JS逆向实战11——某金属集团动态cookie加密
本文来自:来自: https://www.cnblogs.com/zichliang/
目标网站
aHR0cDovL3d3dy50bm1nLmNvbS5jbi9pbmZvcm1hdGlvbi9pbmZvX3h3enguYXNweD9jbGFzc2lkPTMx
分析
此网站根据cookie加密 如cookie无效则返回 412 有点像某数。

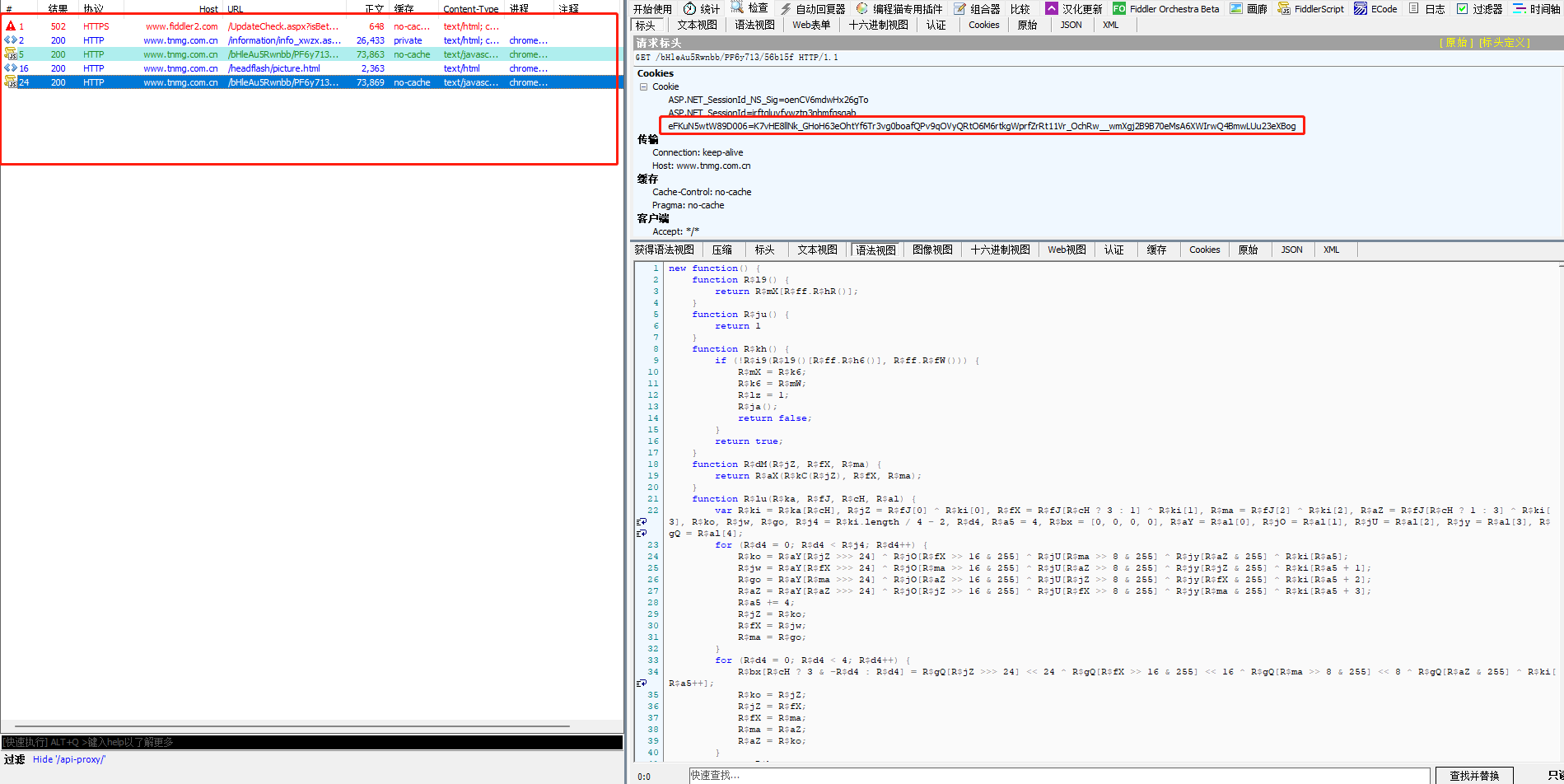
根据抓包分析 可知 这个
Cookie: ASP.NET_SessionId=irftqluvfywztp3nhmfqsgab; ASP.NET_SessionId_NS_Sig=oenCV6mdwHx26gTo; eFKuN5wtW89D006=K7vHE8llNk_GHoH63eOhtYf6Tr3vg0boafQPv9qOVyQRtO6M6rtkgWprfZrRt11Vr_OchRw__wmXgj2B9B70eMsA6XWIrwQ4BmwLUu23eXBog
这些cookie 是我们所传的参数。
定位函数入口
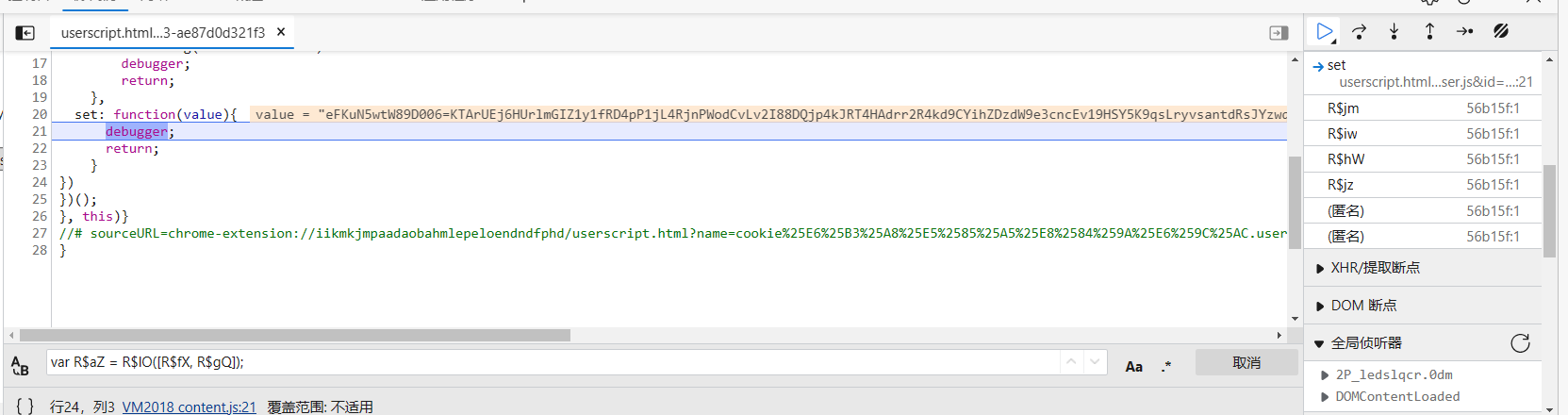
根据hook 确定 cookie加密的未知

然后我们一步一步追栈进入


这部分就是函数入口,我们在控制调用函数看看

由此可见 这就是cookie生成的入口了
耐心扣代码
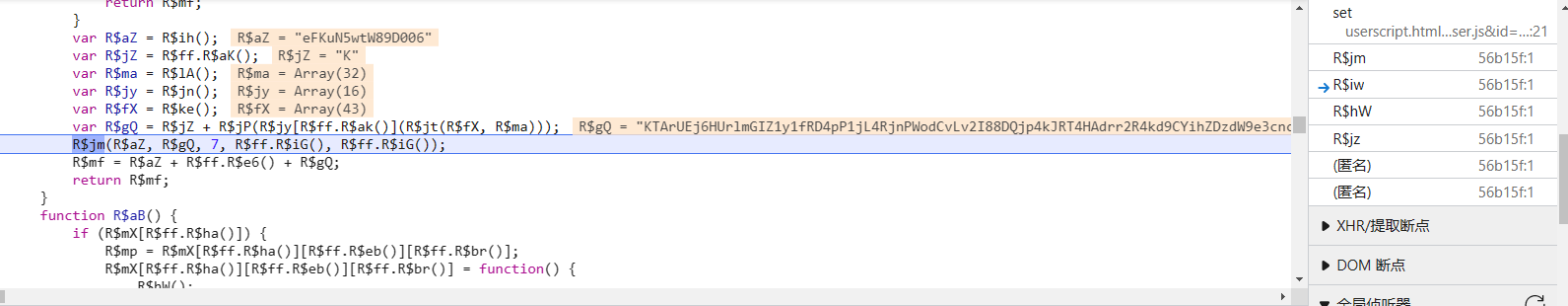
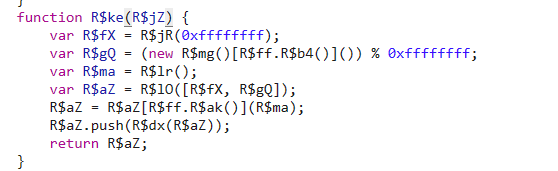
我们找到了cookie生成的位置 接下来就是慢慢扣代码了
函数R\(ih()和R\)ff.R$aK();由我们多次试验可知 这是一个定值(如果不确定调用函数也行 这两个函数扣起来比较简单。)
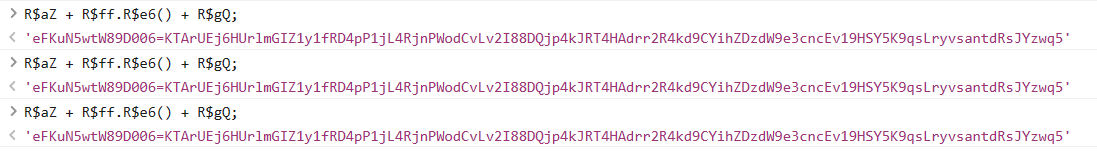
所以我们可以改写一下
var R$aZ = 'eFKuN5wtW89D006'
var R$jZ = "K"
var R$ma = R$lA(); // 32位随机数
var R$jy = R$jn(); // 16位随机数
var R$fX = R$ke(); // 43位随机数
var R$gQ = R$jZ + R$jP(R$jy["concat"](R$jt(R$fX, R$ma)));
接下里就是扣这三个数组随机数了
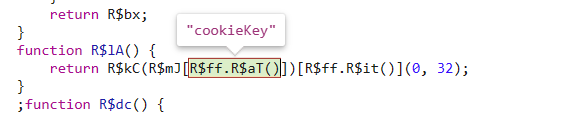
R\(lA()



由此可见这是cookey
但是生成的地方我们暂时不知道
所以我们可以先扣其他地方 这个地方暂时写死好了
R\)jn();

同理 这个随机数也是一样的。
R\(ke();
然后我们扣这个函数

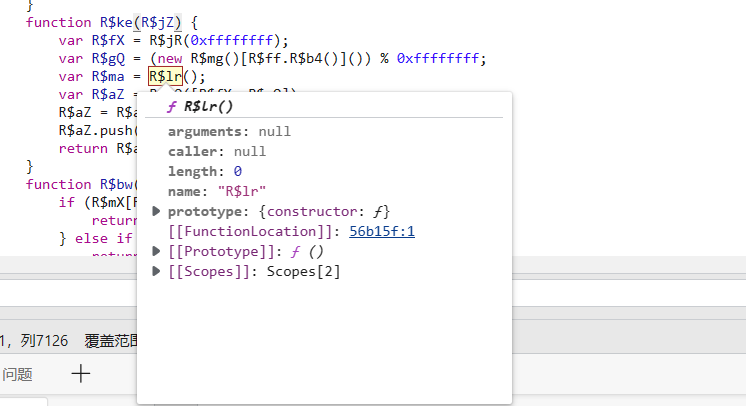
这里有个坑

在扣R\)lr();这个函数的时候,我们会发现很多selenium webdriver

这种情况要伪装的参数太多了,而且往里面越扣就越多,索性我们直接写死写成个定值
反正也只是一大堆环境检测。
其他顺着慢慢扣就好了。
执行JS
本文来自:来自: https://www.cnblogs.com/zichliang/
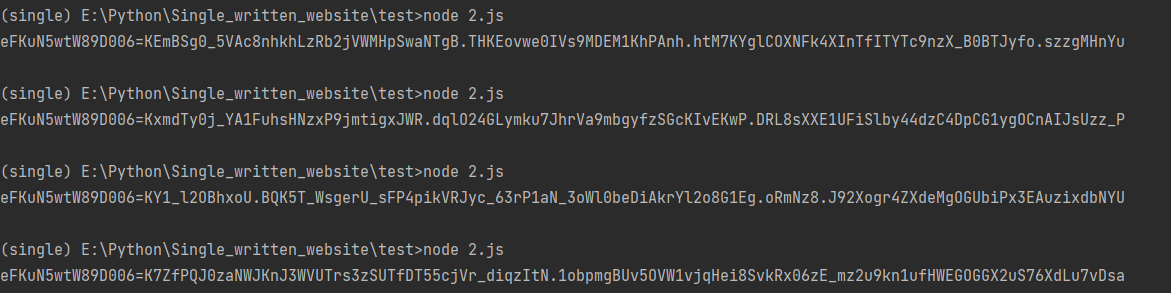
然后我们执行我们的JS

发现可以运行。
我们放到Python中运行,发现还是不行。
解决服务器动态生成问题。
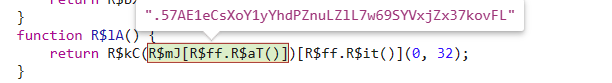
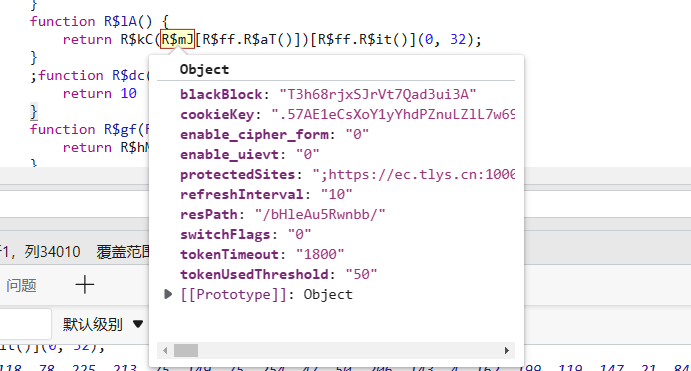
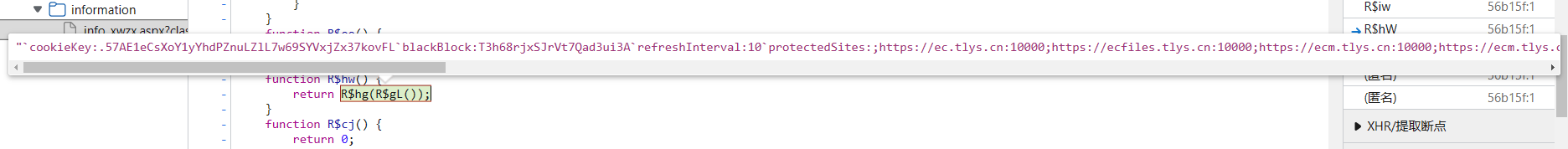
那肯定是我们刚刚写的定值不对。唯一值得怀疑的点 就是那个"cookieKey"还有"blackBlock"
但是这两个值怎么追栈都找不到,
所以我们反复hook
会发现有有些值可能是服务器生成的。
所以我们只要找到这个函数入口函数即可。

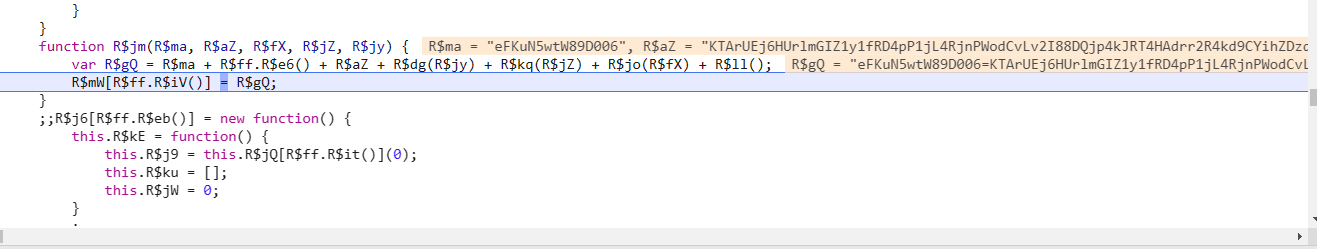
实验多次,我们找到了这个函数。
然后我们只要把这个cookieKey 和 blackBlock提取出来即可。
我们后续只需要

用正则把这个值提取出来就能正常爬取了。
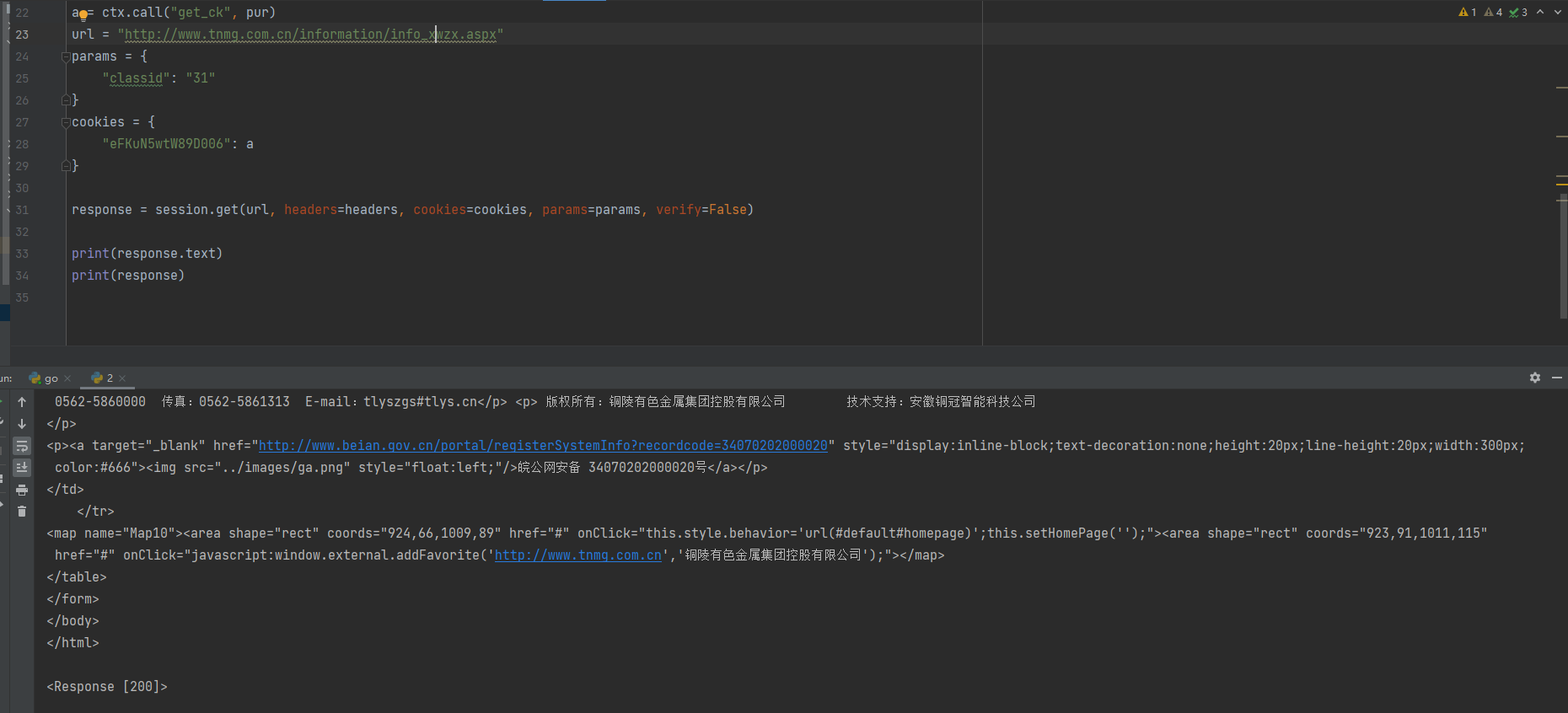
运行验证

可以正常运行~~
来自: https://www.cnblogs.com/zichliang/
JS逆向实战11——某金属集团动态cookie加密的更多相关文章
- JS逆向实战9——cookies DES加密混淆
cookie加密 DES 混淆 目标网站:aHR0cHM6Ly90bGNoZW1zaG9wLnlvdXpoaWNhaS5jb20vbWFpbi90ZW5kP05vdGljZUNhdGVJZD0xJk5 ...
- JS逆向实战4--cookie——__jsl_clearance_s 生成
分析 网站返回状态码521,从浏览器抓包来看,浏览器一共对此地址请求了三次(中间是设置cookie的过程): 第一次请求:网站返回的响应状态码为 521,响应返回的为经过 混淆的 JS 代码:但是这些 ...
- JS逆向实战3——AESCBC 模式解密
爬取某省公共资源交易中心 通过抓包数据可知 这个data是我们所需要的数据,但是已经通过加密隐藏起来了 分析 首先这是个json文件,我们可以用请求参数一个一个搜 但是由于我们已经知道了这是个json ...
- JS逆向实战8——某网实战(基于golang-colly)
其实本章算不上逆向教程 只是介绍golang的colly框架而已 列表页分析 根据关键字搜索 通过抓包分析可知 下一页所请求的参数如下 上图标红的代表所需参数 所以其实我们真正需要的也就是Search ...
- JS逆向实战7-- 某省在线审批网站params 随机生成
参数分析 我们首先通过抓包 发现这个就是我们所需要的数据 然后我们通过fidder 发起请求 结果: 通过我们反复测试 发现这个params的参数是每次请求中都会变化的 断点查找 我们通过 这个t参数 ...
- JS逆向实战6-- x轴 y轴 过点触验证码
点触验证码是一种常见的反爬手段 解决方案有两种:一种是直接解决,这需要深度学习机器学习等图像处理技术,以大量的数据训练识别模型,最终达到模型足矣识别图片中的文字提示和应该点击的区域之间的对应关系. 这 ...
- JS逆向实战5--JWT TOKEN x_sign参数
什么是JWT JWT(JSON WEB TOKEN):JSON网络令牌,JWT是一个轻便的安全跨平台传输格式,定义了一个紧凑的自包含的方式在不同实体之间安全传输信息(JSON格式).它是在Web环境下 ...
- JS逆向实战2--cookie-AcwScV2加密—某招标信息网
cookies的获取 首先拿到第一次访问原链接 拿到acw_tc的值,然后放到session中去 再用这个session再次访问原链接拿到js加载的加密的真实数据.用了一些反混淆. 最后获取这个数据中 ...
- JS逆向实战1——某省阳光采购服务平台
分析 其实这个网站基本没有用到过什么逆向,就是简单的图片base64加密 然后把连接变成2进制存成文件 然后用ocr去识别即可 !! 注意 在获取图片连接 和对列表页发起请求时一定要用一个请求,也就是 ...
- Koa与Node.js开发实战(2)——使用Koa中间件获取响应时间(视频演示)
学习架构: 在实战项目中,经常需要记录下服务器的响应时间,也就是从服务器接收到HTTP请求,到最终返回给客户端之间所耗时长.在Koa应用中,利用中间件机制可以很方便的实现这一功能.代码如下所示: 01 ...
随机推荐
- linux内核源码下载地址
一.官网链接 https://www.kernel.org/ 二.HTTP https://www.kernel.org/pub/ 三.GIT https://git.kernel.org/ 四.镜像 ...
- Ubuntu20.04创建快捷方式(CLion)
打开命令行,创建在桌面上xxx.desktop文件 touch ~/Desktop/Clion.desktop 编辑desktop文件 [Desktop Entry] Encoding=UTF-8 N ...
- 整理 js 日期对象的详细功能,使用 js 日期对象获取具体日期、昨天、今天、明天、每月天数、时间戳等,以及常用的日期时间处理方法
在 javascript 中内置了一个 Date 对象,可用于实现一些日期和时间的操作. 本文整理 js 日期对象的详细功能,使用 js 日期对象获取具体日期.昨天.今天.明天.每月天数.时间戳等,以 ...
- labuladong算法笔记总结
动态规划解题套路框架 学习计划: 最长回文子序列 〇.必读文章 1.数据结构和算法学习指南(学习算法和刷题的框架思维) 了解数据结构的操作和遍历(迭代or递归) 从树刷起,结合框架思维,有利于理解(回 ...
- 【每日一题】【第一个出现的值】【二分】2022年1月10日-NC105 二分查找-II
描述请实现有重复数字的升序数组的二分查找给定一个 元素有序的(升序)长度为n的整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的第一个出现的target,如果目标值存在返 ...
- vulnhub靶场之DIGITALWORLD.LOCAL: FALL
准备: 攻击机:虚拟机kali.本机win10. 靶机:digitalworld.local: FALL,下载地址:https://download.vulnhub.com/digitalworld/ ...
- python中文件操作相关基础知识
python中文件操作相关基础知识 文件的概念 1,文件的概念? 文件就是操作系统暴露给用户操作硬盘的快捷方式 , 当我们双击一个文件进行打开时,其实就是把硬盘中的数据加载到了内存中,然后展示给我们 ...
- websockets的原理
一.应用场景 http 协议 客户端发起请求的时候才会返回内容,如果要处理类似于聊天室的应用,需要客户端不间断的发起请求(轮询),非常占用服务器的性能.所以websocket出现了. 二.ws(wss ...
- gitlab修改代码提交后显示中文名称
公司要求提交的代码能显示出是哪位提交的,所以要求显示中文名称以便统计工作 修改方法: 打开CMD命令提示符输入页面,输入修改指令: git config --global user.name &quo ...
- 8、IDEA提交代码出现: Fetch failed fatal: Could not read from remote repository
转载自 第一步.确认Git公钥/密钥是否生成: 1. 首先查看本地是否生成git密钥,一般在C盘home目录下:[C:你自己的home目录\.ssh] 第二步:添加Git密钥: 右键->Git ...
