一款基于css3鼠标经过圆形旋转特效
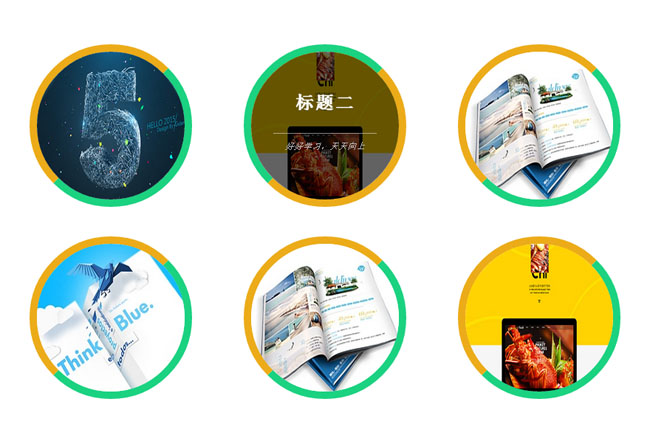
今天给大家分享一款基于css3鼠标经过圆形旋转特效。当鼠标经过的时候图片边框颜色旋转,图片显示详情。该实例适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:

实现的代码。
html代码:
<div class="case-content">
<div class="case-item">
<div class="ih-item circle effect1">
<a href="http://www.w2bc.com/">
<div class="spinner">
</div>
<div class="img">
<img src="data:images/1.jpg" alt="学习LOS" height="200" width="200"></div>
<div class="info">
<div class="info-back">
<h3>
标题一</h3>
<p>
好好学习,天天向上</p>
</div>
</div>
</a>
</div>
</div>
<div class="case-item">
<div class="ih-item circle effect1">
<a href="http://www.w2bc.com/">
<div class="spinner">
</div>
<div class="img">
<img src="data:images/2.jpg" alt="学习" height="200" width="200"></div>
<div class="info">
<div class="info-back">
<h3>
标题二</h3>
<p>
好好学习,天天向上</p>
</div>
</div>
</a>
</div>
</div>
<div class="case-item">
<div class="ih-item circle effect1">
<a href="http://www.w2bc.com/">
<div class="spinner">
</div>
<div class="img">
<img src="data:images/3.jpg" alt="学习" height="200" width="200"></div>
<div class="info">
<div class="info-back">
<h3>
标题三</h3>
<p>
好好学习,天天向上</p>
</div>
</div>
</a>
</div>
</div>
<div class="case-item">
<div class="ih-item circle effect1">
<a href="http://www.w2bc.com/">
<div class="spinner">
</div>
<div class="img">
<img src="data:images/4.jpg" alt="学习" height="200" width="200"></div>
<div class="info">
<div class="info-back">
<h3>
标题四</h3>
<p>
好好学习,天天向上</p>
</div>
</div>
</a>
</div>
</div>
<div class="case-item">
<div class="ih-item circle effect1">
<a href="http://www.w2bc.com/">
<div class="spinner">
</div>
<div class="img">
<img src="data:images/5.jpg" alt="学习" height="200" width="200"></div>
<div class="info">
<div class="info-back">
<h3>
标题五</h3>
<p>
好好学习,天天向上</p>
</div>
</div>
</a>
</div>
</div>
<div class="case-item">
<div class="ih-item circle effect1">
<a href="http://www.w2bc.com/">
<div class="spinner">
</div>
<div class="img">
<img src="data:images/3.jpg" alt="学习" height="200" width="200"></div>
<div class="info">
<div class="info-back">
<h3>
标题六</h3>
<p>
好好学习,天天向上</p>
</div>
</div>
</a>
</div>
</div>
<div class="case-item">
<div class="ih-item circle effect1">
<a href="http://www.w2bc.com/">
<div class="spinner">
</div>
<div class="img">
<img src="data:images/2.jpg" alt="学习" height="200" width="200"></div>
<div class="info">
<div class="info-back">
<h3>
标题七</h3>
<p>
好好学习,天天向上</p>
</div>
</div>
</a>
</div>
</div>
<div class="case-item">
<div class="ih-item circle effect1">
<a href="http://www.w2bc.com/">
<div class="spinner">
</div>
<div class="img">
<img src="data:images/1.jpg" alt="学习" height="200" width="200"></div>
<div class="info">
<div class="info-back">
<h3>
标题八</h3>
<p>
好好学习,天天向上</p>
</div>
</div>
</a>
</div>
</div>
</div>
via:http://www.w2bc.com/Article/23952
一款基于css3鼠标经过圆形旋转特效的更多相关文章
- 基于css3的3D立方体旋转特效
今天给大家分享一款基于css3的3D立方体旋转特效.这款特效适用浏览器:360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. 不支持IE8及以下浏览器.效果图如下 : ...
- 纯css3实现的圆形旋转分享按钮
之前已经为大家介绍了好几款css3按钮,今天要为大家介绍的是一款纯css3实现的圆形旋转分享按钮.旋转的角度可以自己调整.在demo中演示了三个角度旋转.360度,60度,-360度.如图: 在线预览 ...
- 8款基于Jquery的WEB前端动画特效
1.超炫酷的30个jQuery按钮悬停动画 按钮插件是最常见的jQuery插件之一,因为它用途广泛,而且配置起来最为方便.今天我们要分享的是30个超炫酷的jQuery悬停按钮动画,当我们将鼠标滑过按钮 ...
- 基于css3的文字3D翻转特效
一款基于css3的文字3D翻转特效.这款特效当鼠标经过文字的时候3D翻转显示阴影.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="compo ...
- 基于animation.css实现动画旋转特效
分享一款基于animation.css实现动画旋转特效.这是一款基于CSS3实现的酷炫的动画旋转特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- 9款基于CSS3 Transitions实现的鼠标经过图标悬停特效
之前给大家分享了很多css3实现的按钮特效.今天给大家分享9款基于CSS3 Transitions实现的鼠标经过图标悬停特效.这款特效适用浏览器:360.FireFox.Chrome.Safari.O ...
- 一款基于css3非常实用的鼠标悬停特效
今天给大家带来一款基于css3非常实用的鼠标悬停特效.这款特效,当鼠标经过时候一个半透明的遮罩层倒下来.效果很好,而且是纯css3实现的,代码很少,非常实用. 效果如下: 在线预览 源码下载 实现 ...
- 一款基于css3的简单的鼠标悬停按钮
今天给大家分享一款基于css3的简单的鼠标悬停按钮.这款悬停按钮鼠标经过前边框是间断的.当鼠标经过的时候边框间隔消失.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
- 一款基于css3的3D图片翻页切换特效
今天给大家分享一款基于css3的3D图片翻页切换特效.单击图片下方的滑块会切换上方的图片.动起你的鼠标试试吧,效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id= ...
随机推荐
- vmwareubuntu18.04网络配置
用vm安装ubuntu的时候要如果使用的是net模式,要确保vm的net服务和dhcp服务开启了,右键我的电脑-管理-服务和应用程序-服务找到对应的vm net服务和dhcp服务启动.
- [C#.NET] 使用 X509 數位電子簽章 加解密
摘自: http://www.dotblogs.com.tw/yc421206/archive/2012/06/30/73150.aspx 上篇提到了使用X509的的憑證使用方式,請參考 [C#.NE ...
- PHP实现双向链表
看了很久数据结构但是没有怎么用过,在网上看到了关于PHP的数据结构,学习了一下,与大家一起分享一下.上一次分享了链表,这次来补充说一下双向链表. 简短不割 ...
- Cocos2d-x 3.2 Lua演示样例 AssetsManagerTest(资源管理器)
Cocos2d-x 3.2 Lua演示样例 AssetsManagerTest(资源管理器) 本篇博客介绍Cocos2d-x 为我们提供的一个类--AssetsManager在Lua中的使用样例,效果 ...
- 算法笔记_047:复数运算(Java)
目录 1 问题描述 2 解决方案 1 问题描述 编程实现两个复数的运算.设有两个复数 和 ,则他们的运算公式为: 要求:(1)定义一个结构体类型来描述复数. (2)复数之间的加法.减法.乘法和除法 ...
- Sublime key
-– BEGIN LICENSE -– TwitterInc 200 User License EA7E-890007 1D77F72E 390CDD93 4DCBA022 FAF60790 61AA ...
- 〖Linux〗Debian 7.1.0 Wheezy使用ltib报错的解决办法
报错内容: scue@Link:/home/work/ltib$ ./ltib Processing platform: Phytec board with the NXP LPC32XX SoC = ...
- linux shell 总结
.#!指定执行脚本的shell 如果不写的话,用系统默认的shell s shell是所有linux ,unix都支持的 .#开始的行表示注释(不限于行首) 命令建议写绝对路径 执行: ./examp ...
- Linux系统中的信号量(semphore)与互斥体(mutex)
http://www.embexperts.com/viewthread.php?tid=31 两者最大区别:信号量可以允许多个线程进入临界区,而互斥体只允许一个线程进入临界区.本贴将描述信号量与互斥 ...
- .NET资料之-根据两点经纬度计算直线距离
最近做东西碰到要根据两点经纬度计算之间的直线距离,就网上找了查了下资料.因为这类接触的比较少,就直接找现成的代码了,没怎么研究.代码如下,作为记录. private const double EART ...
