vue 的常用事件
vue 的常用事件
事件处理
1.使用 v-on:xxx 或 @xxx 绑定事件,其中 xxx 是事件名; 2.事件的回调需要配置在 methods 对象中,最终会在 vm 上;
3.methods 中配置的函数,不要用箭头函数!否则 this 就不是 vm 了;
4.methods 中配置的函数,都是被 Vue 所管理的函数,this 的指向是 vm 或 组件实例对象;
5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参;

事件修饰符:
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有 event.target 是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
1.prevent:阻止浏览器默认事件(常用)
什么是浏览器的默认事件呢?
- a 标签的跳转
- form 表单的提交
- 网页中右键单机,会弹出一个菜单(你可以试一试)
代码
正常来说 当我点击这个 a 标签之后 会跳转到百度 可是 他并不是我们想象的样子

可以看到 是alert弹出框的提示 说明prevent修饰符 发生了作用 阻止了浏览器默认事件的调用

2.stop:阻止事件冒泡(常用)
直接上代码
- 可以看到 给div和 button和设置了点击事件 那么 stop:阻止事件冒泡到底是啥呢 ?下面解释
- 我们待会会点击里面的button 基础好的小伙伴肯定会知道 会触发两次弹出那么这是为啥呢
- 是因为 产生了冒泡事件

- 可以看到 发生了 两次弹窗
- 当我们点击了确认之后 第二次提示框出来了
这个在有些场景中可能不适用 那么我们该如何只让它 发送一次弹窗呢?
毋庸置疑 那就是我们的stop:阻止事件冒泡 下面让我们看看 加上之后的执行效果吧!

执行效果

3.once:事件只触发一次(常用)
字面意思 只触发一次
代码

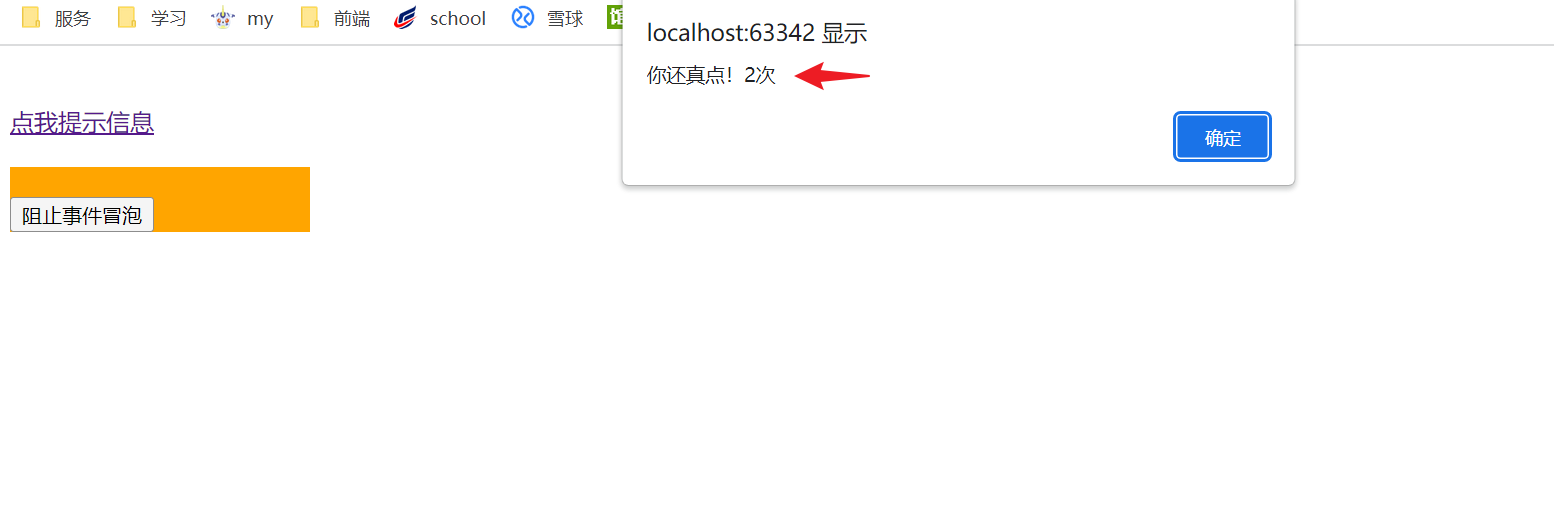
这是我们已点击多次的结果
4.capture:使用事件的捕获模式
所有的操作 点击的都是 最里面的儿子
先看代码


现在给@click添加.capture修饰符
给儿子 加

结果

给爸爸加

结果:

总结:
1. 冒泡是从里往外冒,捕获是从外往里捕。
2. 当捕获存在时,先从外到里的捕获,剩下的从里到外的冒泡输出。
vue 的常用事件的更多相关文章
- React对比Vue(03 事件的对比,传递参数对比,事件对象,ref获取DOM节点,表单事件,键盘事件,约束非约束组件等)
import React from 'react'; class Baby extends React.Component { constructor (props) { super(props) t ...
- Vue之常用语法
变量的定义: var定义的变量:只有全局作用域和函数作用域.有变量提升,先打印后定义变量不会报错,打印结果为undefined let定义的变量:没有变量提升 ——>有局 ...
- vue教程1-05 事件 简写、事件对象、冒泡、默认行为、键盘事件
vue教程1-05 事件 简写.事件对象.冒泡.默认行为.键盘事件 v-on:click/mouseover...... 简写的: @click="" 推荐 事件对象: @clic ...
- 02: vue.js常用指令
目录:Vue其他篇 01: vue.js安装 02: vue.js常用指令 目录: 1.1 vuejs简介 1.2 选择器:根据id.class等查找 1.3 静态绑定数据 data 1.4 插值 { ...
- vue.js常用指令
本文摘自:http://www.cnblogs.com/rik28/p/6024425.html Vue.js的常用指令 上面用到的v-model是Vue.js常用的一个指令,那么指令是什么呢? Vu ...
- Vue - vue.js 常用指令
Vue - vue.js 常用指令 目录: 一. vuejs模板语法之常用指令 1. 常用指令: v-html 2. 常用指令: v-text 3. 常用指令: v-for 4. 常用指令: v-if ...
- 详解Vue 方法与事件处理器
本篇文章主要介绍了详解Vue 方法与事件处理器 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧 方法与事件处理器 方法处理器 可以用 v-on 指令监听 DOM 事件 ...
- Vue最常用的组件通讯有三种:父->子组件通讯、子->父组件通讯,兄弟组件通讯.(template用的pug模板语法)
Vue组件通讯 Vue最常用的组件通讯有三种:父->子组件通讯.子->父组件通讯,兄弟组件通讯.(template用的pug模板语法) 1.父->子组件通讯 父->子组件通 ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
随机推荐
- css常见知识点总结
CSS 中可继承与不可继承属性有哪些 可继承: 字体系列 font-family font-weight font-size 文本系列 color text-align line-height 可见系 ...
- 『忘了再学』Shell基础 — 10、Bash中的特殊符号(二)
提示:本篇文章接上一篇文章,主要说说()小括号和{}大括号的区别与使用. 8.()小括号 ():用于一串命令执行时,()中的命令会在子Shell中运行.(和下面大括号一起说明) 9.{}大括号 {}: ...
- vue学习day02
vue 指令 1. 内容渲染指令 v-text 指令的缺点:会覆盖元素内部原有的内容! {{ }} 插值表达式:在实际开发中用的最多,只是内容的占位符,不会覆盖原有的内容! v-html 指令的作用: ...
- jsp第三次作业
1.在jsp页面中使用include动态标记加载音频 <%@ page language="java" import="java.util.*" page ...
- python基础练习题(输入三个整数x,y,z,请把这三个数由小到大输出)
day3 --------------------------------------------------------------- 实例005:三数排序 题目: 输入三个整数x,y,z,请把这三 ...
- IDEA打包javaFX及踩坑解决
开门见山的说,先打包,再说坑. File-->Project Structure --> Artifacts-->(此处点加号)JAR-->From modules with ...
- Nginx作为高性能服务器的缘由以及请求过程
Nginx作为高性能服务器的缘由以及请求过程 简介: Nginxx采用的是多进程(单线程)&多路IO复用模型,使用I/O多路复用技术的Nginx,就成了"并发事件驱动"的服 ...
- RxJava + Retrofit源码解析
RxJava + Retrofit怎么请求网络,具体的用法这里就不讲了,本文只讲一些重点源码. 版本如下: okhttp : "com.squareup.okhttp3:okhttp:3.1 ...
- IOC创建对象的方式
1,采用无参构造创建(默认) 2,假设我们要使用有参构造创建对象 (1)下标赋值 <!--第一种 下标赋值 --><bean id="user" class=&q ...
- axios源码解析 - 请求拦截器
axios请求拦截器,也就是在请求发送之前执行自定义的函数. axios源码版本 - ^0.27.2 (源码是精简版) 平时在业务中会这样去写请求拦截器,代码如下: // 创建一个新的实例 var s ...