npm发包流程
1、注册npm 账号
2、初始化npm项目
npm init
根据发的包进行填写:
{
"name": "wenger",
"version": "1.0.1",
"description": "common tool library",
"main": "index.js",
"license": "MIT",
"private": false,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": ["tool library"],
"author": "meng010387@126.com",
"devDependencies": {
"lodash": "^4.17.11",
"validator": "^9.4.1"
}
}
配置说明:https://docs.npmjs.com/files/package.json 。
特别说明:
(1)main:程序的入口文件,默认是index.js.
(2)devDependencies:你要发的包,所依赖的开发环境下的包。
npm adduser
(2)发包
npm publish
4、npm包使用
npm i jswenger --save-dev
js代码中:
import $ from 'wenger'
5、包权限管理
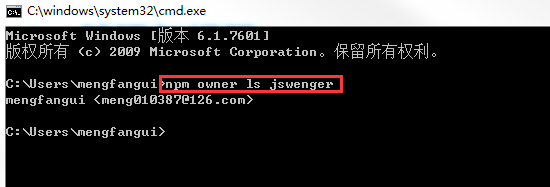
查看模块拥有者
npm owner ls <package_name>
添加一个发布者
npm owner add <user> <package_name>
删除一个发布者
npm owner rm <user> <package_name>

可以增加包的发布者、删除一个发布者等。
npm发包流程的更多相关文章
- kernel笔记——网络收发包流程
本文将介绍网络连接建立的过程.收发包流程,以及其中应用层.tcp层.ip层.设备层和驱动层各层发挥的作用. 应用层 对于使用socket进行网络连接的服务器端程序,我们会先调用socket函数创建一个 ...
- npm发包注意
ES6语法的包需要转换为ES5语法 安装bebel npm install --save-dev babel-cli babel-preset-es2015 babel-preset-es2017 b ...
- npm 发包的简易流程
发包的简易流程: https://www.jianshu.com/p/ea64fd01679c 错误集锦: npm publish error: 403. You do not have permi ...
- npm 发包
前几天封装了公用的locaStorage组件,当然封装后需要发布npm官网,于是摸索了一番终于搞定了,总结下来希望对大家有所帮助 npm安装的package一般支持下面几大类: 本地包 url远程包 ...
- 搭建npm私服流程
npm私服必要性 1. 如果公司处于隐私保护的需要,不想将自己封的包推到npm社区,但又急需要一套完整的包管理工具来管理越来越多的组件,模块,项目.对于前端,最熟悉的莫过于npm,bower等,但是b ...
- 发布自己的npm组件库
发布自己的npm组件库 前期准备 **git上建立自己的仓库,这样子是为了在本地初始化时,可以直接生成对应的 package.json ** 克隆仓库 创建仓库成功后,gitbush本地,执行 git ...
- 使用Vue CLI 3将基于element-ui二次封装的组件发布到npm
前言:之前在网上找的好多都是基于vue-cli 2.x的,而使用vue-cli 3的文章比较少,Vue CLI 3 中文文档,所以我在自己尝试的时候把几篇文章结合了一下,调出来了我想要的模式,也就是V ...
- 基于travis和git tag 实现npm自动化发版
最近又把烂尾的开源项目alfred-femine拾起来了,这个项目旨在开发一系列前端常用的alfred workflow,提供前端开发的查询效率.时隔这么久,再次搞起,希望自己能够一直维护下去,也欢迎 ...
- 从零开始写一个npm包,一键生成react组件(偷懒==提高效率)
前言 最近写项目开发新模块的时候,每次写新模块的时候需要创建一个组件的时候(包含组件css,index.js,组件js),就只能会拷贝其他组件修改名称 ,但是写了1-2个后发现效率太低了,而且极容易出 ...
随机推荐
- 「TJOI 2018」教科书般的亵渎
「TJOI 2018」教科书般的亵渎 题目描述 小豆喜欢玩游戏,现在他在玩一个游戏遇到这样的场面,每个怪的血量为 \(a_i\) ,且每个怪物血量均不相同, 小豆手里有无限张"亵渎" ...
- bzoj 1015 维护连通块个数,离线并查集
水. /************************************************************** Problem: 1015 User: idy002 Langua ...
- ZOJ 1015 弦图判定
一些定义: 弦图是一种特殊图:它的所有极小环都只有3个顶点. 单纯点:该顶点与其邻接点在原图中的导出子图是一个完全图. 图G的完美消去序列:一个顶点序列a1a2a3...an,使得对于每个元素ai,a ...
- Codeforces Beta Round #10 B. Cinema Cashier 暴力
B. Cinema Cashier 题目连接: http://www.codeforces.com/contest/10/problem/B Description All cinema halls ...
- HDU 5297 Y sequence 容斥 迭代
Y sequence 题目连接: http://acm.hdu.edu.cn/showproblem.php?pid=5297 Description Yellowstar likes integer ...
- Codeforces Round #299 (Div. 1) A. Tavas and Karafs 水题
Tavas and Karafs Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/536/prob ...
- Python3的变化
http://www.cnblogs.com/tips4python/archive/2011/05/31/2064290.html print 由一个语句(statement)变为一个函数 Pyth ...
- JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式
JSON JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式. 它基于JavaScript(Standard ECMA-262 3rd Edition - D ...
- JLink v8克隆版破解向导
JLink v8克隆版破解向导 摘要 Jlink 4.5版本之后驱动会识别老的克隆版的JlinkV8,Jlink软件在启动时会提示为克隆版本后退出. 目前主流的破解方式主要有两种: 方法一,继续使用老 ...
- Maven编译代码的相关命令
第一.main目录下的主代码编写完毕后,使用Maven进行编译,在项目根目录下运行命令mvn clean compile进 行项目编译. 第二.test目录下的测试用例编写完毕之后就可以调 ...
