-v形式 Nosql的世 ...
- BugPhobia沟通篇章:Solr模式配置与数据导入调研
0x01 :Scrum Meeting特别说明 特别说明,考虑到编译原理课程考核的时间安排,每天开发时间急剧缩短以至于难以维系正常的Scrum Meeting,因此,将2015/12/13 00:00 ...
- win7下iis中配置php.ini文件
将php.ini-development配置文件重命名为php.ini配置文件即可. 接着做如下配置操作: 1.修改php.ini配置文件 打开php.ini配置文件,找到 12 ; On windo ...
随机推荐
- 自动驾驶运动规划-Dubins曲线
1.Simple Car模型 如下图所示,Simple Car模型是一个表达车辆运动的简易模型.Simple Car模型将车辆看做平面上的刚体运动,刚体的原点位于车辆后轮的中心:x轴沿着车辆主轴方向, ...
- AGENS算法
3.2 层次方法 下图,上面是从左到右由5个簇逐渐合并成1个簇的过程,下面是从右到左由一个簇逐渐分裂成5个簇的过程 AGENS算法 最后面一句话是重点,假设有<A,B>,<C,D&g ...
- 顺利通过EMC实验(1)
- electron制作聊天界面(仿制qq)
效果图: 样式使用scss和flex布局 这也是制作IM系统的最后一个界面了!在制作之前参考了qq和千牛 需要注意的点 qq将滚动条美化了 而且在无操作的情况下是不会显示的 滚动条美化 ::-webk ...
- java中接口和抽象类有什么区别,举例!
2)接口和抽象类有什么区别?答:马克-to-win:抽象类里可以有实现的方法,接口里不能有,所以相对来讲各方面实现都简单(尤其动态方法调度).另外:类可以实现多个接口.反过来说,也正是抽象类一个致命伤 ...
- 横竖屏切换android:screenOrientation属性的使用
在开发android的应用中,有时候需要限制横竖屏切换,只需要在AndroidManifest.xml文件中加入android:screenOrientation属性限制. android:sc ...
- java中如何知道一个字符串中有多少个字,把每个字打印出来,举例
9.6 About string,"I am ateacher",这个字符串中有多少个字,且分别把每个字打印出来. public class Test { static i ...
- springboot+springsecurity+mybatis plus之用户授权
文章目录 前言 一.导入坐标 二.Users实体类及其数据库表的创建 三.controller,service,mapper层的实现 四.核心--编写配置文件 五.无权限界面和登录界面的实现 前言 即 ...
- Jenkins+gitlab手动部署
环境: Jenkins:172.16.88.221 (安装Jenkins和git命令) gitlab:172.16.88.221 (安装gitlab) 远程部署机器:172.16.88.220 (安装 ...
- 我们如何上传docker到habor上呢
Docker 打包上传habor认证 首先在 Maven 的配置文件 setting.xml 中增加相关 server 配置,主要配置 Docker registry(远程仓库)用户认证信息. < ...
