知问前端——html+jq+jq_ui+mySql+ajax
*************************************************************************************************************
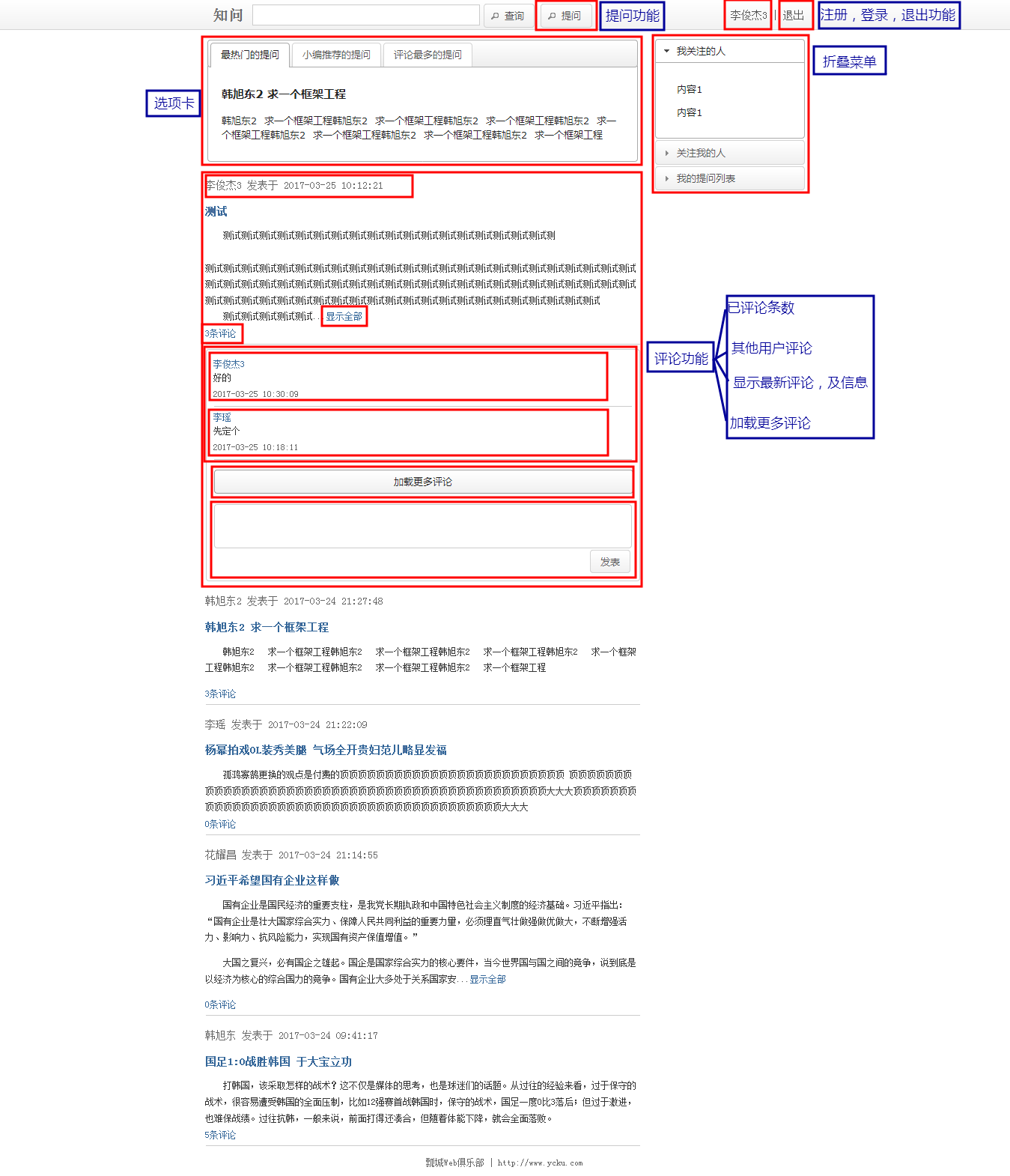
1.界面展示
源码,相关视频链接
2.1感谢飘城Web俱乐部视频:http://study.163.com/course/courseLearn.htm?courseId=501006#/learn/video?lessonId=681070&courseId=501006
2.2我的源码链接:http://pan.baidu.com/s/1jIJp2ia密码:ns58(所有所需要的)

*************************************************************************************************************************
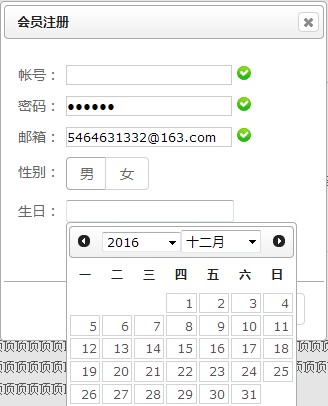
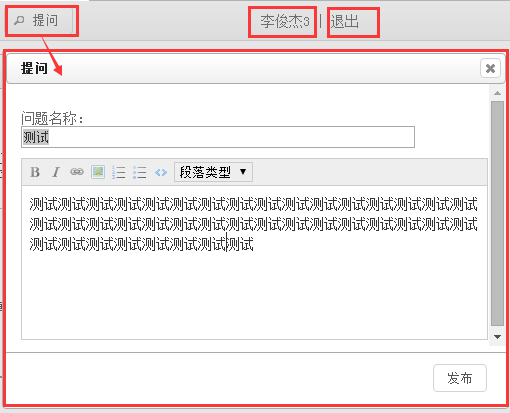
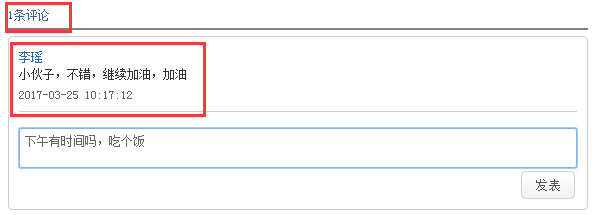
2.部分功能展示 (登录框,注册框,提问,评论)







*****************************************************************************************************************************
3.声明
2.1 IE8+,chrome fixfox。
2.2 感谢飘城WEB俱乐部,提供的学习资源;
2.3 使用jQuery,jquery_ui
******************************************************************************************************************************
4.代码展示(html,css,js,php,sql,图片)
项目盘符






****************************************************************************************************************************
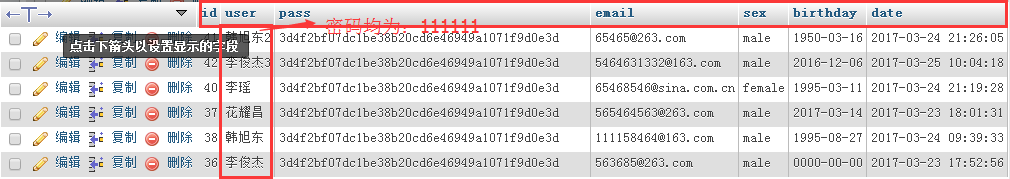
5 .数据库展示,表一user (连接数据库配置,请阅读上两篇博文)

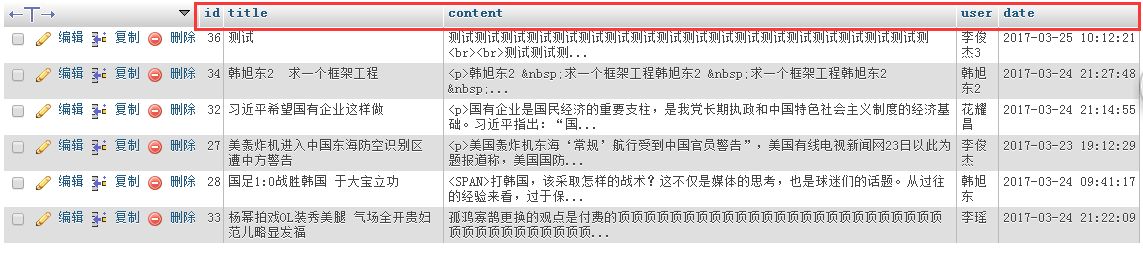
表二question

表三comment

*********************************************************************************************************************************
| 【作者】:轻轻走143 |
| 【出处】:http://www.cnblogs.com/qingqingzou-143/ |
| 【声明】:所有博文标题后加(share)的表示收集的他人优秀文章,其余的则为原创。欢迎转载,但请在显要位置显示本文链接,并保留本段声明,否则追究法律责任,谢谢! |
知问前端——html+jq+jq_ui+mySql+ajax的更多相关文章
- 知问前端——html+jq+jq_ui+ajax
**************************************************************************************************** ...
- 知问前端——Ajax提交表单
本文,运用两大表单插件,完成数据表新增的工作. 一.创建数据库 创建一个数据库,名称为:zhiwen,表——user表,字段依次为:id.name.pass.email.sex.birthday.da ...
- 知问前端——Ajax表单插件
传统的表单提交,需要多次跳转页面,极大的消耗资源也缺乏良好的用户体验.而这款form.js表单的Ajax提交插件将解决这个问题. 一.核心方法 官方网站:http://malsup.com/jquer ...
- 知问前端——对话框UI(一)
对话框(dialog),是jQuery UI非常重要的一个功能.它彻底的代替了JavaScript的alert().prompt()等方法,也避免了新窗口或页面的繁杂冗余. 开启多个dialog 我们 ...
- 第一百八十七节,jQuery,知问前端--cookie 插件,注册成功后生成cookie,显示登录状态
jQuery,知问前端--cookie 插件 学习要点: 1.使用 cookie 插件 2.注册直接登录 Cookie 是网站用来在客户端保存识别用户的一种小文件.一般来用库可以保存用户登 录信息.购 ...
- 第一百八十三节,jQuery-UI,知问前端--验证插件
jQuery-UI,知问前端--验证插件 学习要点: 1.使用 validate.js 插件 2.默认验证规则 3.validate()方法和选项 4.validate.js 其他功能 验证插件(va ...
- 知问前端——创建header区
创建界面 我们首先要设计一个header,这个区域将要设计成永远置顶.也就是,往下拉出滚动条也永远在页面最上层可视区内.在header区,目前先设计LOGO.搜索框.按钮.注册和登录即可. 项目的大致 ...
- 知问前端——cookie插件
Cookie是网站用来在客户端保存识别用户的一种小文件.一般可以保存用户登录信息.购物数据信息等一系列微小信息. 一.使用cookie插件 官方网站:http://plugins.jquery.com ...
- 知问前端——日历UI(三)
datepicker日期选择选项 属性 默认值/类型 说明 minDate 无/对象.字符串或数值 日历中可以选择的最小日期 maxDate 无/对象.字符串或数值 日历中可以选择的最大日期 defa ...
随机推荐
- jqury插件编写
sae中短信验证码: ; (function($) { $(document).ready(function() { if (parent && parent.location.hre ...
- ubuntu下安装自动补全YouCompleteMe
一.安装预备软件.#vim要带python2.7的支持,curl是下载插件必须用到的软件,还有git apt install vim-nox-py2 curl git #安装python头文件 apt ...
- [svc]raid基础知识-冷知识
参阅:磁盘接口与RAID Dell 服务器做Raid 1,raid形象理解(饮水机模型) http://dingyichao.blog.51cto.com/442449/698762 2,raid利用 ...
- Linux 进程资源用量监控和按用户设置进程限制
每个 Linux 系统管理员都应该知道如何验证硬件.资源和主要进程的完整性和可用性.另外,基于每个用户设置资源限制也是其中一项必备技能. 在这篇文章中,我们会介绍一些能够确保系统硬件和软件正常工作的方 ...
- mysql 主主复制(双主复制)binlog-do-db
[root@DB ~]# grep "binlog-do-db" /etc/my.cnf binlog-do-db = test [root@DB-S ~]# grep " ...
- json对象与json字符串互转方法
jQuery插件支持的转换方式: 复制代码 代码如下: $.parseJSON( jsonstr ); //jQuery.parseJSON(jsonstr),可以将json字符串转换成json对象 ...
- jquery ajaxSubmit
<script type="text/javascript" src="jquery/jquery.js"></script></ ...
- rt serial 的编写
/* * Copyright (C) 2005-2007 Jan Kiszka <jan.kiszka@web.de>. * * Xenomai is free software; you ...
- Android——gridLayout(网格布局)
<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android=" ...
- springboot日志管理+集成log4j
sprongboot使用的默认日志框架是Logback. 可以在application.properties配置简单日志属性,也可以单独配置logback.xml格式,还可以使用log4j来管理. 下 ...
