HDMI基础知识
小插曲:
HDMI代表TV阵营(2002年发布,抢占市场先机)
DP1.2/1.4/2.0代表电脑阵营(2006年发布,电脑厂家不想受制于TV)
由来:
HDMI(High-Definition Multimedia Interface)称为高清晰度多媒体接口,是首个支持在单线缆上传输不经过压缩的全数字高清晰度、多声道音频和智能格式与控制命令数据的数字接口。
HDMI接口由美国晶像(SiliconImage)公司倡导,联合索尼、日立、松下、飞利浦、东芝等八家消费类电子制造商联合成立的工作组共同开发。
版本发布情况:
2002年发布HDMI1.0
2010年发布HDMI1.4a(目前市场上使用最多的版本HDMI1.4a,单通道信号速率3.4Gbps,3对信号同时传输的总现速率为10.2Gbps)
2013年发布HDMI2.0(单通道信号速率6Gbps,3对信号线的总线速率达到18Gpbs)
HDMI2.0版本支持60hz的4k视频播放,视频效果理想,不卡顿,是目前4k行业的标配接口
2017年发布HDMI2.1(单通道信号速率16Gbps,3对信号线的总线速率达到48Gpbs)
HDMI2.1版本支持每秒120hz的4k视频播放,还支持每秒60hz的8k视频播放,速度快,无卡顿,是未来8k,10k时代必备的数据传输接口。
others:
HDMI2.1支持动态HDR,而HDMI2.0只支持静态HDR;
HDMI 2.1标准将会向下兼容HDMI 2.0以及1.4标准。而原本支持HDMI 2.0标准设备可以通过固件更新来获得HDMI 2.1的支持.
协议概述:
按照HDMI标准协议的定义,HDMI设备分为源设备(Source)、接收设备(Sink)和线缆(Cable)。
HDMI总线采用的TMDS(Time Minimized Differential Signal,最小化传输差分信号的传输技术)是一种微分信号机制,是高速差分传输方式,是一种利用2个引脚间电压差来传送信号的技术。
标准的HDMI通道包含了3对TMDS信号传输线和1对TMDS时钟传输线,以保证传输时所需的时序统一。
HDMI1.4 TMDS Character Rate up to 340 Mcsc:时钟线上的时钟频率为数据线上数据传输速率的1/10
当单通道数据的输出速率为3.4Gbps时,时钟信号的频率就为340MHz;
HDMI2.0 TMDS Character Rate above 340 Mcsc and up to 600 Mcsc:时钟线上的时钟频率为数据线上数据传输速率的1/40;
当单通道数据的输出速率为xxGbps时,时钟信号的频率就为600MHz;
这里未完待续……
HDMI四种接口类型:
Type A:采用19pin,宽度为13.9毫米、厚度为4.45毫米,这种尺寸最常用
Type B:采用29pin,宽度21毫米。Type B的数据传输能力比Type A快近两倍,相当于DVI Dual-Link。Type B的工作频率在270MHZ以上,而一般在影音设备频率均在165MHz以下,应用于一些专业场合。
Type C,常称为mini HDMI:用19pin,它主要是为小型设备设计的。宽度为10.5毫米、厚度为2.5毫米,比Type A小了将近1/3,应用范围很小,主要应用在便携式设备上,比如数码相机、便携式播放机等设备。
Type D,常称为micro HDMI:采用19pin,采用了双排针脚设计,宽度只有6.4毫米,厚度2.8毫米,主要应用于小型的移动设备上面,更适用于便携和车载设备。比如:手机、平板电脑等。

从左到右:Type A、Type C、Type D接口
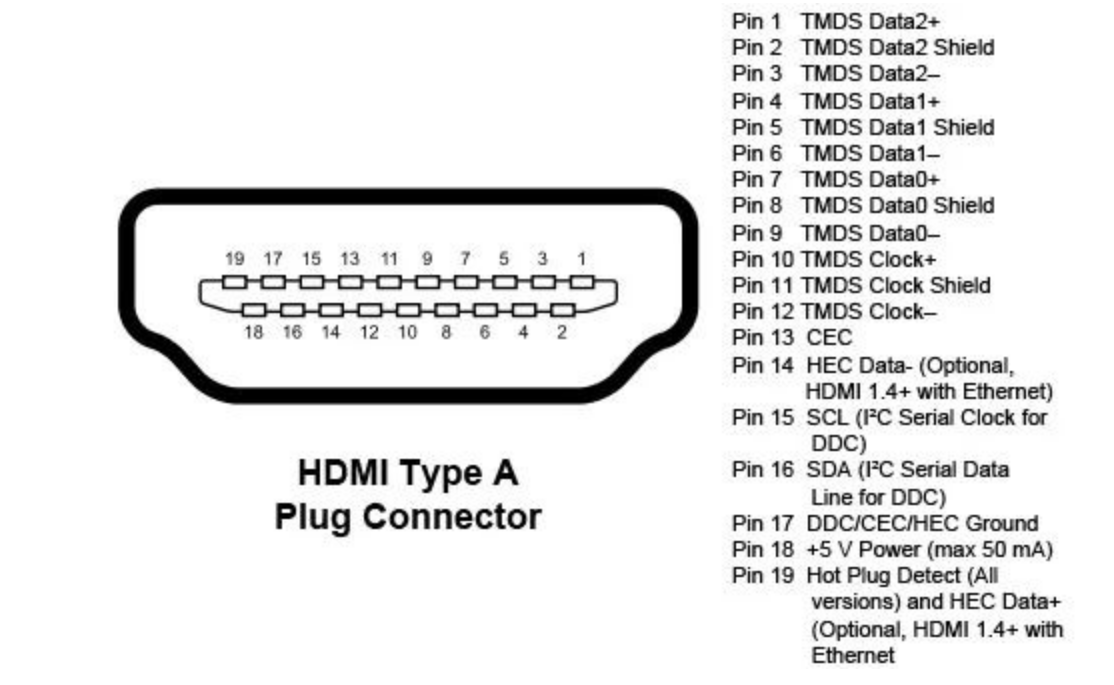
典型HDMI Type A接口及引脚定义:
 DDC:Display Data Channel,显示数据的通道信号线;通常是基于 I2C 标准的一套通讯机制。在实际使用过程中,Source 端的 HDMI 控制器通过 DDC 通道获取 Sink 端显示屏的 EDID。
DDC:Display Data Channel,显示数据的通道信号线;通常是基于 I2C 标准的一套通讯机制。在实际使用过程中,Source 端的 HDMI 控制器通过 DDC 通道获取 Sink 端显示屏的 EDID。
EDID(Extended Display Identification Data)扩展显示标识数据,VGA、DVI的EDID由主块128字节组成,HDMI的EDID增加扩展块(128字节),扩展块的内容主要是和音频属性相关的,DVI和VGA没有音频,HDMI自带音频。
HPD:Hot Plug Detect,热插拔信号线;
CEC:Consumer Electronics Control,消费电子控制器,1.3版本以上支持:HDMI CEC功能可以让一个遥控器控制所有支持CEC的设备。
到了HDMI1.4版,HDMI又多了两个功能:HEC与ARC:
HEC:HDMI Ethernet Channel,HDMI以太网通道,HEC这个功能很少用到,它是让HDMI线可以传输网络信号,但是大多数设备并不支持这个功能,毕竟有线和无线网络都很发达,无需HDMI设备“多此一举”。
ARC:Audio Return Channel,音频回传通道,HDMI ARC(音频回传功能)指音频信号从电视传到功放、电视音响等,电视作为显示器一般情况下是使用HDMI接收视频、音频信号的终端,不向外传输信号。随着技术发展,电视本身往往能充当5.1甚至7.1声道的信号源,我们需要电视能把声音传出去,传给功放和音响扩大声音。因为和一般情况音频信号传输方向相反,所以叫回传。
颜色标准:
RGB:
RGB色彩模式是常用的一种颜色标准,三个独立的视频信号同时传输,缺乏与早期黑白显示系统的良好兼容性。将RGB转换成YUV,再根据需要换回RGB格式,以便在电脑显示器上显示彩色图形。
YUV(又叫YCrCb):
YUV主要用于优化彩色视频信号的传输,它将亮度信息(Y)与色彩信息(UV)分离,没有UV信息一样可以显示完整的图像,只不过是黑白的,这样的设计很好地解决了彩色电视机与黑白电视的兼容问题,使其向后兼容老式黑白电视。
与RGB视频信号传输相比,YUV最大的优点在于只需占用极少的频宽(RGB要求三个独立的视频信号同时传输)。其中“Y”表示明亮度(Luminance或Luma),也就是灰阶值;而“U”和“V” 表示的则是色度(Chrominance或Chroma),“色度”则定义了颜色的两个方面——色调与饱和度,分别用Cr和Cb来表示。所以,YUV又叫做YCrCb。
其中: Cr反映的是RGB输入信号红色部分与RGB信号亮度值之间的差异;
Cb反映的是RGB输入信号蓝色部分与RGB信号亮度值之间的差异。
其它可参看:RGB、YUV、YCbCr几种颜色空间的区别
note:颜色三要素
1、色调
色调,也称色相,反映不同颜色之间相互区分的特性。常见的红、橙、黄、绿、青、蓝、紫即颜色的色调(比如晴天的色调是蓝色的)。
色调是色彩的首要特征,除黑、白、灰以外的颜色都有色相的属性,是区别不同色彩的标准。
色调的特征取决于进入人眼的各波长辐射的相对比例。
2、明度
明度是指颜色的亮度,明度越大即表示颜色亮度越高。不同的颜色具有不同的明度,在彩色(不含黑白灰)中,黄色明度最高,紫色明度最低,绿红蓝橙明度相近为中间明度。
当评价光源明度时,明度取决于光源的强度;当评价物体的明度时,由于进入人眼的是物体表面反射的环境光线,故明度一方面取决于环境光强度,一方面取决于物体表面对环境光的反射系数。
3、饱和度
饱和度是指颜色的纯度,也即颜色的鲜艳度。单色光饱和度最大,颜色最深,当混入白光后,颜色越来越淡,即饱和度下降,颜色变浅(黑白灰只有明度的差别,没有色调与饱和度这两种特性)。
颜色的饱和度取决于该颜色发射光谱分布的宽度(反映波长单一程度),光谱分布越窄,饱和度就越高;光谱分布越宽,饱和度越低。
电气特性:
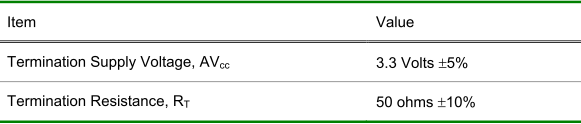
TMDS信号采用直流耦合方式,在sink端内部上拉50ohm端接电阻:

TMDS信号工作要求:

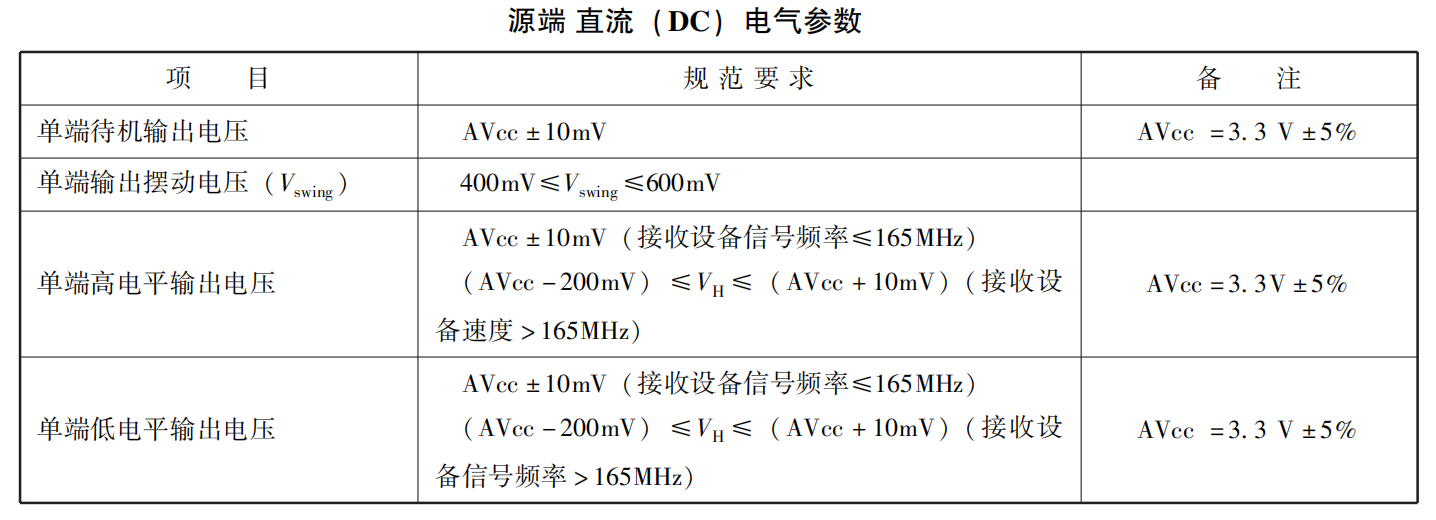
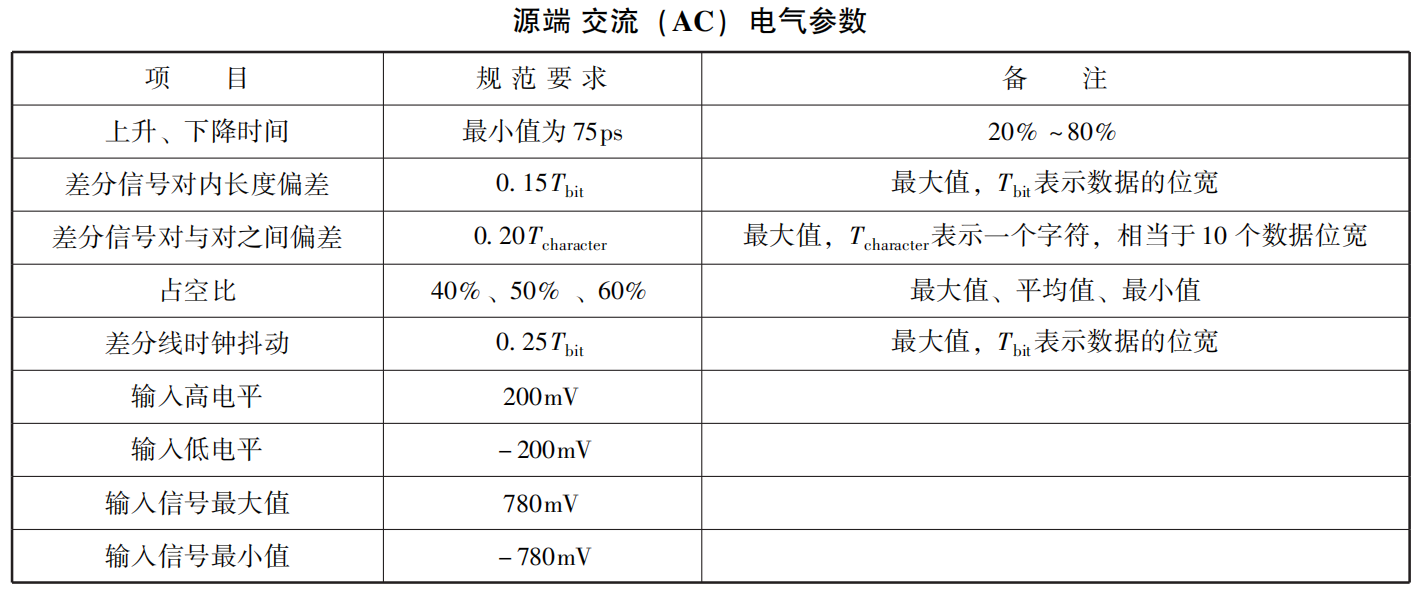
HDMI源设备:
直流(DC)是差分线的单电气网络的走线;
交流(AC)是差分线的两个单电气网络走线的差;


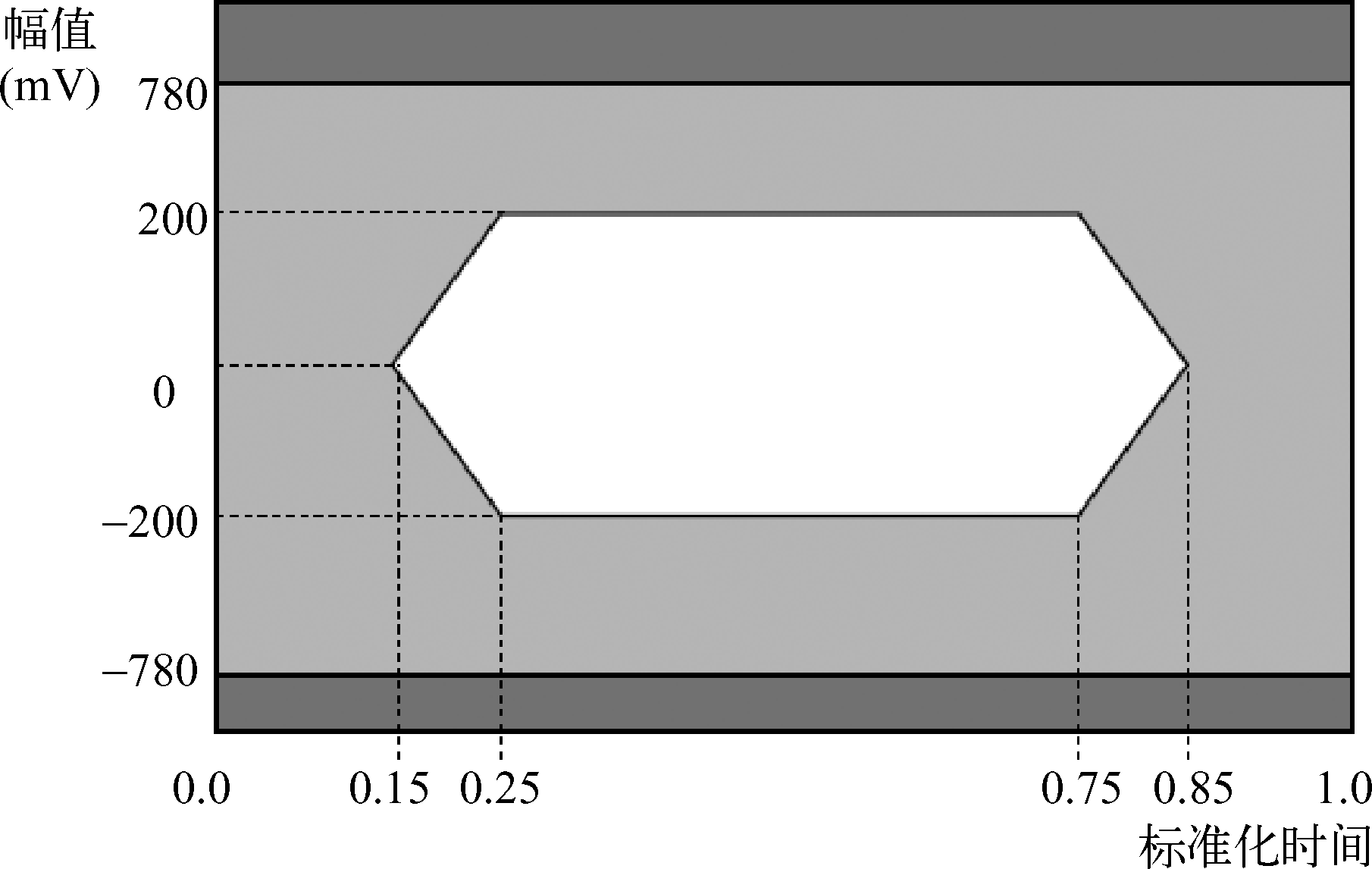
HDMI信号Source端眼图要求:

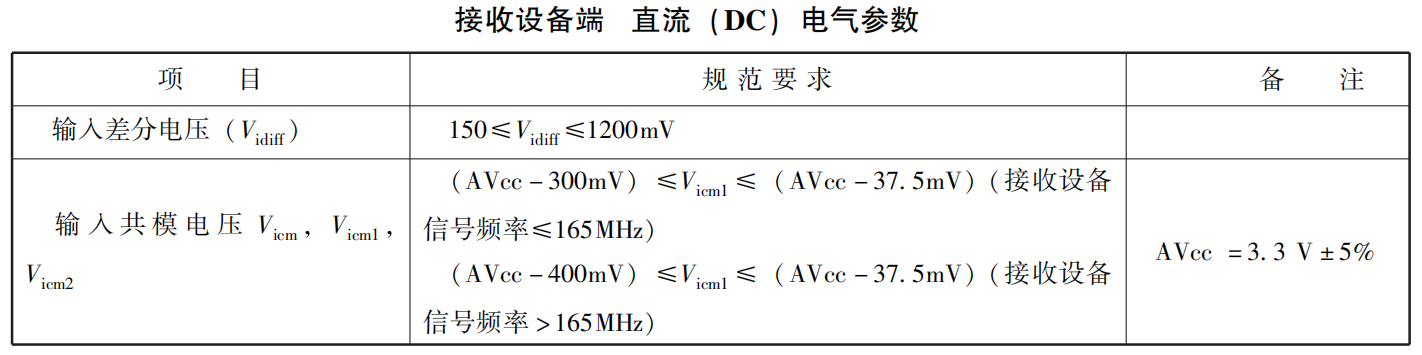
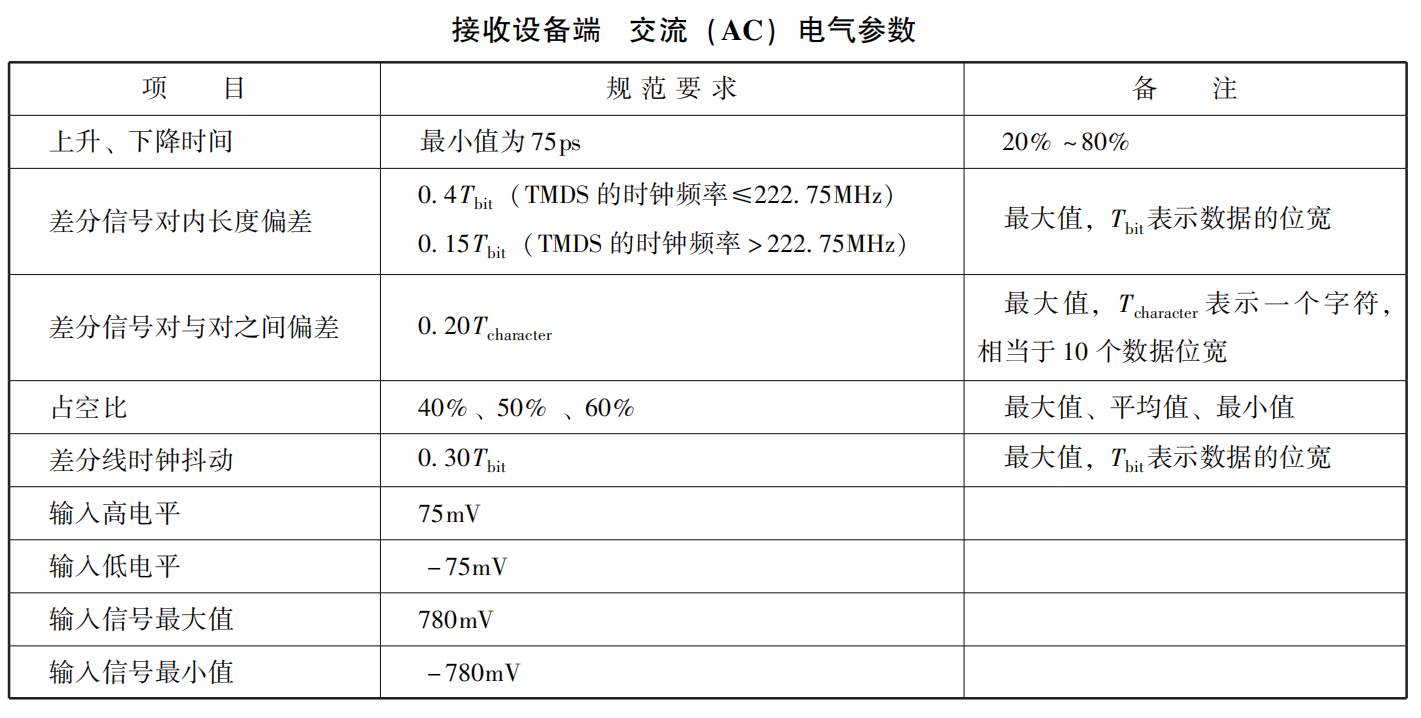
HDMI接收设备:


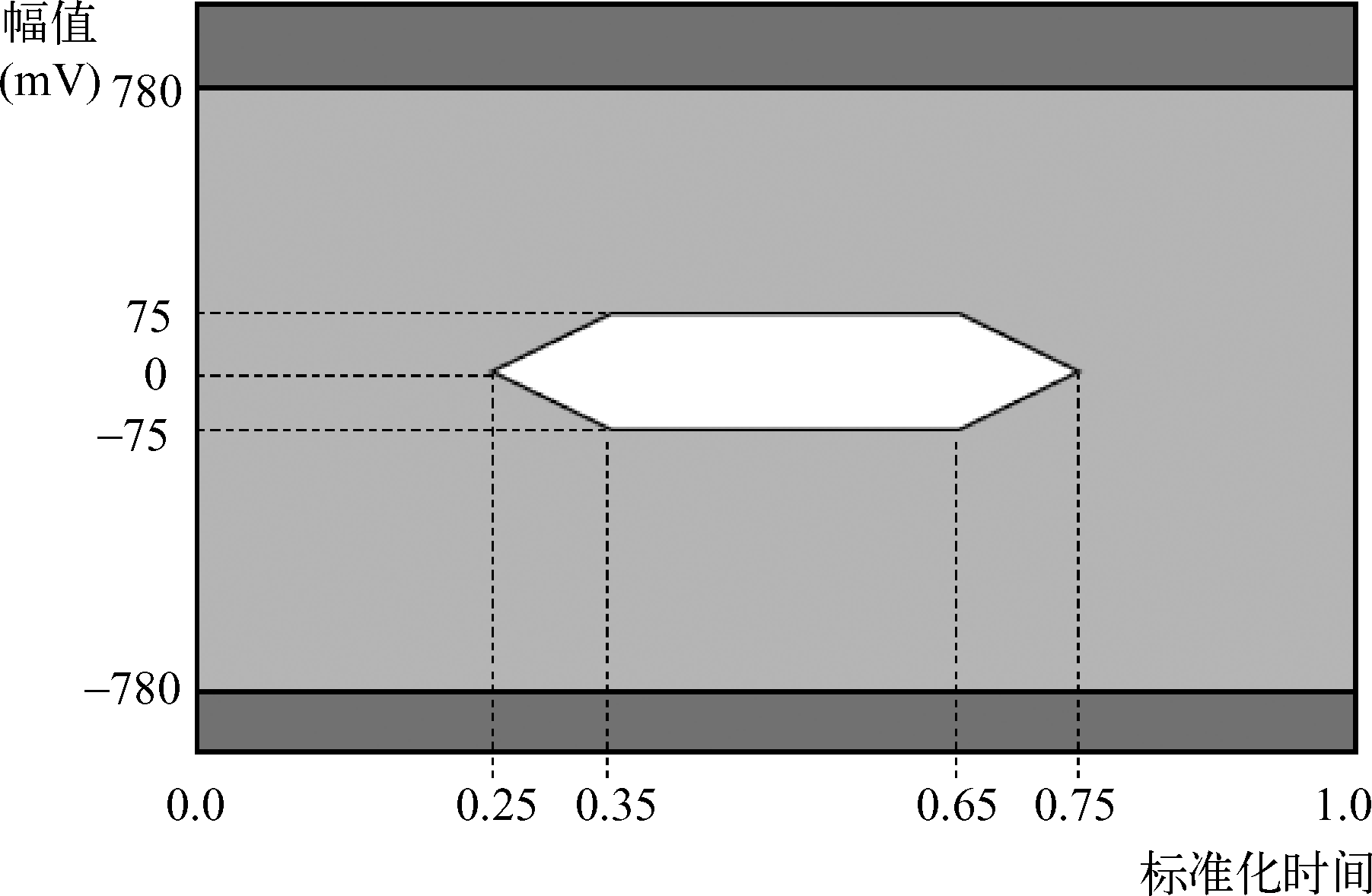
HDMI信号Sink端眼图要求:

参考:
HDMI规范要求
HDMI基础知识的更多相关文章
- 转载: HDMI 基础知识
转自:http://www.cnblogs.com/TaigaCon/p/3840653.html HDMI,全称为(High Definition Multimedia Interface)高清多媒 ...
- android HDMI (一):HDMI基础篇【转】
本文转载自:http://blog.csdn.net/xubin341719/article/details/7713450 说到android的HDMI,从android 2.2.android2. ...
- .NET面试题系列[1] - .NET框架基础知识(1)
很明显,CLS是CTS的一个子集,而且是最小的子集. - 张子阳 .NET框架基础知识(1) 参考资料: http://www.tracefact.net/CLR-and-Framework/DotN ...
- RabbitMQ基础知识
RabbitMQ基础知识 一.背景 RabbitMQ是一个由erlang开发的AMQP(Advanced Message Queue )的开源实现.AMQP 的出现其实也是应了广大人民群众的需求,虽然 ...
- Java基础知识(壹)
写在前面的话 这篇博客,是很早之前自己的学习Java基础知识的,所记录的内容,仅仅是当时学习的一个总结随笔.现在分享出来,希望能帮助大家,如有不足的,希望大家支出. 后续会继续分享基础知识手记.希望能 ...
- selenium自动化基础知识
什么是自动化测试? 自动化测试分为:功能自动化和性能自动化 功能自动化即使用计算机通过编码的方式来替代手工测试,完成一些重复性比较高的测试,解放测试人员的测试压力.同时,如果系统有不份模块更改后,只要 ...
- [SQL] SQL 基础知识梳理(一)- 数据库与 SQL
SQL 基础知识梳理(一)- 数据库与 SQL [博主]反骨仔 [原文地址]http://www.cnblogs.com/liqingwen/p/5902856.html 目录 What's 数据库 ...
- [SQL] SQL 基础知识梳理(二) - 查询基础
SQL 基础知识梳理(二) - 查询基础 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/5904824.html 序 这是<SQL 基础知识梳理( ...
- [SQL] SQL 基础知识梳理(三) - 聚合和排序
SQL 基础知识梳理(三) - 聚合和排序 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/5926689.html 序 这是<SQL 基础知识梳理 ...
- [SQL] SQL 基础知识梳理(四) - 数据更新
SQL 基础知识梳理(四) - 数据更新 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/5929786.html 序 这是<SQL 基础知识梳理( ...
随机推荐
- asp输入框input通用输入限制
1.文本框只能输入数字代码(小数点也不能输入) <input onkeyup="this.value=this.value.replace(/\D/g,'')" onafte ...
- web实践学习2
20201303张奕博 2023.1.25 创建浮岛 如以下 两幅图所示,整个浮岛造型是一个四棱椎,整体分为四部分,顶部是由地面和河流构成的四方体.底部三块是倒置的三角.生成这些三维模型的其实也并没有 ...
- N63050 第十五周运维作业
第二十九天: 网络文件共享服务 1基于DB数据库文件实现FTP的虚拟用户 2基于MySQL数据库文件实现FTP的虚拟用户 3NFS服务的工作原理 4NFS共享服务实现详解 5实现NFS共享存储的LAM ...
- Traefik官方文档以及翻译文档
https://www.qikqiak.com/traefik-book/ https://doc.traefik.io/traefik/
- Nginx njs模块注入js
如实现表单代填或者webvpn模式,后续待研究
- 【Linux】Linux网络编程
socket 默认开启的socket是阻塞的,想要设置非阻塞的话,可以用 fcntl设置为 nonblock:或者使用setsockopt进行更多设置: 一般使用推荐 设成nonblock,然后epo ...
- QT控件使用--QPlainTextEdit
QPlainTextEdit是一个多行文本编辑器,用于显示和编辑多行简单文本. 一些常用的函数有: appendPlainText(const QString) 向 PlainTextEdit 组件添 ...
- jdk 1.8 处理 map和list
1.map 的 key 和 value 反转 2. list<Object> 取两列转成 map<String,String> map 3. list<Object&g ...
- C#连Mysql数据库报错 SSL Connection error
MySql.Data.MySqlClient.MySqlException (0x80004005): SSL Connection error. ---> System.AggregateEx ...
- Python 堆、栈和队列详解
队列: 1.队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表.进行插入操作的端称为队尾,进 ...
