1-CommonJs
诞生背景
JS没有模块系统、标准库较少、缺乏包管理工具;
前端端没有模块化编程还可以,因为前端逻辑没那么复杂,可以工作下去,在服务器端逻辑性那么强必须要有模块
为了让JS可以在任何地方运行,以达到Java、C#、PHP这些后台语言具备开发大型应用的能力,于是CommomJs规范就孕育而生了
核心规范
一个文件就是一个模块,拥有单独的作用域
普通方式定义的变量、函数、对象都属于该模块内
通过require同步来加载模块,即读取并执行一个JS文件,然后返回该模块的exports对象,如果没有发现指定模块会报错
通过exports和modul.exports来暴露模块中的内容
实例演示
app.js
/**
*模块:
*功能:入口
*/
var tools=require('./tools');var num1=2;
var num2=3;
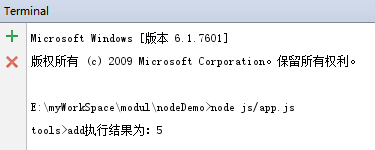
tools.add(num1,num2);
tools.js
注意嘎,这里虽然没有显示define关键字声明模块,但其实是有的,只不过是node隐式的给包装加上了,你看不到而已。node给每个文件都加上了,所以node规定一个文件就是一个模块,以下都是这样
var log=require('./log');
module.exports = {
add:function (x,y) {
var sum= x+y;
log.info('tools>add执行结果为:'+sum);
return sum;
}
}
log.js
module.exports = {
info:function (str) {
console.log(str)
},
err:function (str) {
console.error(str)
}
}

作者总结
一个文件即一个模块,通过module.export来公开模块内的成员,别的地方通过require来导入该模块。
一个模块就相当于java的一个packge
1-CommonJs的更多相关文章
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 关于CommonJS规范摘录
CommonJS规范 1. 概述 为什么要用commonjs 模块化的目的: 减少循环依赖 减少耦合,提高了模块的复用率 有利于多人开发,提高开发的效率. 规避命名的冲突.全局变量的污染.有利于代码的 ...
- CommonJS, AMD 和 RequireJS之间的关系(转载)
先说说CommonJS CommonJS - 大家是不是觉得JavaScript仅仅是一个客户端的编译语言,其实JavaScript设计之初不仅仅是针对客户端设计的语言.后来只是由于Web的迅速流行, ...
- AMD&CommonJS
最近在学习nodejs的KOA框架,在查资料的时候遇见了点问题,顺着信息一步一步找下去,让我了解了一下一直以来不是很明白的什么时候用AMD规范,什么时候用CommonJS规范问题. CommonJS一 ...
- 为什么commonjs不适合于浏览器端
有了服务器端模块以后,很自然地,大家就想要客户端模块.而且最好两者能够兼容,一个模块不用修改,在服务器和浏览器都可以运行. 但是,由于一个重大的局限,使得CommonJS规范不适用于浏览器环境.还是上 ...
- 研究一下javascript的模块规范(CommonJs/AMD/CMD)
最近写react需要使用nodejs作为开发环境,需要通过npm安装一些第三方的依赖库,因此慢慢感觉到nodejs基础薄弱对我带来了一些不安全感,尤其是javascript模块这一块听到了很多概念,比 ...
- 认识AMD、CMD、UMD、CommonJS
0.导言 JavaScript的生态系统一直在稳步增长,当各种组件混合使用时,就可能会发现不是所有的组件都能“和平共处”,为了解决这些问题,各种模块规范就出来了. 1.AMD(Asynchromous ...
- 浅析JS中的模块规范(CommonJS,AMD,CMD)
如果你听过js模块化这个东西,那么你就应该听过或CommonJS或AMD甚至是CMD这些规范咯,我也听过,但之前也真的是听听而已. 现在就看看吧,这些规范到底是啥东西,干嘛的. 一.CommonJS ...
- CommonJS,AMD,CMD区别
学得比较晕,再次看commonjs,amd, cmd时好像还是没完全弄清楚,今天再整理一下: commonjs是用在服务器端的,同步的,如nodejs amd, cmd是用在浏览器端的,异步的,如re ...
- CommonJS Promises/A规范
本文来自四火哥的翻译 CommonJS是一组javascript编程规范,而promise是其中之一. 简而言之,promises是一种令代码的异步行为变得更加优雅的软件抽象.在基本的定义中,代码可能 ...
随机推荐
- zara
[1]ZARA是西班牙Inditex集团旗下的一个子公司,它既是服装品牌,也是专营ZARA品牌服装的连锁零售品牌.1975年设立于西班牙的ZARA,隶属于Inditex集团,为全球排名第三.西班牙排名 ...
- 使用webdriverwait封装查找元素方法
对于selenium原生的查找元素方法进行封装,在timeout规定时间内循环查找页面上有没有某个元素 这样封装的好处: 1.可以有效提高查找元素的效率,避免元素还没加载完就抛异常 2.相对于time ...
- string类(四、字符串比较相关)
string类比较相关: 1. string.Compare [static] 1/ string.Compare(string A, string B); 比较两个string,返回整数表示二者在排 ...
- Struts2_day01--导入源文件_Struts2的执行过程_查看源代码
导入源文件 选中按ctrl + shift + t进入 Struts2执行过程 画图分析过程 过滤器在服务器启动时创建,servlet在第一次访问时创建 查看源代码 public class Stru ...
- C++ enum 枚举类型
1. 枚举类型浅谈 假设我们要设计一个打开文件的函数, 打开文件由三种状态: input, output 和 append. 不使用枚举, 我们可能会写出如下的代码 const int input = ...
- gulp报错160
gulp报错: 这种提示,说明端口被占用,并且要改端口号,首先,我需要把Apache服务器关掉, 然后在gulpfile.js里: 把8080的端口号加进去.就解决了
- Django学习笔记第五篇--实战练习一--查询数据库并操作cookie
一.启动项目: django-admin start mysite1 cd mysite1 python manage.py startapp loginapp 根据上文敲命令就可以创建好了一个项目结 ...
- python基础之1-安装
author:headsen chen date :2018-03-22 17:16:14 notice :This article created by headsen chen and no ...
- Exchange Management Console Error
Exchange 2010 error solved : The WS-Management service cannot process the request. The system load q ...
- glibc-2.23_malloc_consolidate_浅析
