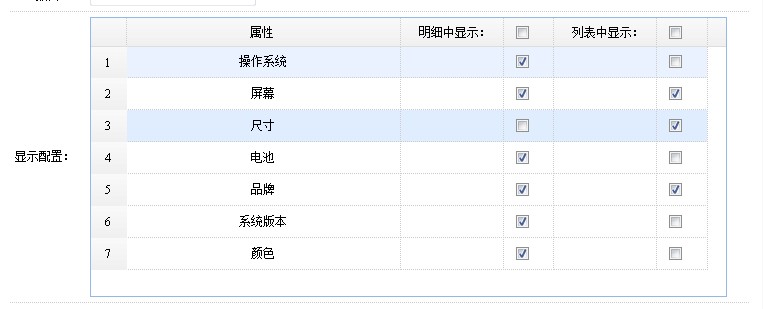
EASYUI DATAGRID 多列复选框CheckBox
主要实现:
用的 easyui 1.3.2
实现多个复选框列,各列互不影响。能够实现全选。主要部门用红色标记了的。

easyui datagrid 初始化:
<script>
function initTableGMAL() {
$("#dg_gmal").datagrid({
url: "/Manager/PublishManager/ashx/MALOP.ashx?action=search",
idField: 'MAL_ID', fit: false, fitColumns: true, singleSelect: true,
width: 637, height: 280,
rownumbers: true, nowrap: true, pagination: false,
checkOnSelect: false, selectOnCheck: false,
columns: [[ { field: 'MAL_ZHName', title: '属性', width: 200, align: 'center' }
,
{ field: 'op1', title: ' 明细中显示:', width: 70, align: 'right' },
{
field: 'op11', title: '<input id=\"detailcheckbox\" type=\"checkbox\" >', width: 30,
formatter: function (value, rec, rowIndex) {
return "<input type=\"checkbox\" name=\"PD\" value=\"" + rec.MAL_ID + "\" >";
}
}, { field: 'op2', title: '列表中显示:', width: 70, align: 'right' },
{
field: 'op22', title: '<input id=\"listcheckbox\" type=\"checkbox\" >', width: 30,
formatter: function (value, rec, rowIndex) {
return "<input type=\"checkbox\" name=\"PL\" value=\"" + rec.MAL_ID + "\" >";
} }
]],
onLoadSuccess: function () { $("#detailcheckbox").unbind();
$("#listcheckbox").unbind();
$("input[name='PL']").unbind().bind("click", function () {
//总记录数
var totolrows = $("input[name='PL']").length;
//选中的记录数
var checkrows = $("input[name='PL']:checked").length;
//全选
if (checkrows == totolrows) {
$("#listcheckbox").attr("checked", 'checked');
}
else {
$("#listcheckbox").removeAttr("checked");
}
$("#pllist").val("");
var items = $("input[name='PL']:checked");
var result = "";
$.each(items, function (index, item) { result = result + "|" + item.value; });
$("#pllist").val(result); });
$("input[name='PD']").unbind().bind("click", function () { //总记录数
var totolrows = $("input[name='PD']").length;
//选中的记录数
var checkrows = $("input[name='PD']:checked").length; if (checkrows == totolrows) {
$("#detailcheckbox").attr("checked", 'checked');
}
else {
$("#detailcheckbox").removeAttr("checked");
} $("#pdlist").val("");
var items = $("input[name='PD']:checked");
var result = "";
$.each(items, function (index, item) { result = result + "|" + item.value; });
$("#pdlist").val(result); }); //全选
$("#detailcheckbox").click(function () {
if ($(this).attr('checked') == 'checked') {
$("input[name='PD']").attr("checked", 'checked');
} else {
$("input[name='PD']").removeAttr("checked");
} $("#pdlist").val("");
var items = $("input[name='PD']:checked");
var result = "";
$.each(items, function (index, item) { result = result + "|" + item.value; });
$("#pdlist").val(result);
});
$("#listcheckbox").click(function () {
if ($(this).attr('checked') == 'checked') {
$("input[name='PL']").attr("checked", 'checked');
} else {
$("input[name='PL']").removeAttr("checked");
} $("#pllist").val("");
var items = $("input[name='PL']:checked");
var result = "";
$.each(items, function (index, item) { result = result + "|" + item.value; });
$("#pllist").val(result);
}); }
});
}
</script>
保存选中的行:
<div style="padding: 15px; overflow: hidden">
<form id="f_package_general" method="post"> <table class="tableForm" style="width: 100%; margin-left: 2px;"> <tr>
<td style="width: 80px;">显示配置:</td>
<td colspan="3" style="height: 280px;">
<table id="dg_gmal">
</table>
</td>
</tr>
</table>
<input type="hidden" id="pdlist" name="pdlist" value="">
<input type="hidden" id="pllist" name="pllist" value=""> </form>
</div>
EASYUI DATAGRID 多列复选框CheckBox的更多相关文章
- easyui datagrid里的复选框置灰方法
easyui datagrid里的复选框置灰方法: $('.datagrid input').prop('disabled',true);//复选框置灰
- EasyUi datagrid列表增加复选框
本文为博主原创,未经允许不得转载 1.增加复选框列 { field: 'oid', title: '<input type=\"checkbox\" name ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 添加复选框
jQuery EasyUI 数据网格 - 添加复选框 本实例演示如何放置一个复选框列到数据网格(DataGrid).通过复选框,用户将可以选择 选中/取消选中 网格行数据. 为了添加一个复选框列,我们 ...
- python QQTableView中嵌入复选框CheckBox四种方法
搜索了一下,QTableView中嵌入复选框CheckBox方法有四种: 第一种不能之前显示,必须双击/选中后才能显示,不适用. 第二种比较简单,通常用这种方法. 第三种只适合静态显示静态数据用 第四 ...
- Java获取后台数据,动态生成多行多列复选框
本例目标: 获取后台数据集合,将集合的某个字段,比如:姓名,以复选框形式显示在HTML页面 应用场景: 获取数据库的人员姓名,将其显示在页面,供多项选择 效果如下: 一.后台 查询数据库,返回List ...
- css3美化复选框checkbox
两种美化效果如下图: 代码(html) <div id="main"> <h2 class="top_title">使用CSS3美化复 ...
- [原创]纯JS实现网页中多选复选框checkbox和单选radio的美化效果
图片素材: 最终效果图: <html><title> 纯JS实现网页中多选复选框checkbox和单选radio的美化效果</title><head>& ...
- 复选框(checkbox)、单选框(radiobox)的使用
复选框(checkbox).单选框(radiobox)的使用 复选框: HTML: // 复选框 <input type="checkbox" name="chec ...
- php 判断复选框checkbox是否被选中
php 判断复选框checkbox是否被选中 复选框checkbox在php表单提交中经常被使用到,本文章通过实例向大家介绍php如何判断复选框checkbox中的值是否被选中,需要的朋友可以参考 ...
随机推荐
- erl_0013 erlang 带参数模块 parameterized modules are no longer supported
code: -module(mod_test, [Name]). -export([show/0]). show() -> io:format("show:~p~n",[Na ...
- 【C#学习笔记】图片像素操作
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- struts2自定义声明校验器
1 //新建一个validators.xml在src根资源下,会覆盖default.xml的validators,所以你懂得 //接着,若使用声明式校验,则要把配置文件xxxAction-valida ...
- dede调用第一张大图,非缩略图
1.找到include/extend.func.php加入现在函数 function firstimg($str_pic) { $str_sub=substr($str_pic,0,-7)." ...
- Android 下实现图片的移动
网上看到的demo,感觉很有趣,但是 实用性不是太强,记录一下. 源码下载地址:请戳这里---------------->
- PV是什么意思
现在国内的站点都号称自己能统计pv,不过听我讲完pv到底是什么,估计所有的站长都要笑了. pv的意思,就是一个访问者在24小时(0点到24点)内到底看了你网站几个页面. 不过在国内,由 ...
- Web通信之:长轮询(long-polling)(转)
Web通信之:长轮询(long-polling) “轮询”是个耐人寻味的词,第一次看到它的时候我就直接理解为“轮流查询”了.但是看到了英文才知道这个是网络通信专业的术语.轮询,其实就是一群人在排队买东 ...
- git初步使用
git初步使用 主要目的:使用代码控制工具,练习使用git 1.创建新项目 网址如下: https://github.com/kellyseeme?tab=repositories 注意每个人使用的名 ...
- 黑马程序员——有关protocol代理模式的举例说明
学习了protocol协议的基本原理和使用方法之后 ,下面就看一下在程序中是怎么体现这种代理思想的. 假定有个人jack需要找一个厨师为自己做饭,当他想要吃饭的时候就可以让厨师给他做好饭.这一需求如何 ...
- 关系数据库&&NoSQL数据库
在过去,我们只需要学习和使用一种数据库技术,就能做几乎所有的数据库应用开发.因为成熟稳定的关系数据库产品并不是很多,而供你选择的免费版本就更加少了,所以互联网领域基本上都选择了免费的MySQL数据库. ...
