【javascript基础】 JavaScript defer和async区别
defer该属性用来通知浏览器,这段脚本代码将不会产生任何文档内容。例如 JavaScript代码中的document.write()方法将不会骑作用,浏览器遇到这样的代码将会忽略,并继续执行后面的代码。属性只能是 defer,与属性名相同。在HTML语法格式下,也允许不定义属性值,仅仅使用属性名。
async该属性为html5中新增的属性,它的作用是能够异步地下载和执行脚本,不因为加载脚本而阻塞页面的加载。一旦下载完毕就会立刻执行。
async和defer一样,都不会阻塞其他资源下载,所以不会影响页面的加载,但在async的情况下,js文档一旦下载完毕就会立刻执行,所以很有可能不是按照原本的顺序来执行,如果js有依赖性,就要注意了。
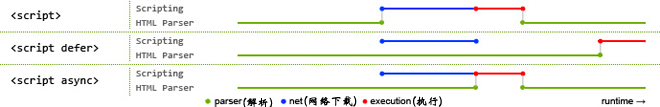
如下图:

defer和async的比较
相同点:
- 加载文件时不阻塞页面渲染;
- 对于inline的script无效;
- 使用这两个属性的脚本中不能调用document.write方法;
- 有脚本的onload的事件回调;
- 允许不定义属性值,仅仅使用属性名;
不同点:
- html的版本html4.0中定义了defer;html5.0中定义了async;这将造成由于浏览器版本的不同而对其支持的程度不同;
- 执行时刻:每一个async属性的脚本都在它下载结束之后立刻执行,同时会在window的load事件之前执行。所以就有可能出现脚本执行顺序被打乱 的情况;每一个defer属性的脚本都是在页面解析完毕之后,按照原本的顺序执行,同时会在document的DOMContentLoaded之前执 行。
这两个属性会有三种可能的组合:
- 如果async为true,那么脚本在下载完成后异步执行。
- 如果async为false,defer为true,那么脚本会在页面解析完毕之后执行。
- 如果async和defer都为false,那么脚本会在页面解析中,停止页面解析,立刻下载并且执行。
相关阅读:script的defer属性
script的async属性
【javascript基础】 JavaScript defer和async区别的更多相关文章
- javascript中的defer和async学习+javascript执行顺序
一.defer和async 我们常用的script标签,有两个和性能.js文件下载执行顺序相关的属性:defer和async defer的含义[摘自https://developer.mozilla. ...
- <script>标签中的 defer 与 async区别
在html里,使用<script>标签对脚本进行外部或内部引用,<script>标签包含了两个特殊的属性:defer与async,他们的区别如下: 1.若<script& ...
- defer 和 async 区别
defer saync 共同点: script 标签属性, 控制脚本加载时间,解决script下载阻塞的问题. 区别: defer:推推推荐! 异步加载,所有元素解析完执行. async: 异步加载, ...
- JavaScript基础——JavaScript数据类型(笔记)
数据类型(笔记) null和undefined 在JavaScript中有两个特殊的值: null和undefined.简单说明如下: null 是Null类型的值,Null类型的值只有一个值(nul ...
- JavaScript基础——JavaScript语法基础(笔记)
JavaScript语法基础(笔记) 1.语言编码 JavaScript语言建立在Unicode字符集基础之上,因此脚本中,用户可以使用双字节的字符命名常量.变量或函数等. [示例] var 我=&q ...
- JavaScript基础JavaScript的常用编码惯例(007)
采用一定的编码惯例,可以使得项目中的代码提到较高的一致性,可读性和可预测性. 1.缩进缩 进可以提高代码的可读性.不过错误的缩进也可能导致代码的误读.有人认为缩进应该使用tab,另外的一些人主张采用4 ...
- (译文)JavaScript基础——JavaScript中的深拷贝
在JavaScript中如何拷贝一个对象? 通过引用调用 function mutate(obj) { obj.a = true; } const obj = {a: false}; mutate(o ...
- JavaScript基础——JavaScript函数(笔记)
avaScript 函数(笔记) JavaScript 是函数式编程语言,在JavaScript脚本中可以随处看到函数,函数构成了JavaScript源代码的主体. 一.定义函数 定义函数的方法有两种 ...
- JavaScript基础——JavaScript常量和变量(笔记)
JavaScript常量和变量(笔记) Javascript代码严格区分大小写. javascript暂不支持constant关键字,不允许用户自定义常量. javascript使用var关键字声明变 ...
随机推荐
- opencv2 学习第8天 提取分离前景和背景
http://blog.csdn.net/zhouzhouzf/article/details/9281327 GrabCut 代码来自于http://www.cnblogs.com/tornadom ...
- Spring编码过滤器:解决中文乱码
Spring编码过滤器:解决中文乱码 针对问题: 前台JSP页面和JAVA代码中使用了不同的字符集进行编码的时候就会出现表单提交的数据或者上传/下载中文名称文件出现乱码的问题: 解决方案: web.x ...
- [pixhawk笔记]8-半物理仿真环境
通过半物理仿真,可以在不试飞的情况下对飞控的软硬件进行部分验证,下面结合文档对半物理仿真环境的搭建和运行进行学习.先跑起来再说. Pixhawk支持多轴和固定翼的仿真,多轴用jMavSim,固定翼用X ...
- Thinkphp5.0实战开发二------自动生成目录结构
序言 ThinkPHP5.0 具备自动创建功能,可以用来自动生成需要的模块及目录结构和文件等,自动生成主要调用\think\Build 类库.ThinkPHP5.0中模块文件夹在application ...
- ES5给出的两个新增的语法糖getter和setter介绍
前言信息: EMCAScript5 简称ES5 ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Ass ...
- Java搞笑注释(佛-)
// _ooOoo_ // o8888888o // 88" . "88 // (| -_- |) // O\ = /O // ____/`---'\____ // . ' \\| ...
- 爬虫框架Scrapy之Spider
Spider Spider类定义了如何爬取某个(或某些)网站.包括了爬取的动作(例如:是否跟进链接)以及如何从网页的内容中提取结构化数据(爬取item). 换句话说,Spider就是您定义爬取的动作及 ...
- LIS严格递增和非递减模板
2017-09-10 16:51:03 writer:pprp 严格递增的LIS模板 #include<stdio.h> #include<string.h> #include ...
- cps/trampoline
eopl 第五.六两章谈的就是这个问题. 我写了一个 python 版本的程序,先挖个坑,然后等彻底看完再补上. #!/usr/bin/env python # -*- coding: utf-8 - ...
- Jenkins-Kubernetes-docker-自动发布
使用的是Jenkins pipeline: 这里只是做了更新,没有创建,没有借助helm等工具,先用着,以后再研究. pipeline { agent any stages { stage(" ...
