《从零开始学Swift》学习笔记(Day 64)——Cocoa Touch设计模式及应用之目标与动作
原创文章,欢迎转载。转载请注明:关东升的博客
目标(Target)与动作(Action)是iOS和OS X应用开发的中事件处理机制。
问题提出
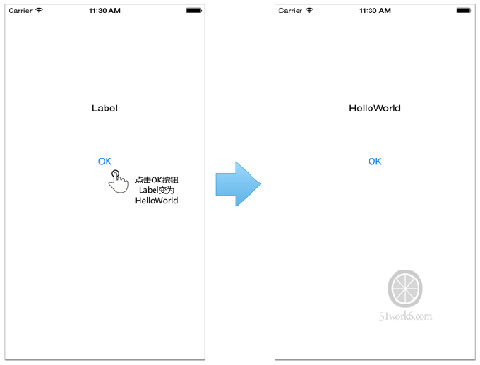
如图所示是一个ButtonLabelSample案例设计原型图,其中包含一个标签和一个按钮,当点击按钮的时候,标签文本会从初始的Label替换为HelloWorld。

ButtonLabelSample案例首先要解决的问题是:按钮点击事件后有谁负责响应事件?谁进行事件处理?要答这个问题,可以打开ButtonLabelSample案例故事板文件Main.storyboard,如图所示,OK按钮是在故事板文件Main.storyboard定义的,响应事件以及处理事件应该是在程序代码ViewController.swift实现的。那么如何将OK按钮点击事件与ViewController.swift中的事件处理代码关联起来?不同的计算机语言实现的方式不同,在iOS和OS X应用开发中是通过目标和动作机制实现事件处理的。

解决方案
按钮等控件是继承自UIControl类,具有一些高级事件,目标和动作机制就是将特地的控件事件与视图控制器(或视图)中方法关联起来,这个过程称为“定义动作事件”。“目标”是响应事件对象,为了方便访问其他的控件状态,这个对象一般是视图控制器(或视图)。“动作”是控件的事件。
ButtonLabelSample案例中按钮是在故事板文件(或Xib文件)中定义的,响应按钮点击事件(动作)是在视图控制器(目标)的方法中定义的,如下图所示,通过定义动作事件方式把目标与动作连接起来。

要实现目标与动作的连接有两种方式:Interface Builder连线实现和编程实现。
1. Interface Builder连线实现
Interface Builder连线实现就是故事板或Xib文件中,通过连线而现实。
2. 编程实现
编程实现是通过UIControl类addTarget(_:action:forControlEvents:)方法实现的,主要代码如下:
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.whiteColor()
let screen = UIScreen.mainScreen().bounds;
let labelWidth:CGFloat = 90
let labelHeight:CGFloat = 20
let labelTopView:CGFloat = 150
let label = UILabel(frame: CGRectMake((screen.size.width
Ê- labelWidth)/2 , labelTopView, labelWidth, labelHeight))
label.text = "Label"
//字体左右剧中
label.textAlignment = .Center
self.view.addSubview(label)
let button = UIButton(type: UIButtonType.System)// 创建UIButton对象
button.setTitle("OK", forState: UIControlState.Normal)
let buttonWidth:CGFloat = 60
let buttonHeight:CGFloat = 20
let buttonTopView:CGFloat = 240
button.frame = CGRectMake((screen.size.width
Ê - buttonWidth)/2 , buttonTopView, buttonWidth, buttonHeight)
button.addTarget(self, action: "onClick:",
Ê forControlEvents: UIControlEvents.TouchUpInside)
self.view.addSubview(button)
}
func onClick(sender: AnyObject) {
NSLog("OK Button onClick.")
}
...
}
上述代码中创建并设置UIButton对象,其中创建UIButton对象,参数type是设置按钮的样式,UIButton样式:
- Custom。自定义类型。如果不喜欢圆角按钮,可以使用该类型。
- System。系统默认属性,表示该按钮没有边框,在iOS 7之前按钮默认为圆角矩形。
- Detail Disclosure。细节展示按钮
 ,主要用于表视图中的细节展示。
,主要用于表视图中的细节展示。 - Info Light和Info Dark。这两个是信息按钮
 ,样式上与细节展示按钮一样,表示有一些信息需要展示,或有可以设置的内容。
,样式上与细节展示按钮一样,表示有一些信息需要展示,或有可以设置的内容。 - Add Contact。添加联系人按钮
 。
。
代码调用addTarget(_:action:forControlEvents:)方法,方法第一个参数是target,即事件处理对象,本例中是self;方法第二个参数是action,即事件处理对象中的方法,
代码中是"onClick:",方法第三个参数是事件,TouchUpInside事件是按钮的触摸点击事件。
如果调用如下无参数方法:
func onClick() {
}
调用代码如下:
button.addTarget(self, action: "onClick",
Ê forControlEvents: UIControlEvents.TouchUpInside)
区别在于action参数"onClick"方法名不同,action参数方法名的冒号暗示了方法名应该具有几个参数。如果要调用的方法是如下3个参数形式:
func onClick(sender: AnyObject, forEvent event: UIEvent) {
}
那么调用代码如下:
button.addTarget(self, action: "onClick:forEvent:",
Ê forControlEvents: UIControlEvents.TouchUpInside)
其中"onClick:forEvent:"是调用方法名,onClick表示方法名也是,forEvent表示第二个参数的外部参数名。
欢迎关注关东升新浪微博@tony_关东升。
关注智捷课堂微信公共平台,了解最新技术文章、图书、教程信息

更多精品iOS、Cocos、移动设计课程请关注智捷课堂官方网站:http://www.zhijieketang.com
智捷课堂论坛网站:http://51work6.com/forum.php
《从零开始学Swift》学习笔记(Day 64)——Cocoa Touch设计模式及应用之目标与动作的更多相关文章
- 关东升的《从零开始学Swift》即将出版
大家好: 苹果2015WWDC大会发布了Swift2.0,它较之前的版本Swift1.x有很大的变化,所以我即将出版<从零开始学Swift> <从零开始学Swift>将在< ...
- Swift学习笔记(一)搭配环境以及代码运行成功
原文:Swift学习笔记(一)搭配环境以及代码运行成功 1.Swift是啥? 百度去!度娘告诉你它是苹果最新推出的编程语言,比c,c++,objc要高效简单.能够开发ios,mac相关的app哦!是苹 ...
- 关东升的《从零开始学Swift》3月9日已经上架
大家一直期盼的<从零开始学Swift>于3月9日已经上架,它是关东升老师历时8个月的呕心沥血所编著,全书600多页,此本书基于Swift 2.x,通过大量案例全面介绍苹果平台的应用开发.全 ...
- 【swift学习笔记】二.页面转跳数据回传
上一篇我们介绍了页面转跳:[swift学习笔记]一.页面转跳的条件判断和传值 这一篇说一下如何把数据回传回父页面,如下图所示,这个例子很简单,只是把传过去的数据加上了"回传"两个字 ...
- python之感知器-从零开始学深度学习
感知器-从零开始学深度学习 未来将是人工智能和大数据的时代,是各行各业使用人工智能在云上处理大数据的时代,深度学习将是新时代的一大利器,在此我将从零开始记录深度学习的学习历程. 我希望在学习过程中做到 ...
- 从零开始学Java——个人笔记(持续更新中)
从零开始学Java 学习流程 第一阶段:建立编程思想 Java概述 变量 运算符 控制结构 数组.排序和查找 面向对象编程(基础) 面向对象编程(中级) 项目&学习以致用 编程之乐 第二阶段: ...
- 《从零开始学Swift》学习笔记(Day 65)——Cocoa Touch设计模式及应用之选择器
原创文章,欢迎转载.转载请注明:关东升的博客 实现目标与动作关联使用UIControl类addTarget(_:action:forControlEvents:)方法,示例代码如下: button.a ...
- 《从零开始学Swift》学习笔记(Day 63)——Cocoa Touch设计模式及应用之单例模式
原创文章,欢迎转载.转载请注明:关东升的博客 什么是设计模式.设计模式是在特定场景下对特定问题的解决方案,这些解决方案是经过反复论证和测试总结出来的.实际上,除了软件设计,设计模式也被广泛应用于其他领 ...
- 《从零开始学Swift》学习笔记(Day67)——Cocoa Touch设计模式及应用之MVC模式
原创文章,欢迎转载.转载请注明:关东升的博客 MVC(Model-View-Controller,模型-视图-控制器)模式是相当古老的设计模式之一,它最早出现在Smalltalk语言中.现在,很多计算 ...
随机推荐
- TypeError: can't convert console.log(...) to primitive type
一.背景 火狐浏览器提示这个错误,谷歌没有. 二.出错代码 var eventHandlers = { 'succeeded': function(e){ console.log('send succ ...
- hive partition 分区使用
一.背景 1.在Hive Select查询中一般会扫描整个表内容,会消耗很多时间做没必要的工作.有时候只需要扫描表中关心的一部分数据,因此建表时引入了partition概念. 2.分区表指的是在创建表 ...
- 计算机的OSI和TCP/IP网络模型
1.计算机的网络模型分为两种OSI模型和TCP/IP模型,它们的对应关系如下: 2.针对OSI模型,每一层都有各自的功能. 应用层 应用层是OSI模型中最靠近用户的一层,负责为用户的应用程序提供网 ...
- unity, GUI.Button texture is black
GUI.Button(rect,tex),结果显示出来tex是黑的,原来是因为我以前在别处调用了GUI.contentColor =Color.black. 参考:http://answers.uni ...
- 虚拟机下安装centos7方法,修改系统语言为简体中文的方法
说明 自己装系统时一般都可以自定义选择系统语言.可是云端服务器一般都是安装好的镜像,默认系统语言为英文,对于初学者可能还会有搞不懂的计算机词汇.这里简单说一下centos7怎么修改系统语言为中文. 虚 ...
- linux的RMP命令(rmp包的安装与反安装)
RMP 是 LINUX 下的一种软件的可执行程序,你只要安装它就可以了.这种软件安装包通常是一个RPM包(Redhat Linux Packet Manager,就是Redhat的包管理器),后缀是. ...
- python文件目录操作大全
python只获取当前目录下的文件夹及文件名 list = os.listdir(rootdir)#列出目录下的所有文件和目录 for line in list: filepath = os.path ...
- 纯CSS炫酷3D旋转立方体进度条特效
在网站制作中,提高用户体验度是一项非常重要的任务.一个创意设计不但能吸引用户的眼球,还能大大的提高用户的体验.在这篇文章中,我们将大胆的将前面所学的3D立方体和进度条结合起来,制作一款纯CSS3的3D ...
- Qt 中彩色图像转换为灰度图
近期在做几个图像处理相关的项目.里面有一个操作就是须要先将彩色图像转换为灰度图像. QImage 有一个convertToFormat方法.最開始一直用这个函数来实现. 可是今天细致看了看,发现这个函 ...
- oozie4.3.0+sqoop1.4.6实现mysql到hive的增量抽取
1.准备数据源 mysql中表bigdata,数据如下: 2. 准备目标表 目标表存放hive中数据库dw_stg表bigdata 保存路径为 hdfs://localhost:9000/user/h ...
