用angular引入复杂的json文件2
昨天我们也说了一下angular引入复杂json文件的方法,今天我们再来学习一种方法,而且更简单,更快捷。
首先我们引入一个angular插件,并且写上引入模块和控制台,在html中书写上模块名和控制台名。
之后创建一个json文件

之后我们需要在控制台中将这个json文件引入

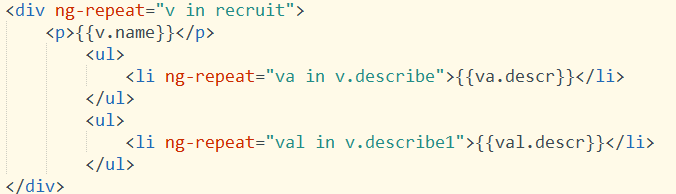
之后我们在html中将json文件中的数据导出

之后的效果就是这样子的

我的发表到此为止,希望对大家有所帮助
用angular引入复杂的json文件2的更多相关文章
- 用angular引入复杂的json文件
我们在写网页时是有很多的重复代码和重复样式的,我们也不能一口气敲下来,这样就成为了体力劳动了. 所以我在遇到这种情况的时候大部分是用angular来获取json的,而用angular来让json数据库 ...
- vue怎么引入外网json文件
今日吃午饭时,伊万卡前端小妹问了我一个问题."App中有一个模块是用H5做的,其中有一个接口读取的是本地json资源文件,但是这个文件修改时间不定,我又不想每次修改了这个文件再重新发版打个包 ...
- vue.js学习笔记(二):如何加载本地json文件
在项目开发的过程中,因为无法和后台的数据做交互,所以我们可以自建一个假数据文件(如data.json)到项目文件夹中,这样我们就可以模仿后台的数据进行开发.但是,如何在一个vue.js 项目中引入本地 ...
- vue.js 如何加载本地json文件
在项目开发的过程中,因为无法和后台的数据做交互,所以我们可以自建一个假数据文件(如data.json)到项目文件夹中,这样我们就可以模仿后台的数据进行开发.但是,如何在一个vue.js 项目中引入本地 ...
- angular js根据json文件动态生成路由状态
项目上有一个新需求,就是需要根据json文件动态生成路由状态,查阅了一下资料,现在总结一下发出来: 首先项目用到的是angular的UI-路由,所以必须引入angular.js和angular-ui- ...
- Angular Npm Package.Json文件详解
Angular7 Npm Package.Json文件详解 近期时间比较充裕,正好想了解下Angular Project相关内容.于是将Npm官网上关于Package.json的官方说明文档进行了 ...
- comTest.json文件中内容,被NewsList.vue文件引入
本文目标:就是把扩散名为.json文件中数据,传递给NewsList.vue文件.主要通过导出,并传递给data(){}变紧 新建文件名为:commTest.json { "schoolNa ...
- 使程序能够引入.json文件, 为网站添加 MIME 映射
确认启用了 MIME 映射,或使用命令行工具 appcmd.exe 为网站添加 MIME 映射. 若要设置 MIME 类型,请在 IIS Express 安装目录中运行以下命令: appcmd set ...
- Semi-colon expected (eclipse 引入 json文件报错)
最近做的项目用到的前端框架有一个json文件夹,里面全是json文件,所以导入Eclipse的时候会在整个项目上都是红叉,但是其实不影响项目运行的,之前忙着码代码也没时间管他,这个红叉存留了一个月!今 ...
随机推荐
- PHP部分常见算法
撰于:http://blog.csdn.net/caleng/article/details/5276403
- fft分析前后频谱数据
正弦信号输入 input 输入的原始信号 short [128] fir 滤波后的输出信号 SHORT [128] fft 傅里叶变换后的freq数据 float [128] rmroise 去除底 ...
- openWRT学习之LUCI之中的一个helloworld演示样例
备注1:本文 讲述的是原生的openWRT环境下的LUCI 备注2:本文參考了诸多资料.感谢网友分享.參考资料: http://www.cnblogs.com/zmkeil/archive/2013/ ...
- [Jobdu] 题目1522:包含min函数的栈
题目描述: 定义栈的数据结构,请在该类型中实现一个能够得到栈最小元素的min函数. 输入: 输入可能包含多个测试样例,输入以EOF结束.对于每个测试案例,输入的第一行为一个整数n(1<=n< ...
- Quartus调用Modelsim SE避免重复编译Altera器件库的方法
最近用Quartus 15.0配合Modelsim SE 10.4的64位版本,简直就是闪电一般的仿真速度.但是众所周知,SE版本最大的问题就是每次由Quartus自动调用时,都要重新编译所使用的器件 ...
- 通过web界面查看hadoop集群运行日志的地址
通过web界面查看hadoop集群运行日志的地址: http://hostname:8088/logs/ SecurityAuth-root.audit 0 bytes Aug 27, 2016 5 ...
- locatin
//location对象 //初始url:http://www.wrox.com/WileyCDA: //将URL修改为:http://www.wrox.com/WileyCDA/#section1 ...
- asp.net添加用户
AddUser.html <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <h ...
- matlab_legend_使用
matlab legend 使用 用Matlab画图时,有时候需要对各种图标进行标注,例如,用“+”代表A的运动情况,“*”代表B的 运动情况.legend函数的基本用法是LEGEND(string1 ...
- git init 与 git init --bare 区别
git init 与 git init --bare 区别 发现问题 最早是在公司的wiki上发现了这个命令,google后发现值得记录下来 实践中发现的区别 网上找了很多资料,但说的很乱,干脆在自己 ...
