JSP学习(第二课)







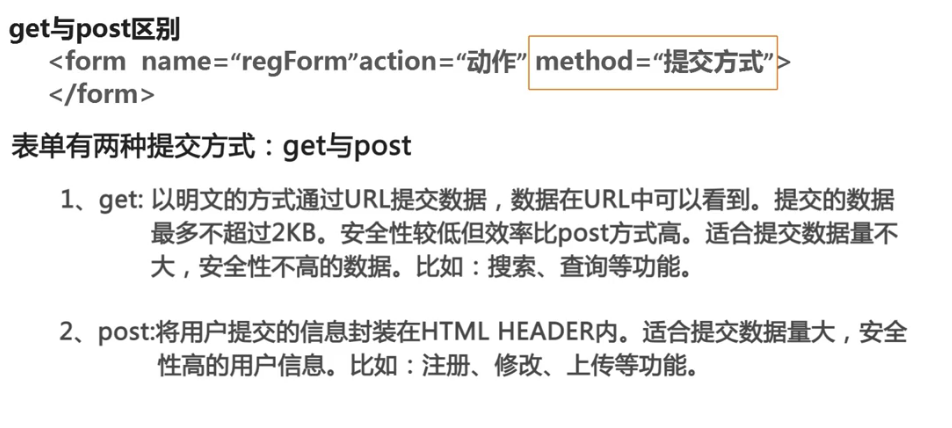
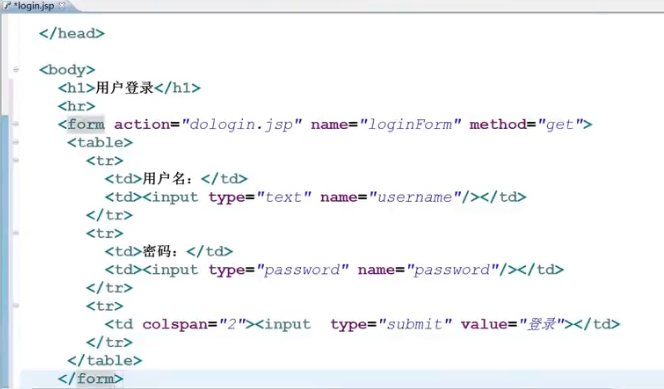
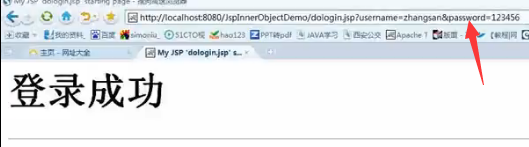
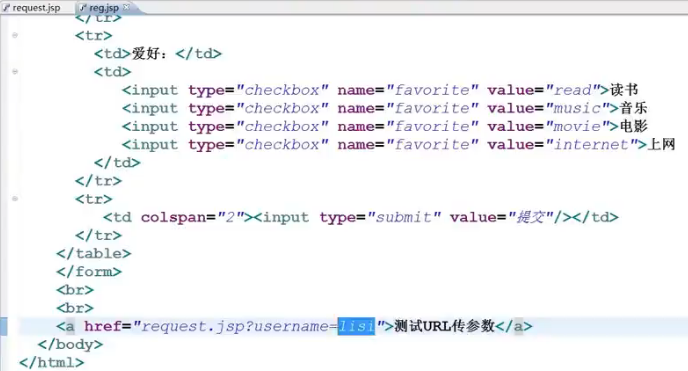
把GET方式改为POST在地址栏上就不会显示。





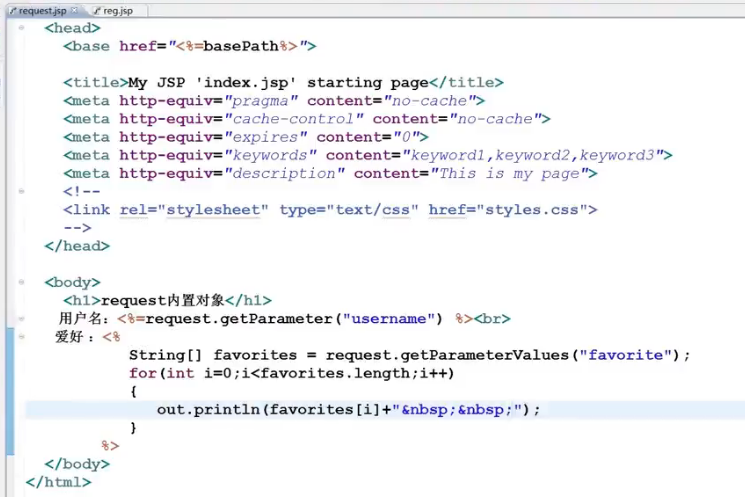
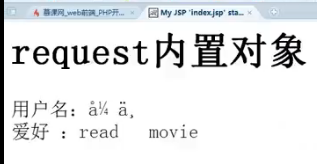
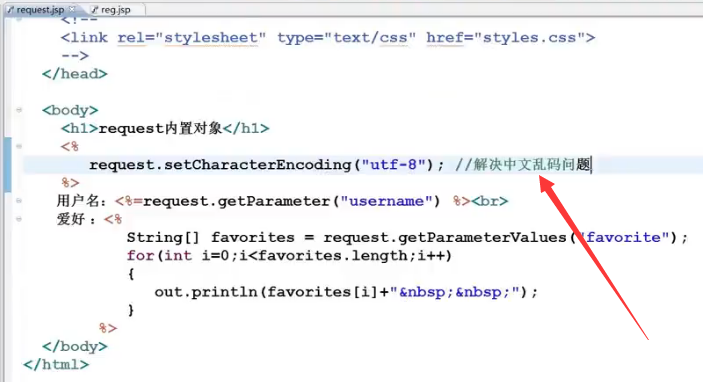
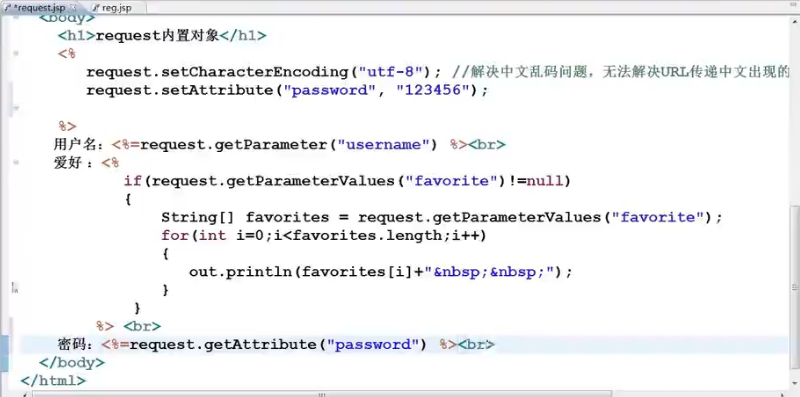
发现乱码了,设置编码格式(这个必须和reg.jsp中page的charset一致):



但是注意了!我们传中文名,就会乱码:

通过get方式提交的请求无法通过 的方式解决!
的方式解决!
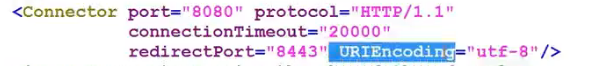
解决办法,我们需要在server.xml中配置,加入URIEncoding属性:

发现一个很严肃的问题,改了以后仍然没有生效,而是把tomcat服务器删了以后重新new一个tomcat才行。



JSP学习(第二课)的更多相关文章
- Elasticsearch7.X 入门学习第二课笔记----基本api操作和CRUD
原文:Elasticsearch7.X 入门学习第二课笔记----基本api操作和CRUD 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链 ...
- 常见指令与功能介绍-java之JSP学习第二天(非原创)
文章大纲 一.JSP 指令二.JSP 动作元素三.JSP 隐式对象四.JSP 客户端请求五.JSP 服务器响应六.JSP HTTP 状态码七.JSP 表单处理八.JSP 过滤器九.JSP Cookie ...
- Git速成学习第二课:管理修改与删除文件
Git速成学习笔记整理于廖雪峰老师的官网网站:https://www.liaoxuefeng.com/ 管理修改 首先我们需要明确,为什么说Git管理的是修改而不是文件呢? 我们首先对于已有的read ...
- Struts2学习第二课 Struts2概述
Struts2是一个用来开发MVC应用程序的框架,它提供了Web应用程序开发过程中的一些常见问题飞解决方案: -对来自用户的输入数据进行合法性验证 -统一的布局 -可扩展性 -国际化和本地化 -支持A ...
- Linux课程学习 第二课
工欲善其事,必先利其器 虚拟机安装(链接中有详细的操作方法,这里就不再详细说明了,但有注意事项,会在下文中截图标注) https://www.linuxprobe.com/ 注:为了避免是权限问题导 ...
- Shell脚本学习第二课·
Shell文件包含 shell也可以包含外部脚本,语法格式如下: . filename 或 source filename 例如创建两个shell脚本. 脚本1:test1.sh url = &quo ...
- JS学习第二课
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- javascript学习第二课
主要内容: 1.不可变的原始值和可变的对象引用 javascript中的原始值(undefined.null.布尔值.数字和字符串)与对象(包括数组和函数)有着根本的区别.原始值是不可更改的;任何方法 ...
- python学习第二课要点记录
字典使用时,使用for k,v in items():要将字典转换为元组,因此效率较低,如果数据量较大,就不建议使用这样的形式获取key和value的值,而要使用 for item in dict: ...
- Vue语法学习第二课——指令
指令,是指在Vue中,带有-v前缀的特殊特性 指令特性的值预期是单个JavaScript表达式(v-for例外) <p v-if="seen">看得到</p> ...
随机推荐
- CSS(二):选择器
一.基本选择器 1.标签选择器 HTML标签作为标签选择器的名称,例如<h1>~<h6>.<p>等. 语法: p{font-size: 16px;} p:标签选择器 ...
- 以下web.xml片断( )正确地声明servlet 上下文参数。
A <init-param> <param-name>MAX</param-name> <param-value>100</param-value ...
- dm8127之核间通信syslink
Last updated: June 23, 2010 Contents [hide] 1 About SysLink 1.1 SysLink Architecture 1.2 SysLink Usa ...
- C# 创建XML文件
private void CreateXMLFile(string pathAndFileName) { XmlDocument doc = new XmlDocument(); XmlElement ...
- Laravel5.1 搭建博客 --构建标签
博客的每篇文章都是需要有标签的,它与文章也是多对多的关系 这篇笔记也是记录了实现标签的步骤逻辑. 在我们之前的笔记中创建了Tag的控制器和路由了 所以这篇笔记不在重复 1 创建模型与迁移文件 迁移文件 ...
- shrink-to-fit(自适应宽度)
自适应宽度是指当未明白设定容器的宽度(或外边距设为auto)时,在特定的情况下容器的宽度会依据情况自行设定.而设定的结果往往并非我们想要的. W3C规范中描写叙述了几种shrink-to-fit的情况 ...
- Myeclipse创建Maven项目
1.右击new创建一个Maven Project: 点击Next 继续Next Finish 2.项目成功创建后,项目目录主要有:主代码目录.主资源目录.测试代码目录.测试资源目录.输出目录(代码编译 ...
- 【已解决】Android ADT中增大AVD内存后无法启动:emulator failed to allocate memory
[已解决]Android ADT中增大AVD内存后无法启动:emulator failed to allocate memory 结论是: 当前有个bug: 默认是通过 hw.ramSize=1024 ...
- XStream中几个注解的含义和用法
转自:http://blog.csdn.net/robert_mm/article/details/8459879 XStream是个很强大的工具,能将java对象和xml之间相互转化.xstream ...
- HDFS编程
HDFS编程主要API Hadoop类 功能 org.apache.hadoop.fs.FileSystem 一个通用文件系统的抽象基类,可以被分布式文件系统继承.所有的可能使用Hadoop文件系统的 ...
