Android 文字垂直居中
android中自定义控件,自己绘制文字canvas.drawText()的时候,怎样才能让文字垂直居中那?
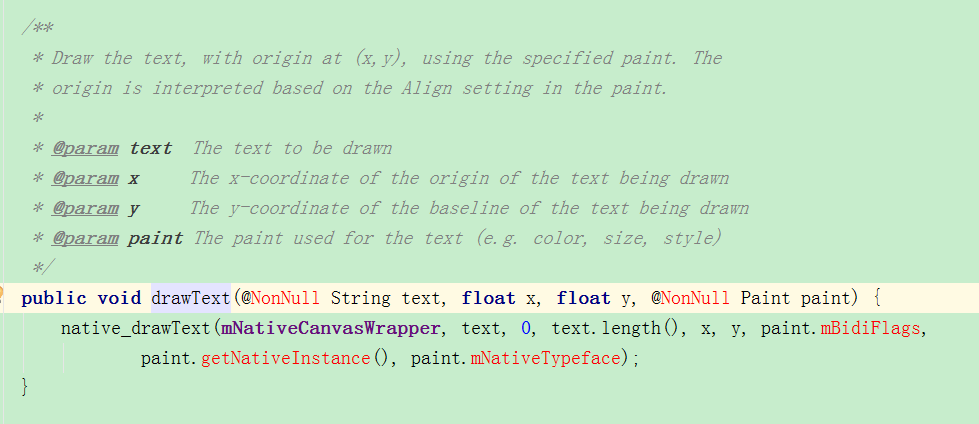
drawText()的方法说明

也就是使用paint画笔在(X,Y)处进行绘制,X为横向坐标的起始位置,Y为纵向坐标的文本的baseline的坐标值。
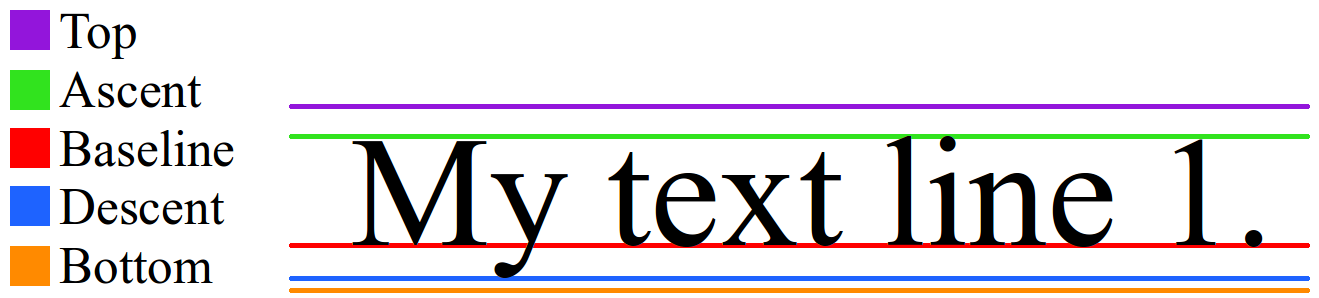
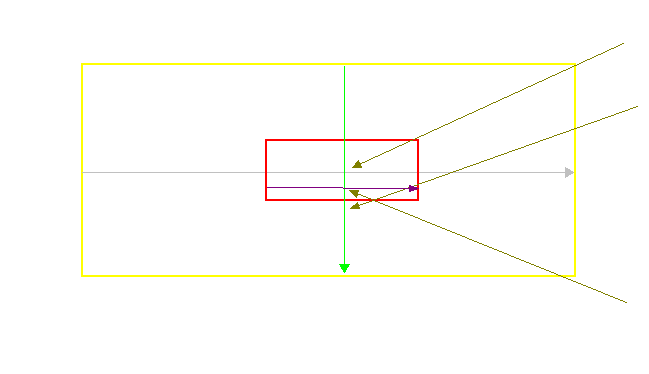
首先必须了解下文本的五线谱

其中:
ascent : 该距离是从所绘字符的baseline之上至该字符所绘制的最高点。
descent: 该距离是从所绘字符的baseline之下至该字符所绘制的最低点。
top: 该距离是从所绘字符的baseline之上至可绘制区域的最高点。
bottom: 该距离是从所绘字符的baseline之下至可绘制区域的最低点。
leading: 为文本的线之间添加额外的空间,这是官方文档直译,debug时发现一般都为0.0,该值也是系统推荐的。
特别注意: ascent和top都是负值,而descent和bottom:都是正值,这些值都是基于baseline为坐标0的相对值。
Android文字绘制是相对于基线绘制的,也就是图中的红线,而top+bottom的长度就等于字体高度,即等于|top|+|bottom|绝对值
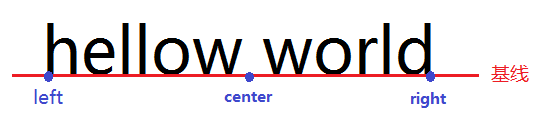
实际绘制取决于基线上一个点来绘制文字,而这个点有三种分别对应为left, center, right如下图:

而drawText()方法中x,y坐标所指的点就是上图基线上三个点中的一个,具体是哪一个根据paint的setTextAlign()方法设置。默认为left
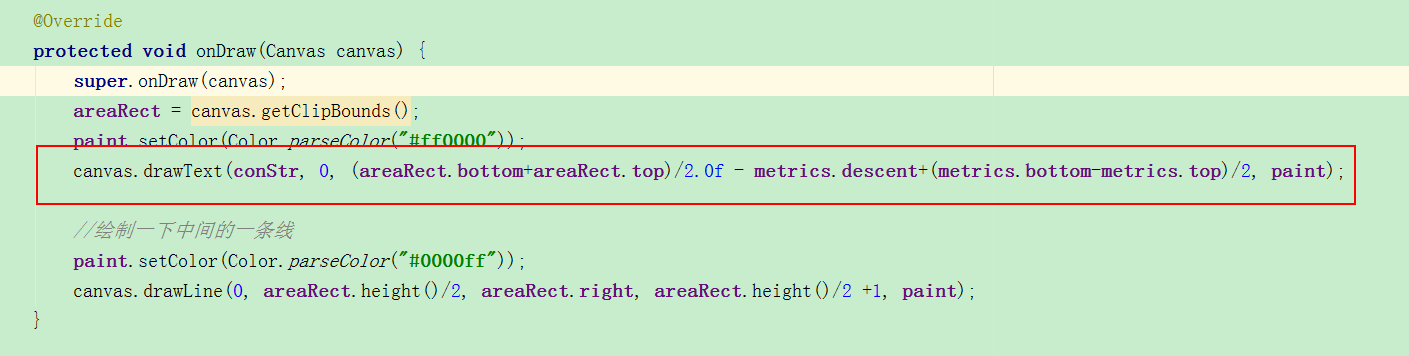
看代码:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
areaRect = canvas.getClipBounds();
Log.d("Linghu","========linghu="+areaRect.width()+","+areaRect.height());
// paint.setColor(Color.parseColor("#0000ff"));
// canvas.drawText(conStr, 0, 0, paint); paint.setColor(Color.parseColor("#ff0000"));
canvas.drawText(conStr, 0, (areaRect.bottom+areaRect.top)/2.0f - metrics.descent+(metrics.bottom-metrics.top)/2, paint);
paint.setColor(Color.parseColor("#0000ff"));
canvas.drawLine(0, areaRect.height()/2, areaRect.right, areaRect.height()/2 +1, paint); // paint.setColor(Color.parseColor("#00ff00"));
Log.d("Linghu","========bottom="+metrics.bottom+",descent="+metrics.descent+",top="+metrics.top+",ascent="+metrics.ascent);
// int base = (int)(metrics.bottom - metrics.descent);
// canvas.drawText(conStr, 0, base, paint);
}

计算baseline值的过程大致如下:
第一: 获取View的中心位置
(areaRect.top+areaRect.bottom)/2;
第二: 中心位置下移半个字体的高度,此时baseline的位置是图的文字
+(metrics.bottom - metrics.top)/2;
第三: 上移descent,达到文字的最终位置:
-descent;
(areaRect.top+areaRect.bottom)/2 +(metrics.bottom - metrics.top)/2 - descent;

经过这三步就使得文字在控件的居中位置了。这里paint的TextAlign是默认值top,因为这种情况比较多;如果设置TextAlign=center,那就简单多了,具体如下:
(areaRect.top+areaRect.bottom)/2-(metrics.top + metrics.bottom)/2
希望对大家有所帮助。
Android 文字垂直居中的更多相关文章
- 移动Web单行文字垂直居中的问题
单行文字垂直居中的方式你可能可以脱口而出,height和line-height设置为同样就行了,或者设置相同的padding-top和padding-bottom值. 上图是Chrome浏览器下的效果 ...
- select中文字垂直居中解决办法
我们知道select标签在各个浏览器中的属性和各浏览器的支持各有些不同,从而造成select选择框在各浏览器的显示有不同,下面我们通过对主要 外形CSS属性的支持,打造全兼容select. 我对sel ...
- 在IE8中使用padding设置select控件文字垂直居中
在火狐.苹果.谷歌.欧鹏等主流浏览器中,select下拉表单的文字能够垂直居中,如图: 而在ie8中,select下拉表单的文字基本就是靠底部显示,如图: 那么,如何使得ie8下的select文字垂直 ...
- css实现固定高度及未知高度文字垂直居中的完美解决方案
在工作当中我们经常碰到类似于"固定高度文字垂直居中及未知高度垂直居中问题",或者 "图片垂直居中问题",而我们最容易会想到使用表格来垂直居中,或者如果是单行文字 ...
- android文字阴影效果(转)
关于android文字阴影,共有四个属性可以设置: android:shadowColor :阴影颜色 android:shadowDx :阴影x方向位移 android:shadowDy :阴影y方 ...
- [HTML]DIV+CSS 文字垂直居中
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- 文字垂直居中,水平居中 a标签水平居中只要给他的父级设置text-align=center
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- div+css文字垂直居中 解决左侧头像右侧姓名,姓名多换行后相对于头像仍居中显示
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- 多行文字垂直居中(完美兼容chrome firefox IE6 7 8 9)
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
随机推荐
- Java线程状态切换以及核心方法
1.Java线程状态 1.1 线程主要状态 ①初始(NEW):新创建了一个线程对象,但还没有调用start()方法.②运行(RUNNABLE):Java线程中将就绪(ready)和运行中(runnin ...
- C++实现进制转换
知识内容: 1.string类基本使用 2.10进制转2进制 3.10进制转8进制和10进制转16进制 4.上述3种转换的递归实现 注:进制的表示: 二进制:开头是0b,eg: 0b1011(注:c/ ...
- Consul 简介、安装、常用命令的使用
1 Consul简介 Consul 是 HashiCorp 公司推出的开源工具,用于实现分布式系统的服务发现与配置.与其他分布式服务注册与发现的方案,Consul的方案更"一站式" ...
- Oracle的Spool导出数据
出自:http://wallimn.iteye.com/blog/472182 实践 只能在一个终端上的一个窗口中进行操作 第一步:连接oracle数据库 sqlplus qkp/mm_eft ...
- 谈谈跨平台的app开发 坚定的选择了flutter
目前市场上,(市场也许用的不对),比较常见的技术有xamrin.RN.Flutter,确切的说flutter是后起之秀,笔者也是最近才开始学习,xamrin是微软系的技术,笔者也很早就开始学习了,RN ...
- Java并发编程之——Amino框架
Amino框架是一个采用无锁方式实现并行计算的框架,可惜的是,网上关于Amino框架的介绍甚少.根据所掌握的资料,稍微总结一下: 1. 锁机制到无锁机制 锁机制可以确保程序和数据的线程安全,但是锁是一 ...
- Echart ---超详细介绍
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- fork和vfork,exec
一.fork:子进程是父进程的一个拷贝,子进程获得同父进程相同的数据,但是同父进程使用不同的数据段和堆栈段. 特点:调用一次,返回两次.成功则在父进程中返回子进程ID,在子进程中返回0.失败则返回-1 ...
- NormalMap & CubeMap
[NormalMap & CubeMap] 有时候我们需要CubeMap的环境反射也需要有凹凸信息,此时需要装将NormalMap与CubeMap结合. 因为要使用NormalMap,使用Pr ...
- 第五章 大数据平台与技术第11讲 MapReduce编程
在大规模的数据当中,需要分发任务,需要进行分布式的并行编程.Hadoop这样一种开源的大数据分析平台. Map阶段 Reduce阶段:相同的键把它聚集到一起之后,然后通过Reduce方式把相同的键聚集 ...
