javascript DOM相关语法
childNodes: 获取元素内的所有节点
包括文本节点:nodeType=3 ,
元素节点:nodeType = 1
nodeType:它可以判断所有节点的类型
元素节点类型:1
文本节点:3
注释节点:8
属性节点:2
children:这个属性可以查看父元素下的所有元素节点,不包括其它的节点了
parentNode:元素的父节点
nextElementSibling:元素的下一个相临的节点
previousElementSibling:元素的上一个相临节点
firstElementChild:父元素内的第一个节点
lastElementChild:父元素内的最后一个节点
offsetParent:最近的有定位属性的祖先节点,如果没有定位指向body,注意当前元素也要有定位的,有些浏览器还要给宽高
offsetLeft:(外边框包括border的宽度,内边框是指border的里面的边框)外边框到有定位父级的内边框的距离 ,取到的值不带单位,如果父级都没有定位默认到body的距离,取到最近的有定位的父级的距离
getComputedStyle(div3).left :这个是获取元素的样式的,取到的值是带单位的
tagName:可以取到标签名
getBoundingClientRect():这个方法的返回值是个对象可以拿到关于上下左右的距离,就可以不用offsetLeft这样的方法了
getAttribute:获取元素的行间属性
removeAttribute:删除元素的行间属性
clientWidth:width+padding (不带border)取到的值是元素的width的值,不带border的值, 不支持margin
offsetWidth:取到的值是width+border+padding,不支持margin
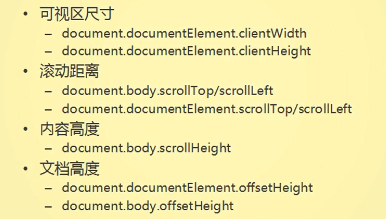
document.documentElement.clientWidth:可视区的宽度,是文档窗口的宽度
document.documentElement.clientHeight:可视区的高度,如果把控制台打开的化它去自动去掉控制台的高度
createElement:创建元素
appendChild:放入元素
insertBefore:往前插入节点,
insertBefore(childNode1,childNode2)将第一个参数插入到第二个节点之前
removeChid:删除节点,如果指一的子节点没有则会报错,使用时 父元素.removeChild(要删除的元素)
replaceChild:替换元素的位置,比如:box.replaceChild(div2,div1)将div1替换成div2,注意他们是剪切
元素.cloneNode():克隆,但是它不能将克隆元素的子节点也克隆出来
元素.cloneNode(true):这样就可以将子节点克隆出来了,事件是不会被克隆的
表单操作:
box.tHead.style.borderColor :table.tHead获取tHead元素
classList: class的列表
元素.classList.contains('要找的class名字' ):
元素.classList.add('要添加的class的名字')
元素.classList.remove('要移出的class的名字')
元素.classList.toggle('要判断的class名字'): toggle判断是否有class,如果有就去掉,如果没有就加上
querySelect:可以是 元素.querySelect('标签')
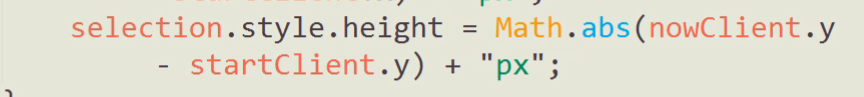
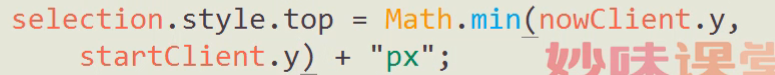
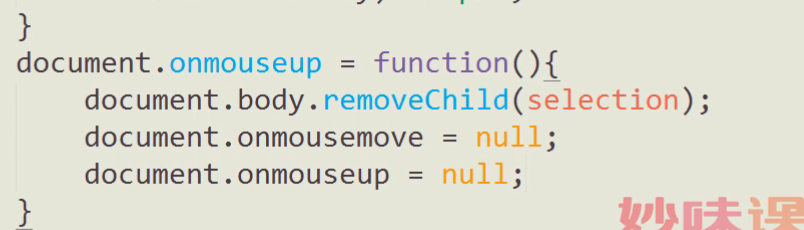
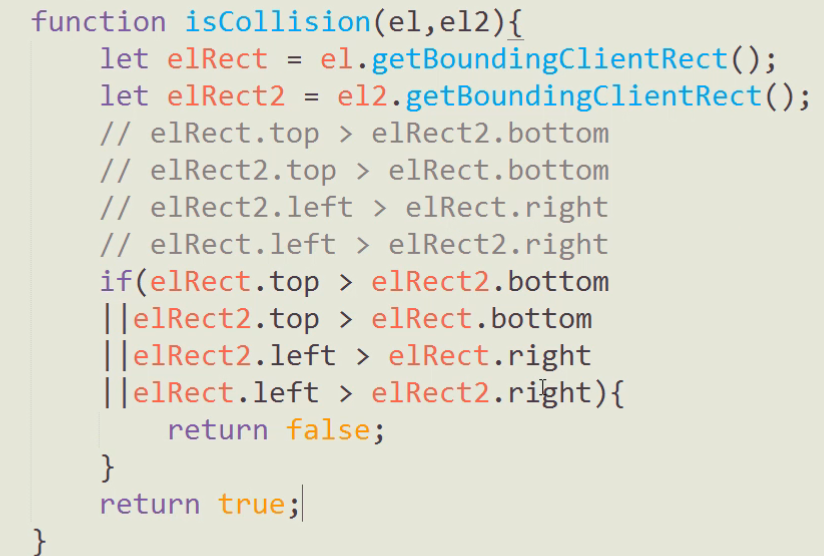
文件夹框选案例:










| 节点类型 | nodeName 返回值 | nodeValue 返回值 | |
|---|---|---|---|
| 1 | Element | 元素名 | null |
| 2 | Attr | 属性名 | 属性值 |
| 3 | Text | #text | 节点内容 |
| 4 | CDATASection | #cdata-section | 节点内容 |
| 5 | Entity 参考手册 | 实体参考名 | null |
| 6 | Entity | 实体名 | null |
| 7 | ProcessingInstruction | target | 节点的内容 |
| 8 | Comment | #comment | 注释文本 |
| 9 | Document | #document | null |
| 10 | DocumentType | doctype name | null |
| 11 | DocumentFragment | #document fragment | null |
| 12 | Notation | 符号名称 | null |
Bom部分:
window.open()打开新窗口


window.open()此方法本身返回一个window
close()关闭窗口,前面是哪个窗口的window就关闭的谁

 可以关闭另外一个窗口,前面的指的是哪个窗口就是关闭哪个窗口
可以关闭另外一个窗口,前面的指的是哪个窗口就是关闭哪个窗口
window.navigator.userAgent 浏览器用户信息

window.location:浏览器地址信息


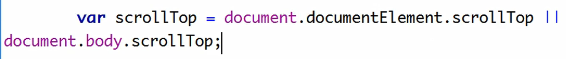
兼容各浏览器的写法
内容高:
scrollHeight:比如div里套一个div,父级设高为100,子级设高为200,那么父级的内容高为200

offsetHeight:文档高度




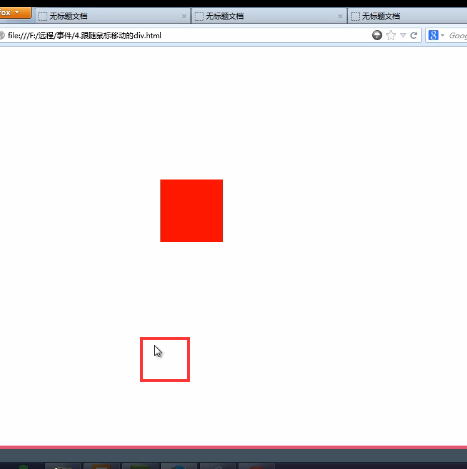
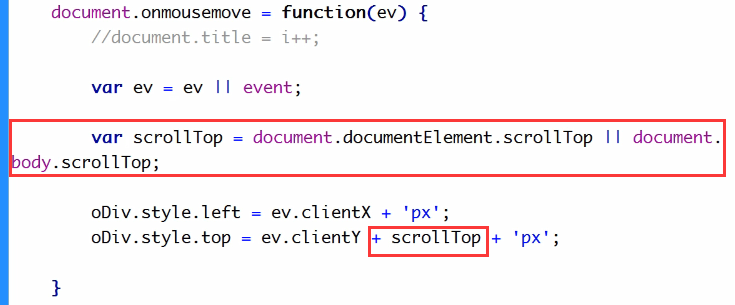
 如果这样写是有问题,会出现下面的问题属标和div不在一块
如果这样写是有问题,会出现下面的问题属标和div不在一块

属标的值是相对于可视区的,但是div的值是根据页面算的,所以当你给div的值是属标移动的值时div是与属标之间有段距离的,理想状态应该是属标和div是在一块的,所以还要加上滚动的距离,才是div应该算的值,因为 div是根据页面算的

javascript DOM相关语法的更多相关文章
- JavaScript - DOM相关
DOM节点分类 ( node ) : 元素节点 ( element node ) 属性节点 ( attribute node ) 文本节点 ( text node) DOM的相关操作 : 1. 查询元 ...
- javascript;Dom相关笔记
document.ondblclick 页面双击事件document.title.charAt(0) 取标题第1个字符串window.alert 弹出消息对话框window.confirm 显示确定 ...
- JavaScript的基础语法及DOM元素和事件
一,JavaScript是什么? 1,JavaScript简称:js,是一种浏览器解释型语言,嵌套在HTML文件中交给浏览器解释执行.主要用来实现网页的动态效果,用户交互及前后端的数据传输等. 2,J ...
- Javascript DOM 编程艺术(第二版)读书笔记——基本语法
Javascript DOM 编程艺术(第二版),英Jeremy Keith.加Jeffrey Sambells著,杨涛.王建桥等译,人民邮电出版社. 学到这的时候,我发现一个问题:学习过程中,相当一 ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- javascript DOM操作HTML文档
文档对象模型(DOM)是W3C为解决浏览器混战时代不同浏览器环境之间的差别而制定的模型标准.W3C将文档对象模型定义为:是一个能让程序和脚本动态 访问和更新文档内容.结构和样式的语言平台.提供了标准的 ...
- javascript DOM 操作基础知识小结
经常用到javascript对dom,喜欢这方便的朋友也很多,要想更好的对dom进行操作,这些基础一定要知道的. DOM添加元素,使用节点属性 <!DOCTYPE html PUBLIC ...
- JavaScript DOM 总结
一.DOM基础1.节点(node)层次Document--最顶层的节点,所有的其他节点都是附属于它的.DocumentType--DTD引用(使用<!DOCTYPE>语法)的对象表现形式, ...
- JavaScript DOM动态创建(声明)Object元素
http://www.cnblogs.com/GuominQiu/archive/2011/04/01/2002783.html 一文提及“等整个页面加载完毕后,根据用户所选的阅读机类型,再用Java ...
随机推荐
- Hadoop分布式模式下SSH免密码登录
1.Hadoop中为什么要配置免密码登录 最近在学习Hadoop,在集群中,Hadoop控制脚本依赖SSH来执行针对整个集群的操作.例如,某个脚本能够终止并重启集群中的所有守护进程.所以,需要安装SS ...
- C++学习--第一个程序
C++控制台应用程序 我们创建一个包含预编译头的C++控制台应用程序时,会发现其结构是这样的: 1)理解预编译头文件: 所谓头文件预编译,就是把一个工程(Project)中使用的一些MFC标准头文件( ...
- PreparedStatementSQLException
目录 文章背景 目录 问题分析 问题解决 说明 参考文章 版本记录 layout: default title: PreparedStatementSQLException category: [Te ...
- java 基础语言: 方法
方法 格式: 修饰符 返回值类型 方法名(参数类型 参数名1, 参数类型 参数名2, ...) { 方法体; return 返回值; } 方法使用的注意事项: 1,方法不调用,自己不执行 2,方法中不 ...
- 团体程序设计天梯赛L1-025 正整数A+B 2017-03-23 22:47 61人阅读 评论(0) 收藏
L1-025. 正整数A+B 时间限制 400 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 本题的目标很简单,就是求两个正整数A和B的和,其中 ...
- github 上中国互联网公司的开源项目
github上 那个 watch和 follow功能 不太好用啊. 是我用的 不好,还是 怎么的.有时候 找不到 watch 和 follow. 秉持 开源 精神,省的大家 和 我 查找. 我只关注 ...
- mysql group by 详解
GROUP BY X意思是将所有具有相同X字段值的记录放到一个分组里. 那么GROUP BY X, Y呢? GROUP BY X, Y意思是将所有具有相同X字段值和Y字段值的记录放到一个分组里.
- Arcgis Android 常见问题
关于arcgis android 安装包较大的问题 如果想缩小大小,可以只保留armeabi,只是这样就不支持x86类型cpu的手机了. 可以考虑做成单独的版本,供用户下载. 即打2个包,一个供普通a ...
- [Erlang07] Erlang 做图形化编程的尝试:纯Erlang做2048游戏
用Erlang久了,以为erlang做类似于As3,JS的图形化界面是绝对不可能的,多少次,多少次想用erlang做个炫酷的图形游戏.终于:折腾出来了结果:纯Erlang也可以做到! 因为以前接触过W ...
- 自己动手设计并实现一个linux嵌入式UI框架
一直以来都是使用现成的UI框架,如微软的window.QT等,因为它有各种控件(如button.window.edit等)都已经封装实现好了.我们只要拿来用就是了,也一直认为它很神圣,没有深入了解它背 ...
