微信小程序实战笔记
前言:
微信小程序最近刚从鹅厂生产出来,我有幸参与了一次小程序的实战,有必要记录我的开发过程。看上去小程序很简单,但是在深入开发的时候才能具体体会里面的变化,接下来记录我的第一个微信小程序的点点滴滴!
想做微信小程序就要先了解微信官方给出的API:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=20161122
编译工具:
我用的是微信官方提供的工具:这个工具是用react.js开发出来的,对于会react.js的开发来说很容易看懂它的代码结构,并且能了解到小程序内部一些实现规范和方式。
HTML:
小程序封装了一套自己的HTML定义wxml,因为建立在自己平台对html中特有属性都没了,
比方说:<p>标签 :
在传统浏览器上是p标签默认宽度100%的,但是在微信小程序中这个默认属性就变了。
另外小程序自己封装了一些HTML组件,能帮我我们快速实现前端UI交互,这个是小程序的关键点,没有这些组件就没有办法做到敏捷开发,快速迭代。
小程序重新梳理了html标签规范必定去掉了标签默认数据,我猜测腾讯前端人员可能认为这些默认的属性会很大程度上影响页面布局,干脆就却掉,在复杂场景下,我用很多html标签编写页面,就会因为这些标签自带一些属性而进行不同场景的处理,确实是一件烦事。这些我很欣赏小程序,如果想布局就自己加属性进去而不是默认属性给了又要去修改。
CSS:
除此之外对css中的伪类选择器也不支持。
官方原话:为了适应广大的前端开发者,我们的 WXSS 具有 CSS 大部分特性。
height:
其中对height设置100%一开始很疑惑,但是想一想通了,
先看代码:
<div>
<span style="height:100%;"></span>
</div>
如代码缩写,在传统浏览器开发页面中如果设置了height是100%会针对其父节点高度来计算,而在微信小程序里面是不管父子级关系的,如果一个子节点设置了height:100%;页面显示元素直接拉长。

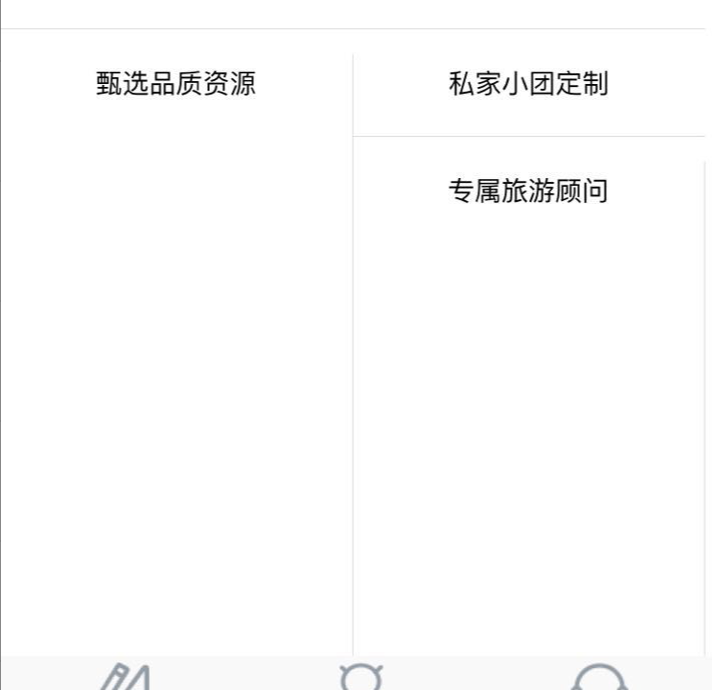
正常显示应该是如下图:

对比可以看出直接看出已经无法自动控制了,所以100%;这个值在微信小程序里看来不能随便用了!
!important这个我实验了一下效果可以的,这样我们可以对样式做优先级调整了。
position:
在传统浏览器端position: relative;之后,子节点设置了position: absolute;也不会飘出父节点范围,而在小程序中这点就完全无效了,子节点改怎么飞就怎么飞,无法控制,习惯了这样的方式对于现在小程序场景有些不习惯。想要控制子节点在小程序里面做法是在父节点上再加上一个float:left;这样子节点就乖乖的在父节点范围了!
页面跳转数:
微信小程序对于页面跳转所积累的页面数量做了限制,小程序提供了3种跳转方式:wx.navigateTo、wx.redirectTo、wx.navigateBack,不善于合理的运用,当页面数累计到5个时候就再操作任何跳转就会失灵。

在微信小程序开发工具中提示你所积攒的页面数,这个是个很好的提示,但是怎么避免页面累积呢?
1、这个就需要产品设计场景不要过多的新的跳转,不然最后会不可控。
2、父子级关系页面,在跳转到子页面我们可以用wx.navigateTo,注意一点子跳转到父页面一定要用wx.navigateBack,其他形式跳转会增加页面数。
获取缓存:
小程序提供了3种状态处理缓存机制,1.设置缓存 2获取缓存 3清空缓存
我在用小程序的缓存时候碰到2个点有必要记录下来,
第一个:object类型数据问题
缓存已key,value键值对存在的,我想设置一个key 并且值为object类型,一开始设置一切正常,但是再使用场景需要改变object中的某个属性的时候,结果其他属性全部没了,只留最新设置的属性存在object中,顿时蛋疼了!
微信小程序实战笔记的更多相关文章
- [转]微信小程序之购物车 —— 微信小程序实战商城系列(5)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70755892 续上一篇的文章:微信小程序之商品属性分类 —— 微信小程序实战商城 ...
- [转]微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70194144 我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: ...
- [转]微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
本文转自;http://blog.csdn.net/michael_ouyang/article/details/56846185 loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后 ...
- 【微信小程序】转载:微信小程序实战篇-下拉刷新与加载更多
下拉刷新 实现下拉刷新目前能想到的有两种方式 1. 调用系统的API,系统有提供下拉刷新的API接口 当然,你可以直接在全局变量app.json的window里面配置上面这个属性,这样整个项目都允许下 ...
- 微信小程序实战篇:商品属性联动选择(案例)
本期的微信小程序实战篇来做一个电商网站经常用到的-商品属性联动选择的效果,素材参考了一点点奶茶. 效果演示: 商品属性联动.gif 代码示例 1.commodity.xml <!-- < ...
- 微信小程序实战 购物车功能
代码地址如下:http://www.demodashi.com/demo/12400.html 一.准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.com/ ...
- 微信小程序实战之天气预报
原文:微信小程序实战之天气预报 这个案例是仿UC中天气界面做的中间也有点出入,预留了显示当前城市名字和刷新图标的位置,自己可以写下,也可以添加搜索城市.值得注意的是100%这个设置好像已经不好使了,可 ...
- 微信小程序实战之百思不得姐精简版
原文:微信小程序实战之百思不得姐精简版 微信小程序基本组件和API已撸完,总归要回到正题的,花了大半天时间做了个精简版的百思不得姐,包括段子,图片,音频,视频,四个模块.这篇就带着大家简述下这个小的A ...
- 微信小程序练习笔记(更新中。。。)
微信小程序练习笔记 微信小程序的练习笔记,用来整理思路的,文档持续更新中... 案例一:实现行的删除和增加操作 test.js // 当我们在特定方法中创建对象或者定义变量给与初始值的时候,它是局部 ...
随机推荐
- 理解Attribute
注:本文转载自http://kb.cnblogs.com/page/87531/ Attribute与Property 的翻译区别 Attribute 一般译作“特性”,Property 仍然译为“属 ...
- BULK操作减少redo实验
建表: create table sm_histable ( sm_id ), sm_subid ), service_type ), orgton ), orgnpi ), destton ), d ...
- javaScript数据类型及判断
ECMAScript数据类型概念: ECMAScript数据类型分为两类:原始类型和对象类型(即基本类型和引用类型): ECMAScript数据类型也可以分为可变类型和不可变类型,数组和对象属于可变类 ...
- intellij idea Maven 创建项目时出现的一些问题
1.关于maven仓库的问题 在下载资源的时候特别慢,原因是因为天朝的网络你们都懂的.解决方式使用国内镜像,原本可以用的OSChina的镜像,由于其服务器关闭,现在无法使用. 解决方案是使用阿里云的m ...
- (转)CString截取字符串全攻略
附:去掉空格方法 CString str("e w r we 中华ADF 华AG中"); newstr=str.Replace(" ", "&quo ...
- WPF中弹出菜单
在WPF里弹出菜单是用Popup,你那个右键的是上下文菜单(也就是快捷菜单). <Grid> <Button x:Name="BtnPop" Width=&quo ...
- 关于开放式CNC系统实时软件控制系统的一些简单分析
随笔: 黄杰U201310771 首先,我们一起了解或复习两个概念:开放式CNC和开放式CNC体系结构.按照工EEE规定:一个开放式的系统必须具备不同应用程序能很好地运行于不同供应商提供的不同平台之上 ...
- 《转载》GET,POST,PUT,DELETE的区别
本文转载自:转载请说明出处,谢谢[hyddd(http://www.cnblogs.com/hyddd/)] Http定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET,POST,PUT, ...
- MQTT(三)-----连接与心跳
MQTT协议笔记之连接和心跳 - 推酷 http://www.tuicool.com/articles/AFvmee 互联网推送服务原理:长连接+心跳机制(MQTT协议) - clh604的专栏 - ...
- MySQL 日期、时间转换函数
MySQL 日期.时间转换函数:date_format(date,format), time_format(time,format) 能够把一个日期/时间转换成各种各样的字符串格式.它是 str_to ...
