蓝桥杯Web:【功能实现】菜单树检索
【功能实现】菜单树检索
背景介绍
实际工作中很多前端攻城狮都会遇到这样一个需求:在多级菜单树中模糊搜索匹配的菜单项,并显示出来。
本题需要在已提供的基础项目中使用 Vue.js 知识,实现对已提供的二级菜单树的动态渲染及模糊搜索功能,最终将符合搜索要求的二级菜单树显示在页面中。
步骤准备
在开始答题前,你需要在线上环境终端中键入以下命令,下载并解压所提供的文件。
wget https://labfile.oss.aliyuncs.com/courses/7835/exam11-imi.zip && unzip exam11-imi.zip && rm exam11-imi.zip
copy
下载完成之后的目录结构如下:
├── data.json # 二级菜单总数据
├── index.html # 页面布局
└── js
├── axios.min.js # 用于异步获取数据的 Ajax 封装库
├── index.js # 页面功能实现的逻辑代码
└── vue.js # 版本为 2.x 的 Vue.js 框架
源码下载后,选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。
接着,打开环境右侧的【Web 服务】,就可以在浏览器中看到如下效果:

当前显示仅有静态布局,并未实现二级菜单数据的异步获取与显示以及模糊搜索功能。
考试要求
请在 index.js 和 index.html 文件中根据现有 DOM 结构(基础项目提供的 DOM 结构和 id、选择器等不要做修改)实现二级菜单数据异步获取(使用 axios)和搜索功能(使用 Vue 2.x 语法)。
具体需求如下:
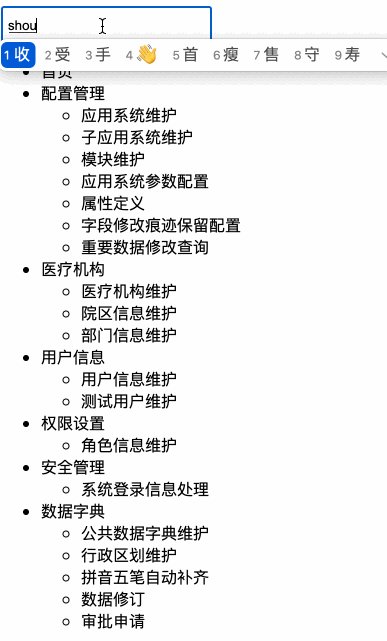
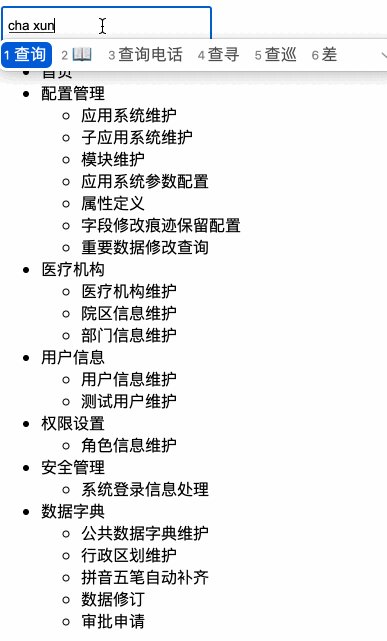
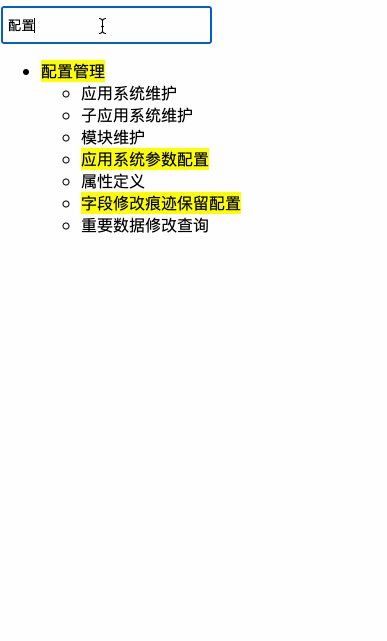
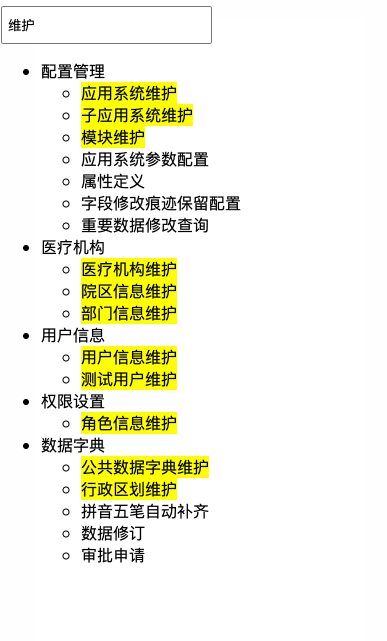
页面加载后输入框内容为空,页面显示异步获取二级菜单的所有数据;输入待查找的字段后,页面中显示包含该字段的所有菜单数据,并将包含该搜索内容的菜单数据标记为黄色背景,具体表现如下:
若该菜单有父级菜单,则返回其父级菜单及同胞菜单。
若该菜单有子级菜单,则返回该菜单及其下子级菜单。
若该菜单既无父级也无子级,则返回菜单本身即可。
推荐测试字段:查询、首页、管理、配置、维护。
最终实现效果如下:

要求规定
请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。
满足题目需求后,保持 Web 服务处于可以正常访问状态,点击「提交检测」系统会自动判分。
总通过次数: 105 | 总提交次数: 125 | 通过率: 84%
难度: 简单 标签: Web 前端
题解
二层循环遍历菜单项,将匹配到字段的菜单项添加到数组中即可。注意每次input值发生改变时,需要遍历的数据要重新获取。
index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<script src="./js/vue.js"></script>
<script src="./js/axios.min.js"></script>
<style>
input{
width: 200px;
height: 32px;
padding-left:5px;
}
</style>
</head>
<body>
<!-- 需求:输入待查找的字段,输出包含该字段的所有菜单数据。
1、若该菜单有父级菜单,则返回其父级菜单及同胞菜单。
2、若该菜单有子级菜单,则返回该菜单及其下子级菜单。
3、若该菜单既无父级也无子级,则返回菜单本身即可。
测试字段:查询、首页、管理、配置、维护 -->
<div id="app">
<input type="text" placeholder="请输入要搜索的菜单内容"/>
<ul>
<li v-for="item in list" :key="item">
<!-- 三目判断是否有背景色标记 --->
<span :style="item.meta.bgc? 'background-color:yellow' : ''">{{ item.meta.title }}</span>
<ul>
<li v-for="item2 in item.children">
<span :style="item2.meta.bgc? 'background-color:yellow' : ''">{{ item2.meta.title }}</span>
</li>
</ul>
</li>
</ul>
</div>
</body>
<script type="text/javascript" src="./js/index.js"></script>
</html>
index.js
const app = new Vue({
el:"#app",
// 在此处补全代码,实现二级菜单搜索功能
data: {
list: [],
temp: [],
value: ""
},
mounted() {
this.initData()
},
methods: {
// 获取数据
initData() {
axios.get("./data.json").then((res) => {
this.list = res.data
this.temp = res.data
})
}
},
watch: {
value() {
let t = this.temp // temp 为所有 menu数据,每次改变都根据它进行比对
if(this.value === "") { // 当搜素框中值为空时,需要展示全部数据
this.list = this.temp
}
let arr = [] // arr 存放筛选后的数据
t.forEach(item => { // 第一层遍历寻找
let flag = false // flag为加入标记,防止父标题与子标题都存在字段,进行重复的插入
if (item.meta.title.includes(this.value)) { // 寻找过程。。。
flag = true
arr.push(item)
item.meta.bgc = true // 添加背景色标记
}
if (item.children) { // 如果存在子项,则进入二层遍历
item.children.forEach(item2 => {
if (item2.meta.title.includes(this.value)) { //寻找过程。。。
item2.meta.bgc = true
if (!flag) { // 未被标记,则加入
flag = true
arr.push(item)
}
}
})
}
}
)
this.list = arr // 将筛选后的数据赋值到 list中进行展示
}
}
});
蓝桥杯Web:【功能实现】菜单树检索的更多相关文章
- Java实现 蓝桥杯VIP 基础练习 Huffuman树
基础练习 Huffuman树 问题描述 Huffman树在编码中有着广泛的应用.在这里,我们只关心Huffman树的构造过程. 给出一列数{pi}={p0, p1, -, pn-1},用这列数构造Hu ...
- 问题 1462: [蓝桥杯][基础练习VIP]Huffuman树
题目描述 Huffman树在编码中有着广泛的应用.在这里,我们只关心Huffman树的构造过程. 给出一列数{pi}={p0, p1, …, pn-1},用这列数构造Huffman树的过程如下: ...
- ALGO-27_蓝桥杯_算法训练_FBI树(树,递归)
问题描述 我们可以把由“”和“”组成的字符串分为三类:全“”串称为B串,全“”串称为I串,既含“”又含“”的串则称为F串. FBI树是一种二叉树,它的结点类型也包括F结点,B结点和I结点三种.由一个长 ...
- 蓝桥杯 大臣的旅费_树的最长度_两次DFS
#include <iostream> #include <cstdio> #include <cstdlib> #include <algorithm> ...
- 【算法】蓝桥杯 试题 基础练习 Huffuman树
资源限制 时间限制:1.0s 内存限制:512.0MB 问题描述 Huffman树在编码中有着广泛的应用.在这里,我们只关心Huffman树的构造过程. 给出一列数{pi}={p0, p1, …, ...
- [蓝桥杯2015初赛]生命之树(树状dp)
在X森林里,上帝创建了生命之树.他给每棵树的每个节点(叶子也称为一个节点)上,都标了一个整数,代表这个点的和谐值.上帝要在这棵树内选出一个非空节点集S,使得对于S中的任意两个点a,b,都存在一个点列 ...
- Java实现 蓝桥杯VIP 算法训练 FBI树
问题描述 我们可以把由"0"和"1"组成的字符串分为三类:全"0"串称为B串,全"1"串称为I串,既含"0&q ...
- 蓝桥杯Web练习题:多个斜线开始的路径重定向问题
多个斜线开始的路径重定向问题 需求说明 在 vue-router v3.5.2 版本代码中存在一个 Bug,一个以多个斜线(///)开始的路径实际上可能会重定向到另一个域.这是因为 cleanPath ...
- 第六届蓝桥杯软件类省赛题解C++/Java
第六届蓝桥杯软件类省赛题解C++/Java 1[C++].统计不含4的数字统计10000至99999中,不包含4的数值个数.答:暴力循环范围内所有数字判断一下就是了,答案是52488 1[Java]. ...
随机推荐
- 学习openldap01
Linux 下openldap的详细介绍,搭建,配置管理,备份,案例 Ldap 服务应用指南 兼容(5.X&6.X) 1.1 Ldap 目录服务介绍 1.1.1 什么是目录服务(activ ...
- BootstrapBlazor 智能生成神器(一)AutoGenerateColumnAttribute 特性介绍
原文连接:https://www.cnblogs.com/ysmc/p/16074645.html BootstrapBlazor 官网地址:https://www.blazor.zone 介绍 Bo ...
- 【SpringBoot学习一】开发入门--快速创建springboot程序
前言 本片博客记录快速创建springboot工程的两种方式.一种是使用maven创建,一种是使用spring initializr创建.开发环境JDK1.8.IDEA.maven. SpringBo ...
- css技术之用最高和最宽的限制“max-height和max-width”做图片同比例缩放,达到图片不变形目的,做出批量打印图片功能,页面打印“window.print()”
一.简介 他们是为流而生的,像width/height这种定死的砖头式布局,min-width/max-width就没有存在的意义 ,min-width/max-width一定是自适应布局或流体布局中 ...
- 项目启动的缓慢之“Build completed with 1 error and 18 warnings in 3 m 51 s”
一.问题 idea编译项目writing classes很慢,等很久之后项目也启动不起来,如下图 二.解决方案 1.File->Invalidate Caches/Restart...清下缓存 ...
- jdk_8接口的内部内容
目标: 如何创建已定义好的接口类型的对象呢? 步骤: 实现的概述 抽象方法的使用 默认方法的使用 静态方法的使用 接口的常量使用 讲解: 实现的概述 类与接口的关系为实现关系,即类实现接口,该类可以称 ...
- Servlet的url-pattern配置
url匹配规则 1)精确配置 精确匹配是指<servlet-mapping>中配置的值必须与请求中的url完全精确匹配. <servlet-mapping> <servl ...
- ROS的安装-> rosdep init /update报错2022.02.24实测有效
ROS的安装-> rosdep init /update报错2022.02.24实测有效 一. 解决rosdep_init问题 正常执行sudo rosdep init会报错,如下: ERR ...
- Linux编程 | 使用 make
目录 简单的 makefile 文件 常规的 makefile 文件 常用参数 make 内置规则 后缀和模式规则 make 管理函数库 在Linux 环境中,make 是一个非常重要的编译命令.不管 ...
- 《JavaScript Dom编程艺术》读书笔记(二)
算术操作符 加减乘除这些算术操作中的每一种都必须借助于相应的操作符才能完成.操作符是JavaScript为完成各种操作而定义的一些符号.等号(=).加号(+).减号(-).乘号(*).除号(/). 下 ...
