Vue学习笔记之计算属性、内容分发、自定义事件
1. 计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数:简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算属性、内容分发与自定义事件</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>currentTime1:{{currentTime1()}}</p>
<p>currentTime2:{{currentTime2}}</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
message: "message"
},
methods: {
currentTime1: function() {
return Date.now(); //返回一个时间戳
}
},
computed: {
currentTime2: function() { //计算属性:methods,computed方法名不能重名,重名之后,只会调用methods的方法
this.message;
return Date.now(); //返回一个时间戳
}
}
});
</script>
</body>
</html>
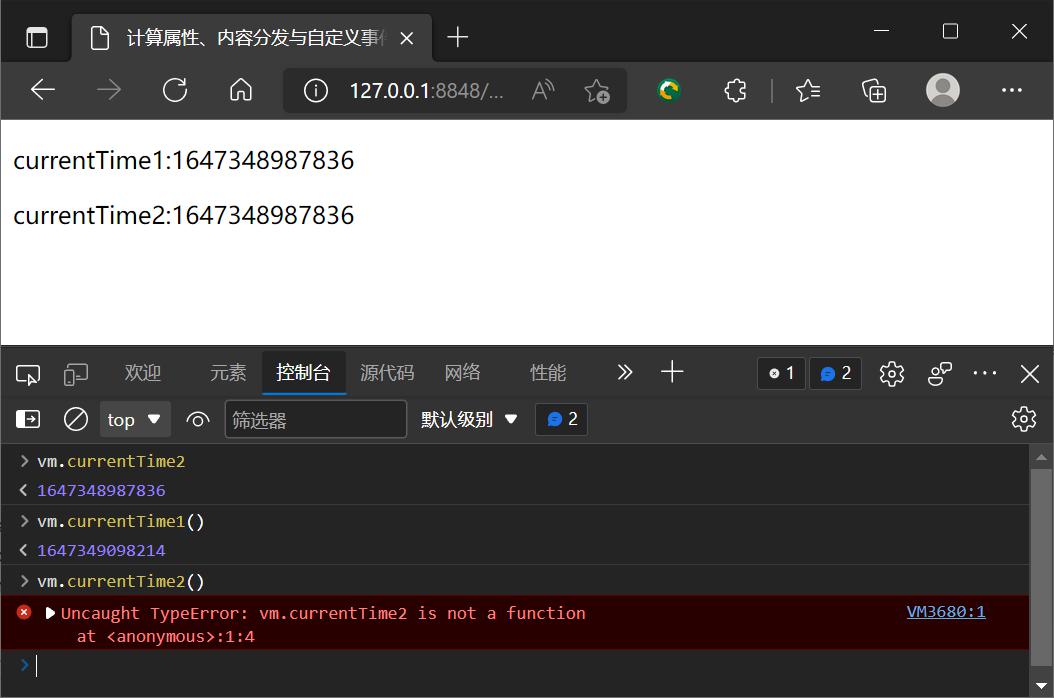
结果显示:

- 注意:methods和computed里的东西不能重名 说明:
- methods:定义方法, 调用方法使用currentTime1(), 需要带括号
- computed:定义计算属性, 调用属性使用currentTime2, 不需要带括号:this.message是为了能够让currentTime2观察到数据变化而变化
- 如果在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用vm.message=”hello", 改变下数据的值,再次测试观察效果
结论:
调用方法时,每次都需要讲行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销
2. 内容分发
在Vue.js中我们使用<slot>元素作为承载分发内容的出口,作者称其为插槽,可以应用在组合组件的场景中;
示例如下:
比如准备制作一个待办事项组件(todo) , 该组件由待办标题(todo-title) 和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
- 定义一个待办事项的组件
<script type="text/javascript">
Vue.component('todo',{
template:'<div>\
<div>代办事项</div>\
<ul>\
<li>学习</li>\
</ul>\
</div>'
})
</script>
- 我们需要让,代办事项的标题和值实现动态绑定,怎么做呢?我们可以留一个插槽!
- 将上面的代码留出一个插槽,即slot
Vue.component('todo',{
template:'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
- 定义一个名为todo-title的待办标题组件 和 todo-items的待办内容组件
<script type="text/javascript">
Vue.component('todo', {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component('todo-title', {
props: ['title'],
template: '<div>{{title}}</div>'
});
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component("todo-items", {
props: ["item"],
template: "<li>{{item}}</li>"
});
</script>
- 实例化Vue并初始化数据
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
title:"学习任务",
todoItems: ['java', '前端', '运维']
},
});
</script>
- 将这些值,通过插槽插入
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items>
</todo>
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算属性、内容分发与自定义事件</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items>
</todo>
</div>
<script type="text/javascript">
Vue.component('todo', {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component('todo-title', {
props: ['title'],
template: '<div>{{title}}</div>'
});
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component("todo-items", {
props: ["item"],
template: "<li>{{item}}</li>"
});
</script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
title: "学习任务",
todoItems: ['java', '前端', '运维']
},
});
</script>
</body>
</html>
结果图:

3. 自定义事件
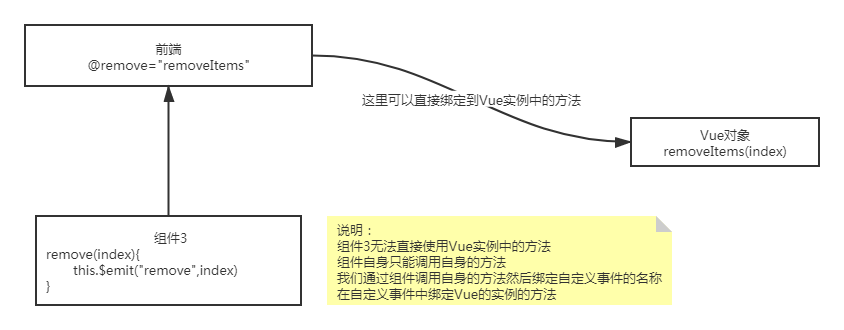
通以上代码不难发现,数据项在Vue的实例中, 但删除操作要在组件中完成, 那么组件如何才能删除Vue实例中的数据呢?此时就涉及到参数传递与事件分发了, Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题: 使用this.$emit(‘自定义事件名’, 参数)
- 在vue的实例中增加了methods对象并定义了一个名为removeTodoltems的方法
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
title: "学习任务",
todoItems: ['java', '前端', '运维']
},
methods: {
removeItems(index) {
console.log("删除了" + this.todoItems[index] + "OK")
this.todoItems.splice(index, 1) //一次删除一个元素
}
}
});
</script>
</body>
- 修改todo-items待办内容组件的代码,增加一个删除按钮,并且绑定事件!
Vue.component("todo-items", {
props: ["item", "index"],
template: `<li>{{index}}——{{item}}<button @click="remove">删除</button></li>`,
methods: {
remove(index) {
this.$emit('remove', index)
}
}
});
- 修改todo-items待办内容组件的HTML代码,增加一个自定义事件,比如叫remove,可以和组件的方法绑定,然后绑定到vue的方法!
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<!--增加了v-on:remove="removeTodoItems"自定义事件,该组件会调用Vue实例中定义的-->
<todo-items slot="todo-items" v-for="(item,index) in todoItems" :index="index" :item="item"
@remove="removeItems"></todo-items>
</todo>
- 最后的代码实现删除功能
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算属性、内容分发与自定义事件</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<!--增加了v-on:remove="removeTodoItems"自定义事件,该组件会调用Vue实例中定义的-->
<todo-items slot="todo-items" v-for="(item,index) in todoItems" :index="index" :item="item"
@remove="removeItems"></todo-items>
</todo>
</div>
<script type="text/javascript">
Vue.component('todo', {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component('todo-title', {
props: ['title'],
template: '<div>{{title}}</div>'
});
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component("todo-items", {
props: ["item", "index"],
template: `<li>{{index}}——{{item}}<button @click="remove">删除</button></li>`,
methods: {
remove(index) {
this.$emit('remove', index)
}
}
});
</script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
title: "学习任务",
todoItems: ['java', '前端', '运维']
},
methods: {
removeItems(index) {
console.log("删除了" + this.todoItems[index] + "OK")
this.todoItems.splice(index, 1) //一次删除一个元素
}
}
});
</script>
</body>
</html>
逻辑理解

4. Vue入门小结
核心:数据驱动,组件化
优点:借鉴了AngularJS的模块化开发和React的虚拟DOM,虚拟DOM就是把DOM操作放到内存中执行;
常用的属性:
- v-if
- v-else-if
- v-else
- v-for
- v-on绑定事件,简写@
- v-model数据双向绑定
- v-bind给组件绑定参数,简写:
组件化:
- 组合组件slot插槽
- 组件内部绑定事件需要使用到this.$emit("事件名",参数);
- 计算属性的特色,缓存计算数据
遵循SoC关注度分离原则,Vue是纯粹的视图框架,并不包含,比如Ajax之类的通信功能,为了解决通信问题,我们需要使用Axios框架做异步通信;
说明
Vue的开发都是要基于NodeJS,实际开发采用Vue-cli脚手架开发,vue-router路由,vuex做状态管理;Vue UI,界面我们一般使用ElementUI(饿了么出品),或者ICE(阿里巴巴出品)来快速搭建前端项目
5. 参考资料
[1]Vue.js 介绍 — Vue.js 中文文档 (bootcss.com)
[2]Vue: 狂神Vue笔记+源码 - Gitee.com
Vue学习笔记之计算属性、内容分发、自定义事件的更多相关文章
- Vue学习笔记之计算属性和侦听器
0x00 计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div> {{ message.split(''). ...
- VUE 学习笔记 四 计算属性和监听器
1.计算属性 对于任何复杂逻辑,你都应当使用计算属性 <div id="example"> <p>Original message: "{{ me ...
- Vue学习笔记:计算属性
使用函数的缺点 如果我们想要将数据经过转化后再显示,或者多个数据结合起来进行显示,一般可以直接在数据渲染或者数据绑定的时候书写表达式 如果表达式过于复杂,或者逻辑太多的时候,我们可以将其封装在函数里, ...
- vue 自学笔记(三) 计算属性与侦听器
一:计算属性 虽然在模板内使用表达式对属性进行处理十分便利,例如在小胡子语法里写number + 1实现对数据的简单处理,但若我们在其中加入大量的代码,使得逻辑变重,导致难以维护.例如下面的代码,并不 ...
- Vue学习3:计算属性computed与监听器
下面是计算属性相关代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- Vue学习笔记:v-bind 属性动态绑定
v-bind 的作用 v-bind指令可以将节点的属性与动态表达式绑定在一起 v-bind可以绑定html元素中的各种属性 例如: <a v-bind:href="xxx"& ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue学习笔记(三)class和style绑定
前言 通过上一章的学习vue学习笔记(二)vue的生命周期和钩子函数,我们已经更近一步的知道了关于vue的一些知识,本篇博客将进一步探讨vue其它方面的内容,vue中关于class和style绑定,关 ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- Vue学习笔记-Django REST framework3后端接口API学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
随机推荐
- 【每日一题】【第一个出现的值】【二分】2022年1月10日-NC105 二分查找-II
描述请实现有重复数字的升序数组的二分查找给定一个 元素有序的(升序)长度为n的整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的第一个出现的target,如果目标值存在返 ...
- Kubernetes单机创建MySQL+Tomcat演示程序:《Kubernetes权威指南》第一章demo报错踩坑
引言 最近做边缘计算项目,因为没有基础,所以首先学习Kubernetes.感觉系统的中文入门资料比较少,只找到<Kubernetes权威指南>(龚正.吴治辉等著,下称<指南>) ...
- Linux命令第三部分
一.命令 1.mv命令 ·不更改文件路径 改名 ·更改文件路径 剪切 mv [选项] 源文件或目录 目标文件或目录 2.which 查找命令.文件存放目录 搜索范围由环境变量PATH决定 3. ...
- Burp Suite进阶
1.Scanner Burp Scanner主要用于自动检测Web系统的各种漏洞. 首先,确认Burp Suite正常启动并完成浏览器代理的配置.然后进入Burp Proxy,关闭拦截代理功能,快速浏 ...
- HTML笨方法仿写站酷
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 洛谷P1434例题分析
[SHOI2002] 滑雪 题目描述 Michael 喜欢滑雪.这并不奇怪,因为滑雪的确很刺激.可是为了获得速度,滑的区域必须向下倾斜,而且当你滑到坡底,你不得不再次走上坡或者等待升降机来载你.Mic ...
- [编程基础] Python随机数生成模块总结
Python随机数生成模块教程演示如何在Python中生成伪随机数. 1 介绍 1.1 随机数字生成器 随机数生成器(RNG)生成一组在外观上不显示任何可区分模式的值.随机数生成器分为两类:硬件随机数 ...
- [常用工具] git基础学习笔记
git基础学习笔记,参考视频:1小时玩转 Git/Github 添加推送信息,-m= message git commit -m "添加注释" 查看状态 git status 显示 ...
- [cocos2d-x]捕鱼达人炮台射击角度的旋转实现
话不多说,先上图,下面是实现代码(在后面会具体讲解实现过程): //第一步:将炮台的坐标转换为世界坐标下的坐标点 CCPoint location = this->getParent()-> ...
- Lyndon Word 与 Lydon 分解
\(\newcommand\m\mathbf\) \(\newcommand\t\texttt\) \(\text{By DaiRuiChen007}\) 约定: 对于两个字符串 \(S,T\),用 ...
