jquery鼠标经过水平180度翻转效果
Html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>水平翻转</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function(){
var aLi = $('.J_qiuqian_box .public_qb_ui li');
var aImg = $('.J_show_content');
var aSpan = $('.J_hide_content');
aLi.each(function(index){
$(this).mouseover(function(){
aSpan.eq(index).stop();
aImg.eq(index).stop();
aImg.eq(index).css({zIndex:1}).animate({
left:92,
width:0
},200,'',function(){
$(this).hide();
aSpan.eq(index).show().css({zIndex:2}).animate({
left:0,
width:184
},200)
})
})
$(this).mouseout(function(){
aSpan.eq(index).stop();
aImg.eq(index).stop();
aSpan.eq(index).css({zIndex:1}).animate({
left:92,
width:0
},200,'',function(){
$(this).hide();
aImg.eq(index).show().css({zIndex:2}).animate({
left:0,
width:184
},200)
})
})
})
})
</script>
</head>
<body>
<div class="public_box_qiuqian J_qiuqian_box">
<ul class='public_qb_ui'>
<li>
<a href="javascript:;"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>观音灵签</p>
<span><img src="data:images/qiuqian/icon01_guanyin.png" alt="观音灵签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>观音灵签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="javascript:;"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>吕祖灵签</p>
<span><img src="data:images/qiuqian/icon02_lvzu.png" alt="吕祖灵签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>吕祖灵签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="javascript:;"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>黄大仙签</p>
<span><img src="data:images/qiuqian/icon03_huangdaxian.png" alt="黄大仙签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>黄大仙签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="http://sc.chinaz.com"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>关帝灵签</p>
<span><img src="data:images/qiuqian/icon04_guandi.png" alt="关帝灵签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>关帝灵签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="javascript:;"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>妈祖灵签</p>
<span><img src="data:images/qiuqian/icon05_mazu.png" alt="妈祖灵签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>妈祖灵签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="#"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>诸葛测字</p>
<span><img src="data:images/qiuqian/icon06_zhuge.png" alt="诸葛测字" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>诸葛测字</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="#"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>月老灵签</p>
<span><img src="data:images/qiuqian/icon07_yuelao.png" alt="月老灵签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>月老灵签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="#"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>财神灵签</p>
<span><img src="data:images/qiuqian/icon08_caishen.png" alt="财神灵签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>财神灵签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
<li>
<a href="#"> </a>
<div class="content J_show_content">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>佛主灵签</p>
<span><img src="data:images/qiuqian/icon09_fozhu.png" alt="佛主灵签" /></span>
</div>
</div>
<div class="content J_hide_content hide">
<div class="content_bd">
<i class="icon_top_left"></i>
<i class="icon_top_right"></i>
<i class="icon_bottom_left"></i>
<i class="icon_bottom_right"></i>
<p>佛主灵签</p>
<span><img src="data:images/qiuqian/hover_shengbei.png" alt="圣杯" /></span>
</div>
</div>
</li>
</ul>
</div>
</body>
</html>
css样式:
* { margin: 0px; padding: 0px; }
li { list-style: none; }
.hide { display: none; }
.public_box_qiuqian .public_qb_ui { width: 690px; height: 100%; overflow: hidden; margin: 0 auto}
.public_box_qiuqian .public_qb_ui li { float: left; width: 186px; height: 232px; overflow: hidden; position: relative; margin: 10px 10px 0px 10px; }
.public_box_qiuqian .public_qb_ui li .content { width: 184px; height: 230px; position: absolute; left:; top:; z-index:; overflow: hidden; border: 1px solid #d6bd75; border-radius: 5px; background-color: #ffecb6; }
.public_box_qiuqian .public_qb_ui li .content p { color: #694225; text-align: center; font-size: 20px; margin-top: 5px; }
.public_box_qiuqian .public_qb_ui li .content span { display: block; width: 146px; height: 166px; overflow: hidden; margin: 0 auto; background: #ffecb6 url(../images/bg_qiuqian.jpg) no-repeat center center; }
.public_box_qiuqian .public_qb_ui li .content_bd { width: 170px; height: 214px; overflow: hidden; margin: 8px auto 0; border: 1px solid #d6bd75; }
.public_box_qiuqian .public_qb_ui li img { display: block; width: 146px; height: 166px; }
.public_box_qiuqian .public_qb_ui li a { width: 186px; height: 232px; position: absolute; left: 0px; top: 0px; z-index:; }
.public_box_qiuqian .public_qb_ui li i { display: block; position: absolute; background: url(../images/icon_huawen.jpg) no-repeat; width: 15px; height: 16px; overflow: hidden; }
.public_box_qiuqian .public_qb_ui li i.icon_top_left { background-position: 0 0; top:; left:; }
.public_box_qiuqian .public_qb_ui li i.icon_top_right { background-position: -15px 0; top:; right:; }
.public_box_qiuqian .public_qb_ui li i.icon_bottom_left { background-position: -0 -16px; bottom:; left:; }
.public_box_qiuqian .public_qb_ui li i.icon_bottom_right { background-position: -16px -15px; bottom:; right:; }
images素材:


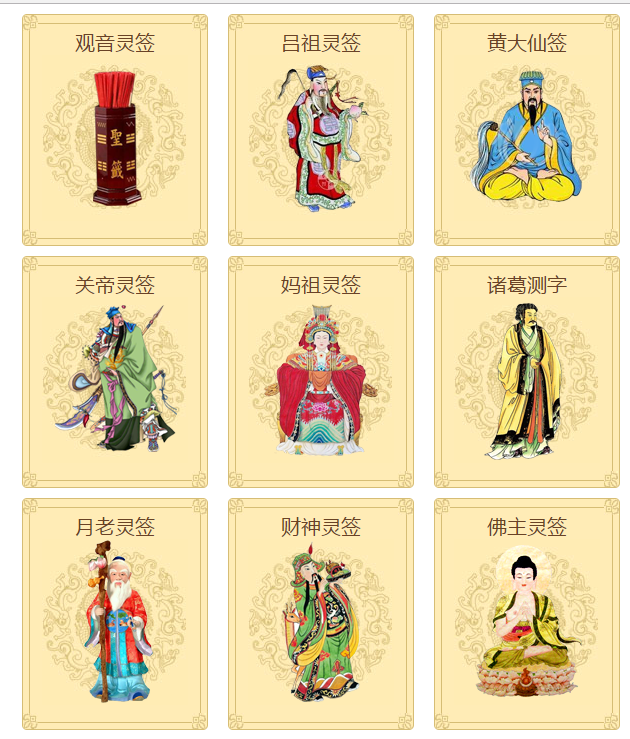
效果图:

jquery鼠标经过水平180度翻转效果的更多相关文章
- 基于jquery鼠标点击图片翻开切换效果
基于jquery鼠标点击图片翻开切换效果是一款基于jQuery+CSS3实现的点击图片切换特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=&quo ...
- JQuery鼠标移到小图显示大图效果的方法
JQuery鼠标移到小图显示大图效果的方法 本文实例讲述了JQuery鼠标移到小图显示大图效果的方法.分享给大家供大家参考.具体分析如下: 这里的显示大图功能类似上一篇<JQuery实现超链接鼠 ...
- jQuery鼠标滑过横向时间轴效果
jQuery鼠标滑过横向时间轴效果---效果图: jQuery鼠标滑过横向时间轴效果---全部代码: <!DOCTYPE html> <html> <head> & ...
- jQuery 鼠标滑过及选中一行效果
/******* 表格效果 ********/ $("#gird_tbl tbody tr").live('mouseover', function () { $(this).ad ...
- Jquery鼠标悬停按钮图标动态变化效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jQuery支持mobile的全屏水平横向翻页效果
这是一款支持移动手机mobile设备的jQuery全屏水平横向翻页效果插件. 该翻页插件能够使页面在水平方向上左右全屏翻动,它支持手机触摸屏,支持使用鼠标滚动页面. 整个页面过渡平滑,效果很不错. 在 ...
- jQuery 制作逼真的日历翻转效果的倒计时
在开发中,一些功能需要用到倒计时,例如最常见的活动开始.结束的倒计时.使用最流行的 JavaScript 库来制作这个效果很简单.下面就是一个 jQuery 制作的逼真的日历翻转效果的倒计时功能. 在 ...
- 基于jQuery遮罩图片hover翻转效果
基于jQuery遮罩图片hover翻转效果.这是一款基于jQuery+css3实现的鼠标经过遮罩图片翻转特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div cla ...
- jQuery鼠标悬停文字渐隐渐现动画效果
jQuery鼠标悬停文字渐隐渐现动画效果 当时是做项目的时候用到的所以图片有些大,九张,真正要做图片不需要这么大 css样式 <style> *{ margin: 0; padding: ...
随机推荐
- MenuItem属性
[MenuItem属性] The MenuItem attribute allows you to add menu items to the main menu. The MenuItem attr ...
- 109. Convert Sorted List to Binary Search Tree (List; Divide-and-Conquer, dfs)
Given a singly linked list where elements are sorted in ascending order, convert it to a height bala ...
- 爬虫解析:XPath总结
1.加载 XML 文档 所有现代浏览器都支持使用 XMLHttpRequest 来加载 XML 文档的方法. 针对大多数现代浏览器的代码: var xmlhttp=new XMLHttpRequest ...
- string.Empty与null与""
(1)NULLnull 关键字是表示不引用任何对象的空引用的文字值.null 是引用类型变量的默认值.那么也只有引用型的变量可以为NULL,如果int i=null,的话,是不可以的,因为Int是值类 ...
- 689. Maximum Sum of 3 Non-Overlapping Subarrays三个不重合数组的求和最大值
[抄题]: In a given array nums of positive integers, find three non-overlapping subarrays with maximum ...
- appium desktop v1.2.7在android7.0上运行报错“Error: Error executing adbExec”
1.参考下面链接,https://stackoverflow.com/questions/42283921/unable-to-run-appium-tests-on-android-7-0:得知需要 ...
- Flask框架 之 第三方组件
浏览目录 flask-session flask-sqlalchemy flask-script flask-migrate flask-session 安装 pip3 install flask-s ...
- Golang 线程池
经常会用到协程,但是不能一下开那么多协调,只需要 poolSize 个即可,多了不行.这些个协程在执行完后必须等其完成之后才能进行下一步动作.假定工作方法为 work . package main i ...
- Oracle 11g 重建EM需要删除的对象
因为需求需要重建EM,重建时因为某些错误被迫停止,比如对象已存在.用户已经存在等,最终找出了创建必备的条件: 1.环境变量(Oracle和Grid在同一个用户下安装) ORACLE_HOME 要设为D ...
- Spring Boot☞ 使用Spring-data-jpa简化数据访问层
效果图: 代码区: package com.wls.integrateplugs.jpa.primary.model; /** * Created by wls on 2017/8/24. */ im ...
