VUE项目Webpack3升级为webpack4总结
前言:
2018年8月25号webpack4正式发布,webpack4引入了零配置的概念(实际配置下来还是要写不少配置),官方宣传能够提升构建速度
webpack3转webpack4官方说明:
https://webpack.js.org/migrate/4/
涉及文件修改如下:
Build/util.js
Build/webpack.base.conf.js
Build/webpack.dev.conf.js
Build/webpack.prod.conf.js
Build/package.json
升级验证参照package.json:
升级真对测试运行:npm run dev2、npm run testing、npm run prod
涉及修改内容总结:
一、升级可升级的包
1、Webpack版本升级
2、升级包:extract-text-webpack-plugin、html-webpack-plugin
3、新增包:mini-css-extract-plugin、uglifyjs-webpack-plugin
二、Webpack 4.x 的破坏性变更
|
失效的插件或loader |
类型 |
功能说明 |
|
webpack.optimize.CommonsChunkPlugin |
内置插件 |
功能说明:分离Chunk。将多次出现的代码统一打包到一个文件中。Vue工程中用来打包vendor |
|
webpack.optimize.UglifyJsPlugin |
内置插件 |
功能:压缩JS |
|
extract-text-webpack-plugin |
Loader |
功能:分离文件。将部分代码或文件提取到单独文件中。Vue工程里用来分离CSS到指定文件 |
三、具体相关改动描述
1、首先升级webpack4,我已经升级到4.46.0
npm uninstall webpack
npm install webpack@4 -D
PS:我们这里一步步升级测试,根据报错提示来更改对应配置。。。
-----------------------------------------------------------------------------------------------------------
运行测试:npm run dev2报错提示如图:

报错原因:是html-webpack-plugin·版本不兼容问题
Webpack3.0
//会出现不兼容问题
"html-webpack-plugin":"^2.30.1"
Webpack4.0
解决方案:升级到最新版
npm i html-webpack-plugin@3-D

-----------------------------------------------------------------------------------------------------------
运行测试:npm run dev2
Ps:正常了,项目起来了

打开个页面看看:这里页面中的某个路由,没实际意义,只为证实项目起来了,这里得配置c盘的host哦。

参考文档:https://www.cnblogs.com/planetwithpig/p/11904870.html
在运行下打包命令
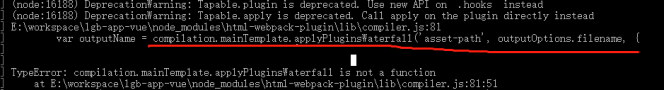
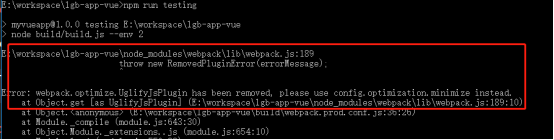
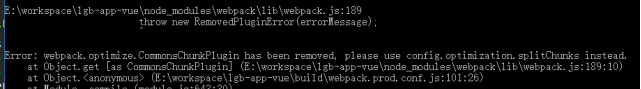
运行测试:npm run testing报错提示如图:

报错原因:报错的原因是webpack4已经升级不支持这种写法了,也就是说不在plugins里面进行操作。而是放在了optimization里面,写法不变下面贴代码
解决方法:运行 npm i -D uglifyjs-webpack-plugin@beta 安装uglifyjsPlugin
Ps:避免build打包出现(ERROR in static/js/vendor.xxxxx.js from UglifyJs)提示。
我们这里安装uglifyjs-webpack-plugin@beta版本。
原因:由于 UglifyJs 只支持 ES5 而 element-ui 可能引入了一部分 ES6 的写法,所以导致 webpack 打包失败。issue 里最后给出的解决方案是用 beta 版本的Uglify-es 来代替 UglifyJs(Beta 版本引入了对 ES2015+)的支持。

Webpack3.0
//Webpack.prod.conf.js原配置如下:
plugins: [
......
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false,
drop_debugger: true,
drop_console: true
}, sourceMap: true
}),
......
]
删除以上new webpack.optimize.UglifyJsPlugin({})代码
Webpack4.0
//Webpack.prod.conf.js修改配置如下:
......
const UglifyJsPlugin=require('uglifyjs-webpack-plugin');
const webpackConfig = merge(baseWebpackConfig, {
//把plugins里原有的new webpack.optimize.UglifyJsPlugin({})删除掉
Plugins:[
......
],
optimization:{
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
output: {omments: false},
compress: {
warnings: false,
drop_debugger: true,
drop_console: true
}
},
sourceMap: true
}),
],
}
})
-----------------------------------------------------------------------------------------------------------
再次运行测试打包命令:npm run testing
又报有新报错了如下:

报错原因:
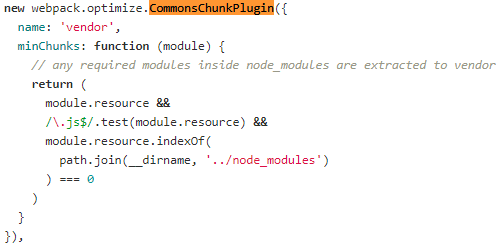
webpack.optimize.CommonsChunkPlugin是原来的插件不能用了,得用config.optimization.splitChunk来代替了,改下配置
Webpack3.0
//Webpack.prod.conf.js原配置如下:
Plugin:[
......

......
]
删除以上new webpack.optimize.CommonsChunkPlugin({})两处代码
Webpack4.0
//Webpack.prod.conf.js修改配置如下:
......
const UglifyJsPlugin=require('uglifyjs-webpack-plugin');
const webpackConfig = merge(baseWebpackConfig, {
//把plugins里原有的new webpack.optimize.UglifyJsPlugin({})删除掉
Plugins:[
......
],
optimization:{
//从webpack.optimize.CommonsChunkPlugin到config.optimization.splitChunk
splitChunks: {
chunks: 'async',
// 大于30KB才单独分离成chunk
minSize: 30000,
maxAsyncRequests: 5,
maxInitialRequests: 3,
name: true,
cacheGroups: {
default: {
priority: -20,
reuseExistingChunk: true,
},
vendors: {
name: 'vendors',
test: /[\\/]node_modules[\\/]/,
priority: -10,
chunks: "all"
},
echarts: {
name: 'echarts',
chunks: 'all',
// 对echarts进行单独优化,优先级较高
priority: 20,
test: function(module) {
var context = module.context;
return context && (context.indexOf('echarts') >= 0 || context.indexOf('zrender') >=
0)
}
}
}
},}
})
-----------------------------------------------------------------------------------------------------------
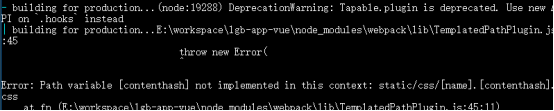
改完运行命令:npm run dev/dev2/dev3都正常,但运行npm run testing/prod打包报错了,如下:

Error: Path variable [contenthash] not implemented in this context: static/css/[name].[contenthash].css
报错原因:
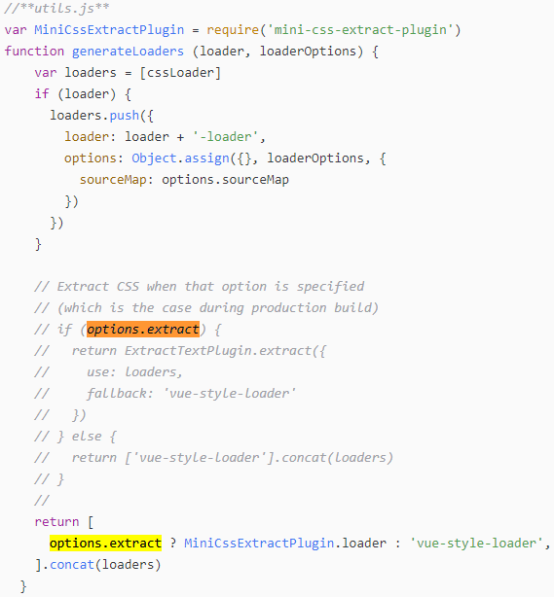
extract-text-webpack-plugin插件废弃,使用mini-css-extract-plugin插件代替
在之前版本中我们使用extract-text-webpack-plugin来提取CSS文件,不过在webpack 4.x中则应该使用mini-css-extract-plugin来提取CSS到单独文件中
解决方法:运行 npm i mini-css-extract-plugin@0.9.0 -D
Ps:我认为最新的mini-css-extract-plugin版本有错误,所以下载版本0.9.0,对我有用。
//提取CSS到单独文件相关代码
Webpack3.0
//Webpack.prod.conf.js原配置如下:
const utils = require('./utils')
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const webpackConfig = merge(baseWebpackConfig, {
Plugins:[
......
new ExtractTextPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css')
}),
......
]
删除以上new ExtractTextPlugin({})相关代码,替换成MiniCssExtractPlugin
Webpack4.0
//Webpack.prod.conf.js修改配置如下:
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const webpackConfig = merge(baseWebpackConfig, {
Plugins:[
......
new MiniCssExtractPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css')
})
......
]
}
//utils.js和webpack.prod.conf.js中注释extract-text-webpack-plugin相关配置,并添加mini-css-extract-plugin配置
-----------------------------------------------------------------------------------------------------------
再次运行测试打包命令:npm run testing
成功了。

以前是webpack3升级webpack4的方法,已经实践完成整个过程。。。
--------------------------------------------------------------------------------------------------------
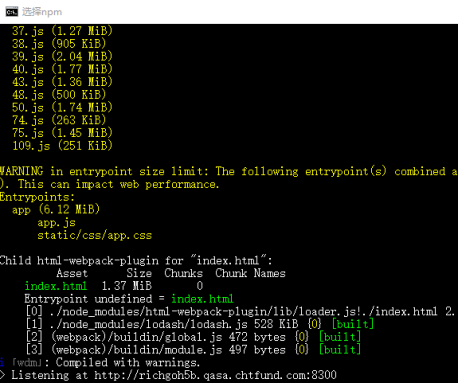
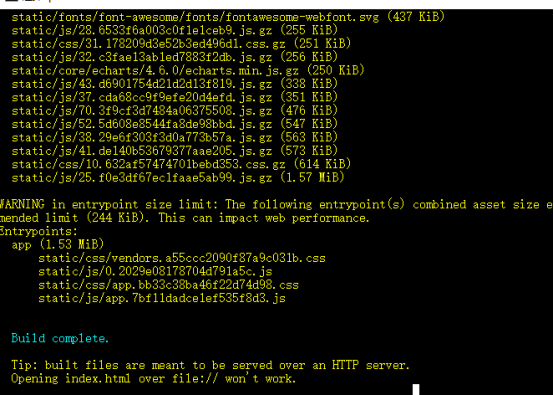
最后运行时还注意到有如下的提示:
提示1:

提示2:

No parser and no filepath given, using 'babel' the parser now but this will throw an error in t
he future. Please specify a parser or a filepath so one can be inferred.
可能原因:vue-loader的版本没跟上其他包的版本导致解析器不运行,还在持续更新。。。
--------------------------------------------------------------------------------------------------------
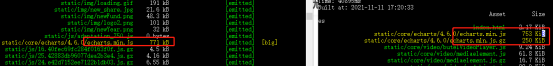
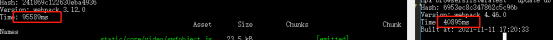
实测webpack4比webpack3打包文件大小略小一些。。。
速度上webpack4比webpack3快些
如左-3,右-4


以上为工作总结,实践亲测整理笔记。。。
VUE项目Webpack3升级为webpack4总结的更多相关文章
- 老vue项目webpack3升级到webpack5全过程记录(一)
背景 19年新建的vue项目,使用的是webpack3,随着项目的积累,组件的增多导致本地构建,线上打包等操作速度极慢,非常影响开发效率和部署效率,基于此问题,本次对webpack及相关插件进行了优化 ...
- webpack3升级为webpack4
写在前面的话:为什么要升级,因为公司目前的项目使用webpack3,但是因为是多页应用,入口估计有一百多个,开发模式下慢得不像话,修改一个文件需要十几秒才编译好,之前的解决方案是减少入口,但是要调试其 ...
- 基于vue-cli 将webpack3 升级到 webpack4 配置
升级webpack4前 先删除之前的webpack, babel-loader 下载 webpack npm i -D webpack@4 webpack-cli@3 webpack-dev- ...
- 记录一次webpack3升级到webpack4过程
升级之前也参考了一些网上的教程.借鉴之,进行的自己的升级.一些版本为什么设为那个版本号也是参考别人的结果. 整体是按照先升级npm run dev:在升级npm run build的顺序. 首先升级w ...
- vue项目环境搭建(webpack4从零搭建)--仅个人记录
一.nodejs环境搭建 首先需要下载node.js(推荐直接官网找最新的版本),下载完成后会自带npm包管理工具,打开cmd命令行界面,输入npm -v .node -v检查node.js与npm是 ...
- vue项目node升级后,node-saas报错解决办法
ERROR in ./node_modules/_extract-text-webpack-plugin@3.0.2@extract-text-webpack-plugin/dist/loader.j ...
- 如何快速把 Vue 项目升级到 webpack3
由于 webpack3升级后,新增了 Scope Hositing(作用域提升) 功能,据说是对 js的性能提升很大.因此,我们做了一个测试对比,就是 webpack3和 webpack1/2 的性能 ...
- prettier包升级后vue项目运行报错
今天用vue-cli新建vue项目的时候,发现项目怎么都跑不起来. 最后通过与以前项目作比较,发现prettier这个依赖的版本从原来的1.12.0升级成了1.13.1.我也不太清楚为什么升级后项目跑 ...
- webpack4.x 从零开始配置vue 项目(三)
目标 babel 转换ES6 语法 postCss 增强css功能,如自动增加前缀 vue-loader 解析vue 文件 实现基本的vue项目开发环境,打包等 Babel 由于浏览器对es6语法兼容 ...
- 原有vue项目接入typescript
原有vue项目接入typescript 为什么要接入typescript javascript由于自身的弱类型,使用起来非常灵活. 这也就为大型项目.多人协作开发埋下了很多隐患.如果是自己的私有业务倒 ...
随机推荐
- K8s 超详细总结
一个目标:容器操作:两地三中心:四层服务发现:五种Pod共享资源:六个CNI常用插件:七层负载均衡:八种隔离维度:九个网络模型原则:十类IP地址:百级产品线:千级物理机:万级容器:相如无亿,K8s有亿 ...
- OpenAI 推出超神 ChatGPT 注册教程来了
前几天,OpenAI 推出超神 ChatGPT,非常火爆.但是呢,因为不可抗力原因,大部分人无法体验到.这里我分享一下注册的攻略. 准备 首先能能访问 Google(前置条件,不能明确说,懂得都懂) ...
- dubbo2升级到dubbo3实践
dubbo当前版本 2.7.3 期望升级到 3.0.11. 升级过程 maven依赖变更 <dependency> <groupId>org.apache.dubbo</ ...
- python之yaml文件读取封装
import os import yaml from yamlinclude import YamlIncludeConstructor YamlIncludeConstructor.add_to_l ...
- python多进程程序打包成exe的问题
粘贴一下部分的多进程代码 if __name__ == '__main__': """"流程模拟""" multiprocessi ...
- 【进阶篇】Redis实战之Jedis使用技巧详解
一.摘要 在上一篇文章中,我们详细的介绍了 redis 的安装和常见的操作命令,以及可视化工具的介绍. 刚知道服务端的操作知识,还是远远不够的,如果想要真正在项目中得到应用,我们还需要一个 redis ...
- 基于云基础设施快速部署 RocketMQ 5.0 集群
本文作者:蔡高扬,Apache RocketMQ Committer, 阿里云智能技术专家. 背景 上图左侧为 RocketMQ 4.x版本集群,属于非切换架构.NameServer 作为无状态节点可 ...
- 洛谷P2036 PERKET题解
先来审题,主要有以下几个条件: 酸度求乘积,苦度求和,两者相减的值最小(当然是绝对值). 下面附上AC代码: #include<bits/stdc++.h> //万能头文件 using n ...
- 上传图片文件并立即显示到页面使用 javascript实现鼠标拖动画矩形框以及实现固定区域内随意拖动
首先,你要设计好鼠标事件处理方法,主要是鼠标左键点击,左键释放,还有鼠标移动方法其次,要了解容什么方式,画一个矩形,设计一个方法:DrawRectgle(左上角,右下角),并且要确定当调用这个方法时, ...
- idea正则替换
将非 (股权)的替换成 股权