VUE学习-自定义指令
自定义指令
有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。
<div id="directive-demo">
<input v-focus />
</div>
全局注册
Vue.directive('focus', {
/* 注册一个全局自定义指令 `v-focus` */
inserted: function (el) {
el.focus()
}
/* 当被绑定的元素插入到 DOM 中时…… */
})
new Vue({el:'#directive-demo'})
局部注册
new Vue({
el:'#directive-demo',
directives: {
focus: {
inserted: function (el) {
el.focus()
}
}
}
})
指令钩子函数
- bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
- inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
- update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
- componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
- unbind:只调用一次,指令与元素解绑时调用。
<!-- //bind(el[,binding[,vnode[,oldVnode]]]) -->
<!--
// el: 指令所绑定的元素,可以用来直接操作 DOM(读写)。
// binding: {name, value, oldValue, expression, arg, modifiers}
/**
** name: 指令名,不包括 v- 前缀。
** value: 指令的绑定值, 绑定值为表达式时显示结果。如果指令需要多个值,可以传入一个 JavaScript 对象字面 ****量。记住,指令函数能够接受所有合法的 JavaScript 表达式。
** oldValue: 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。
** expression: 字符串形式的指令表达式,绑定值为表达式时显示表达式。
** arg: 传给指令的参数。形式:v-my-directive:foo。
** modifiers: 一个包含修饰符的对象。
**** 例如: v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }。
**/
// vnode: Vue 编译生成的虚拟节点。
//oldVnode: 上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。-->
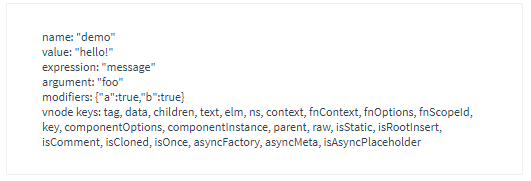
<div id="hook-args-demo" v-demo:foo.a.b="message"></div>
<script>
Vue.directive('demo', {
bind: function (el, binding, vnode) {
var s = JSON.stringify
el.innerHTML = 'name: ' + s(binding.name) + '<br>' + 'value: ' + s(binding.value) + '<br>' + 'expression: ' + s(binding.expression) + '<br>' + 'argument: ' + s(binding.arg) + '<br>' + 'modifiers: ' + s(binding.modifiers) + '<br>' + 'vnode keys: ' + Object.keys(vnode).join(', ')
}
})
new Vue({
el: '#hook-args-demo',
data: { message: 'hello!' }
})
</script>

函数简写
在很多时候,你可能想在 bind 和 update 时触发相同行为。
Vue.directive('color', function (el,binding) {
el.style.backgroundColor = binding.value;
})
动态指令参数
指令的参数可以是动态的。例如,在 v-mydirective:[argument]="value" 中,argument 参数可以根据组件实例数据进行更新!
<div id="dynamicexample">
<h3>Scroll down inside this section ↓</h3>
<p v-pin:[direction]="200">I am pinned onto the page at 200px to the left</p>
</div>
<script>
Vue.directive('pin', {
bind: function (el, binding, vnode) {
el.style.position = 'fixed'
el.style[binding.arg] = binding.value + 'px';
}
})
new Vue({
el: '#dynamicexample',
data: function () {
return {direction: 'left'}
}
})
</script>
VUE学习-自定义指令的更多相关文章
- Vue.directive 自定义指令
一.什么是全局API? 全局API并不在构造器里,而是先声明全局变量或者直接在Vue上定义一些新功能,Vue内置了一些全局API,比如我们今天要学习的指令Vue.directive.说的简单些就是,在 ...
- Vue2.0 【第二季】第1节 Vue.directive自定义指令
目录 Vue2.0 [第二季]第1节 Vue.directive自定义指令 一.什么是全局API? 二. Vue.directive自定义指令 三.自定义指令中传递的三个参数 四.自定义指令的生命周期 ...
- 最简单的方式理解Vue的自定义指令与混合
vue.js 自定义指令 钩子函数:bindinsertedupdatecomponentUpdatedunbind 钩子函数完整实例:html: <div id="hook-argu ...
- Vue.js自定义指令的用法与实例
市面上大多数关于Vue.js自定义指令的文章都在讲语法,很少讲实际的应用场景和用例,以致于即便明白了怎么写,也不知道怎么用.本文不讲语法,就讲自定义指令的用法. 自定义指令是用来操作DOM的.尽管Vu ...
- vue 通过自定义指令实现 置顶操作;
项目需求:要求当前项目每个页面滑到超出一屏的距离时,出现 backTop 按钮,点击则回到最顶端:俗称置顶操作: 因为涉及到的页面较多,每个页面都加肯定显得重复累赘,最终想到了 Vue 的自定义指令 ...
- VUE2第五天学习---自定义指令
阅读目录 1.理解VUE中的自定义指令 回到顶部 1.理解VUE中的自定义指令 默认核心指令有 (v-model 和 v-show), 但是有时候我们需要用到自定义指令,在vue中,代码复用主要形式和 ...
- vue怎么自定义指令??
最近看看vue中自定义指令,感觉vue的指令和angular1的指令相差较大 <script> //指令钩子函数: /* bind 只调用一次,指令第一次绑定到元素的时调用 inserte ...
- Vue directive自定义指令+canvas实现H5图片压缩上传-Base64格式
前言 最近优化项目-手机拍照图片太大,回显速度比较慢,使用了vue的自定义指令实现H5压缩上传base64格式的图片 canvas自定义指令 Vue.directive("canvas&qu ...
- vue中自定义指令
//vue中自定义指令 //使用 Vue.directive(id, [definition]) 定义全局的指令 //参数1:指令的名称.注意,在定义的时候,指令的名称前面,不需要加 v-前缀; 但是 ...
- Vue 3自定义指令开发
本文由葡萄城技术团队原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 什么是指令(directive) 在Angular和Vue中都有Direct ...
随机推荐
- 真正“搞”懂HTTP协议07之body的玩法(实践篇)
我真没想到这篇文章竟然写了将近一个月,一方面我在写这篇文章的时候阳了,所以将近有两周没干活,另外一方面,我发现在写基于Node的HTTP的demo的时候,我不会Node,所以我又要一边学学Node,一 ...
- (Java)设计模式:结构型
前言 这篇博文续接的是 UML建模.设计原则.创建型设计模式.行为型设计模式,有兴趣的可以看一下 3.3.结构型 这些设计模式关注类和对象的组合.将类和对象组合在一起,从而形成更大的结构 * 3.3. ...
- python 第一二次教学笔记之数据操作
对Python 有一个认知 记住这是一个动态类型的,弱类型语言 ds =111.0 #弱类型 前面不用写明是具体什么类型 haobo=10 haobo = ds #类型转换不再有高低之分 hoabo ...
- 记OPNsense防火墙的安装过程 - 安全
前些天在网上看到防火墙软件OPNsense,对其有了兴趣,以前写过一个其前面的一个软件M0n0wall( 关于m0n0wall的安装及配置 ),当时也是非常有名的防火墙,现在有了OPNsense,这个 ...
- Linux几种网络模式介绍
简单介绍Linux几种网络模式 虚拟化层次: 打开vmware虚拟机,我们可以在选项栏的"编辑"下的"虚拟网络编辑器"中看到VMnet0(桥接模式).V ...
- ThreadLocal 超强图解,这次终于懂了~
本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 提问. 前言 大家好,我是小彭. 在前面的文章里,我们聊到了散列表的开放寻址法和分离链表法,也聊到了 HashMap ...
- 重学SpringBoot. step4 Redis的应用
Redis的应用 Redis支持的七种数据类型:字符串.散列.列表(链表).集合.有序集合.基数和地理位置,具体用Java怎么操作其实可以直接看redisTemplate的源代码. Redis引出来的 ...
- 大规模 IoT 边缘容器集群管理的几种架构-2-HashiCorp 解决方案 Nomad
前文回顾 大规模 IoT 边缘容器集群管理的几种架构-0-边缘容器及架构简介 大规模 IoT 边缘容器集群管理的几种架构-1-Rancher+K3s ️Reference: IoT 边缘计算系列文章 ...
- angr初探
前言 在搞fuzz的时候发现了一个比较难以解决的问题.例如if(*buf == "\xde\xad\xbe\xef"),我们如果想通过纯fuzz去进入这个if的分支,那么概率极其微 ...
- RocketMQ - 消费者概述
消费流程 消费者组: 一个逻辑概念,在使用消费者时需要指定一个组名.一个消费者组可以订阅多个Topic. 消费者实例: 一个消费者组程序部署了多个进程,每个进程都可以称为一个消费者实例. 订阅关系: ...
