基于Java的在线聊天室
概述
详细
一、项目功能
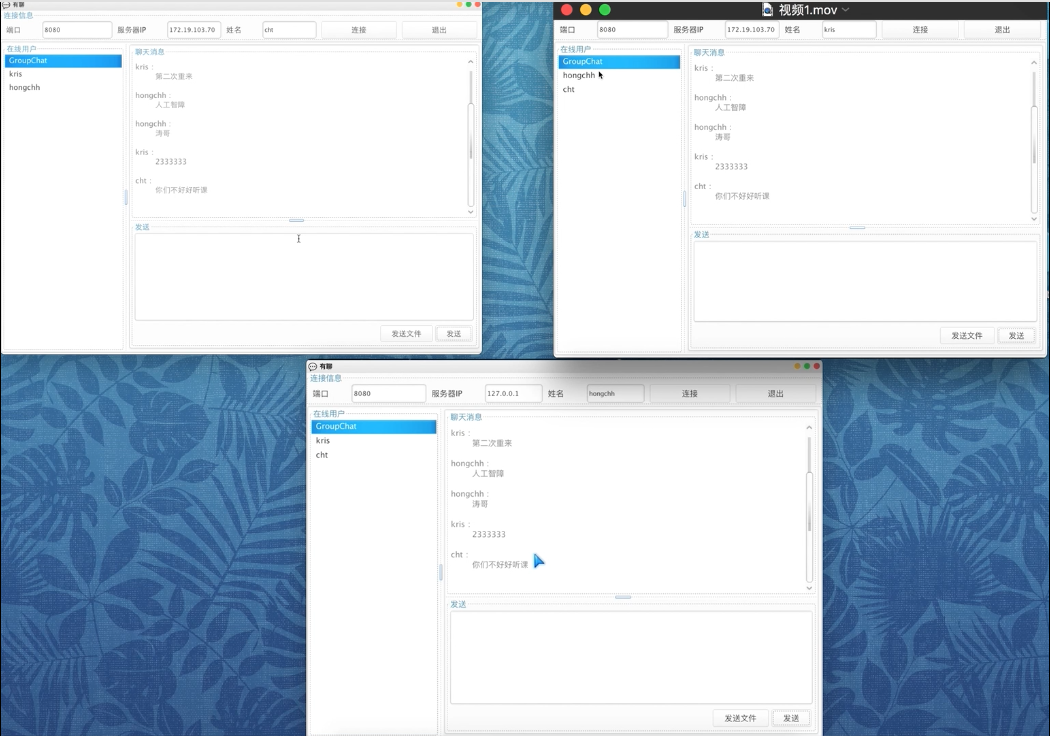
本项目使用java socket编程,实现一个具有GUI界面的在线聊天室:

该项目具有以下几项功能:
构建一个服务器 S 和若干个客户机 C;
每一台客户机 C 都可以与服务器 S 和其他客户机连接;
每一台客户机 C 都可以通过 S 获得其他客户机发来的信息,并显示哪一台客户机在线,使用的是什么 IP 等;
群聊功能:每一台客户机 C 可以通过服务器 S 的群聊天室与其他客户机通信,即既可接收信息也可发送信息;
私聊功能:客户机 C 通过选择在线的用户并进行连接,进行私聊;
支持文件传输
二、项目文件结构
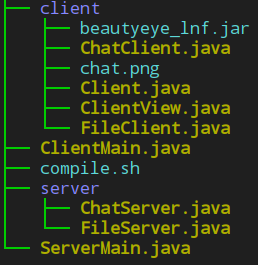
项目机构图如下:

客户端和服务器分离,其中beautyeye_lnf.jar是GUI用到的第三方库,compile.sh是编译的脚本,里面的内容是编译的命令,如下图
rm -f *.class client/*.class server/*.class
cd server
javac *.java
cd ../client
javac *.java -classpath .:beautyeye_lnf.jar
cd ..
javac *.java
需要注意的是编译客户端的java文件时classpath为 .:beautyeye_lnf.jar ,编译之后先运行服务器,端口号可换为其他端口
java ServerMain 8080
然后运行客户端,可同时运行多个客户端,在客户端的GUI界面,填写服务器IP和端口以及用户姓名即可连接。
java -classpath .:client/beautyeye_lnf.jar ClientMain
三、实验设计
1. 服务器设计思路
一共有两台服务器,一台聊天服务器 ChatServer 和一台文件服务器 FileServer。
ChatServer
ChatServer 主要负责转发聊天内容和用户信息给所有用户,用于支持跟进用户信息功能和群聊功能。用户 A 连接服务器的时候,首先向服务器发送一个用户名,服务器收到之后搭建 socket 连接,然后记录用户 A 的 IP 和端口号,接着服务器将所有当前在线的用户的名字、IP 和端口信息发送给这位刚上线的用户 A,最后服务器向其他在线的用户群发用户 A 的名字、IP 和端口号以提示新用户上线,这里IP 和端口号的作用是方便客户端进行私聊。用户 A 要下线的时候,发送一个命令"[OFFLINE]"给服务器提示下线,服务器清除相关资源并关闭连接,同时将用户 A 要下线的消息转发给其他在线用户。在使用群聊功能时,某个客户端发起群聊消息给服务器,服务器会把该消息转发给其他在线用户,从而实现群聊的功能。私聊时,客户端向服务器发送私聊消息,由服务器转发给指定的接收用户。
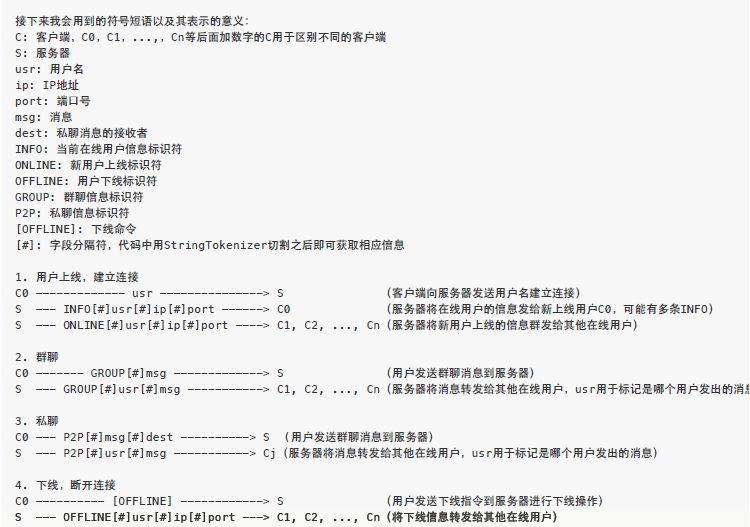
下面是服务器与客户端的交互的过程以及发送数据的格式:

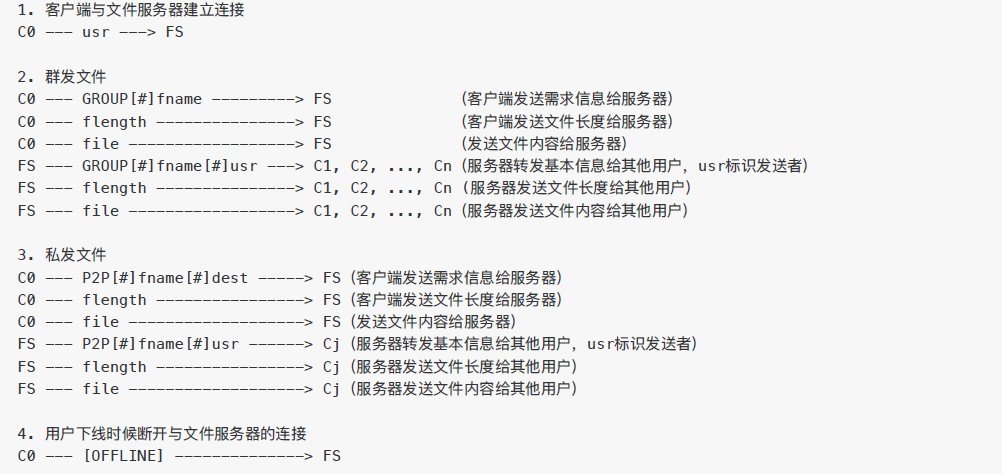
FileServer
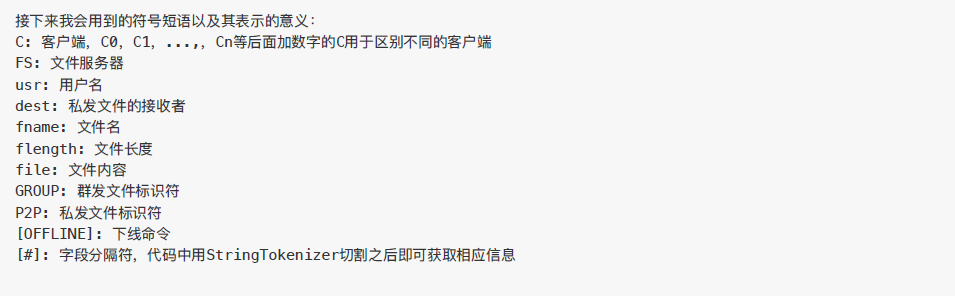
FileServer 主要为整个应用提供传输文件服务器,包括群发文件和私发文件。客户端想要发送文件的时候,将文件发送给服务器并附加相关信息(群发/私发), 服务器根据客户端的需求将文件转发给其他在线⽤户。下面是文件服务器和客户端的交互过程:


2. 客户端设计思路
群聊和私聊
与服务器交互,直接按照前面所述的格式向服务器发送数据,并且接受来自服务器的数据即可。发送数据时,将相关的数据按照相应的格式封装好再进行发送, 接收数据时,将来自服务器的数据按照"[#]"进行切割,提取相关字段的数据之后呈递给 GUI 层使用。
文件传输
客户端不管是私聊还是群聊的文件都直接发送给服务器,再由服务器完成相应的转发。通信过程在前面已经有所阐述,这里不再重复。
与 GUI 层的交互
客户端和 GUI 分别是两个线程,GUI 负责用户界面的渲染和相关操作的响应,客户端则是负责跟服务器进行数据交互或者私聊的时候跟其他客户端进行交互,并且将交互的数据呈递给 GUI 使用。下面简单描述 GUI 与服务器的交互过程。

四、其他说明
第一次发布,有疑问的可以评论或联系我
另外,说明一点:
本项目代码不是直接的eclipse项目形式,不能直接导入eclipse运行,放入到eclipse运行,需要自己建java项目。
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
基于Java的在线聊天室的更多相关文章
- .NET Core 基于Websocket的在线聊天室
什么是Websocket 我们在传统的客户端程序要实现实时双工通讯第一想到的技术就是socket通讯,但是在web体系是用不了socket通讯技术的,因为http被设计成无状态,每次跟服务器通讯完成后 ...
- [置顶]
Chat Room:基于JAVA Socket的聊天室设计
d0304 更新功能实现 d0312 更新部分图片&UI设计部分 d0318 更新功能实现 d1222 实现添加好友功能.实现注册功能.修改大量BUG github:https://githu ...
- 基于Server-Sent Event的简单在线聊天室
Web即时通信 所谓Web即时通信,就是说我们可以通过一种机制在网页上立即通知用户一件事情的发生,是不需要用户刷新网页的.Web即时通信的用途有很多,比如实时聊天,即时推送等.如当我们在登陆浏览知乎时 ...
- 基于JQuery+JSP的无数据库无刷新多人在线聊天室
JQuery是一款非常强大的javascript插件,本文就针对Ajax前台和JSP后台来实现一个无刷新的多人在线聊天室,该实现的数据全部存储在服务端内存里,没有用到数据库,本文会提供所有源程序,需要 ...
- 基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍。最后我们将会实现一个基于Server-Sent Event和Flask简单的在线聊天室。
基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍.最后我们将会实现一个基于S ...
- 分享基于 websocket 网页端聊天室
博客地址:https://ainyi.com/67 有一个月没有写博客了,也是因为年前需求多.回家过春节的原因,现在返回北京的第二天,想想,应该也要分享技术专题的博客了!! 主题 基于 websock ...
- 在线聊天室的实现(1)--websocket协议和javascript版的api
前言: 大家刚学socket编程的时候, 往往以聊天室作为学习DEMO, 实现简单且上手容易. 该Demo被不同语言实现和演绎, 网上相关资料亦不胜枚举. 以至于很多技术书籍在讲解网络相关的编程时, ...
- 百度前端面试题-类似slack的在线聊天室
别人国庆出去玩,我在家写代码的感觉也是很不错哒. 首先介绍一下技术架构吧! 使用了js框架:FFF,zepto,jquery,md5.min.js 前端框架:Bootstrap 后端:野狗,部分PHP ...
- workerman-chat(PHP开发的基于Websocket协议的聊天室框架)(thinkphp也是支持socket聊天的)
workerman-chat(PHP开发的基于Websocket协议的聊天室框架)(thinkphp也是支持socket聊天的) 一.总结 1.下面链接里面还有一个来聊的php聊天室源码可以学习 2. ...
随机推荐
- bzoj1715 虫洞
Description John在他的农场中闲逛时发现了许多虫洞.虫洞可以看作一条十分奇特的有向边,并可以使你返回到过去的一个时刻(相对你进入虫洞之前).John的每个农场有M条小路(无向边)连接着N ...
- C++ -- STL泛型编程(二)之set
set集合容器实现了红黑树的平衡二叉检索树的数据结构,在插入元素时候它会自动调整二叉树的排列,把元素放在适当的位置,以确保每个子树根节点的键值都大于左子树的所有节点的键值,而小于右子树的所有节点的键值 ...
- UIColor和 同 CIColor 与 CGColor 之间的联系、转换
1. 利用UIColor展现 #F6F6F6 这个传统的颜色 #F6F6F6 为一个 16 进制表示的RPG颜色,所以,需要先转换成 10进制,其中 F6 - 240,F6 - 240 ,F6 - ...
- mysql item类
http://dev.mysql.com/doc/internals/en/item-class.html http://ourmysql.com/archives/1282
- linux 多线程查看工具
参考: http://www.oschina.net/translate/command-line-tools-to-monitor-linux-performance?cmp&p=1 htt ...
- 一些值得学习的Unity教程 (很实用的包括源码)
***********************项目源码******************************** 1. 降临 2. 沉睡缤纷乐 3. 千炮捕鱼 4. Photon官方FSP示例 ...
- 深入解析OkHttp3
OkHttp是一个精巧的网络请求库,有如下特性: 1)支持http2,对一台机器的所有请求共享同一个socket 2)内置连接池,支持连接复用,减少延迟 3)支持透明的gzip压缩响应体 4) ...
- nose的测试报告
有时候我们要让报告整洁美观点,以html展示测试结果,我们可以借助pip install nosehtmloutput插件输出html格式报告 from nose.plugins.plugintest ...
- 【帧动画总结】AnimationDrawable Frame
Drawable Animation 开发者文档 位置:/sdk/docs/guide/topics/graphics/drawable-animation.html Drawable animati ...
- 怎样获取shell函数的返回值及shell命令的返回值?
1.获取shell函数调用的返回值: #!/bin/sh info() { cat jlb.sh } res=`info` echo "state: "$? echo " ...
