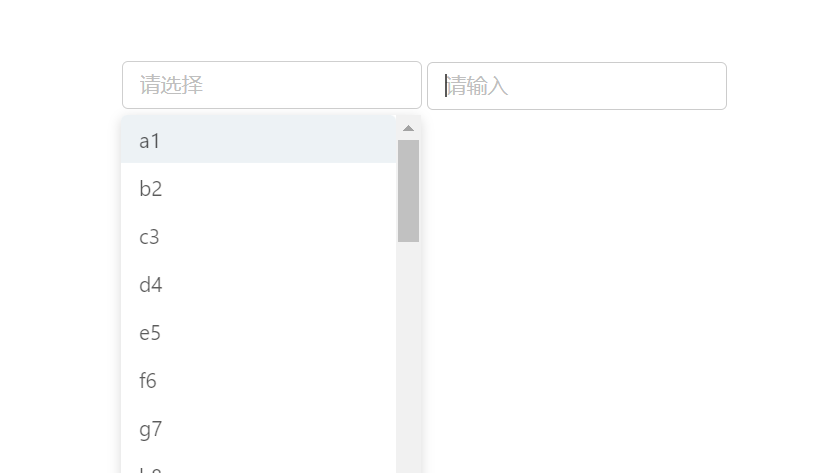
antdVue 重置select和input的样式 去掉蓝色换成灰色

代码实现:
<template>
<div>
<a-select mode="tags" style="width: 200px" placeholder="请选择" @change="handleChange">
<a-select-option v-for="i in 25" :key="(i + 9).toString(36) + i">
{{ (i + 9).toString(36) + i }}
</a-select-option>
</a-select>
<a-input placeholder="请输入" style="width: 200px"/>
</div>
</template>
<script>
export default {
name: 'test',
methods:{
handleChange(value) {
console.log(`selected ${value}`);
},
}
}
</script>
<style>
/* 重置selectl开始 */
.ant-select-dropdown-menu-item-active,
.ant-select-dropdown-menu-item:hover {
background-color: #edf2f5;
}
.ant-select-focused .ant-select-selection,
.ant-select-selection:focus,
.ant-select-selection:active {
border-color: #cccccc;
box-shadow: 0 0 0 2px rgba(0, 0, 0, 0);
} .ant-select-selection:hover {
border-color: #cccccc;
}
/* 重置selectl结束 */
/* 重置input开始 */
.ant-input,.ant-input:focus,
.ant-input:hover,
.ant-input:active,
.ant-input-affix-wrapper:hover .ant-input:not(.ant-input-disabled)
{
border-color: #cccccc;
box-shadow: 0 0 0 2px rgba(0, 0, 0, 0);
}
/* 重置input结束 */
</style>
antdVue 重置select和input的样式 去掉蓝色换成灰色的更多相关文章
- input清空和重置select下拉框
背景 一般页面搜索条件都会有input输入框和select选择框,同时页面上都会有重置reset按钮,这时就需要清空input和重置select 实现 清空input 清空单个input: $(&qu ...
- input range样式更改,模拟滑块
input range 样式更改,js模拟滑块实时更新数据. 效果图: html 代码: <div> <span class="slider"></s ...
- vue2.0结合Element实现select动态控制input禁用
今天有一个盆友问小颖,怎么实现用select动态控制input禁用,也就是说,input默认是可编辑的,但是每当我选一次select,input就会变成禁用,虽然小颖不知道她为什么这样做,因为小颖觉得 ...
- 闲聊select和input常用的小插件
前言 在pc端的项目中,经常会用到表单标签,莫过于是select和input这两种,这两种相当常用.但往往原生的功能不尽人意,即使 input中type有n多属性,甚至连时间控件都有,但仍旧满足不了我 ...
- 图片-定义select向下箭头样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- input输入样式,动画
模板描述:input输入样式 动画,有输入框也有搜索框的样式,多种多样,大家根据自己的喜欢来. 找网站SEO教程,网站模板,以及想要建立个人博客的朋友来涂志海个人博客网,这里有你想要的一切(万一没有的 ...
- iScroll滚动区域中select、input、textarea元素无法点击的Bug修复
最近在一个项目中使用了iScroll4模拟滚动效果,调试过程中发现一个表单页中的所有表单项都无法点击聚焦, 如<select>.<input>.<textarea> ...
- Input框去掉蓝色边框
Input框去掉蓝色边框: <input type="text" name="" value="" class="Inpt& ...
- struts2 jsp表单提交后保留表单中输入框中的值 下拉框select与input
原文地址:struts2 jsp表单提交后保留表单中输入框中的值 下拉框select与input jsp页面 1 function dosearch() {2 if ($(&q ...
- 自定义input file样式
自定义input file样式:一般都是通过隐藏input,通过定义label来实现.这种做法要注意的是label的for属性要指定input对应的id; <!DOCTYPE html> ...
随机推荐
- [python] 基于paramiko库操作远程服务器
SSH(Secure Shell)是一种网络安全协议,能够使两台计算机安全地通信和共享数据.目前,SSH协议已在世界各地广泛使用,大多数设备都支持SSH功能.SSH的进一步说明见:深入了解SSH.SS ...
- 《深度探索C++对象模型》第六章 执行期语意学
new运算符和delete运算符 运算符new看似是一个简单的运算,比如: int *pi=new int(5); 但是它实际由两个步骤完成: 1.通过适当的new运算符函数实体,配置所需的内存: / ...
- Linux c 程序自动启动自己
在程序自动升级的时候需要自己重新启动自己 #include <stdio.h> #include <stdlib.h> #include <unistd.h> in ...
- maven打包出现Failed to execute goal xxx.plugins:maven-compiler-plugin:3.7.0:compile.......:Fatal error compiling解决方法
起初在给项目打包时出现了这个错: 网上查了很多资料,都说JDK配置不对,我检查了一下,发现明明都一样. 为了获取更详细的报错信息,我决定用命令行的打包方式来编译: cd进去要打包的这个目录,用命令行的 ...
- vue+div.canvas图像标注功能实现
main.js import Vue from 'vue' import 'vueui-widgets/dist/index.css' import VueUI from 'vueui-widgets ...
- 2023牛客寒假算法基础集训营6 A-L
比赛链接 A 题解 知识点:模拟. 如题. 代码 #include <bits/stdc++.h> using namespace std; using ll = long long; i ...
- 解决:ChatGPT too many requests in 1 hour.Try again later 怎么办?OpenAI 提示
ChatGPT 提示: Too many requests in 1 hour. Try again later. 如下图,我多次访问也出现同样的问题.中文意思是太多的请求数量在当前 1 个小时内,请 ...
- 【CTO变形记】有序定无序—为什么越努力,越无力
前言:我们用自己构建的认知结构来理解和映射这个世界,通过外界的反馈来调整现有的认知.但面对的现实越来越复杂,以及面对更多的未知且陌生的情况时,我们常常试图去"修整"接受到的信息 ...
- P2_小程序简介
小程序与普通网页开发的区别 运行环境不同 网页运行在浏览器环境中 小程序运行在微信环境中 API 不同 由于运行环境的不同,所以小程序中,无法调用 DOM 和 BOM 的 API. 但是,小程序中可以 ...
- Jpbc哈希函数如何实现
1.(0,1)→Element元素 在Jpbc库中存在两个方法 Element A=G1.newRandomElement();A.setFromBytes(arr,0,arr.length);//A ...
