2021-12-14 MobX分享
文档地址: https://cn.mobx.js.org/
MobX是一种简单的、可扩展的状态管理,它通过透明的函数响应式编程使得状态管理变得简单和可扩展。
React通过提供机制把应用状态转换成为可渲染组件树并对其进行渲染,而MobX提供机制来存储和更新应用状态供React使用。
mobx的工作流程:

- 定义状态并使其可观察
- 创建视图以相应状态的变化
- 更改状态
在MobX中,数据是通过加@observable作为可检测的被观察者,通过添加@observer将view作为观察者,对数据进行监测,如果要改变数据则使用@action(可以直接在view层改,不建议),@computed可以用来计算数据
mobx在严格模式下,不允许在 action 外更改任何状态。但是不同版本严格模式的用法不同,3.x、4.x、5.x三个版本下的严格模式用法。
1、mobx@3.x:useStrict(boolean)
2、mobx@4.x:configure({ enforceActions: boolean })
3、mobx@5.x:configure({ enforceActions: value })
可接收的值为:
"never" (默认): 可以在任意地方修改状态
"observed": 在某处观察到的所有状态都需要通过动作进行更改。在正式应用中推荐此严格模式。
"always": 状态始终需要通过动作来更新(实际上还包括创建)。
文档地址:https://cn.mobx.js.org/refguide/api.html#enforceactions
状态是驱动应用的数据
- 任何源自状态并且不会摘由任何进一步的相互作用的东西就是衍生
a. 用户界面
b. 衍生数据,如剩下的待办事项的数量
c. 后端集成,如把变化发送到服务器
- 类型
a. Computed values(计算值)
永远可以使用纯函数从当前可观察状态中衍生出的值
b. Reactions(反应)
当前状态改变时需要自动发生的副作用,需要有一个桥梁来连接命令式编程和响应式编程
动作是任一段可以改变状态的代码
observable的值可以是JS的基本类型、引用类型、普通对象、类实例、数组和映射
用法:
observable(value) @observable example = value;
针对不同的value类型,有以下的匹配规则:
如果value是数组,会返回一个Observable Array。
let list = observable([1, 2, 3, 4, 5]); // 还有其他两种写法 @observable list = ([1, 2, 3, 4, 5]); let list = observable.array([1, 2, 3, 4, 5]);
以上三种写法其实功能一样,可以自己选择想要用的方法
observable会将数组转变为可观察的,也是递归的,所以数组中的所有值(包括之后添加的)都是可观察的,具体演示见装饰器。
变成可观察的数组还可以使用以下方法:
//在任何变化作用于数组时拦截
intercept(target, propertyName?, interceptor)
//删除所有项
clear()
//查找
find(), findIndex
// 通过值从数组中移除一个单个的项。如果项被找到并移除的话,返回 true
remove(value)
observable.array 会创建一个人造数组(类数组对象)来代替真正的数组。 实际上,这些数组能像原生数组一样很好的工作,并且支持所有的原生方法,包括从索引的分配到包含数组长度。
所以Array.isArray(observable([])) 都会返回false,所以无论何时当你需要传递 observable 数组到外部库时,通过使用 array.slice()
在 observable 数组传递给外部库或者内置方法前创建一份浅拷贝,也就是说Array.isArray(observable([]).slice())会返回true
如果value是ES6的Map,会返回一个新的Observable Map
// 三种定义方式 可自选
let map = observable(new Map()); @observable map = new Map(); let map = observable.map(new Map());
// observable.map(value) 中的value可以是对象、数组或者字符串键的ES6 map
ES6 的Map对应的方法都可以直接用,比如 has(key), set(key, value)等等,Mobx也提供了一些方法,可以看下文档。
如果把一个普通的 JavaScript 对象传递给 observable 方法,对象的所有属性都将被拷贝至一个克隆对象并将克隆对象转变成可观察的。 (普通对象是指不是使用构造函数创建出来的对象,而是以 Object 作为其原型,或者根本没有原型。)
class ObjectTest {
@observable obj = {
name: 'll'
}
person = observable.object({
name: 'xiaoming',
age: 10
});
cat = observable({
voice: '喵喵'
});
}
只有普通的对象可以转变成 observable 。对于非普通对象,构造函数负责初始化 observable 属性。 要么使用 `@observable` 注解,要么使用 `extendObservable` 函数。
属性的 getter 会自动转变成衍生属性,就像 `@computed` 所做的。
const objectT = new ObjectTest();
extendObservable(objectT, {
firstName: 'li',
lastName: 'xiaoming',
get fullName() {
return this.firstName + " " + this.lastName
},
});
如果value是原始类型值,比如Number、String、Boolean
除了使用observable(value)之外,还可以使用observable.box(value)
// 返回当前值。
get() // 替换当前存储的值并通知所有观察者。
set(value) // 注册一个观察者函数,每次存储值被替换时触发。返回一个函数以取消观察者。
// change 参数是一个对象,其中包含 observable 的 newValue 和 oldValue
.observe(callback: (change) => void)
observable.deep、observable.ref、observable.shallow区别
官方解释:
observable: observable.deep 的别名
observable.deep: 任何 observable 都使用的默认的调节器。它将任何(尚未成为 observable )数组,映射或纯对象克隆并转换为 observable 对象,并将其赋值给给定属性
observable.ref: 禁用自动的 observable 转换,只是创建一个 observable 引用
observable.shallow: 只能与集合组合使用。 将任何分配的集合转换为 observable,但该集合的值将按原样处理
// @observable.shallow value = {
@observable.deep value = {
name: 'liming',
age: 12,
details: {
tel: 111,
addr: '路'
}
}
@action changeTel = () => {
this.value.details.tel = 222;
}
<div>
<p>{this.props.data.value.details.tel}</p>
<button onClick={this.props.data.changeTel}></button>
</div>
如果是observable.shallow,那么name、age都会自动被转成observable对象,如果在界面中使用一旦它们的值被修改,界面上马上变化。而此时details.tel和details.addr并不是observable对象,如果修改它们的值,界面中是不会有任何变化的,依旧是原来的值。如果我们把value比作第一层,details比作第二层,第一层所有变量会被转化成observable对象,而第二层的变量不会被转成observable对象
而observable.deep,和observable.shallow的区别在于,observable.deep不仅会把第一层所有变量会被转化成observable对象,也会把二层的变量转成observable对象,所以修改details.tel,页面会跟着改变,类似所说的深拷贝
shallow和deep可以按照我们讲的深浅拷贝来理解。
// observable.ref
@observable.ref test = {
name: 'liming',
age: 12
}
@action changeName() => {
this.test.name = 'xiaoming';
}
上面这种写法中的test不是observable对象,在界面中使用后,再修改值,界面也不会变化。
用法:
@observable num = 0;
@action addNum = => {
this.num++
}
action有一个自己的装饰器 @action.bound,可以用来自动地将动作绑定到目标对象
@observable test = "test";
@observable boundStr = "bound"; @action changeTest = () => {
this.test = "action";
} @action.bound changeBound() {
this.boundStr = "action-bound";
}
注意:action.bound 不要和箭头函数一起使用
当开启严格模式时,在action外修改state会报错

在严格模式中,action方法中不支持异步修改state
异步修改state方式:
1. 异步方法和修改state方法分为两个方法
@action changeTest = () => {
setTimeout(() => {
this.changeT();
}, 100);
}
@action changeT = () => {
this.test = "异步";
}
2. 直接调用action方法
@action changeTest = () => {
setTimeout(() => {
action('changeT', () => {
this.test = "异步";
})(); // 注意需要调用
}, 100);
}
3. 使用runInAction
@action changeTest = () => {
setTimeout(() => {
runInAction(() => {
this.test = "异步";
});
}, 100);
}
async await
@action.bound
async asyncChange() {
const data = await this.timeout();
runInAction(() => {
this.test = data;
});
}
flows
flow包住一个generator函数,里面修改state时不需要再用action来包装
@action.bound
asyncChange = flow(function * () {
const data = yield this.timeout();
this.test = data;
});
values(thing)将集合中的所有值作为数组返回keys(thing)将集合中的所有键作为数组返回entries(thing)返回集合中的所有项的键值对数组set(thing, key, value)或set(thing, { key: value })使用提供的键值对来更新给定的集合remove(thing, key)从集合中移除指定的项。用于数组拼接has(thing, key)如果集合中存在指定的 observable 属性就返回 trueget(thing, key)返回指定键下的子项
<div>
<h4>object改变</h4>
<p>{values(actions.obj).join(", ")}</p>
<button onClick={this.addProps}>添加obj属性</button>
</div> addProps = () => {
const { actions } = this.props;
set(actions.obj, {
age: 18
});
}
计算值,可以根据现有的状态或者其他计算值衍生出来的值,类似excel表格的公式。
computed和reactions的区别:
computed应用这种情况:你想要响应式产生一个新的呗其他observer使用的值,使用computed
reactions并不想产生一个新值,而是在某些值发生变化时作出一些反应,产生一些副作用
computed会缓存计算值,当它使用的state没有发生变化时,会直接使用缓存值,而不会重新计算。
@observable firstName = 'li';
@observable lastName = 'ming';
@computed get fullName() {
return this.firstName + this.lasName;
}
<div>
<p>fullName: {computeds.fullName}</p>
<p>fullName: {computeds.fullName}</p>
<button onClick={computeds.changeFirstName}>修改firstName</button>
</div>
autorun(() => void, options?)
自动运行 -- 修改autorun引用的可观察数据,导致autorun 自动运行(首次加载会自动运行,自动追踪可观察数据)
when(predicate: () => boolean, effect?: () => void, options?)
第一个函数根据引入的可观察数据返回一个布尔值,当布尔值为 true 的时候,则执行第二个函数(when 提供了条件执行逻辑)
reaction(() => data, (data, reaction) => { sideEffect }, options?)
相比autorun在函数体内部写入需要监测的数据, reaction会更直观的看到需要检测的数据,当代码量比较大或者迭代时,reaction返回的data会让我们很直观的看到被检测的数据有哪些。
autorun:所提供的函数总是立即被触发一次,然后每次它的依赖关系改变时会再次被触发,整体返回一个disposer作清理函数
reaction:创建时效果函数不会直接运行,若第三个参数加了 { fireImmediately: true },会在数据函数第一次运行后立即触发,整体返回一个disposer作清理函数
when: 只执行一次,第二个参数返回清理函数
区别:
第一个函数根据可观察函数,数据变化后,返回一个新的值,该值作为第二个函数的参数
autorun(() => {
console.log('autorun', productList.length);
});
reaction(() => productList.length, data => {
console.log('reaction');
if(data > 5) {
console.log('reaction', '数量超过5');
}
});
when(() => productList.length > 5, () => {
console.log('when', '数量超过5');
});
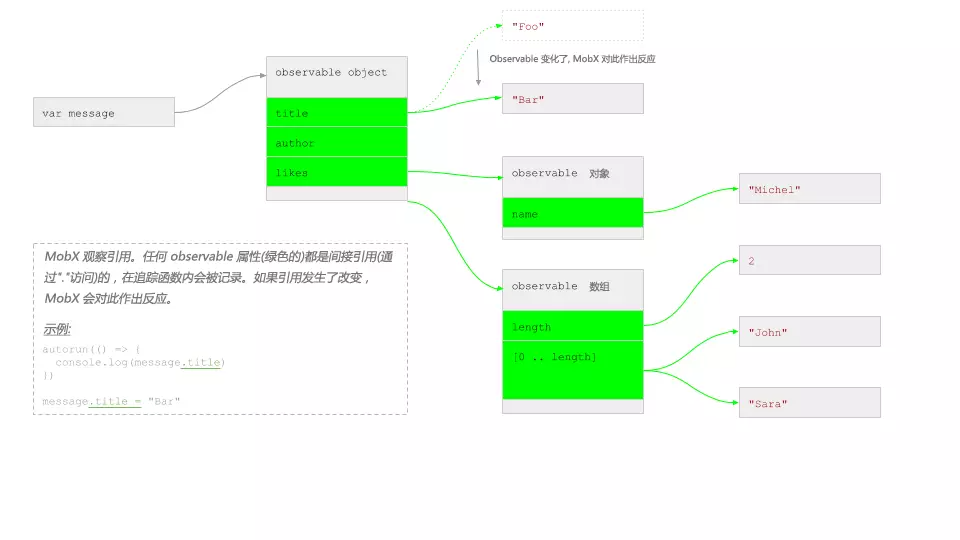
MobX 会对在追踪函数执行过程中读取现存的可观察属性做出反应。
- “读取” 是对象属性的间接引用,可以用过
.(例如user.name) 或者[](例如user['name']) 的形式完成。 - “追踪函数” 是
computed表达式、observer 组件的render()方法和when、reaction和autorun的第一个入参函数。 - “过程(during)” 意味着只追踪那些在函数执行时被读取的 observable 。这些值是否由追踪函数直接或间接使用并不重要。
MobX追踪属性访问,而不是值
let message = observable({
title: "Foo",
author: {
name: "Michel"
},
likes: [
"John", "Sara"
]
})

现在 MobX 基本上所做的是记录你在函数中使用的是哪个箭头。之后,只要这些箭头中的其中一个改变了(它们开始引用别的东西了),它就会重新运行。
见演示。
修改根数据将不会做出反应,解决方法可以使用ref或者box包住。
递归地将一个(observable)对象转换为 javascript 结构。 支持 observable 数组、对象、映射和原始类型。
var obj = mobx.observable({
x: 1
});
var clone = mobx.toJS(obj);
console.log(mobx.isObservableObject(obj)); // true
console.log(mobx.isObservableObject(clone)); // false
observe 和 intercept 可以用来监测单个 observable(它们不追踪嵌套的 observable) 的变化。 intercept 可以在变化作用于 observable 之前监测和修改变化。 observe 允许你在 observable 变化之后拦截改变。
Intercept
用法:intercept(target, propertyName?, interceptor)
target:检测的observable
propertyName: 可选参数,用来指定某个属性进行拦截。
interceptor:回调函数,接受一个对象
intercept相当于告诉MobX对于检测的数据,变化前应该做些什么,可以分为以下几种情况
- 把从函数中接收到的change对象原样返回
- 修改change对象并将其返回
- 返回null,表示此次变化会被忽略,不会被应用
- 抛出异常
此函数会返回一个disposer函数,当调用时可以取消拦截器。
可以为同一个 observable 注册多个拦截器。 它们会按照注册的顺序串联起来。 如果一个拦截器返回 null 或抛出异常,其它的拦截器不会再执行。
可以注册一个拦截器同时作用于父对象和某个属性。 在这种情况下,父对象的拦截器在属性拦截器之前运行。
const disposer = intercept(person, 'firstName', change => {
if(!change.newValue) {
return null;
}
if(change.newValue.length < 5) {
change.newValue += '1';
return change;
}
if(change.newValue.length === 5) {
return change;
}
if(change.newValue.length > 5) {
disposer();
return;
}
throw new Error(change.newValue + '错误');
})
observe
用法: observe(target, propertyName?, listener, invokeImmediately?)
target: 观察的 observable
propertyName: 可选参数,用来指定某个属性进行观察。
listener: 在每次变化作用于 observable 后调用的回调函数。接收一个用来描述变化的对象,除了装箱的 observable,它调用 listener 有两个参数: newValue、oldValue。
invokeImmediately: 默认是 false。如果你想 observe 直接使用 observable 的状态(而不是等待第一次变化)调用 listener 的话,把它设置为 true。不是所有类型的 observable 都支持。
该函数返回一个 disposer 函数,当调用时可以取消观察者。
可以使用autorun或者reaction代替
const disposerOb = observe(cat, change => {
console.log('observe', change);
if(change.newValue === '白色') {
changeFirstName({ target: {value: '李'}});
}
if(change.newValue === '黑白') {
disposerOb();
}
});
intercept 和 observe 的回调函数接收一个事件对象,它至少有如下属性:
object: 触发事件的 observabletype: 当前事件类型(字符串)
具体类型的返回的附加字段可以看下文档。
Provider (mobx-react 包)
ReactDOM.render(
<Provider {...stores}>
<Example />
</Provider>,
document.getElementById('root')
);
inject (mobx-react 包)
相当于Provider 的高阶组件。可以用来从 React 的context中挑选 store 作为 prop 传递给目标组件。用法:
inject("store1", "store2")(observer(MyComponent))@inject("store1", "store2") @observer MyComponent@inject((stores, props, context) => props) @observer MyComponent@observer(["store1", "store2"]) MyComponentis a shorthand for the the@inject() @observercombo.
2021-12-14 MobX分享的更多相关文章
- 在Debian Wheezy 7.3.0上编译安装3.12.14内核
最近需要对Linux的一个内核模块进行调整实验,故决定先在虚拟机中完成编译调试工作,最后再在真实的系统上进行测试.为了防止遗忘,把过程记录于此. 1. 准备系统环境 首先从官网下载最新版的Virtua ...
- Gitlab一键端的安装汉化及问题解决(2017/12/14目前版本为10.2.4)
Gitlab的安装汉化及问题解决 一.前言 Gitlab需要安装的包太TM多了,源码安装能愁死个人,一直出错,后来发现几行命令就装的真是遇到的新大陆一样... ... 装完之后感觉太简单,加了汉化补丁 ...
- 2021.12.21 eleveni的刷题记录
2021.12.21 eleveni的刷题记录 0. 有意思的题 P6701 [POI1997] Genotype https://www.luogu.com.cn/problem/P6701 状压优 ...
- 2021.12.19 eleveni的刷题记录
2021.12.19 eleveni的刷题记录 0. 本次记录有意思的题 0.1 每个点恰好经过一次并且求最小时间 P2469 [SDOI2010]星际竞速 https://www.luogu.com ...
- 2021.12.16 eleveni的刷题记录
2021.12.16 eleveni的刷题记录 1. 数论 https://www.luogu.com.cn/problem/P2532 1.1卡特兰数 https://www.luogu.com.c ...
- 2021.12.15 P2328 [SCOI2005]超级格雷码(找规律填空)
2021.12.15 P2328 [SCOI2005]超级格雷码(找规律填空) https://www.luogu.com.cn/problem/P2328 题意: 输出n位B进制的格雷码. 分析: ...
- 2021.12.10 P2516 [HAOI2010]最长公共子序列(动态规划+滚动数组)
2021.12.10 P2516 [HAOI2010]最长公共子序列(动态规划+滚动数组) https://www.luogu.com.cn/problem/P2516 题意: 给定字符串 \(S\) ...
- 2021.12.10 P5041 [HAOI2009]求回文串(树状数组求逆序对)
2021.12.10 P5041 [HAOI2009]求回文串(树状数组求逆序对) https://www.luogu.com.cn/problem/P5041 题意: 给一个字符串 \(S\) ,每 ...
- 2021.12.09 [HEOI2016/TJOI2016]排序(线段树+二分,把一个序列转换为01串)
2021.12.09 [HEOI2016/TJOI2016]排序(线段树+二分,把一个序列转换为01串) https://www.luogu.com.cn/problem/P2824 题意: 在 20 ...
- 2021.12.08 [SHOI2009]会场预约(平衡树游码表)
2021.12.08 [SHOI2009]会场预约(平衡树游码表) https://www.luogu.com.cn/problem/P2161 题意: 你需要维护一个 在数轴上的线段 的集合 \(S ...
随机推荐
- 逗号(,)运算符在Javascript中
逗号运算符 逗号运算符是二元运算符,它能够先执行运算符左侧的操作数,然后再执行右侧的操作数,最后返回右侧操作数的值. 逗号表达式: 一般形式:表达式1,表达式2,表达式3,......表达式n 求解过 ...
- 国内怎么玩 ChatGPT
ChatGPT去年已经在互联网技术圈里已经火了一把,现在似乎已经出圈,各行各业都在讨论,可以预见,ChatGPT是继互联网后的又一大技术革命. 如何才能体验ChatGPT呢?很多人卡在账号注册这一步, ...
- 企业级GitLab在Docker部署使用
一.部署gitlab 这里使用的是Centos8,安装Docker环境 ,这里不说了,参考:https://www.cnblogs.com/wei325/p/15139701.html gitlab有 ...
- JZOJ 2934. 【NOIP2012模拟8.7】字符串函数
题目大意 个等长的由大写英文字母构成的字符串 \(a\) 和 \(b\),从 \(a\) 中选择连续子串 \(x\),从 \(b\) 中选出连续子串y. 定义函数 \(f_{x,y}\) 为满足条件 ...
- Balanced Team
https://vjudge.net/problem/CodeForces-1133C 题意:在数组中找出一段 每两个元素差值不大于5的这段元素个数的最大值. 1 #include <iost ...
- CCRD_TOC_2008年第11期
中信国健临床通讯 2008年第11期(总第24期) 目 录 脊柱关节炎 1. 一项多中心.大型.随机.双盲.对照试验证实依那西普治疗AS的疗效优于柳氮磺吡啶 Braun J, et al. ACR ...
- MogDB 学习笔记之 -- 索引失效
[[toc]]# 概念描述哪些操作会导致分区表的全局索引失效(比如 move partition,drop partition ,truncate partition ,split partition ...
- PO培训
30M 的step by step.带notes 这个文档把常用的包含java都有 不止是配置,反正各种处理都有.. 各种高清无码截图,还不算附件内容
- Python3中Super函数的使用
Super函数用法 主要用于调用父类函数 代码演示 class A: def __init__(self): self.n = 2 print('此时执行A的自定义函数,self的n值为',self. ...
- 05 RDD练习:词频统计,学习课程分数
.词频统计: 1.读文本文件生成RDD lines 2.将一行一行的文本分割成单词 words flatmap() 3.全部转换为小写 lower() 4.去掉长度小于3的单词 filter() 5. ...
