angular小练习--手写弹出窗口以及文件上传或者复制粘贴,后读取打印文件内容





实现代码如下
<page-header>
<ng-template>
</ng-template>
</page-header>
<div>
<nz-button-group>
<button nz-button nzType="primary">新增</button>
<button nz-button>编辑</button>
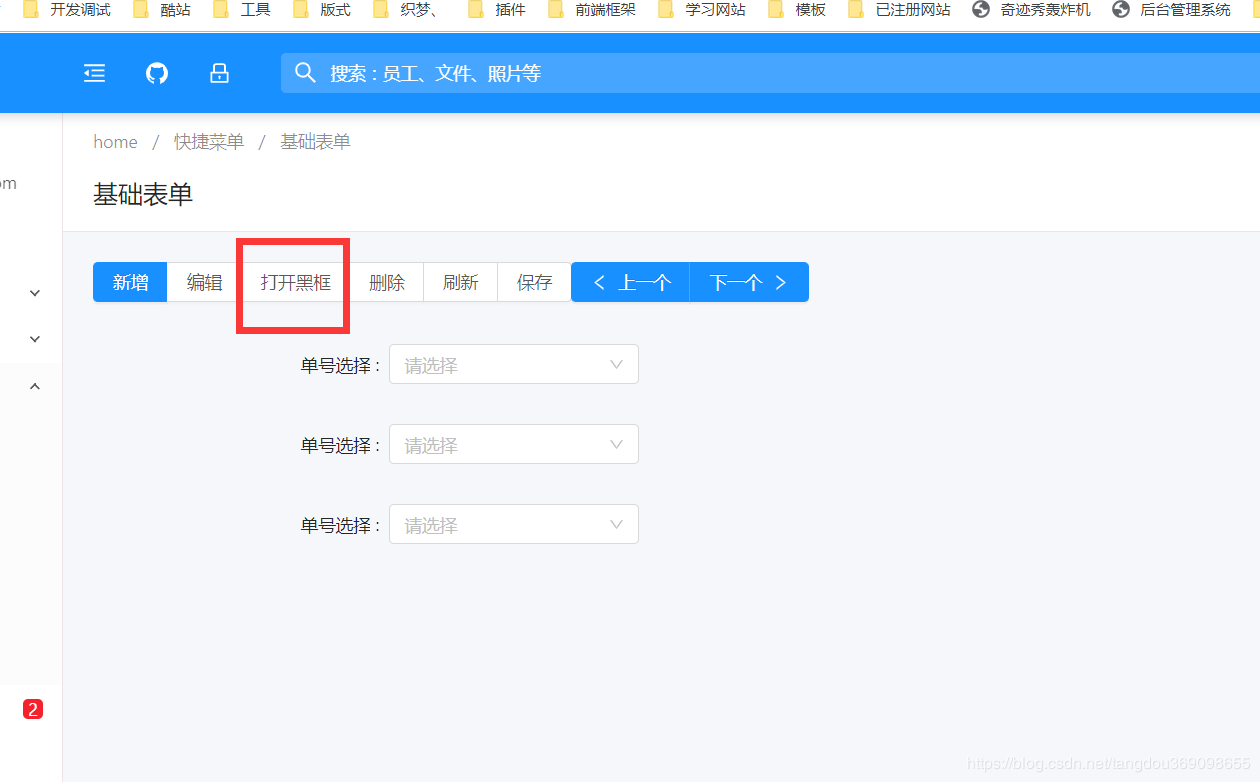
<button nz-button (click)="myBlackBoxChange=true">打开黑框</button> <button nz-button>删除</button>
<button nz-button nzType="default">刷新</button>
<button nz-button nzType="default">保存</button>
</nz-button-group>
<nz-button-group>
<button nz-button nzType="primary"><i nz-icon nzType="left"></i>上一个</button>
<button nz-button nzType="primary">下一个<i nz-icon nzType="right"></i></button>
</nz-button-group>
</div>
<div se-container="1" class="mybox">
<div class="left-box">
<se label="单号选择">
<nz-select [(ngModel)]="mystatus" [nzPlaceHolder]="'请选择'" class="myselect">
<nz-option *ngFor="let i of status; let idx = index" [nzLabel]="i.text" [nzValue]="idx"></nz-option>
</nz-select>
</se>
<se label="单号选择">
<nz-select [(ngModel)]="mystatus" name="status" id="status" [nzPlaceHolder]="'请选择'" [nzShowSearch]="true" class="myselect">
<nz-option >选项一</nz-option>
</nz-select>
</se>
<se label="单号选择">
<nz-select [(ngModel)]="mystatus" name="status" id="status" [nzPlaceHolder]="'请选择'" [nzShowSearch]="true" class="myselect">
<nz-option >选项一</nz-option>
</nz-select>
</se>
</div>
</div>
<div class="myBlack" *ngIf="myBlackBoxChange" >
<nz-card class="myBlackBox">
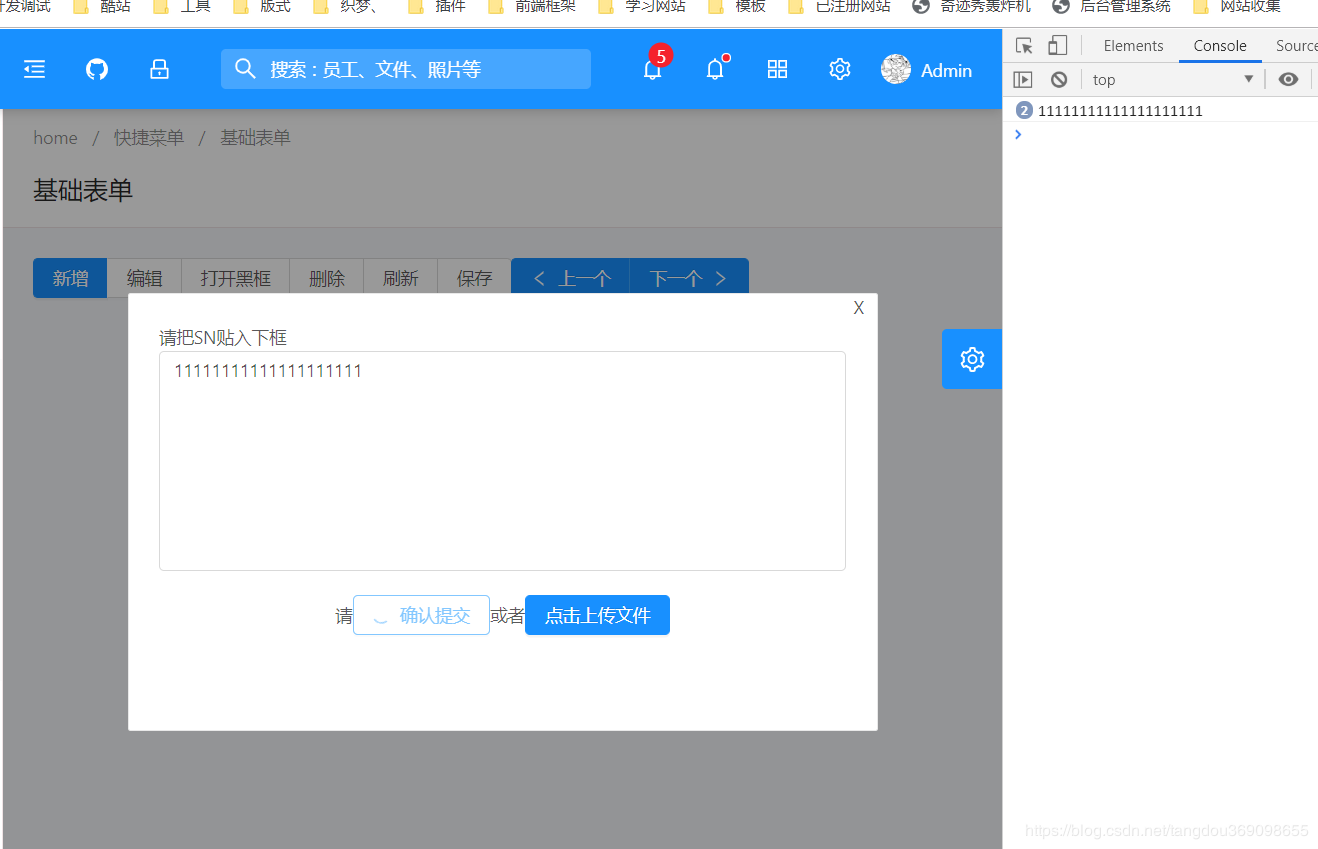
<div style="position: relative; ">请把SN贴入下框
<span style="position:absolute;
right: -14px;
top: -24px;
cursor: pointer;
" (click)="myBlackBoxChange=false">X</span>
</div>
<textarea rows="8" nz-input [(ngModel)]="myinputValue"></textarea>
<div style="text-align: center;margin-top:10px;line-height: 50px">
<span>请</span>
<button nz-button (click)="loadTwo()" [nzLoading]="isLoadingTwo" style="z-index: 9999">
<i nz-icon nzType="poweroff"></i>确认提交
</button>
<span>或者</span>
<div style="text-align: center;display:inline-block;line-height: 50px">
<span class=" fileinput-button">
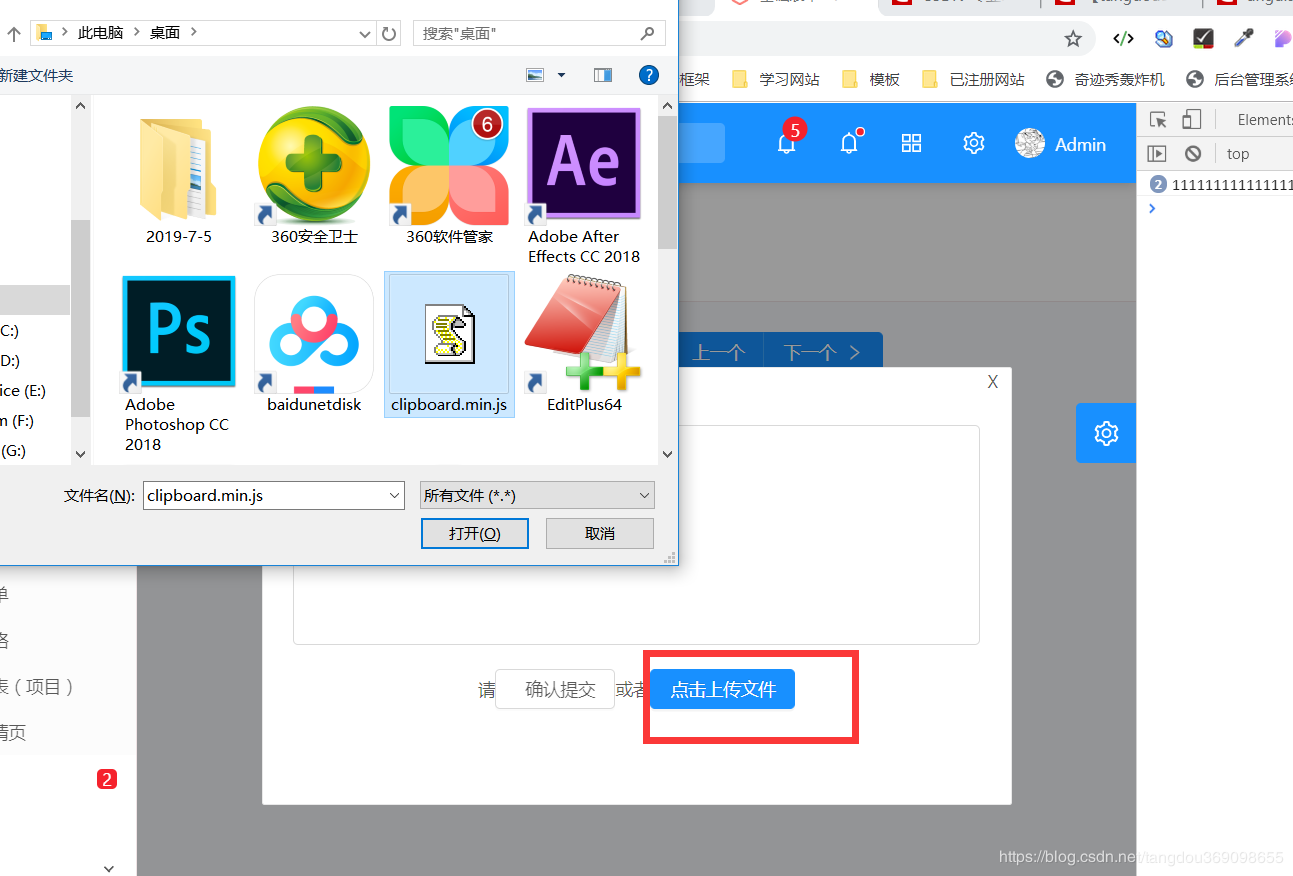
<span nz-button nzType="primary" style="display:inline-block;line-height: 30px">点击上传文件</span>
<input type="file" (change)="myUpload($event)">
</span>
</div>
</div>
</nz-card> </div>
import { Component, OnInit, ViewChild, TemplateRef, ChangeDetectionStrategy, ChangeDetectorRef } from '@angular/core';
import { NzMessageService, NzModalService } from 'ng-zorro-antd';
import { _HttpClient } from '@delon/theme';
import { tap, map } from 'rxjs/operators';
import Clipboard from '../../../../clipboard.min.js';
import { STComponent, STColumn, STData, STChange } from '@delon/abc';
@Component({
selector: 'app-wlblock',
templateUrl: './wlblock.component.html',
styleUrls: ['./wlblock.component.less']
})
export class WlblockComponent implements OnInit {
private status = [];
private mystatus;
private myData2;
private myData;
private myBlackBoxChange:boolean = false;
isLoadingTwo = false;
private myinputValue;
constructor(private http:_HttpClient ) { }
ngOnInit() {//初始化时候,异步请求服务器端的首页数据
let url='http://localhost:4200/assets/myjson/mydata.json';
this.http.get(url).subscribe((res:any)=>{
this.status=res.data1
console.log(this.status)
})
}
myclick(e:MouseEvent){
e.preventDefault();
console.log(e)
}
getData1(e){
var clipboard = new Clipboard('btn');
clipboard.on('success', function(e) {
console.info('Action:', e.action);
console.info('Text:', e.text);
console.info('Trigger:', e.trigger);
e.clearSelection();
});
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
}
loadTwo(): void {
this.isLoadingTwo = true;
setTimeout(() => {
this.isLoadingTwo = false;
}, 5000);
console.log(this.myinputValue)
}
myUpload(e){
console.log(e)
let fileReader = new FileReader();
fileReader.onload=()=>{
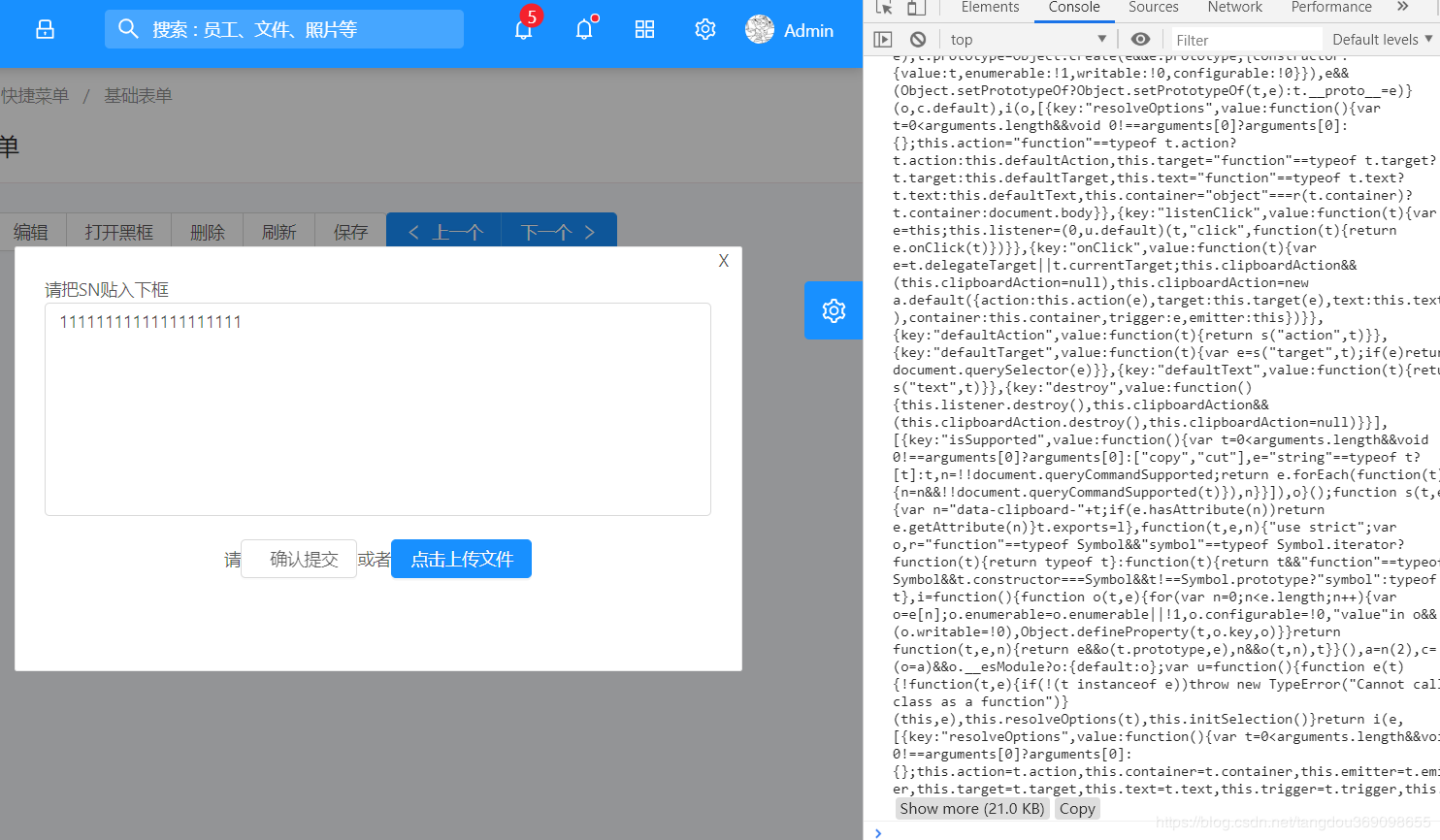
console.log(fileReader.result)
}
// fileReader.readAsText(e.target.files[0], 'utf-8')
fileReader.readAsText(e.target.files[0])
}
}
.mybox{
display:flex;
justify-content: center;
align-items: center;
padding-top:30px;
.left-box,.right-box{
width:50%;
min-width: 350px;
clear: both;
}
.myselect{
width:200px;
}
}
.myBlack{
width: 100%;
height: 100vh;
position: absolute;
left:0;
top:0;
background-color: rgba(0,0,0,0.4);
.myBlackBox{
width: 600px;
height: 350px;
position: absolute;
left:50%;
top:50%;
margin:-150px 0 0 -200px;
}
}
textarea{
resize: none;
}
.fileinput-button {
position: relative;
// display: inline-block;
overflow: hidden;
cursor: pointer;
}
.fileinput-button input{
position:absolute;
right: 0px;
top: 0px;
opacity: 0;
-ms-filter: 'alpha(opacity=0)';
font-size: 30px;
}
angular小练习--手写弹出窗口以及文件上传或者复制粘贴,后读取打印文件内容的更多相关文章
- js+jquery手写弹出提示框
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- js 弹出窗口 防止拦截,突破阻止,保存后打开
<script language="javascript"> function orderprint() { var formUrl = "savedata_ ...
- JS弹出窗口代码大全(详细整理)
1.弹启一个全屏窗口 复制代码代码如下: <html> <body http://www.jb51.net','脚本之家','fullscreen');">; < ...
- Angular 10材质的模态弹出示例和教程
在本教程中,我们将通过示例使用Angular 10材质构建模式弹出窗口. 在这里,我们将研究创建Angular 10项目,安装和设置Angular 10材质,以及创建自定义材质模块文件. 在本教程中, ...
- java nio 写一个完整的http服务器 支持文件上传 chunk传输 gzip 压缩 使用过程 和servlet差不多
java nio 写一个完整的http服务器 支持文件上传 chunk传输 gzip 压缩 也仿照着 netty处理了NIO的空轮询BUG 本项目并不复杂 代码不多 ...
- 文件上传小技巧/后端处理【以php示例】
引语:在上一篇文章中说到,在页面中可以用隐藏的方式让你的上传页面看起来漂亮.但是这对于性能来说,并没有什么卵用,那么在后台的处理中,难道就没有一些处理技巧么?所谓后台的技巧,应该要包括上传得快一点,上 ...
- [转]js来弹出窗口的详细说明
1.警告对话框 <script> alert("警告文字") </script> 2.确认对话框 <script> confirm(" ...
- 在HTML网页中设置弹出窗口的办法
[1.最基本的弹出窗口代码] 其实代码非常简单: <SCRIPT LANGUAGE="javascript"> <!-- window.open ('page.h ...
- js弹出窗口总结6种弹窗方法
注: //关闭,父窗口弹出对话框,子窗口直接关闭 this.Response.Write("<script language=javascript>window.close(); ...
- JavaScript 之 弹出窗口总结
一.javascript 控制窗口关闭及刷新 //关闭弹窗 <script language="javascript"> window.close(); </sc ...
随机推荐
- python的微积分运算
import sympy sympy.init_printing() from sympy import I, pi, oo import numpy as np 求函数的导数 x = sympy.S ...
- jquery根据自定义属性选择标签
<div myattr="test"></div> 使用$("div[myattr='test']")进行选择 <a href=& ...
- vue3和vue2 的区别,vue3和vu2到底哪个好呢?
vue3 正式发布有两年多了,之前也做过一些学习和研究.vue3 发布后给某培训机构开发了一套vue3课程课件,自己也开源了一套基于vue3的后台管理系统(因为个人懒的原因,半年后才上传到gitHub ...
- Java网络编程:Socket 通信
client----发送数据(输出流)------------(输入)-[管道流处理数据]-(输出)------接收数据(输入流)------server URL:协议+IP+端口+资源位置 客户端: ...
- Pod控制器详解
Pod控制器详解 7.1 Pod控制器介绍 Pod是kubernetes的最小管理单元,在kubernetes中,按照pod的创建方式可以将其分为两类: 自主式pod:kubernetes直接创建出来 ...
- 《MySQL必知必会》知识汇总一
一.使用MYSQL 展示所有数据库 show databases; 选择数据库 use crashcourse; 展示该数据库中所有的表 show tables; 还可以展示表列的shema约束 sh ...
- 【基础语法规范】BC1:Hello Nowcoder
语言1:Java public class Main{ public static void main(String[] args){ System.out.println("Hello N ...
- JS中BOM与DOM操作
BOM操作 window对象 是与浏览器窗口做交互的语言 BOM = Browser Object Model 是指浏览器对象模型,它可以使Javascript 有能力和浏览器进行对话 window. ...
- git、docker、lunix、python、pycharm等常用命令整理
git的使用 上传代码git clone ....git branch new_branchgit checkout branch_namegit add .git commit -m "& ...
- 把盏言欢,款款而谈,ChatGPT结合钉钉机器人(outgoing回调)打造人工智能群聊/单聊场景,基于Python3.10
就像黑火药时代里突然诞生的核弹一样,OpenAI的ChatGPT语言模型的横空出世,是人工智能技术发展史上的一个重要里程碑.这是一款无与伦比.超凡绝伦的模型,能够进行自然语言推理和对话,并且具有出色的 ...
