Django学习---CSRF
CSRF
xss攻击:假设我们网站的评论里面允许用户写js的时候,每个人就会看到页面会执行这个js代码,有的是alert,不停的跳出弹框。这个还不算严重的,关键是如果js代码运行的结果不显示在页面上,偷偷的 把cookie发到他自己那去,这样攻击者就可以使用这个cookie登录网站。
CSRF:
1.原理:
发送请求,第一次打开页面是get请求,请求数据,我们不仅把数据发送过去,而且还偷偷的发了一大堆字符串,这个字符串是加密的,只有自己可以反解。
下一次我们提交数据的时候,要带着字符串来,这样才允许提交,不然的话,就报错,不允许提交数据。
这个一般体现在哪呢?
我们用django,如果我们往后台发送post的请求,我们没有把settings那个中间件注释的话,页面就直接出现403错误,比如:
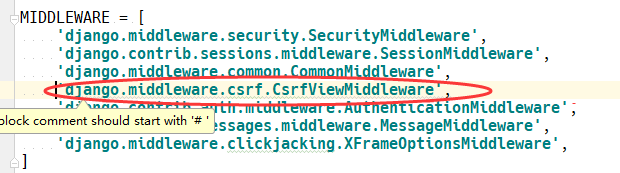
我现在把那个代码的注释去掉:

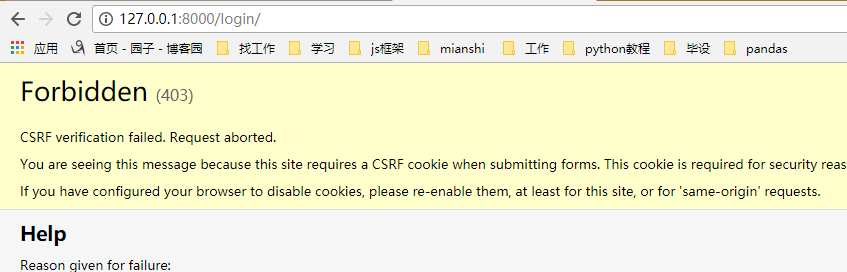
我们打开我们的login页面,不管写什么点击提交,都会出现403错误:


这个就是做了一层防护,get提交方式没有什么问题,一旦你以post方式提交,后台会先来去你发过来的请求里面去找一下那个随机字符串,这个是CSRF生成的字符串。
那我们应该怎么解决这个问题呢?人家这里需要一个随机字符串,我们传一个就可以了。
在django的内部,也支持生成这个随机的字符串:
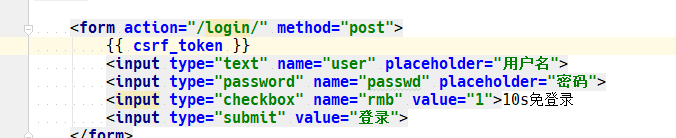
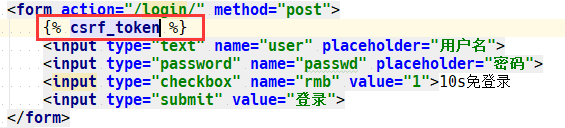
在form中我加上这个一个变量:csrf_token:

我们在刷新一下:

就多了一个字符串,这个字符串就是CSRF的token,以后再提交数据的时候就应该带这个字符串。
但是我们这样在这里放一个字符串是没有用的,所以我们要用到下面的东西:


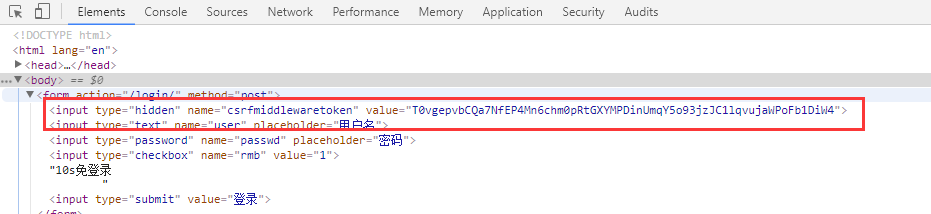
我们在页面上没有看到那个字符串了,但是我们看一下生成的HTML代码:

我们生成了一个隐藏的input,我们在提交数据的时候,后台就能够拿到这个数据了,拿到了就可以通过了。
那如果我们没有这个CSRFtoken,会出现什么效果呢?
假设我们先登录我们自己的网站,登录成功之后 ,我们先放着,我们打开其他的网站,提交表单登录,提交到我们的网站的网址上,如果我们没有这个token的话就直接提交了,但是如果有的话,其他网站的表单不可能有我们自己生成的token,就没有办法进行登录,这样就相当于做了一步防护的工作。
上面是form表单提交数据,我们使用的是csrf_token,那如果是ajax提交我们应该怎么做呢?
我们上面看到了在HTML中生成了一个隐藏的input,里面有一个字符串,其实在我们的cookie中也生成了一个:

我们如果ajax请求,我们只需要拿到这个cookie的值,放到请求头里发过去就行了:
$(function(){
$('#btn').click(function(){
$.ajax({
url : '/login/',
type : 'POST',
data : {'user':'root','passwd':'123'},
headers : {'X-CSRFtoken' : $.cookie('csrftoken')},
success : function (data) {
},
});
});
});
这样就可以提交成功!
当然如果我们下面有很多ajax操作,我们可以在ajaxSetup中添加之后,下面的ajax就不需要了:
<!--在这个里面可以对所有的ajax做一个配置-->
$.ajaxSetup({
beforeSend : function (xhr,settings) {<!--xhr:XMLHttpRequest 的对象,所有的ajax底层操作都是用这个,-->
xhr.setRequestHeader('X-CSRFtoken' , $.cookie('csrftoken'));
}
})
在django中我们还支持:
我们在MIDDLEWARE中把CSRF注释了,每个form提交的时候都要加上一个token,不加就无法进行验证,作用于全部。这个很明显是不合理的,因为有的时候我们说那个函数就不需要加CSRFtoken,会有这种需求。
我们现在有一个需求,100form提交中有2个需要用到CSRFtoken验证,那怎么做呢?
局部:
- @csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。
- @csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
注:from django.views.decorators.csrf import csrf_exempt,csrf_protect
CSRF只有在post提交的时候才起作用,如果用get请求,那不需要csrftoken,那我们可以在上面的ajaxsetup中做判断
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function(xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
Django学习---CSRF的更多相关文章
- django学习之- CSRF及中间件
CSRF # 表示django全局发送post请求均需要字符串验证功能:防止跨站请求伪造的功能工作原理:客户端访问服务器端,在服务器端正常返回给客户端数据的时候,而外返回给客户端一段字符串,等到客户端 ...
- Django学习系列之CSRF
Django CSRF 什么是CSRF CSRF, Cross Site Request Forgery, 跨站点伪造请求.举例来讲,某个恶意的网站上有一个指向你的网站的链接,如果 某个用户已经登录到 ...
- Python & Django 学习笔记
最近在学校Python和Django.在学习中遇到了种种的问题,对于一个新手来说,下面的问题可能都会遇到.希望能帮助到那些和我一样的人!!0.python-dev安装(ubuntu) apt-get ...
- python Django 学习笔记(五)—— Django admin自动管理界面
1,激活管理界面 修改settings.py MIDDLEWARE_CLASSES = ( 'django.middleware.common.CommonMiddleware', 'django.c ...
- Django学习笔记(1)——初识Django
一:Web框架介绍 框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以快速帮你开发特定的系统. Web框架是别人已经设定好的一个web网站模板,你学习它 ...
- Django学习笔记(9)—— 开发用户注册与登录系统
一,项目题目: 开发用户注册与登录系统 该项目主要练习使用Django开发一个用户注册与登录的系统,通过这个项目然后巩固自己这段时间所学习的Django知识. 二,项目需求: 开发一个简单的用户登录与 ...
- django学习:一些疑惑
昨天学习了django的第二天,有一些收获. django的语法很严谨,看上去明明对齐的,但是他却提示说缩进不一致.后来我把前面的空全部删除,全部采用空格,这样就通过了,看样子还是要编程有一个好习惯, ...
- 关于Django Ajax CSRF 认证
CSRF(Cross-site request forgery跨站请求伪造,也被称为“one click attack”或者session riding,通常缩写为CSRF或者XSRF,是一种对网站的 ...
- Django学习笔记之Web框架由浅入深和第一个Django实例
Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. 半成品自定义web框架 impor ...
随机推荐
- oracle管道函数的用法
oracle管道函数是一类特殊的函数,oracle管道函数返回值类型必须为集合,下面将介绍oracle管道函数的语法. 在普通的函数中,使用dbms_output输出的信息,需要在服务器执行完整个函数 ...
- pytorch在CPU和GPU上加载模型
pytorch允许把在GPU上训练的模型加载到CPU上,也允许把在CPU上训练的模型加载到GPU上.CPU->CPU,GPU->GPU torch.load('gen_500000.pkl ...
- PHP---文件上传与下载
转自http://www.cnblogs.com/lazycat-cz/p/4113037.html 安全性能---水平不够 ╮(╯_╰)╭ 文件上传--->就是将本地的文件上传到服务器上.(H ...
- 禁止别人用QQ号搜索到你,同时告诉你如何破解
禁止他人用QQ号搜索到我们 举例说明:现在查找自己的QQ号,是可以通过搜索查找到的. 怎么禁止别人搜索到我们呢? 1.打开QQ面板,点击我们的头像. 2.在我们的昵称旁边,有一个小的按钮,点击它可以更 ...
- WPF 使用MahApps.Metro UI库
在WPF中要想使用Metro风格是很简单的,可以自己画嘛.. 但是为了节省时间,哈,今天给大家推荐一款国外Metro风格的控件库. 本文只起到抛砖引玉的作用,有兴趣还是推荐大家上官网,Thanks,官 ...
- Unite 2018 | 《崩坏3》:在Unity中实现高品质的卡通渲染(上)
http://forum.china.unity3d.com/thread-32271-1-1.html 我们已经发布了Unite 2018 江毅冰的<发条乐师>.Hit-Point的&l ...
- SQL的 like 中间字符通配 用法
中间的字符也可以用通配符匹配如果业务需求是找出某表中某字段是“好*****上”的数据,SQL语句应该写成 select * from Table where UserName like '%好%上%' ...
- 解决ueditor中没法动态配置imageurlprefix的方法
[建议使用右边文章中的方法,本篇文章没有真正的解决问题](新)解决php版本ueditor中动态配置图片URL前缀(imageurlprefix)的方法 修改背景,由于后台图片是上传到挂载的静态资源磁 ...
- NETCTOSS - 中国电信运营支持系统-网络版_V-1.0
NETCTOSS - 中国电信运营支持系统-网络版_V-1.0 NETCTOSS: C:China T:Telecom 电信 O:Operation 运营 S:Support 支持 S:System ...
- shell常用测试命令
预定义变量: 预定义变量是由Bash程序预先定义好的一类特殊变量,用户只能使用预定义变量,而不能创建新的预定义变量,也不能直接为预定义变量赋值.预定义比变量使用"$"符合和另一个符 ...
