【django-vue】前端取消默认样式 main.js配置 后端主页模块接口 跨域问题详解 项目自定义配置 git介绍和安装
回顾
# DRF
-1 前后端开发模式
-2 HTTP协议
-websocket协议
-cookie,session,token
-底层基于socket:三次握手四次挥手
-http协议版本升级:0.9 ,1.1 2.x:多路复用
-3 API接口
-4 postman
-5 序列化反序列化
-6 djangorestframework
-ajax:异步的xml
-webservice:xml,restful:json
-web server:web服务器 uwsgi,tomcat,nginx
<person>
<name>lqz</name>
<age>19</age>
</person>
-7 restful
-8 APIView:源码分析
-dispatch---》包装了新的request,三大认证,全局异常
-9 Request 对象源码分析:data,__getattr__
-10 请求与响应
-Requets:参数
-Response:参数
-11 序列化类:序列化和反序列化
-ModelSerializer,Serializer
-钩子
-重写create,update
-定制返回的格式:在序列化类中写,表模型中写
-多表关联
-13 三大认证
-源码
-认证类
-权限类
-频率类
-14 过滤,排序,分页
-15 jwt 认证
-三段式
-base64编码
-开发重点:签发,认证
-16 后台管理:simpleui
-17 rbac
# VUE
-1 前端发展史
-2 渐进式的js框架,MVVM,单页面应用,组件化开发
-浏览器只能认识:html,css,js
-编译:编译工具,vue-cli(webpack),vite
-import Vue from 'vue'
-src='./js/vue'
-3 插值语法 {{}}
-4 指令
-v-text
-v-html
-v-if v-else-if v-else
-v-show
-v-on @
-v-bind :
-v-for
-v-model
-自定义指令
-5 事件指令
-6 属性指令
-7 class和style :字符串,数组,对象
-9 条件渲染
-10 列表渲染:v-for可以循环什么
-11 v-model input
-12 input的事件:input,blur,change事件
-13 按键修饰符
-14 过滤案例:v-for 函数执行
-15 表单控制:checkbox,radio
-16 v-model进阶 lazy,number,trim
-17 生命周期钩子:setTimeout,setInterval
-18 与后端交互:axios
-19 计算属性和监听属性
-20 minix
-21 插件
-22 组件化开发
-23 组件间通信:自定义属性,自定义事件,ref属性
-24 动态组件和keep-alive
-25 vue-cli创建vue的项目
-每个xx.vue 都有三部分
-26 es6的导入导出语法
export default
export const a=10
import xx from '路径'
import {a} from '路径'
-27 项目中集成axios,elementui
-28 vue3
setup函数
ref reactive
生命周期:组合式api写
计算属性和监听属性
hooks
toRefs
script标签上 setup lang='ts'
setUp(){
const data=reactive({
name:'lqz',
age:19
})
return {
...toRefs(data)
}
}
-29 vuex
-30 vue-router
-31 vue3 vite构建默认的状态管理器Pinia
上节课回顾
# 1 后端封装logger
-把大字典复制到配置文件
-在utils下写一个common_logger.py 得到logger对象
# 2 全局异常
-drf中,只需要写一个函数,在配置文件中配置一下,只要出了异常,就会走到异常处理函数
-记录日志
-统一返回格式
# 3 response二次封装
-自己封装一个APIResponse
-简化response的使用,重写__init__,在里面调用父类的__init__完成真正的初始化
-Response(data={},headers={},status=200)
# 4 配置user表,开放media
-使用auth的user表做用户表,扩写字段
-mobile,icon
-迁移
-开启media访问,在路由中加入
path('media/<path:path>', serve, kwargs={'document_root': settings.MEDIA_ROOT}),
# 5 前端创建配置,集成elementui,axios,jq,bootstrap,vue-cookies
-使用vue-cli创建luffy_city
-App.vue HomeView.vue
-App.vue 只有一个标签 rout-view
-集成axios:npm install -S axios
-集成elementui
-集成bootsrap和jq
-集成vue-cookies,localStorage,sessionStroage
登录:Login.vue--->配置路由
input v-model绑定
button---》axios.post('').then(res=>{
token=res.data.token
this.$router.push('/')
})
查看所有汽车
CarList.vue---->配置路由
crated---》axios--》数组
v-for循环 删除
-mock数据
今日内容
1 前端全局样式和js配置
# 对于 body div... 等html标签都是有默认样式的,所以我们要将其统一去掉
# 写一个, 应用到项目中
# 后端接口的地址,统一写,以后统一改
# 补充:
yarn装上之后就没有package-lock.json了,取而代之的是yarn-lock.json。
设置根组件的样式:

查看页面:

发现这个样式并没有在整个页面上生效,离最顶部还有一些距离,这部分没有变为蓝色。产生这个问题的原因是,html标签是有默认样式的。我们需要统一去掉默认样式,所以可以写一个global.css文件来实现这个需求。
1.1 global.css
新建文件assets/css/global.css:

将如下代码复制到global.css文件中:
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin: 0;
padding: 0;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
ul {
list-style: none;
}
table {
border-collapse: collapse; /* 合并边框 */
}
复制完之后还需要让这些样式生效,此时就需要引入main.js:
# 第二步:全局生效 main.js中配置
// 使用全局css样式,只需要导入就会生效
import '@/assets/css/global.css'
只要在main.js引入这个样式,就会自动的应用到所有的页面上。
以elementUI举例:

由于浏览器只能识别原生的html代码,比如meta、link标签。
我们在这里使用import导入样式,实际上Vue-cli最后会把样式编译成link、meta这些标签,并放置在一个个页面上。而且link标签的路径都是配好的,只要你在main.js导入css文件,Vue-cli就会帮你干这个事。
1.2 settings.js
# 向后端发送请求,请求地址测试阶段 127.0.0.1:8000 --->后期上线,地址要变,如果在组件中吧地址写死,以后,要改,每个都要改
# 写一个全局js,js中有个url地址,以后所有组件中发送请求时,都是用这个url地址
# 导入导出
# 使用步骤:
# 第一步:新建
assets-js----settings.js
export default {
BASE_URL:'http://127.0.0.1:8000/api/v1'
}
# 第二步:在main.js中引入
// 引入settings.js,把settings对象放入到vue的原型中
import settings from "@/assets/js/settings";
Vue.prototype.$settings = settings
// 以后在任意组件中只需要 this.$settings.BASE_URL
# 第三步:在任意组件中使用
this.$settings.BASE_URL
this.$axios.get(this.$settings.BASE_URL+'/users').then(res=>{
})
前端向后端发送请求,比如有一个测试地址如下:axios.get('http://127.0.0.1:8000/api/v1/movies/')
在页面中这个地址是写死的,后续上线需要使用另一个地址,这时再一个一个页面的更换地址很麻烦。所以需要抽取一个公共的地址,存放在一个js文件中,以后需要就使用。
创建settings.js文件:

填写如下代码:
export default {
BASE_URL:'http://127.0.0.1:8000/'
}
1.3 main.js
在main.js将settings.js导入,加入Vue原型,以后可以通过this.$settings使用这个BASE_URL。
//5 去掉所有标签默认样式
import '@/assets/css/global.css'
// 6 全局配置
import settings from "@/assets/js/settings";
Vue.prototype.$settings=settings
使用全局js的示例:

2 后端主页模块接口
# 根据原型图分析出来
1. 首页轮播图接口 ---> 一段时间之后会变化
2. 首页推荐课程接口 ---> 比如:拿出销量最高的课程
# 补充: https://zhuanlan.zhihu.com/p/444741981
-软件开发模式:
-瀑布模式:bbs项目
对接需求 --> 设计架构、数据库 --> 分任务开发 --> 开发完成再测试 --> 改bug --> 上线
-敏捷开发:路飞,管理软件,
-bbs项目:设计数据库---》全设计完了---》开始写项目
-路飞:写一块设计一块数据库(根据需求变更设计表)
#1 创建一个app,写轮播图表
-python ../../manage.py startapp home
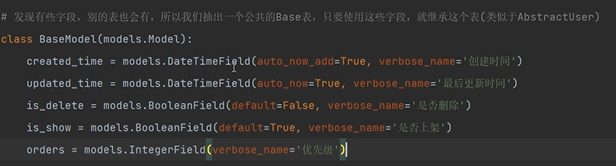
#2 编写一个BaseMosel
class BaseModel(models.Model):
created_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')
updated_time = models.DateTimeField(auto_now=True, verbose_name='最后更新时间')
is_delete = models.BooleanField(default=False, verbose_name='是否删除') # 软删除,不真正的删除数据,而使用字段控制
is_show = models.BooleanField(default=True, verbose_name='是否上架')
orders = models.IntegerField(verbose_name='优先级')
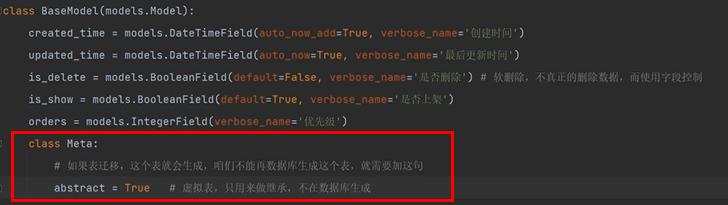
class Meta:
# 如果表迁移,这个表就会生成,咱们不能再数据库生成这个表,就需要加这句
abstract = True # 虚拟表,只用来做继承,不在数据库生成
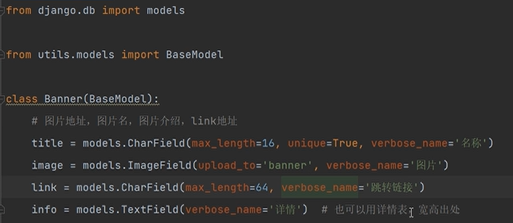
#3 编写banner表
class Banner(BaseModel):
# 图片地址,图片名,图片介绍,link地址
title = models.CharField(max_length=16, unique=True, verbose_name='名称')
image = models.ImageField(upload_to='banner', verbose_name='图片')
link = models.CharField(max_length=64, verbose_name='跳转链接') # /course/
info = models.TextField(verbose_name='详情') # 也可以用详情表
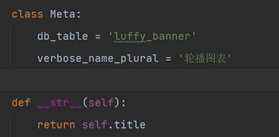
class Meta:
db_table = 'luffy_banner'
verbose_name_plural = '轮播图表'
def __str__(self):
return self.title
# 4 迁移两条命令
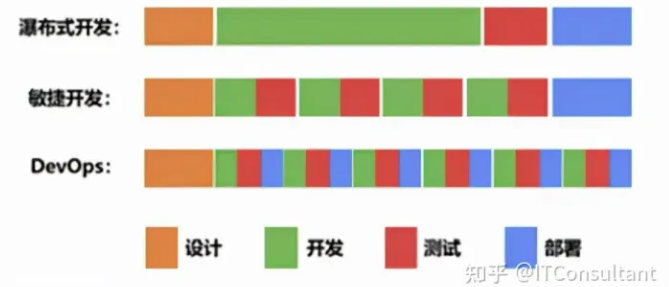
三种开发模式

瀑布模式:
需求变化之后导致已经开发好的功能被弃用,新需求需要重新设计数据库。
敏捷开发:
首页板块开发 --> 首页板块测试 --> 订单板块开发 --> 订单开发测试 --> ...
敏捷开发管理软件?
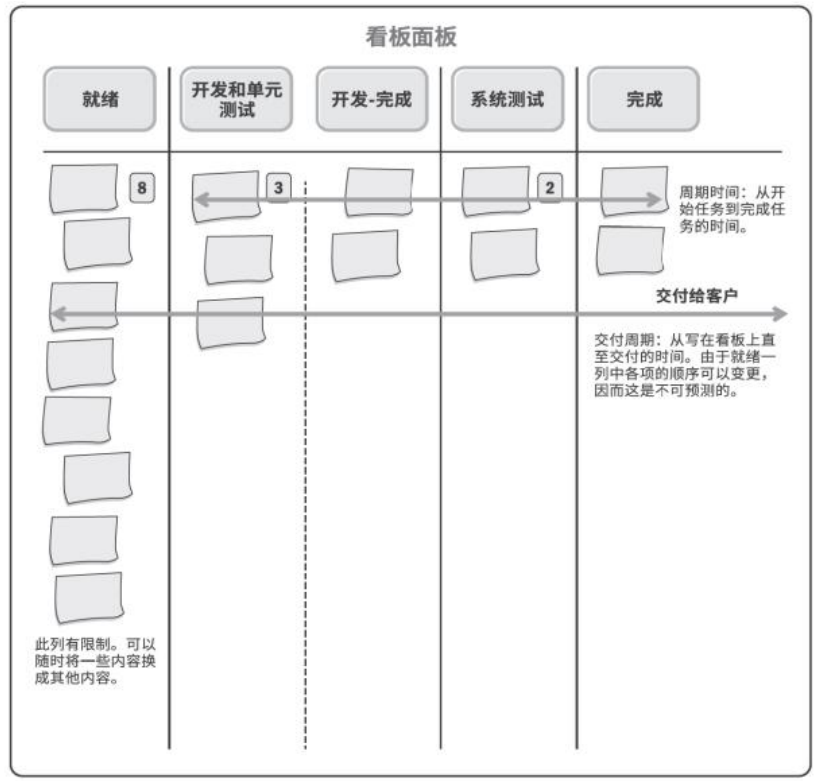
敏捷开发里的一个sprint(周期)是多少?
其实就是开发一个小功能、测试完成、到上线的时间是多久。
大约这个时间是一周,差不多一个小功能开发结束了。每周都会开会,进行代码评审。(站立式会议--阿里)
DevOps:
开发首页功能 ---> 测试首页功能 --> 运维上线首页 --> 开发订单板块 --> 测试订单功能 --> 运维上线订单功能
注意:这里的上线,都是上线到测试环境。直接可以将产品给老板、顾客看。
敏捷开发管理工具:scrum

模型父类BaseModel
# 轮播图字段
轮播图是否删除 、轮播图是否展示、轮播图上传时间
# 课程字段
课程是否删除 、课程是否展示、课程上传时间
# 发现这两个表中有相同的字段 ---> 抽象出来成一个公共的模型类BaseModel ---> 需要使用这些字段就继承
# 扩展
BaseModel不仅可以写字段,还可以写方法。BaseModel的子类产生的对象,都可以使用这些方法。
# 语法:
def to_dict(self):
在此函数内通过反射将对象中的数据获取,组织成字典
优点:无需使用序列化类,可以将所有字段都序列化出来
缺点:不能控制字段,每个字段都会序列化
# 示例:
def to_dict(self):
return {k: v for k, v in self.__dict__.items() if not k.startswith('_')}
查看BaseModel:

auto_now_add:创建时间。该字段录入该课程第一次创建的时间,之后不会改变。
auto_now: 最后更新时间。每次修改该课程,该字段都会记录当前时间。
软删除:不真正的删除数据,而是使用字段控制前端是否显示某些数据。实际上数据还是存在数据库。
如果表迁移,默认情况下,上述模型基类,也会生成一个表,这不是我们想要的。所以需要添加如下代码,使得迁移时不会生成表:

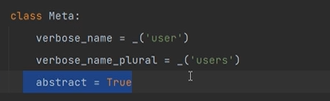
扩展:AbstractUser表也是一个抽象表。

abstract = True:让该类不再数据库生成表,只用于做继承。
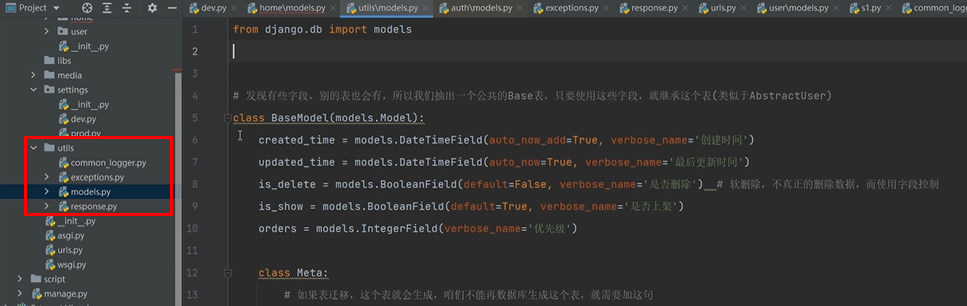
将我们写的模型基类的剪贴代码放到utils目录下:

轮播图模型类
# 扩展字段
1.更新人字段
2.创建人字段 --> 只有创建人才能删除这条字段
查看轮播图模型类:

link地址:点击图片会跳转到Link地址。我们用数据库一个字段来保存这个路径。
模型表的描述信息:

代码
# 创建表步骤
-第一步:在utils下新建 common_model.py
from django.db import models
class BaseModel(models.Model):
created_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')
updated_time = models.DateTimeField(auto_now=True, verbose_name='最后更新时间')
is_delete = models.BooleanField(default=False, verbose_name='是否删除')
is_show = models.BooleanField(default=True, verbose_name='是否上架')
orders = models.IntegerField(verbose_name='优先级')
class Meta:
abstract = True # 只用来继承,不用来在数据库创建
-第二步:在home 的app的models.py中写入
class Banner(BaseModel):
# 哪些字段:真正图片地址,标题,跳转链接,图片介绍 是否删除(软删除),是否显示,优先级,创建时间,更新事件:公共字段
title = models.CharField(max_length=16, unique=True, verbose_name='名称')
image = models.ImageField(upload_to='banner', verbose_name='图片')
link = models.CharField(max_length=64, verbose_name='跳转链接')
info = models.TextField(verbose_name='详情')
class Meta:
db_table = 'luffy_banner'
verbose_name_plural = '轮播图表'
def __str__(self):
return self.title
-第三步:迁移
python manage.py makemigrations
python manage.py migrate
轮播图接口编写
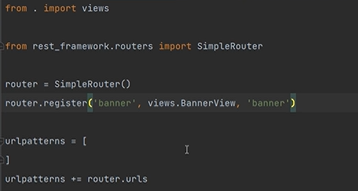
# 1 分路由---》home的app中新建urls.py
from . import views
from rest_framework.routers import SimpleRouter
router = SimpleRouter()
router.register('banner', views.BannerView, 'banner')
urlpatterns = [
]
urlpatterns += router.urls
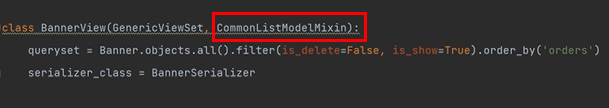
# 2 视图函数中
from rest_framework.viewsets import GenericViewSet
# 获取所有
from utils.views import CommonListModelMixin
from rest_framework.response import Response
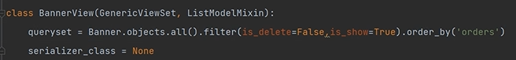
class BannerView(GenericViewSet, CommonListModelMixin):
queryset = Banner.objects.all().filter(is_delete=False, is_show=True).order_by('orders')
serializer_class = BannerSerializer
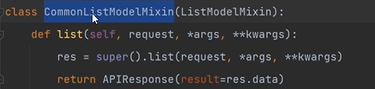
# 3 utils下的view.py 中
from rest_framework.mixins import ListModelMixin
from utils.response import APIResponse
class CommonListModelMixin(ListModelMixin):
def list(self, request, *args, **kwargs):
res = super().list(request, *args, **kwargs)
return APIResponse(result=res.data)
# 4 序列化类 serializer.py
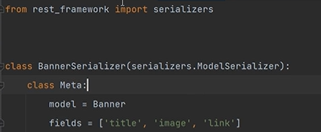
class BannerSerializer(serializers.ModelSerializer):
class Meta:
model = Banner
fields = ['title', 'image', 'link']
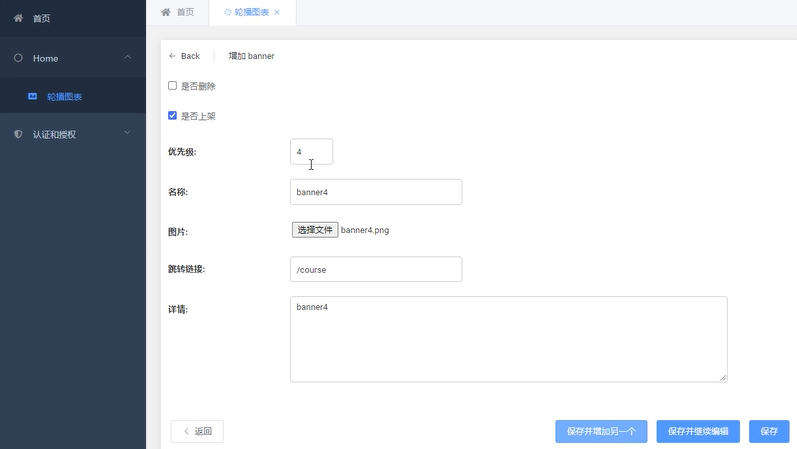
# 5 录入数据 simpleui
-下载,注册app,国际化
-创建超级用户
-录入数据
视图类

查询出is_delete、is_show都为True的数据,并将其按照orders字段排序,排序好之后,再进行序列化。
序列化类
# Form类和ModelForm的区别
类似于serializers和ModelSerializers。
Model表示和表做关联。

先想好要给前端哪些数据:标题、(图片、link链接)、简介
路由分发
配置主路由:
# 语法
path('路径',include('app名字.urls'))
# 示例
path('api/vi/home',include('home.urls'))
# postman请求示例:
127.0.0.1:8080/api/v1/home/xxx
127.0.0.1:8080/api/v1/home/分路由
配置分路由,使用自动生成路由:

此时可以访问路由:127.0.0.1:8080/api/v1/home/banner/
自定义返回格式
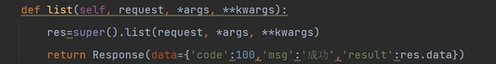
由于我们需要自定义返回格式,添加上code\msg,所以需要重写list方法:
方法一:使用drf Response:

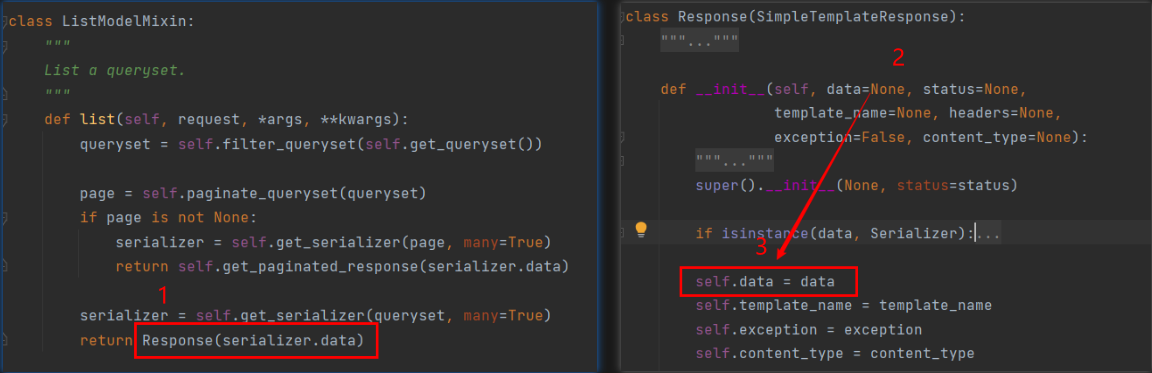
查看list方法的返回值,发现是一个Response对象,而这个对象里包含着经过序列化类处理后的数据:

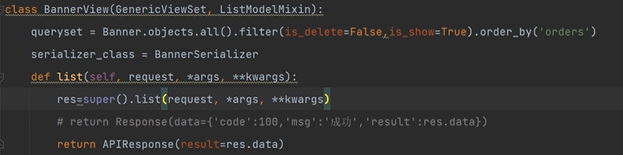
方法二:使用自己封装的 APIResponse:

二次封装ListModelMixin
由于所有视图类都需要定制返回格式,所以我们可以二次封装一个ListModelMixin,使用APIresponse定制返回格式。以后使用我们封装的CommonListModelMixin即可。如果不进行封装,我们需要每个视图类都重写List方法。
在utils目录下新建views.py:

继承ListModelMixin,并重写:

直接导入使用;

录入数据
国际化配置:
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai' # 中国都用shanghai
使用django admin后台添加数据:

3 跨域问题详解,前后端打通
# 前后端交互会存在跨域问题
# 跨域问题出现的原因?
-同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现
请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同.
比如:我在本地上的域名是127.0.0.1:8000,请求另外一个域名:127.0.0.1:8001一段数据
浏览器上就会报错,这个就是同源策略的保护,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站将会很危险
# 解决跨域问题
-1 前端代理
-2 nginx代理
-3 cors解决跨域
# cors:跨域资源共享,后端技术,核心就是在响应头中加入数据,允许浏览器接受数据
CORS需要浏览器和服务器同时支持,IE浏览器不能低于IE10
# CORS基本流程
浏览器将CORS请求分成两类:
-简单请求(simple request)
-非简单请求(not-so-simple request)
# 简单请求:
浏览器发出CORS简单请求,只需要在头信息之中增加一个Access-Control-Allow-Origin字段
# 非简单请求
浏览器发出CORS非简单请求,会在正式通信之前,先发送一个options请求,称为”预检”请求。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。(也就是如果允许,再发真正的请求)
# 什么是简单请求,什么是非简单请求
-满足下面两种情况,就是简单请求
-1 请求方法是以下三种方法之一:
HEAD
GET
POST
-2 HTTP的请求头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
举例:POST 发送json ---> 非简单请求
# 解决跨域,使用cors技术,在响应中写东西:如果自己写,需要写个中间件,每个请求都会走,在process_response中写入下面的代码即可
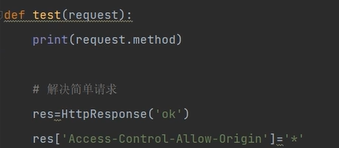
def test(request):
print(request.method)
# 如果自己写,需要写个中间件,每个请求都会走,在process_response中写入下面的代码即可
# 解决简单请求
res=HttpResponse('ok')
res['Access-Control-Allow-Origin']='*'
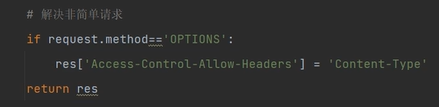
# 解决非简单请求
if request.method=='OPTIONS':
res['Access-Control-Allow-Headers'] = 'Content-Type'
return res
# 第三方模块,解决了这个问题,只需要集成进来,使用即可---》djagno
-第一步:安装django-cors-headers
-第二步:注册app
-第三步:中间件加入
-第四步:配置文件配置
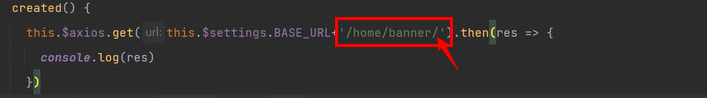
前端没法主动重定向,所以向后端发送请求时,一定要确定好加不加/:

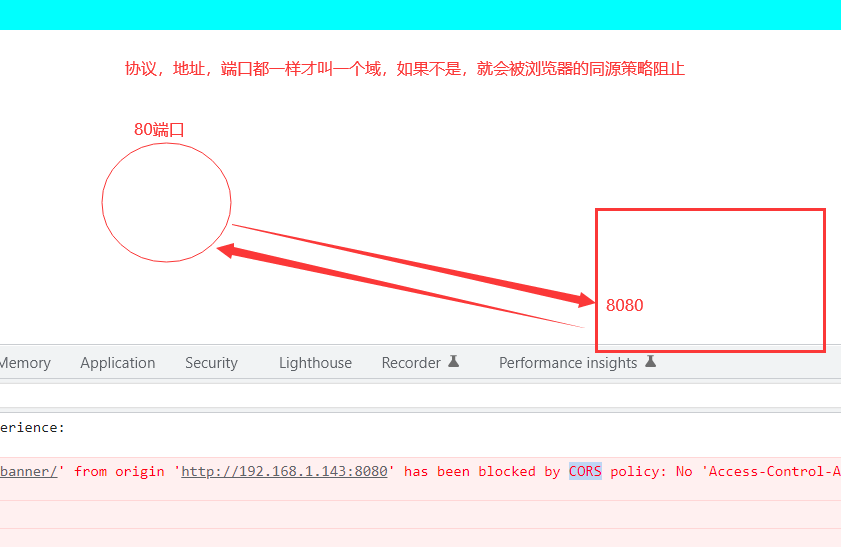
同源策略
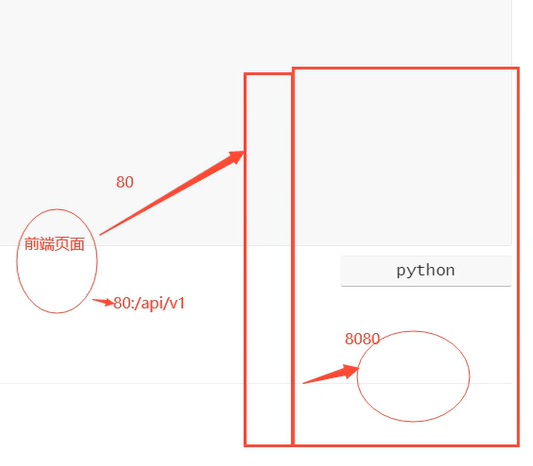
访问一个网址时,只要不指定端口(不写端口),默认访问的就是80端口。

如上图80端口跑着我们的前端服务,从80端口向后端8080端口发送请求,请求可以正常到达后端、后端也会正常的响应,返回响应数据。但是数据到了浏览器,浏览器会进行检查,发现这个前端服务是在80端口,但是返回的数据是来自8080端口,这样就会触发同源策略,禁止接受这个数据。
同源策略不允许向不同的域发请求,只能是向同域发请求。
同域:也就是域名,端口,协议都相同。
也就是说只有写网站,做前后端分离,才会涉及到这个问题。移动端app不会有这种问题,因为app不是浏览器,没有同源策略。
DNS域名解析
# 域名解析查找顺序
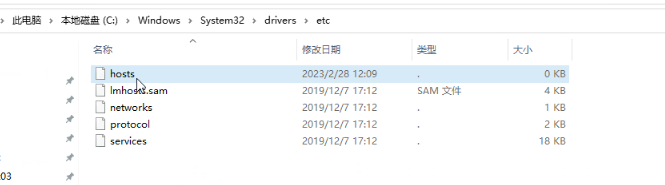
本地的host文件
查看本地的host文件:

没有就创建一个
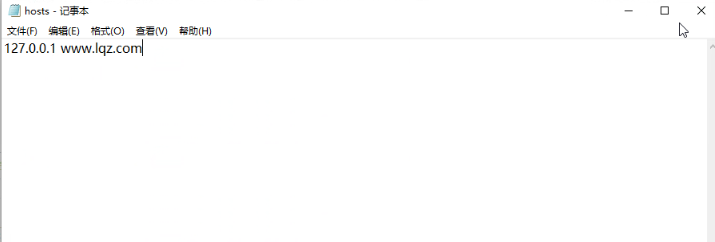
配置host文件:

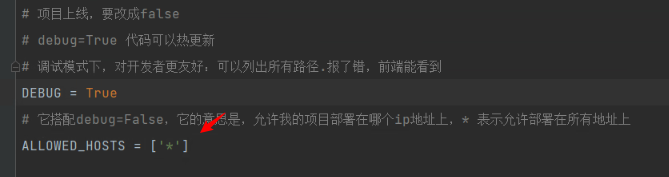
允许所有访问:

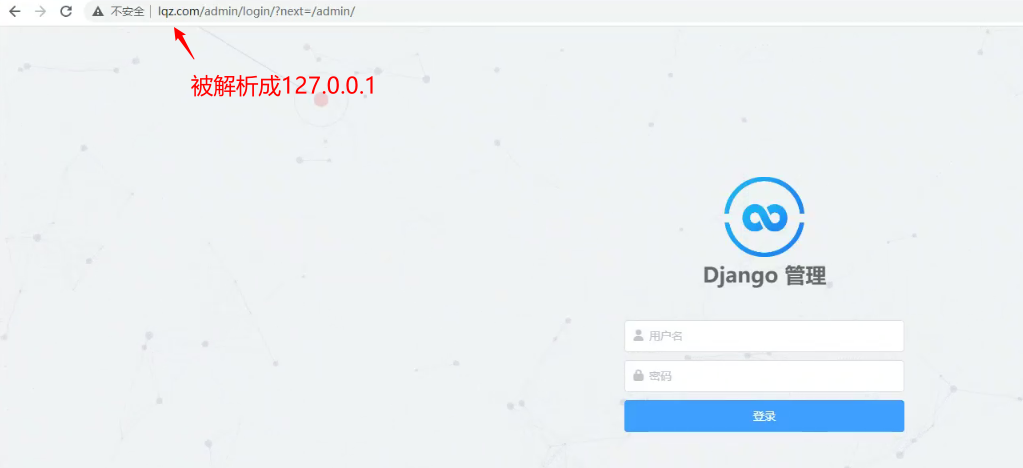
域名解析:

跨域解决方案
加载cdn是否跨域?跨! --> 使用JSONP实现跨域
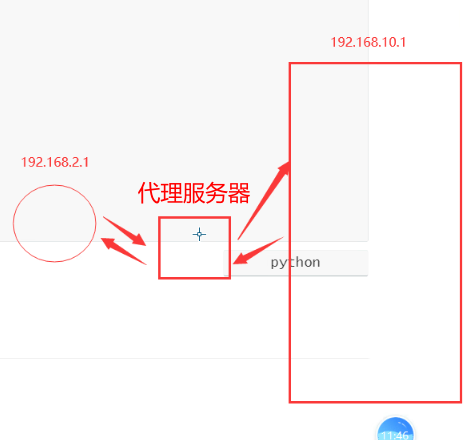
nginx反向代理:

nginx是装在服务器上的一个软件。前端访问80端口,从nginx获取静态页面。前端再向nginx80端口发送ajax请求但是路由改了(比如:127.0.0.1/api/v1)。nginx监听80端口,发现路由是127.0.0.1/api/v1,而不是127.0.0.1,就会将请求转发到django后端的8080端口
node代理服务器:(不常用)
cors跨域资源共享 - 后端解决跨域
# 简单请求
后端响应头配置Access-Control-Allow-Origin字段
前端直接发送
# 非简单请求
后端配置响应头
前端发送options请求进行预检
前端发送真正的请求
前端发送简单请求: GET

前端发送非简单请求:POST + json

axios post请求会默认发送json格式的数据。
简单请求跨域处理:

非简单请求跨域处理:

这只是解决了携带content-type这个请求头的问题,如果携带token还会出现跨域报错。
第三方跨域中间件(最终解决方案)
正常处理跨域问题,需要写一个中间件,每个请求都会经过中间件的 process_response方法,然后就可以在 process_response方法里给响应头加东西。
最终解决,使用第三方模块django-cors-headers。这个模块实际就是帮我们写了一个中间件。但是这个模块只能解决django的跨域,使用其他框架也需要解决跨域,所以会自己写中间件为好。
使用django-cors-headers为什么需要在配置文件中配置?
因为这样可以在全局生效,我们在响应头加东西,只能在当前视图函数生效。
配置说明:
CORS_DRIGIN_ALLOW_ALL = True # 允许所有的域向此后端发送简单请求
CORS_ALLOW_METHODS = {
'DELETE',
'GET',
...,
...,
} # 允许这些请求方式
CORS_ALLOW_HEADERS = {
'authorization',
'content-type',
...,
} # 允许这些请求头
查看中间件:
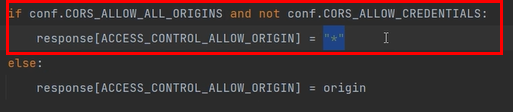
如果CORS_DRIGIN_ALLOW_ALL = True,在响应头添加Access-Control-Allow-Origin="*":

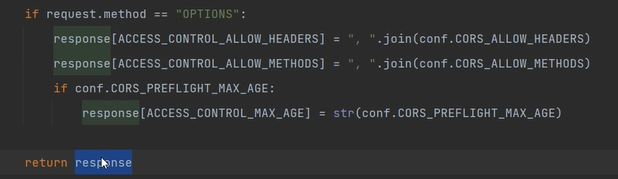
获取配置文件中写到的请求方式、请求头,添加到响应中:
自定义中间件
views.py:
def test(request):
import json
obj=HttpResponse(json.dumps({'name':'lqz'}))
# obj['Access-Control-Allow-Origin']='*'
obj['Access-Control-Allow-Origin']='http://127.0.0.1:8004'
return obj
放到中间件处理复杂和简单请求:
from django.utils.deprecation import MiddlewareMixin
class CorsMiddleWare(MiddlewareMixin):
def process_response(self,request,response):
if request.method=="OPTIONS":
#可以加*
response["Access-Control-Allow-Headers"]="Content-Type"
response["Access-Control-Allow-Origin"] = "http://localhost:8080"
return response
4 自定义配置
# 有些公共配置信息,放到单独一个配置文件中
# 新建一个common_settings.py
# 轮播图显示的条数
BANNER_COUNT = 3
# 在dev.py 中导入
from settings.common_settings import *
# 查询所有轮播图接口中
queryset = Banner.objects.all().filter(is_delete=False, is_show=True).order_by('orders')[:settings.BANNER_COUNT]
前端使用get方法给后端发送请求时,后端会返回所有的轮播图,但有时候我们只想要其中的几张,如果满足这个需求?
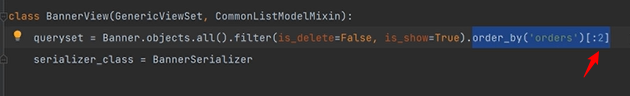
对queryset进行切片:

但是这样写死了,以后想修改很麻烦。
可以在dev.py配置文件添加自定义配置:BANNER_COUNT = 2

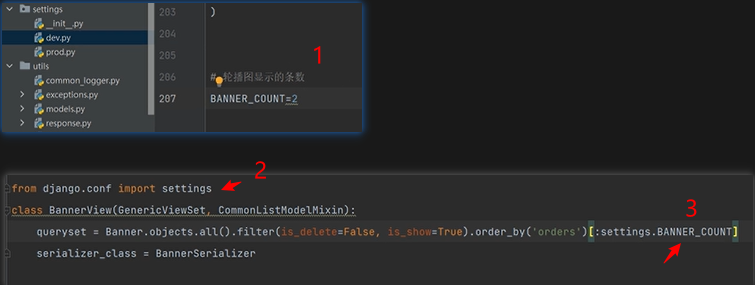
但是这样改,只能在开发环境中生效,测试、上线环境也需要这些配置,所以我们可在settings文件夹内新建一个common_settings.py文件,将这个配置放在common_settings.py文件内。然后在dev.py中导入common_settings.py:

在测试上线环境中,也将common_settings.py中的配置进行导入即可。(这里使用星号导入了所有自定义配置)
5 git介绍和安装
# 后端,写了一个接口,完成了一个功能,在公司里,功能完成,要把代码提交到远程仓库
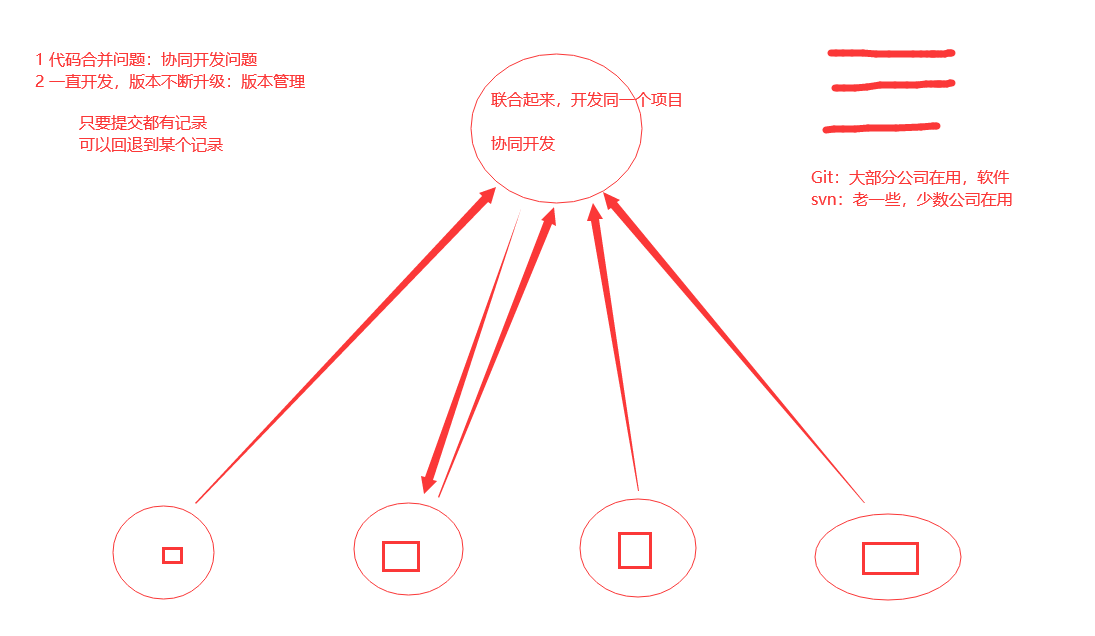
# 公司里协同开发,版本管理需要使用软件:svn,git
# 协同开发的问题:
1.代码合并
2.版本升级 版本管理
需要有一台机器自动做代码合并、版本管理 只要提交了代码就有记录 通过记录可以回退到某个版本。
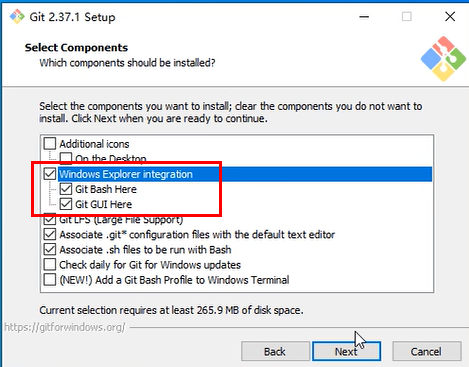
# 下载:安装在操作系统上
-https://git-scm.com/downloads
-一路下一步
-任意位置点右键,如果有两个东西(【git gui here】 【git bash here】),表示安装完成

这两个必须勾选上:

5.1 pycharm中配置git
# github , gitee开源软件,
# 下载成zip,使用pycharm打开
# 使用pycharm直接调用git将代码拉下来,打开---》配置pycharm
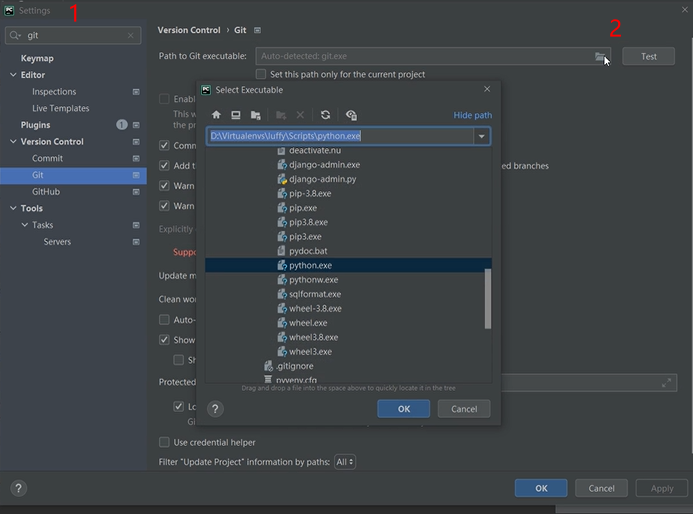
-settings中搜索git,把git安装可执行文件配置好
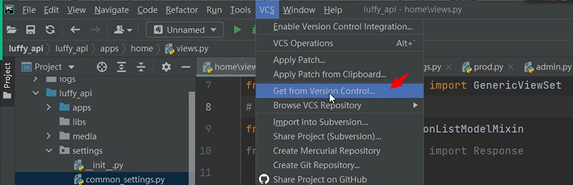
# 以后下载开源软件:vcs--->get from version contral--->填入路径---》clone下来即可
在pycharm settings中搜索git:

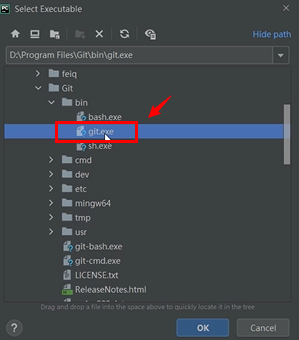
找到git的安装路径中的git可执行文件:Git\bin\git.exe

找到之后点击Test,即可完成设置。
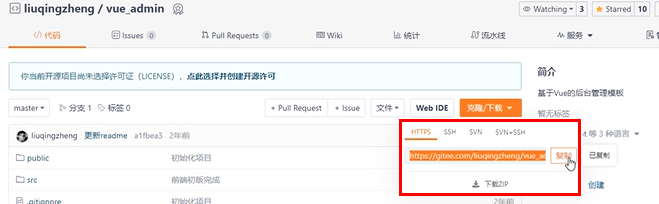
现在使用pycharm从gitee拉代码下来:

在pycharm中点击VCS:

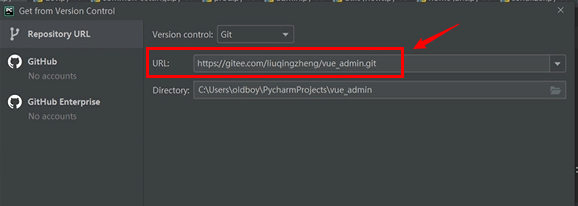
将地址复制到如下:

点击clone,pycharm就会从gitee将代码拉下来,并且直接帮你打开这个项目。也就不需要下载zip安装包再使用pycharm打开,省了一步。
5.1 svn,git ,github,gitee,gitlab
# svn:版本管理软件,它是集中式的版本管理,必须有个svn的服务端,服务端如果过来,svn就用不了了
# git :版本管理软件,它是一个分布式的版本管理,每个客户端都可以作为服务端,即便服务端挂了,也能进行版本管理(本地管理)
# github:全球最大的开源远程git仓库,全球最大的开源仓库,git远程仓库
-如果我要写开源软件,本地装git,把代码提交到github
-python监控公司代码有没有被传到github
# gitee:中国最大的开源软件仓库 【私有仓库,花钱买空间】
# gitlab:公司内部的远程仓库,运维搭建维护
扩展
前后端分离
主站一个前端、后台管理一个前端,都访问一个后端。
主站一个前端,后端多个:

抽奖功能直接新开一个后端服务,不影响原来的服务。(主项目用django,新开功能用flask)
练习
# 搜索:wsgi,uWSGI,uwsgi
https://www.liuqingzheng.top/article/1/05-CGI,FastCGI,WSGI,uWSGI,uwsgi%E4%B8%80%E6%96%87%E6%90%9E%E6%87%82/
# 前端的后台管理模板
https://gitee.com/liuqingzheng/vue_admin
【django-vue】前端取消默认样式 main.js配置 后端主页模块接口 跨域问题详解 项目自定义配置 git介绍和安装的更多相关文章
- 「JavaScript」JS四种跨域方式详解
原文地址https://segmentfault.com/a/1190000003642057 超详细并且带 Demo 的 JavaScript 跨域指南来了! 本文基于你了解 JavaScript ...
- AJAX请求和跨域请求详解(原生JS、Jquery)
一.概述 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. AJAX = 异步 JavaScript 和 XML,是一种用于创建快速动态网页的技术.通过在后台与服务器进行少量数 ...
- 微信JS接口汇总及使用详解
这篇文章主要介绍了微信JS接口汇总及使用详解,十分的全面.详尽,包含分享到朋友圈,分享给朋友,分享到QQ,拍照或从手机相册中选图,识别音频并返回识别结果,使用微信内置地图查看位置等接口,有需要的小伙伴 ...
- [转]js中几种实用的跨域方法原理详解
转自:js中几种实用的跨域方法原理详解 - 无双 - 博客园 // // 这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同 ...
- Node.js中的不安全跳转如何防御详解
Node.js中的不安全跳转如何防御详解 导语: 早年在浏览器大战期间,有远见的Chrome认为要运行现代Web应用,浏览器必须有一个性能非常强劲的Java引擎,于是Google自己开发了一个高性能的 ...
- php课程 1-3 web项目中php、html、js代码的执行顺序是怎样的(详解)
php课程 1-3 web项目中php.html.js代码的执行顺序是怎样的(详解) 一.总结 一句话总结:b/s结构 总是先执行服务器端的先.js是客户端脚本 ,是最后执行的.所以肯定是php先执行 ...
- Next.js 配置接口跨域代理转发
使用 create-next-app 创建的 Next.js 项目配置接口跨域代理转发需要用到 custom server 功能. 先安装好 express 和 http-proxy-middlewa ...
- ios html5 网页取消默认样式
ios的的默认样式修改成扁平化的样式 重要的一句css -webkit-appearance: none; 将样式清除 单数会出现将raido的选择按钮也会消失 所以需要对radio的样式进行重新 ...
- Django+vue在腾讯云上搭建前后端分离项目
最近打算用Django+vue搭建一个个人主站,在此记录一下搭建项目的整个过程. 一 开发环境: 腾讯云Centos 7 Python 3.7 Django ...
- Vue.js——基于$.ajax实现数据的跨域增删查改
概述 之前我们学习了Vue.js的一些基础知识,以及如何开发一个组件,然而那些示例的数据都是local的.在实际的应用中,几乎90%的数据是来源于服务端的,前端和服务端之间的数据交互一般是通过ajax ...
随机推荐
- python 实现RSA数字签名
from Crypto.PublicKey import RSA from Crypto.Cipher import PKCS1_v1_5 as Cipher_pkcs1_v1_5 from Cryp ...
- ClickHouse数据副本引擎
我的gitee地址:https://gitee.com/ddxygq/bigdata-technical-pai ,相关文章都放到这个仓库里了. 只有 MergeTree 系列里的表可支持副本: Re ...
- [OpenCV实战]4 OpenCV中的颜色空间
目录 1 不同的色彩空间 1.1RGB颜色空间 1.2 Lab色彩空间 1.3 YCrCb颜色空间 1.4 HSV颜色空间 2 如何使用这些颜色空间进行分割 2.1 获取特定颜色的颜色值 2.2 应 ...
- [图像处理] YUV图像处理入门3
5 yuv420格式的灰阶测试图 本程序中的函数主要是为YUV420P视频数据流的第一帧图像添加边框.函数的代码如下所示: /** * @file 5 yuv_graybar.cpp * @autho ...
- 如何指定多个项目的 InternalsVisibleTo
InternalsVisibleTo 属性允许你指定一个或多个程序集,这些程序集可以访问当前程序集中的内部类型.经常在进行单元测试时使用,例如,你可以在一个项目中定义一个内部类型,然后在另一个项目中进 ...
- Amber22 安装过程miniconda报错处理
最近在安装amber22时,使用其官方说明安装,但在安装miniconda这一步出错,致使amber22安装不成功! 报错如下: CondaFileIOError: '/home/lbm/amber2 ...
- vivo 故障定位平台的探索与实践
作者:vivo 互联网服务器团队- Liu Xin.Yu Dan 本文基于故障定位项目的实践,围绕根因定位算法的原理进行展开介绍.鉴于算法有一定的复杂度,本文通过图文的方式进行说明,希望即使是不懂技术 ...
- Java连接Zookeeper以及书写简单增删改查的方法
Java连接Zookeeper以及书写简单增删改查的方法 摘要:本笔记主要记录了使用IDEA创建一个Maven项目并使用Maven配置文件下载Zookeeper连接驱动,连接云服务器的Zookee ...
- SpringMVC学习笔记 - 第一章 - 工作流程、Bean加载控制、请求与响应(参数接收与内容返回)、RESTful
[前置内容]Spring 学习笔记全系列传送门: Spring学习笔记 - 第一章 - IoC(控制反转).IoC容器.Bean的实例化与生命周期.DI(依赖注入) Spring学习笔记 - 第二章 ...
- 今日实际操作----Dart Mac开发与运行环境配置 配置.bash_profile
Mac 打开.编辑 .bash_profile 文件 一般在Mac上配置环境变量时经常要创建.编辑 .bash_profile文件.创建该文件时一般都会选择在当前用户目录下,即Mac下的.bash_p ...
