css 中相对定位和绝对定位
1. css中定位机制有三种: 标准文档流, 浮动, 绝对定位
2. 绝对定位就属于第三种定位, 用到position属性, 下面就是具体设置

相对定位:
相对于自身原有位置(就是普通流的时候)进行偏移(设置top, left...后)
仍然处于标准文档流中
随即拥有偏移属性和z-index属性
绝对定位:
建立了以包含块为基准的定位
完全脱离了标准文档流
随即拥有偏移属性和z-index属性
3. 先上示例代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <style type="text/css">
- .class1 {
- height: 100px;
- background-color: blue
- }
- .class2 {
- position:relative; /*去掉后子元素会以html为参照物*/
- height: 50px;
- background-color: green;
- }
- .class3 {
- height: 80px;
- background-color: red;
- }
- .child {
- height: 20;
- position:absolute;
- top: 10px;
- left: 30px;
- background-color:gold;
- }
- </style>
- </head>
- <body>
- <div class="class1"></div>
- <div class="class2">
- <div class="child">
- Jason Zeng
- </div>
- </div>
- <div class="class3"></div>
- </body>
- </html>
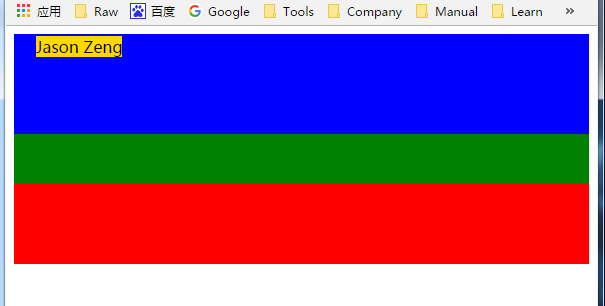
祖先元素设置了定位
- .class2 {
- position:relative; /*去掉后子元素会以html为参照物*/
- height: 50px;
- background-color: green;
- }

祖先元素没有设置定位
- .class2 {
- height: 50px;
- background-color: green;
- }

4.总结: 绝对定位时偏移参考物:
无已定位的祖先元素(包裹它的所有层都没有设置position属性): 以<html>为偏移参照物
有已定位的祖先元素: 以距其最近的已定位的祖先元素为偏移参照基准
css 中相对定位和绝对定位的更多相关文章
- CSS中相对定位与绝对定位
看了几个讲解定位的博客,觉得还不错,分享之: 博客一:http://blog.sina.com.cn/s/blog_4bcf4a5e010008o0.html 文章中,主要需要参考的有两点: 1,相对 ...
- css中相对定位和绝对定位
相对定位: #box_relative { position: relative; left: 30px; top: 20px; } 绝对定位: #box_relative { position: a ...
- 详解CSS的相对定位和绝对定位
CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,to ...
- Web—12-详解CSS的相对定位和绝对定位
CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,to ...
- 详解CSS的相对定位和绝对定位(讲得很详细)
详解CSS的相对定位和绝对定位 CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left ...
- css定位:相对定位、绝对定位、固定定位的区别与特性
css定位:相对定位.绝对定位.固定定位的区别与特性 原文地址:http://www.qingzhouquanzi.com/106.html css定位常用的有以下三种: 使用了定位的共同特性: 这三 ...
- 详细讲解CSS中相对定位relative和绝对定位absolute
很多朋友问过我absolute与relative怎么区分,怎么用?我们都知道absolute是绝对 定位,relative是相对定位,但是这个绝对与相对是什么意思呢?绝对是什么地方的绝对,相对又是相对 ...
- h5整理--详解css的相对定位和绝对定位
浏览器默认状态下position的属性默认值是static也就是没有定位,元素出现在正常的文档流中,这个时候给元素设置的left,right.bottom.top这些偏移属性是没有效果的,不会生效: ...
- css position相对定位与绝对定位彻底搞懂
定位position position本身就有给...定位的意思 position属性的值: static ---默认值 relative ---相对定位 absolute ---绝对定位 fixed ...
随机推荐
- 20145216史婧瑶《Java程序设计》第9周学习总结
20145216 <Java程序设计>第9周学习总结 教材学习内容总结 第十六章 整合数据库 16.1 JDBC入门 撰写应用程序是利用通信协议对数据库进行指令交换,以进行数据的增删查找. ...
- Android 图形基础类Rect,扎实基础助腾飞
转载请注明出处:王亟亟的大牛之路 上周把"垃圾桶动画写完了",然后这礼拜寻思着学习点啥,脑子闷逼了大半天,然后就找了点基础源码读读,把看的经历分享给大家. 先安利:https:// ...
- fatal: refusing to merge unrelated histories的解决方案
最近更新了git版本,发现在github上建立了一个仓库,然后关联本地库的时候pull失败,错误为fatal: refusing to merge unrelated histories,查找后找到了 ...
- 关于Java -cp引用jar是否支持通配符
其实是支持的: JDK6支持java -cp后面跟通配符'*',试了一下发现还是需要注意: 错误方式(Wrong way): java -cp /data/apps/lib/*.jar com.ch ...
- windows批量删除ip
cmd下输入如下命令第一步:netsh -c int ip dump >c:\ip.txt在C盘根目录看到一个ip.txt的文件,内容为当前网卡的设置信息,为了能更直观的看清楚IP的设置信息. ...
- 爬虫框架Scrapy之案例一
阳光热线问政平台 http://wz.sun0769.com/index.php/question/questionType?type=4 爬取投诉帖子的编号.帖子的url.帖子的标题,和帖子里的内容 ...
- 获取用户真实IP,php实现
function get_client_ip() { if (getenv("HTTP_CLIENT_IP") && strcasecmp(getenv(" ...
- 基于GTID搭建MHA
一.简介 MHA 是一套优秀的作为MySQL高可用性环境下故障切换和主从提升的高可用软件.在MySQL故障切换过程中,MHA能做到在0~30秒之内自动完成数据库的故障切换操作,并且在进行故障切换的过程 ...
- java:历史回顾
1.String和StringBuffer区别 2.Runtime和System类,包括对象垃圾收集 Rumtime.gc() System.gc() 调用的其实就是Runtime的gc回收 3.da ...
- 分享海量 iOS 及 Mac 开源项目和学习资料
UI 下拉刷新 EGOTableViewPullRefresh - 最早的下拉刷新控件. SVPullToRefresh - 下拉刷新控件. MJRefresh - 仅需一行代码就可以为UITable ...
