struts2防止表单重复提交的解决方案
在平时的开发过程中,经常可以遇到表单重复提交的问题,如做一个注册页面,如果表单重复提交,那么一个用户就会注册多次,重复提交主要由于两种原因。
1、
一是,服务器处理时间久。当用户在表单中填完信息,点击“提交”按钮后,由于服务器反应时间过长没能及时看到响应信息,或者出于其它目的,再次点击“提
交”按钮,从而导致在服务器端接收到两条或多条相同的信息。如果信息需要存储到后台数据库中,如此以来就会产生数据库操作异常提示信息,以至于给用户带来
错误信息提示,从而给用户的使用带来不便。
2、二是,forward跳转引起的重复提交。在页面跳转的时候,有两种类型:请求转发和重定向,所谓请求转发是在服务器端进行跳转,对用户是透明的,此
时浏览器中的地址不会发生改变,重定向是在客户端发生跳转,跳转时候浏览器中的地址栏会发生改变,如果我们在注册时,使用了请求转发,那么当我们刷新页面
时,就会引起表单的重复提交
二、解决方案
方案一、使用struts2中的token拦截器或者tokenSession拦截器
对token的简单理解:
1)当用户首次访问包含表单的页面时,服务器会在这次会话中创建一个session对象,并产生一个令牌值,然后将这个令牌值作为隐藏输入域的值,随表单一起发送到服务器端,同时将令牌值保存到Session中。
2)
当用户提交页面时,服务器首先判断请求参数中的令牌值和Session中保存的令牌值是否相等,若相等,则清楚Session中的令牌值,然后执行数据处
理操作。如果不相等,则提示用户已经提交过了表单,同时产生一个新的令牌值,保存到Session中。当用户重新访问提交数据页面时,将新产生的令牌值作
为隐藏输入域的值。
####
token:
在活动Action中检查合法令牌(token), 防止表单的重复提交;
token-session: 同上,
但是在接到非法令牌时将提交的数据保存在session中;
主要步骤如下:
第一步:在表单中加入<s:token
/>(当然啦!要首先导入struts2的标签库 <%@taglib
uri="/struts-tags" prefix="s" %>)
<s:form
action="helloworld_other" method="post"
namespace="/test">
<s:textfield
name="person.name"/><s:token/><s:submit/>
</s:form>
第二步:在struts.xml配置文件中相应的action上配置token拦截器或者tokenSession拦截器。此拦截器只能用在有form的提交请求上。
<action name="helloworld_*"
class="com.jim.action.HelloWorldAction"
method="{1}">
<interceptor-ref
name="defaultStack"/>
<interceptor-ref name="token"
/>
<result
name="invalid.token">/WEB-INF/page/message.jsp</result>
<result>/WEB-INF/page/result.jsp</result>
</action>
以上配置加入了“token”拦截器和“invalid.token”结果,因为“token”拦截器在会话的token与请求的token不一致时,将会直接返回“invalid.token”结果。
方案二:基于第二种重复提交表单的原因,服务器内部使用重定向
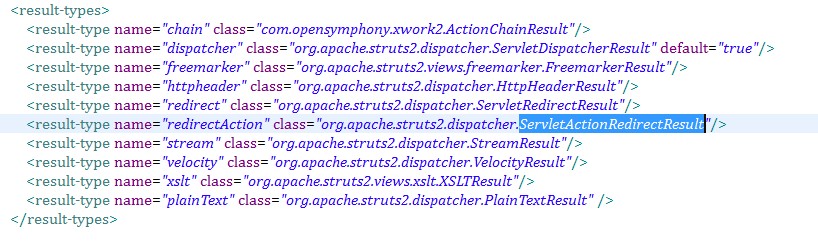
在Struts2中的struts.xml中,result标签的type默认值是
dispatcher,(请求转发),要实现以上的功能,肯定不能使用默认值,我们需要将其值设为redirectAction(重定向到某一
Action),也就是说重一个Action跳转到另外一个Action,此时浏览器中的地址是第二个Action,结合到上面的需求,我们可以再第一个
Action中将记录添加到数据库中,然后在第二个Action中将数据读取出来。以后每次刷新,那么只会执行第二个Action。
到struts-default.xml中找到与redirectionAction对应的一个类,ServletActionRedirectResult

从Api文档中发现找出里面有一个字段叫做actionName,指定我们需要跳转的Action
配置方法如下:
<action name="add"
class="com.action.AddAction">
<result
name="success" type="redirectAction">
<param
name="actionName">show_show</param>
</result>
</action>
至于第二个Action的配置方法,相信学过struts2的同学都会
struts2防止表单重复提交的解决方案的更多相关文章
- 关于struts2防止表单重复提交
struts2防表单重复提交有两种方式. 其一是action的重定向,跳转时设置type为从一个action跳转到另一个action或者另一个页面, 使用户提交后,所停留的位置,不是当前处理数据的Ac ...
- Struts2防止表单重复提交
1.说明 系统拦截器的应用. 表单重复提交:当使用请求转化进行跳转的时候,存在着表单重复提交的问题. 2.在表单中加入s:token 如果页面加入了struts2的标签,页面的请求必须进入struts ...
- 【转】Struts2解决表单重复提交问题
用户重复提交表单在某些场合将会造成非常严重的后果.例如,在使用信用卡进行在线支付的时候,如果服务器的响应速度太慢,用户有可能会多次点击提交按钮,而这可能导致那张信用卡上的金额被消费了多次.因此,重复提 ...
- Struts2 处理表单重复提交
* 在表单页面中增加一个隐藏域:<s:token></s:token>(需要在表单内) * 创建一个struts.xml的配置文件,具体配置如下: ...
- Struts2基础学习(八)—Struts2防止表单重复提交
一.原因 用户重复提交表单在某些场合将会造成非常严重的后果.例如,在使用信用卡进行在线支付的时候,如果服务器的响应速度太 慢,用户有可能会多次点击提交按钮,而这可能导致那张信用卡上的金额被消 ...
- struts2 防止表单重复提交--令牌机制
jsp: action: 配置文件:
- 12、Struts2表单重复提交
什么是表单重复提交 表单的重复提交: 若刷新表单页面, 再提交表单不算重复提交. 在不刷新表单页面的前提下: 多次点击提交按钮 已经提交成功, 按 "回退" 之后, 再点击 &qu ...
- Struts2第十三篇【防止表单重复提交】
回顾防止表单重复提交 当我们学习Session的时候已经通过Session来编写了一个防止表单重复提交的小程序了,我们来回顾一下我们当时是怎么做的: 在Servlet上生成独一无二的token,保存在 ...
- java后端使用token处理表单重复提交
保证接口幂等性,表单重复提交 前台解决方案:提交后按钮禁用.置灰.页面出现遮罩后台解决方案: 使用token,每个token只能使用一次1.在调用接口之前生成对应的Token,存放至redis 2 ...
随机推荐
- Django的restful api自动生成工具django-rest-swagger介绍
源码位置:https://github.com/marcgibbons/django-rest-swagger 文档位置:https://marcgibbons.com/django-rest-swa ...
- HDU 4901 The Romantic Hero 题解——S.B.S.
The Romantic Hero Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Othe ...
- 对 getaddrinfo Android 返回错误 EAI_BADFLAGS
我们尝试使用 getaddrinfo 对 Android API 14 及以上 (在 c + + 代码使用 NDK r12) 从 IPV4 获得合成的 IPV6 地址 address .这是在 IPV ...
- Informatica 常用组件Source Qualifier之二 默认查询
2 默认查询 对于关系源,PowerCenter Server 将在运行会话时为每个源限定符转换生成查询.对于每个在映射中使用的源列,默认查询均为 SELECT 语句.也就是说,PowerCenter ...
- Packagist / Composer 中国全量镜像
用法: 有两种方式启用本镜像服务: 将配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置).见“例1 (推荐方式)” 将配置信息添加到单个项目的 composer. ...
- struts2-core-2.0.14更新到2.3.15
struts2-core-2.0.14更新到2.3.15 将低版本的struts2-core更新到最新版本2.3.15,更新jar包,有这个几个 1. struts2-core-2.0.14.jar ...
- Report Studio中目录结构报表浅析
一:场景:在一个报表中如果存在多个页面,每个页面显示不同的数据,如何通过目录控件实现对每一个报表的友好访问呢?下面我们就来看一下下面的效果,如下图1,2 图1:-------------------- ...
- (剑指Offer)面试题9:斐波那契数列
题目: 现在要求输入一个整数n,请你输出斐波那契数列的第n项. 斐波那契数列的定义: f(0)=0;f(1)=1; f(n)=f(n-1)+f(n-2) 思路: 1.递归: 根据递推公式来实现 优点: ...
- KineticJS教程(6)
KineticJS教程(6) 作者: ysm 6.拖拽 6.1.拖拽功能 要实现Kinetic对象的拖拽功能很简单,只需要将图形对象的draggable属性设为true就可以了. <script ...
- android 实现摇一摇功能
实现“摇一摇”功能,其实很简单,就是检测手机的重力感应,具体实现代码如下: 一.在 AndroidManifest.xml 中添加操作权限 二.实现代码 package com.xs.test; im ...
