CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一、盒子模型(Box Model)
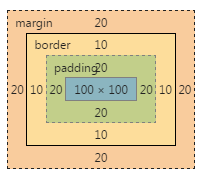
盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin)、边框(Border)、内边距(Padding)和内容(Content),其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型,加上了doctype声明,让所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子。当设置一个元素的样式如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
margin: 20px;
padding: 20px;
border: 10px solid blue;
}
</style>
</head>
<body>
<div id="box">
Box Model
</div>
</body>
</html>
运行结果:


1.1、宽度测试
计算最大宽度,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 800px;
padding: 10px;
border: 5px solid blue;
margin: 10px;
}
.sbox{
display: inline-block;
padding: 10px;
margin: 10px;
border: solid 10px coral;
background: lightblue;
width: ?;
}
</style>
</head>
<body>
<div id="box">
<div class="sbox">Left</div><div class="sbox">Right</div>
</div>
</body>
</html>
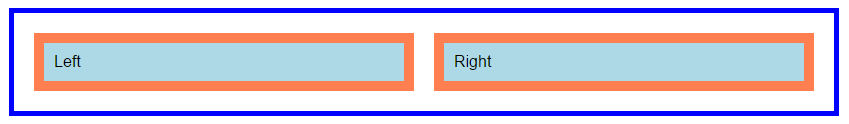
要达到如下效果,请问?处最大可以设置为多少像素?

答案:
340px
1.2、溢出测试
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 800px;
padding: 10px;
border: 5px solid blue;
margin: 10px;
height: 100px;
}
#box #innerBox{
background: lightblue;
height:50px ;
width: 100%;
padding: 10px;
margin: 10px;
border: 10px solid lightcoral;
}
</style>
</head>
<body>
<div id="box">
<div id="innerBox">
innerBox
</div>
</div>
</body>
</html>
请问运行时innerBox是否会超出box,如果会,超出多少?
可见部分=850-815=35,还有10个margin不可见,45px

如果不想让innerBox超出,则应该删除其100%的宽度设置,去掉width:100%,一般不要设置,多此一举。
1.3、box-sizing属性
设置或检索对象的盒模型组成模式
content-box: padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding,但占有页面位置还要加上margin ) 此属性表现为标准模式下的盒模型。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
padding: 10px;
border: 10px solid blue;
margin: 10px;
}
</style>
</head>
<body>
<div id="box">
Box Model
</div>
</body>
</html>
运行结果:

因为默认就是为content-box所以这里没有直接设置,占用宽度为160px;
border-box: padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width ) 此属性表现为怪异模式下的盒模型。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
padding: 10px;
border: 10px solid blue;
margin: 10px;
box-sizing: border-box; /*在上一个例子中添加的*/
}
</style>
</head>
<body>
<div id="box">
Box Model
</div>
</body>
</html>
运行结果:

当box-sizing: border-box时的宽度设置会包含border与padding,但不包含margin,但margin也会占用位置。
1.4、利用CSS画图
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型 - 三角形</title>
<style type="text/css">
#box{
width: 0;
height: 0;
border: 100px solid blue;
border-color: blue transparent transparent transparent;
/*设置边线的颜色,transparent表示透明的颜色,按上右下左的顺时钟方向*/
}
</style>
</head>
<body>
<div id="box">
</div>
</body>
</html>
运行结果:

心形:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#heart {
position: relative;
width: 100px;
height: 90px;
}
#heart:after,#heart:before {
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: red;
border-radius: 50px 50px 0px 0px;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
#heart:after {
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
</style>
</head>
<body>
<div id="heart">
</div>
</body>
</html>
运行结果:

分解步骤:http://blog.sina.com.cn/s/blog_780a942701014xl8.html
参考代码二:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>画心</title>
<style type="text/css">
#heart {
width: 100px;
height: 80px;
margin: auto;
position: relative;
} #heart:before,#heart:after {
content: '';
width: 50px;
height: 80px;
background: red;
display: block;
position: absolute;
left: %;
border-radius: 25px 25px ;
transform: rotate(-45deg);
/*向左旋转45度*/
transform-origin: %;
/*旋转的支点,左边0,上边100%(元素的高度)*/
} #heart:after {
left: ;
transform: rotate(45deg);
/*向右旋转45度*/
transform-origin: % %;
}
</style>
</head> <body>
<div id="heart">
</div>
</body> </html>
二、边距折叠
2.1、概要
外边距折叠:相邻的两个或多个外边距 (margin) 在垂直方向会合并成一个外边距(margin)
相邻:没有被非空内容、padding、border 或 clear 分隔开的margin特性. 非空内容就是说这元素之间要么是兄弟关系或者父子关系,如:
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1{
border: 3px solid blue;
height: 200px;
background: lightcoral;
}
#div2{
height: 100px;
background: lightgreen;
margin-top: 20px;
}
#div3{
height: 50px;
width: 50%;
background: lightblue;
margin-top: 20px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
</div>
</div>
</div>
</body>
</html>
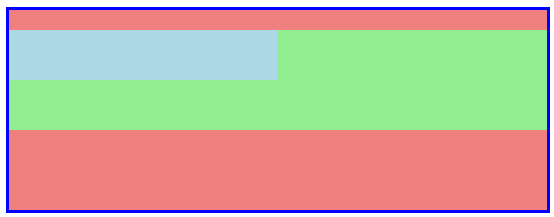
运行结果:

因为div2与div3的外边距是相邻的(是父子关系的相邻),当div2 margin-top为20,div3的margin-top也为20,此时div2与div3的外边距会合并,就是折叠。
如果想让div3的margin-top生效,可以破坏相邻的限制,示例:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1{
border: 3px solid blue;
height: 200px;
background: lightcoral;
} #div2{
height: 100px;
background: lightgreen;
margin-top: 20px;
border: 1px solid green;
} #div3{
height: 50px;
width: 50%;
background: lightblue;
margin-top: 20px;
}
</style>
</head> <body>
<div id="div1">
<div id="div2">
<div id="div3">
</div>
</div>
</div>
</body> </html>
运行结果:

2.2、垂直方向外边距合并计算
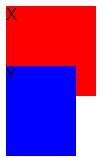
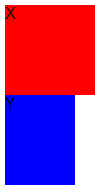
a)、参加折叠的margin都是正值:取其中 margin 较大的值为最终 margin 值。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边距折叠</title>
</head>
<body>
<div style="height:90px; margin-bottom:99px; width:90px; background-color: red;">X</div>
<div style="height:90px; margin-top:100px; width:90px; background-color: blue;">Y</div>
</body>
</html>
运行结果:

b)、参与折叠的 margin 都是负值:取的是其中绝对值较大的,然后,从 0 位置,负向位移。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边距折叠</title>
</head>
<body>
<div style="height:90px; margin-bottom:-10px; width:90px; background-color: red;">X</div>
<div style="height:90px; margin-top:-30px;width:70px; background-color: blue;">Y</div>
</body>
</html>
结果:

c)、参与折叠的 margin 中有正值,有负值:先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>参与折叠的 margin 中有正值,有负值</title>
</head>
<body>
<div style="height:90px; margin-bottom:-30px; width:90px; background-color: red;">X</div>
<div style="height:90px; margin-top:30px;width:70px; background-color: blue;">Y</div>
</body>
</html>
运行结果:

2.3、边距折叠简单应用
示例:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div0 {
width: 490px;
height: 90px;
border: 5px solid dodgerblue;
margin: 0 auto;
padding: 10px;
} #div0 .subItem {
float: left;
width: 90px;
height: 90px;
background: orangered;
margin-right: 10px;
}
</style>
</head> <body>
<div id="div0">
<div style="margin-right: -10px;">
<div class="subItem">1</div>
<div class="subItem">2</div>
<div class="subItem">3</div>
<div class="subItem">4</div>
<div class="subItem">5</div>
</div>
</div>
</body> </html>
效果:

原理:http://www.cnblogs.com/best/p/6136165.html#_label3_0_0_1
三、内联与块级标签
3.1、行内标签与块标签区别
html中的标签默认主要分为两大类型,一类为块级元素,另一类是行内元素,许多人也把行内称为内联,所以叫内联元素,其实就是一个意思。为了很好的布局,必须理解它们间的区别,区别如下:

常用的块级有:div,p,h1~h6,ul,li,dl,dt,dd... 常用的行内有:span,font,b,u,i,strong,em,a,img,input,其中img和input为行内块元素。
更多块级与内联元素:
内联元素(行内元素)内联元素(inline element)
a - 超链接
abbr - 缩写
acronym - 首字
bdo - bidi override
big - 大字体
br - 换行
cite - 引用
code - 计算机代码(在引用源码的时候需要)
dfn - 定义字段
em - 强调
i - 斜体
img - 图片
input - 输入框
kbd - 定义键盘文本
label - 表格标签
q - 短引用
samp - 定义范例计算机代码
select - 项目选择
small - 小字体文本
span - 常用内联容器,定义文本内区块
strike - 中划线
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
tt - 电传文本
u - 下划线
var - 定义变量 块元素(block element)
address - 地址
blockquote - 块引用
center - 举中对齐块
dir - 目录列表
div - 常用块级容易,也是css layout的主要标签
dl - 定义列表
fieldset - form控制组
form - 交互表单
h1 - 大标题
h2 - 副标题
h3 - 3级标题
h4 - 4级标题
h5 - 5级标题
h6 - 6级标题
hr - 水平分隔线
isindex - input prompt
menu - 菜单列表
noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
noscript - )可选脚本内容(对于不支持script的浏览器显示此内容)
ol - 排序表单
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表 可变元素,可变元素为根据上下文语境决定该元素为块元素或者内联元素。
applet - java applet
button - 按钮
del - 删除文本
iframe - inline frame
ins - 插入的文本
map - 图片区块(map)
object - object对象
script - 客户端脚本
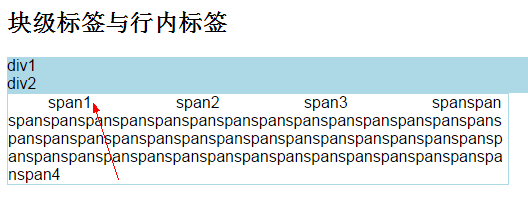
行内标签与块标签特性示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块级标签与行内标签</title>
<style type="text/css">
#div1,
#div2 {
background: lightblue;
}
span {
width: 100px;
/*无效*/
height: 20px;
/*无效*/
margin: 20px;
/*水平方向有效,垂直方向无效*/
padding: 20px;
/*水平方向有效,垂直方向无效*/
}
#div3{
width: 500px;
border: 1px solid #ADD8E6;
word-break: break-all;
}
</style>
</head> <body>
<h2>块级标签与行内标签</h2>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">
<span id="span1">span1</span>
<span id="span2">span2</span>
<span id="span3">span3</span>
<span id="span4">spanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspanspan4</span>
</div>
</body>
</html>
运行结果:

使用display设置元素的显示方式
语法如下:
display:none | inline | block | list-item | inline-block | table | inline-table | table-caption | table-cell | table-row | table-row-group | table-column | table-column-group | table-footer-group | table-header-group | run-in | box | inline-box | flexbox | inline-flexbox | flex | inline-flex
默认值:inline
none: 隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间
inline: 指定对象为内联元素。
block: 指定对象为块元素。
list-item: 指定对象为列表项目。
inline-block: 指定对象为内联块元素。(CSS2)
table: 指定对象作为块元素级的表格。类同于html标签<table>(CSS2)
inline-table: 指定对象作为内联元素级的表格。类同于html标签<table>(CSS2)
table-caption: 指定对象作为表格标题。类同于html标签<caption>(CSS2)
table-cell: 指定对象作为表格单元格。类同于html标签<td>(CSS2)
table-row: 指定对象作为表格行。类同于html标签<tr>(CSS2)
table-row-group: 指定对象作为表格行组。类同于html标签<tbody>(CSS2)
table-column: 指定对象作为表格列。类同于html标签<col>(CSS2)
table-column-group: 指定对象作为表格列组显示。类同于html标签<colgroup>(CSS2)
table-header-group: 指定对象作为表格标题组。类同于html标签<thead>(CSS2)
table-footer-group: 指定对象作为表格脚注组。类同于html标签<tfoot>(CSS2)
run-in: 根据上下文决定对象是内联对象还是块级对象。(CSS3)
box: 将对象作为弹性伸缩盒显示。(伸缩盒最老版本)(CSS3)
inline-box: 将对象作为内联块级弹性伸缩盒显示。(伸缩盒最老版本)(CSS3)
flexbox: 将对象作为弹性伸缩盒显示。(伸缩盒过渡版本)(CSS3)
inline-flexbox: 将对象作为内联块级弹性伸缩盒显示。(伸缩盒过渡版本)(CSS3)
flex: 将对象作为弹性伸缩盒显示。(伸缩盒最新版本)(CSS3)
inline-flex: 将对象作为内联块级弹性伸缩盒显示。(伸缩盒最新版本)(CSS3)
- 如果display设置为none,float及position属性定义将不生效;
- 如果position既不是static也不是relative或者float不是none或者元素是根元素,当display:inline-table时,display的计算值为table;当display:inline | inline-block | run-in | table-* 系时,display的计算值为block,其它情况为指定值;
IE6,7支持inline元素转换成inline-block,但不支持block元素转换成inline-block,所以非inline元素在IE6,7下要转换成inline-block,需先转换成inline,然后触发hasLayout,以此来获得和inline-block类似的效果;你可以这样:
全兼容的inline-block:
div {
display: inline-block;
*display: inline;
*zoom: 1;
}
Basic Support包含值:none | inline | block | list-item | inline-block
table系包含值:table | inline-table | table-caption | table-cell | table-row | table-row-group | table-column | table-column-group | table-footer-group | table-header-group
IE6,7只支持inline元素设置为inline-block,其它类型元素均不可以
3.2、隐藏
可以使用3种办法让元素隐藏:
a)、使用CSS的display:none,不会占有原来的位置
b)、使用CSS的visibility:hidden,会占有原来的位置
c)、使用HTML5中的新增属性hidden="hidden",不会占有原来的位置
示例:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>隐藏</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 2px solid blue;
margin: 10px;
font-size: 30px;
}
#div1
{
display: none;
}
#div2{
visibility: hidden;
}
</style>
</head> <body>
<div id="div0">div0</div>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3" hidden="hidden">div3</div>
<div id="div4">div4</div>
</body> </html>
运行结果:

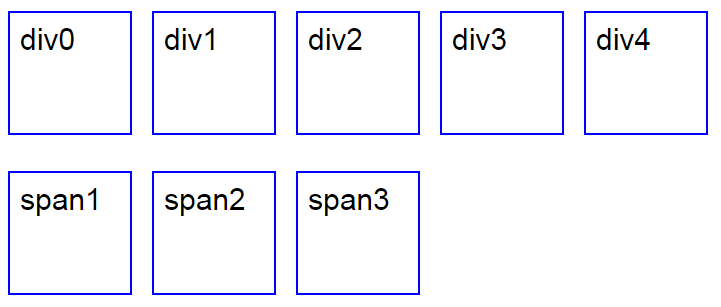
3.3、行内块标签
当元素的样式display为inline-block属性时就被设置成了行内块标签,同时拥有行内标签与块标签的特性,不再占整行;可以设置宽度,高度;padding与margin都有效。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>inline-block</title>
<style type="text/css">
div,span{
width: 100px;
height: 100px;
border: 2px solid blue;
font-size: 30px;
display: inline-block;
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<div id="div0">div0</div><div id="div1">div1</div><div id="div2">div2</div><div id="div3">div3</div><div id="div4">div4</div>
<p>
<span>span1</span><span>span2</span><span>span3</span>
</p>
</body>
</html>
运行结果:

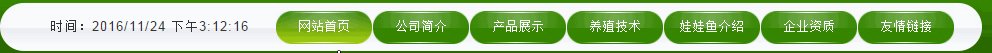
3.4、菜单示例
使用display属性结合图片实现网页中的图片菜单:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>menu</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} #menu {
width: 1004px;
margin: 0 auto;
margin: 10px;
background: #348200;
font-size: 0px;
background: url(img/menubg.jpg) repeat-x;
height: 49px;
line-height: 49px;
} #menu a {
display: inline-block;
width: 96px;
height: 49px;
line-height: 49px;
background: url(img/menu.jpg) no-repeat;
color: white;
font-size: 13px;
text-decoration: none;
text-align: center;
margin-right: 1px;
} #menu a:hover {
background-image: url(img/menunow.jpg);
} #divLeft {
width: 25px;
height: 49px;
line-height: 49px;
background: url(img/menuleft.jpg) no-repeat;
float: left;
} #divRight {
width: 25px;
height: 49px;
background: url(img/menuright.jpg) no-repeat;
float: right;
} #divTime {
width: 260px;
height: 49px;
font-size: 14px;
text-align: center;
float: left;
} #divMenu{
float: right;
}
</style>
</head> <body>
<div id="menu">
<div id="divLeft" class="iDiv"></div>
<div id="divTime" class="iDiv">
<div>
时间:2016/11/24 下午2:49:56
</div>
</div>
<div id="divRight" class="iDiv">
</div>
<div class="iDiv" id="divMenu">
<a href='index.html'>网站首页</a>
<a href='articleList/15.html'>公司简介</a>
<a href='productList/11.html'>产品展示</a>
<a href='articleList/17.html'>养殖技术</a>
<a href='articleList/18.html'>娃娃鱼介绍</a>
<a href='productList/18.html'>企业资质</a>
<a href='productList/19.html'>友情链接</a>
</div>
</div>
</body> </html>
运行效果:

四、重置浏览器默认样式
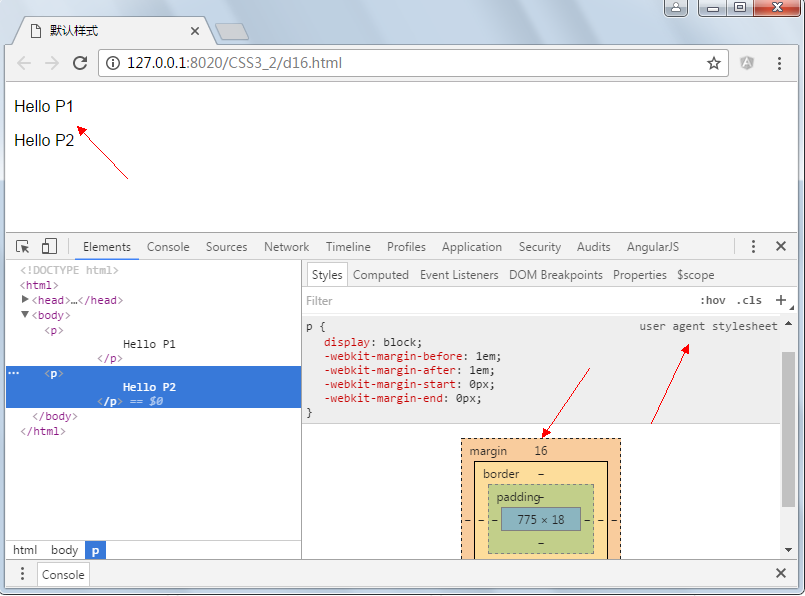
下图是同一段HTML在3个不同内核的浏览器中打开的效果,你发现有不一样吗?很明显有区别,这就是浏览器的默认样式,每一个浏览器会设置user agent stylesheet,比如默认字体大小为16px。浏览器的默认样式会给我们带一定的麻烦,比如在计算元素的大小时默认样式会设置padding与margin值,不同的浏览器可能设置的不一样,就会出现误差,重置浏览器样式就是让您可以在一张白纸上写字。更多CSS中的bug:https://lizheming.github.io/wtf-html-css/


最开始会使用一个简单的办法,如 :
*
{
margin:;
padding:;
}
虽然能全部重置,但由于性能较低,不推荐使用。因为*需要遍历整个DOM树,当页面节点较多时,会影响页面的渲染性能。
4.1、CSSReset
每种浏览器都有一套默认的样式表,即user agent stylesheet,网页在没有指定的样式时,按浏览器内置的样式表来渲染。这是合理的,像word中也有一些预留样式,可以让我们的排版更美观整齐。不同浏览器甚至同一浏览器不同版本的默认样式是不同的。但这样会有很多兼容问题,CSSReset可以将所有浏览器默认样式设置成一样。
4.1.1、MT css reset
/*MT css reset*/
body,dl,dd,p,h1,h2,h3,h4,h5,h6{margin:;}
h1,h2,h3,h4,h5,h6{font-size:100%} /*继承body设定的字体大小*/
/* 根据屏幕大小改变文字大小 */
html{font-size:20px;} /*chorme下设置为10px无效,推荐设置为20px,1rem=20px*/
@media screen and (max-width:768px){ /*手机屏幕*/
html{font-size: 15px;}
}
@media screen and (min-width: 768px) and (max-width:992px){ /*平板屏幕*/
html{font-size: 20px;}
}
@media screen and (min-width: 992px){ /*电脑屏幕*/
html{font-size: 25px;}
}
body{font-family: "Droid Sans Fallback","Heiti SC","Droid Sans",Helvetica,"Helvetica Neue",sans-self; color:#555; background-color:#F7F7F7;}
.clearfix:after{content:"."; display:block; visibility:hidden; height:; clear:both;} /*除去浮动*/
a:hover{text-decoration: none;}
ul,ol{list-style: none;margin:;padding:;}
img {max-width: 100%;height: auto;} /* 图片自适应 */
em,i{font-style: normal} /*如需默认样式可修改*/
button,input,select,textarea{vertical-align:middle;outline:none;} /*出去获得焦点下的蓝色边框*/
input::-webkit-input-placeholder,textarea::-webkit-input-placeholder {color: #ccc;} /*修改placeholder文字颜色*/
4.1.2、PC css reset
/*PC css reset*/
body,dl,dd,p,h1,h2,h3,h4,h5,h6{margin:;}
h1,h2,h3,h4,h5,h6{font-size:100%} /*继承body设定的字体大小*/
body{font-family: "Microsoft YaHei",Tahoma,Arial,Simsun,sans-self;}
.clearfix:after{content:"."; display:block; visibility:hidden; height:; clear:both;} /*除去浮动*/
.clearfix{zoom:;}
a:hover{text-decoration: none;}
ul,ol{list-style: none;margin:;padding:;} /*当要添加小图标时可修改*/
img{vertical-align:middle;border:;-ms-interpolation-mode:bicubic;} /*在IE下除去边框和底部空白*/
em,i{font-style: normal} /*如需默认样式可修改*/
input,select,textarea{vertical-align:middle;outline:none;} /*出去获得焦点下的蓝色边框*/
textarea{resize:none;} /*禁止用户缩放文本框*/
table {border-collapse: collapse;border-spacing:;}
button,input[type="button"],input[type="reset"],input[type="submit"] {cursor:pointer;-webkit-appearance:button;-moz-appearance:button;} /*按钮初始化*/
input::-moz-placeholder,textarea::-moz-placeholder {color: #ccc;} /*修改placeholder文字颜色*/
input:-ms-input-placeholder,textarea:-ms-input-placeholder {color: #ccc;}
input::-webkit-input-placeholder,textarea::-webkit-input-placeholder {color: #ccc;}
4.1.3、PPTV css reset
@charset "utf-8";
body,div,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,code,form,fieldset,legend,button,textarea,table,tbody,tfoot,thead,th,td,article,aside,dialog,figure,footer,header,hgroup,menu,nav,section,time,mark,audio,video{margin:;padding:;outline:;background:transparent;}article,aside,dialog,figure,footer,header,hgroup,nav,section{display:block;}body,button,input,select,textarea{font:12px/1.5 arial,\5b8b\4f53,sans-serif;}h1,h2,h3,h4,h5,h6,button,input,select,textarea{font-size:100%;}address,cite,dfn,em,var{font-style:normal;}code,kbd,pre,samp{font-family:courier new,courier,monospace;}small{font-size:12px;}ul,ol,li{list-style:none;}img{border:none;}a{text-decoration:none;outline:thin none;}a:hover{text-decoration:underline;}table{border-collapse:collapse;border-spacing:;}.clear{clear:both;}.clearfix:after{visibility:hidden;display:block;font-size:;content:" ";clear:both;height:;}html{-webkit-text-size-adjust: none;}
body{font:12px/1.5 \5FAE\8F6F\96C5\9ED1,tahoma,arial,\5b8b\4f53,sans-serif;}
4.1.4 YUI css reset
/*
YUI 3.4.1 (build 4118)
Copyright 2011 Yahoo! Inc. All rights reserved.
Licensed under the BSD License.
http://yuilibrary.com/license/
*/ html{color:#000;background:#FFF} body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:;padding:} table{border-collapse:collapse;border-spacing:} fieldset,img{border:} address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal} ol,ul{list-style:none} caption,th{text-align:left} h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal} q:before,q:after{content:''} abbr,acronym{border:;font-variant:normal} sup{vertical-align:text-top} sub{vertical-align:text-bottom} input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit} input,textarea,select{*font-size:100%} legend{color:#000}
4.1.5、marx css reset
/*! sanitize.css v3.3.0 | CC0 1.0 Public Domain | github.com/10up/sanitize.css */
/*
* Normalization
*/
abbr[title] {
text-decoration: underline;
text-decoration: underline dotted; } audio:not([controls]) {
display: none; } b,
strong {
font-weight: bolder; } button {
-webkit-appearance: button;
overflow: visible; } button::-moz-focus-inner,
input::-moz-focus-inner {
border:;
padding:; } button:-moz-focusring,
input:-moz-focusring {
outline: 1px dotted ButtonText; } button,
select {
text-transform: none; } details {
display: block; } hr {
overflow: visible; } html {
-ms-overflow-style: -ms-autohiding-scrollbar;
overflow-y: scroll;
-webkit-text-size-adjust: 100%; } input {
-webkit-border-radius:; }
input[type="button"], input[type="reset"], input[type="submit"] {
-webkit-appearance: button; }
input[type="number"] {
width: auto; }
input[type="search"] {
-webkit-appearance: textfield; }
input[type="search"]::-webkit-search-cancel-button, input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none; } main {
display: block; } pre {
overflow: auto; } progress {
display: inline-block; } summary {
display: block; } svg:not(:root) {
overflow: hidden; } template {
display: none; } textarea {
overflow: auto; } [hidden] {
display: none; } /*
* Universal inheritance
*/
*,
::before,
::after {
box-sizing: inherit; } * {
font-size: inherit;
line-height: inherit; } ::before,
::after {
text-decoration: inherit;
vertical-align: inherit; } button,
input,
select,
textarea {
font-family: inherit;
font-style: inherit;
font-weight: inherit; } /*
* Opinionated defaults
*/
* {
margin:;
padding:; } *,
::before,
::after {
border-style: solid;
border-width:; } a,
area,
button,
input,
label,
select,
textarea,
[tabindex] {
-ms-touch-action: manipulation;
touch-action: manipulation; } select {
-moz-appearance: none;
-webkit-appearance: none; }
select::-ms-expand {
display: none; }
select::-ms-value {
color: currentColor; } svg {
fill: currentColor; } [aria-busy="true"] {
cursor: progress; } [aria-controls] {
cursor: pointer; } [aria-disabled] {
cursor: default; } [hidden][aria-hidden="false"] {
clip: rect(0 0 0 0);
display: inherit;
position: absolute; }
[hidden][aria-hidden="false"]:focus {
clip: auto; } /*
* Configurable defaults
*/
* {
background-repeat: no-repeat; } :root {
background-color: #ffffff;
box-sizing: border-box;
color: #000000;
cursor: default;
font: 66.66667% sans-serif; } a {
text-decoration: none; } audio,
canvas,
iframe,
img,
svg,
video {
vertical-align: middle; } button,
input,
select,
textarea {
background-color: transparent;
color: inherit; } button,
[type="button"],
[type="date"],
[type="datetime"],
[type="datetime-local"],
[type="email"],
[type="month"],
[type="number"],
[type="password"],
[type="reset"],
[type="search"],
[type="submit"],
[type="tel"],
[type="text"],
[type="time"],
[type="url"],
[type="week"],
select,
textarea {
min-height: 1.5em; } code,
kbd,
pre,
samp {
font-family: monospace, monospace; } nav ol,
nav ul {
list-style: none; } small {
font-size: 75%; } table {
border-collapse: collapse;
border-spacing:; } textarea {
resize: vertical; } ::-moz-selection {
background-color: #b3d4fc;
color: #ffffff;
text-shadow: none; } ::selection {
background-color: #b3d4fc;
color: #ffffff;
text-shadow: none; } main,
header,
footer,
article,
section,
aside,
details,
summary {
margin: 0 auto;
margin-bottom: 16px;
width: 100%; } main {
display: block;
margin: 0 auto;
max-width: 768px;
padding: 0 16px 16px; } footer {
border-top: 1px solid rgba(0, 0, 0, 0.12);
clear: both;
display: inline-block;
float: left;
max-width: 100%;
padding: 16px 0;
text-align: center; }
footer p {
margin-bottom:; } hr {
border-top: 1px solid rgba(0, 0, 0, 0.12);
display: block;
margin-bottom: 16px;
width: 100%; } img {
height: auto;
max-width: 100%;
vertical-align: baseline; } @media screen and (max-width: 400px) {
article,
section,
aside {
clear: both;
display: block;
max-width: 100%; }
img {
margin-right: 16px; } } body {
color: rgba(0, 0, 0, 0.8);
font-family: "Helvetica Neue", Helvetica, "Lucida Grande", sans-serif;
font-size: 16px;
line-height: 1.4; } p {
margin:;
margin-bottom: 16px; } h1,
h2,
h3,
h4,
h5,
h6 {
color: inherit;
font-family: inherit;
line-height: inherit; } h1 {
border-bottom: 1px solid rgba(0, 0, 0, 0.12);
font-size: 36px;
font-weight:;
margin: 20px 0 16px; } h2 {
font-size: 30px;
font-weight:;
margin: 20px 0 16px; } h3 {
font-size: 24px;
font-weight:;
margin: 16px 0 4px; } h4 {
font-size: 18px;
font-weight:;
margin: 16px 0 4px; } h5 {
font-size: 16px;
font-weight:;
margin: 16px 0 4px; } h6 {
color: rgba(0, 0, 0, 0.54);
font-size: 14px;
font-weight:;
margin: 16px 0 4px; } small {
color: rgba(0, 0, 0, 0.54);
vertical-align: bottom; } pre {
background: #efefef;
color: rgba(0, 0, 0, 0.8);
display: block;
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
font-size: 16px;
margin: 16px 0;
padding: 16px;
white-space: pre-wrap; } code {
color: rgba(0, 0, 0, 0.8);
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
font-size: 16px;
line-height: inherit;
margin:;
padding:;
vertical-align: baseline;
word-break: break-all;
word-wrap: break-word; } a {
color: #2196f3; }
a:hover, a:focus {
color: #2196f3;
text-decoration: underline; } dl {
margin-bottom: 16px; } dd {
margin-left: 40px; } ul,
ol {
margin-bottom: 8px;
padding-left: 40px;
vertical-align: baseline; } blockquote {
border-left: 2px solid #2196f3;
font-family: Georgia, Times, "Times New Roman", serif;
font-style: italic;
margin: 16px 0;
padding-left: 16px; } figcaption {
font-family: Georgia, Times, "Times New Roman", serif; } u {
text-decoration: underline; } s {
text-decoration: line-through; } sup {
font-size: 14px;
vertical-align: super; } sub {
font-size: 14px;
vertical-align: sub; } mark {
background: #ffeb3b; } input[type="text"],
input[type="password"],
input[type="email"],
input[type="url"],
input[type="date"],
input[type="month"],
input[type="time"],
input[type="datetime"],
input[type="datetime-local"],
input[type="week"],
input[type="number"],
input[type="search"],
input[type="tel"],
select {
background: #fff;
border: 1px solid rgba(0, 0, 0, 0.12);
border-radius: 4px;
color: rgba(0, 0, 0, 0.8);
display: inline-block;
padding: 4px;
vertical-align: middle; } input[type="color"] {
background: #fff;
border: 1px solid rgba(0, 0, 0, 0.12);
border-radius: 4px;
display: inline-block;
vertical-align: middle; } input:not([type]) {
-webkit-appearance: none;
background-clip: padding-box;
border: 1px solid rgba(0, 0, 0, 0.12);
border-radius: 4px;
display: inline-block;
padding: 8px;
text-align: left; } input[type="text"]:focus,
input[type="password"]:focus,
input[type="email"]:focus,
input[type="url"]:focus,
input[type="date"]:focus,
input[type="month"]:focus,
input[type="time"]:focus,
input[type="datetime"]:focus,
input[type="datetime-local"]:focus,
input[type="week"]:focus,
input[type="number"]:focus,
input[type="search"]:focus,
input[type="tel"]:focus,
input[type="color"]:focus,
select:focus,
textarea:focus {
border-color: #2196f3; } input:not([type]):focus {
border-color: #2196f3; } input[type="file"]:focus,
input[type="radio"]:focus,
input[type="checkbox"]:focus {
outline: 1px thin rgba(0, 0, 0, 0.12); } input[type="text"][disabled],
input[type="password"][disabled],
input[type="email"][disabled],
input[type="url"][disabled],
input[type="date"][disabled],
input[type="month"][disabled],
input[type="time"][disabled],
input[type="datetime"][disabled],
input[type="datetime-local"][disabled],
input[type="week"][disabled],
input[type="number"][disabled],
input[type="search"][disabled],
input[type="tel"][disabled],
input[type="color"][disabled],
select[disabled],
textarea[disabled] {
background-color: rgba(0, 0, 0, 0.12);
color: rgba(0, 0, 0, 0.54);
cursor: not-allowed; } input:not([type])[disabled] {
background-color: rgba(0, 0, 0, 0.12);
color: rgba(0, 0, 0, 0.54);
cursor: not-allowed; } input[readonly],
select[readonly],
textarea[readonly] {
border-color: rgba(0, 0, 0, 0.12);
color: rgba(0, 0, 0, 0.54); } input:focus:invalid,
textarea:focus:invalid,
select:focus:invalid {
border-color: #ea1c0d;
color: #f44336; } input[type="file"]:focus:invalid:focus,
input[type="radio"]:focus:invalid:focus,
input[type="checkbox"]:focus:invalid:focus {
outline-color: #f44336; } select {
-webkit-appearance: menulist-button;
border: 1px solid rgba(0, 0, 0, 0.12);
vertical-align: sub; } select[multiple] {
height: auto; } label {
line-height:; } fieldset {
border:;
margin:;
padding: 8px 0; } legend {
border-bottom: 1px solid rgba(0, 0, 0, 0.12);
color: rgba(0, 0, 0, 0.8);
display: block;
margin-bottom: 8px;
padding: 8px 0;
width: 100%; } textarea {
background: #fff;
border: 1px solid rgba(0, 0, 0, 0.12);
border-radius: 4px;
display: block;
margin-bottom: 8px;
max-width: 100%;
padding: 8px;
vertical-align: middle; } input[type=submit],
input[type=reset],
button {
background: #2196f3;
border: 1px solid rgba(0, 0, 0, 0.12);
border-radius: 4px;
color: #fff;
cursor: pointer;
display: inline-block;
margin:;
padding: 8px 16px;
text-align: center;
vertical-align: middle;
white-space: nowrap; } input[type=submit]::-moz-focus-inner,
input[type=reset]::-moz-focus-inner,
button::-moz-focus-inner {
padding:; } input[type=submit]:hover,
input[type=reset]:hover,
button:hover {
background: #0c7cd5;
border-color: 1px solid rgba(0, 0, 0, 0.54); } input[type=submit]:active,
input[type=reset]:active,
button:active {
background: #0c7cd5;
border-color: 1px solid rgba(0, 0, 0, 0.54);
box-shadow: inset 0 0 4px 0 rgba(0, 0, 0, 0.2);
outline-offset: -2px; } input[type=submit]:focus,
input[type=reset]:focus,
button:focus {
background: #0c7cd5;
border-color: 1px solid rgba(0, 0, 0, 0.54);
box-shadow: inset 0 0 4px 0 rgba(0, 0, 0, 0.2);
outline:; } input[type=submit]:disabled,
button:disabled {
background: rgba(0, 0, 0, 0.12);
color: rgba(0, 0, 0, 0.38);
cursor: not-allowed; } table {
border-top: 1px solid rgba(0, 0, 0, 0.12);
margin-bottom: 16px; } caption {
padding: 8px 0; } thead th {
border:;
border-bottom: 2px solid rgba(0, 0, 0, 0.12);
text-align: left; } tr {
margin-bottom: 8px; } th,
td {
border-bottom: 1px solid rgba(0, 0, 0, 0.12);
padding: 16px;
vertical-align: inherit; } tfoot tr {
text-align: left; } tfoot td {
color: rgba(0, 0, 0, 0.54);
font-size: 8px;
font-style: italic;
padding: 16px 4px; }
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1"> <title>Marx Template</title> <!-- Marx CSS -->
<link rel="stylesheet" type="text/css" href="css/marx_cssreset.css"/>
</head> <body>
<!-- main is the container -->
<main>
<!-- Navigation -->
<nav>
<ul>
<li><a href="#"><b>First</b></a></li>
<li><a href="#">Second</a></li>
<li><a href="#">Third</a></li>
<li><a href="#">Fourth</a></li>
</ul>
</nav> <p>
<button>Add Item</button>
</p> <!-- article -->
<article>
<h1>Article</h1>
</article> <!-- aside -->
<aside>
<h1>Aside</h1>
</aside> <!-- section -->
<section>
<h1>Section</h1>
</section> <!-- footer -->
<footer>
<p>© Matthew Blode 2016</p>
</footer>
</main> </body>
</html>
运行结果:

这一个是github上点赞最多的一个,github地址,它除了css reset还有一些base css内容。
4.1.6、EricMeyer css reset
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/ html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin:;
padding:;
border:;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height:;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing:;
}
4.1.7、天猫 css reset
@charset "gb2312";
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td {
margin:;
padding: 0
}
body, button, input, select, textarea {
font: 12px "microsoft yahei";
line-height: 1.5;
-ms-overflow-style: scrollbar
}
h1, h2, h3, h4, h5, h6 {
font-size: 100%
}
ul, ol {
list-style: none
}
a {
text-decoration: none;
cursor:pointer
}
a:hover {
text-decoration: underline
}
img {
border: 0
}
button, input, select, textarea {
font-size: 100%
}
table {
border-collapse: collapse;
border-spacing: 0
} .clear {
clear:both
}
.fr {
float:right
}
.fl {
float:left
}
.block {
display:block;
text-indent:-999em
}
4.1.8、ress css reset
/*!
* ress.css • v1.1.2
* MIT License
* github.com/filipelinhares/ress
*/ /* # =================================================================
# Global selectors
# ================================================================= */ html {
box-sizing: border-box;
overflow-y: scroll; /* All browsers without overlaying scrollbars */
-webkit-text-size-adjust: 100%; /* iOS 8+ */
} *,
::before,
::after {
box-sizing: inherit;
} ::before,
::after {
text-decoration: inherit; /* Inherit text-decoration and vertical align to ::before and ::after pseudo elements */
vertical-align: inherit;
} /* Remove margin, padding of all elements and set background-no-repeat as default */
* {
background-repeat: no-repeat; /* Set `background-repeat: no-repeat` to all elements */
padding:; /* Reset `padding` and `margin` of all elements */
margin:;
} /* # =================================================================
# General elements
# ================================================================= */ /* Add the correct display in iOS 4-7.*/
audio:not([controls]) {
display: none;
height:;
} hr {
overflow: visible; /* Show the overflow in Edge and IE */
} /*
* Correct `block` display not defined for any HTML5 element in IE 8/9
* Correct `block` display not defined for `details` or `summary` in IE 10/11
* and Firefox
* Correct `block` display not defined for `main` in IE 11
*/
article,
aside,
details,
figcaption,
figure,
footer,
header,
main,
menu,
nav,
section,
summary {
display: block;
} summary {
display: list-item; /* Add the correct display in all browsers */
} small {
font-size: 80%; /* Set font-size to 80% in `small` elements */
} [hidden],
template {
display: none; /* Add the correct display in IE */
} abbr[title] {
border-bottom: 1px dotted; /* Add a bordered underline effect in all browsers */
text-decoration: none; /* Remove text decoration in Firefox 40+ */
} a {
background-color: transparent; /* Remove the gray background on active links in IE 10 */
-webkit-text-decoration-skip: objects; /* Remove gaps in links underline in iOS 8+ and Safari 8+ */
} a:active,
a:hover {
outline-width:; /* Remove the outline when hovering in all browsers */
} code,
kbd,
pre,
samp {
font-family: monospace, monospace; /* Specify the font family of code elements */
} b,
strong {
font-weight: bolder; /* Correct style set to `bold` in Edge 12+, Safari 6.2+, and Chrome 18+ */
} dfn {
font-style: italic; /* Address styling not present in Safari and Chrome */
} /* Address styling not present in IE 8/9 */
mark {
background-color: #ff0;
color: #000;
} /* https://gist.github.com/unruthless/413930 */
sub,
sup {
font-size: 75%;
line-height:;
position: relative;
vertical-align: baseline;
} sub {
bottom: -0.25em;
} sup {
top: -0.5em;
} /* # =================================================================
# Forms
# ================================================================= */ input {
border-radius:;
} /* Apply cursor pointer to button elements */
button,
[type="button"],
[type="reset"],
[type="submit"],
[role="button"] {
cursor: pointer;
} /* Replace pointer cursor in disabled elements */
[disabled] {
cursor: default;
} [type="number"] {
width: auto; /* Firefox 36+ */
} [type="search"] {
-webkit-appearance: textfield; /* Safari 8+ */
} [type="search"]::-webkit-search-cancel-button,
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none; /* Safari 8 */
} textarea {
overflow: auto; /* Internet Explorer 11+ */
resize: vertical; /* Specify textarea resizability */
} button,
input,
optgroup,
select,
textarea {
font: inherit; /* Specify font inheritance of form elements */
} optgroup {
font-weight: bold; /* Restore the font weight unset by the previous rule. */
} button {
overflow: visible; /* Address `overflow` set to `hidden` in IE 8/9/10/11 */
} /* Remove inner padding and border in Firefox 4+ */
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style:;
padding:;
} /* Replace focus style removed in the border reset above */
button:-moz-focusring,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
outline: 1px dotted ButtonText;
} button,
html [type="button"], /* Prevent a WebKit bug where (2) destroys native `audio` and `video`controls in Android 4 */
[type="reset"],
[type="submit"] {
-webkit-appearance: button; /* Correct the inability to style clickable types in iOS */
} button,
select {
text-transform: none; /* Firefox 40+, Internet Explorer 11- */
} /* Remove the default button styling in all browsers */
button,
input,
select,
textarea {
background-color: transparent;
border-style: none;
color: inherit;
} /* Style select like a standard input */
select {
-moz-appearance: none; /* Firefox 36+ */
-webkit-appearance: none; /* Chrome 41+ */
} select::-ms-expand {
display: none; /* Internet Explorer 11+ */
} select::-ms-value {
color: currentColor; /* Internet Explorer 11+ */
} legend {
border:; /* Correct `color` not being inherited in IE 8/9/10/11 */
color: inherit; /* Correct the color inheritance from `fieldset` elements in IE */
display: table; /* Correct the text wrapping in Edge and IE */
max-width: 100%; /* Correct the text wrapping in Edge and IE */
white-space: normal; /* Correct the text wrapping in Edge and IE */
} ::-webkit-file-upload-button {
-webkit-appearance: button; /* Correct the inability to style clickable types in iOS and Safari */
font: inherit; /* Change font properties to `inherit` in Chrome and Safari */
} [type="search"] {
-webkit-appearance: textfield; /* Correct the odd appearance in Chrome and Safari */
outline-offset: -2px; /* Correct the outline style in Safari */
} /* # =================================================================
# Specify media element style
# ================================================================= */ img {
border-style: none; /* Remove border when inside `a` element in IE 8/9/10 */
} /* Add the correct vertical alignment in Chrome, Firefox, and Opera */
progress {
vertical-align: baseline;
} svg:not(:root) {
overflow: hidden; /* Internet Explorer 11- */
} audio,
canvas,
progress,
video {
display: inline-block; /* Internet Explorer 11+, Windows Phone 8.1+ */
} /* # =================================================================
# Accessibility
# ================================================================= */ /* Hide content from screens but not screenreaders */
@media screen {
[hidden~="screen"] {
display: inherit;
}
[hidden~="screen"]:not(:active):not(:focus):not(:target) {
position: absolute !important;
clip: rect(0 0 0 0) !important;
}
} /* Specify the progress cursor of updating elements */
[aria-busy="true"] {
cursor: progress;
} /* Specify the pointer cursor of trigger elements */
[aria-controls] {
cursor: pointer;
} /* Specify the unstyled cursor of disabled, not-editable, or otherwise inoperable elements */
[aria-disabled] {
cursor: default;
} /* # =================================================================
# Selection
# ================================================================= */ /* Specify text selection background color and omit drop shadow */ ::-moz-selection {
background-color: #b3d4fc; /* Required when declaring ::selection */
color: #000;
text-shadow: none;
} ::selection {
background-color: #b3d4fc; /* Required when declaring ::selection */
color: #000;
text-shadow: none;
}
github上css reset点赞排名第2
https://github.com/filipelinhares/ress/
4.2、normalize
也许有些cssreset过于简单粗暴,有点伤及无辜,normalize是另一个选择。bootstrap已经引用该css来重置浏览器默认样式,比普通的cssreset要精细一些,保留浏览器有用的默认样式,支持包括手机浏览器在内的超多浏览器,同时对HTML5元素、排版、列表、嵌入的内容、表单和表格都进行了一般化。
Normalize.css和传统Reset的区别:
a)、Normalize.css 保护了有价值的默认值
Reset通过为几乎所有的元素施加默认样式,强行使得元素有相同的视觉效果。相比之下,Normalize.css保持了许多默认的浏览器样式。这就意味着你不用再为所有公共的排版元素重新设置样式。当一个元素在不同的浏览器中有不同的默认值时,Normalize.css会力求让这些样式保持一致并尽可能与现代标准相符合。
b)、Normalize.css 修复了浏览器的bug
它修复了常见的桌面端和移动端浏览器的bug。这往往超出了Reset所能做到的范畴。关于这一点,Normalize.css修复的问题包含了HTML5元素的显示设置、预格式化文字的font-size问题、在IE9中SVG的溢出、许多出现在各浏览器和操作系统中的与表单相关的bug。
github的下载地址:https://github.com/necolas/normalize.css
/*! normalize.css v5.0.0 | MIT License | github.com/necolas/normalize.css */ /* Document
========================================================================== */ /**
* 1. Change the default font family in all browsers (opinionated).
* 2. Correct the line height in all browsers.
* 3. Prevent adjustments of font size after orientation changes in
* IE on Windows Phone and in iOS.
*/ html {
font-family: sans-serif; /* 1 */
line-height: 1.15; /* 2 */
-ms-text-size-adjust: 100%; /* 3 */
-webkit-text-size-adjust: 100%; /* 3 */
} /* Sections
========================================================================== */ /**
* Remove the margin in all browsers (opinionated).
*/ body {
margin:;
} /**
* Add the correct display in IE 9-.
*/ article,
aside,
footer,
header,
nav,
section {
display: block;
} /**
* Correct the font size and margin on `h1` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/ h1 {
font-size: 2em;
margin: 0.67em 0;
} /* Grouping content
========================================================================== */ /**
* Add the correct display in IE 9-.
* 1. Add the correct display in IE.
*/ figcaption,
figure,
main { /* 1 */
display: block;
} /**
* Add the correct margin in IE 8.
*/ figure {
margin: 1em 40px;
} /**
* 1. Add the correct box sizing in Firefox.
* 2. Show the overflow in Edge and IE.
*/ hr {
box-sizing: content-box; /* 1 */
height:; /* 1 */
overflow: visible; /* 2 */
} /**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/ pre {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
} /* Text-level semantics
========================================================================== */ /**
* 1. Remove the gray background on active links in IE 10.
* 2. Remove gaps in links underline in iOS 8+ and Safari 8+.
*/ a {
background-color: transparent; /* 1 */
-webkit-text-decoration-skip: objects; /* 2 */
} /**
* Remove the outline on focused links when they are also active or hovered
* in all browsers (opinionated).
*/ a:active,
a:hover {
outline-width:;
} /**
* 1. Remove the bottom border in Firefox 39-.
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
*/ abbr[title] {
border-bottom: none; /* 1 */
text-decoration: underline; /* 2 */
text-decoration: underline dotted; /* 2 */
} /**
* Prevent the duplicate application of `bolder` by the next rule in Safari 6.
*/ b,
strong {
font-weight: inherit;
} /**
* Add the correct font weight in Chrome, Edge, and Safari.
*/ b,
strong {
font-weight: bolder;
} /**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/ code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
} /**
* Add the correct font style in Android 4.3-.
*/ dfn {
font-style: italic;
} /**
* Add the correct background and color in IE 9-.
*/ mark {
background-color: #ff0;
color: #000;
} /**
* Add the correct font size in all browsers.
*/ small {
font-size: 80%;
} /**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/ sub,
sup {
font-size: 75%;
line-height:;
position: relative;
vertical-align: baseline;
} sub {
bottom: -0.25em;
} sup {
top: -0.5em;
} /* Embedded content
========================================================================== */ /**
* Add the correct display in IE 9-.
*/ audio,
video {
display: inline-block;
} /**
* Add the correct display in iOS 4-7.
*/ audio:not([controls]) {
display: none;
height:;
} /**
* Remove the border on images inside links in IE 10-.
*/ img {
border-style: none;
} /**
* Hide the overflow in IE.
*/ svg:not(:root) {
overflow: hidden;
} /* Forms
========================================================================== */ /**
* 1. Change the font styles in all browsers (opinionated).
* 2. Remove the margin in Firefox and Safari.
*/ button,
input,
optgroup,
select,
textarea {
font-family: sans-serif; /* 1 */
font-size: 100%; /* 1 */
line-height: 1.15; /* 1 */
margin:; /* 2 */
} /**
* Show the overflow in IE.
* 1. Show the overflow in Edge.
*/ button,
input { /* 1 */
overflow: visible;
} /**
* Remove the inheritance of text transform in Edge, Firefox, and IE.
* 1. Remove the inheritance of text transform in Firefox.
*/ button,
select { /* 1 */
text-transform: none;
} /**
* 1. Prevent a WebKit bug where (2) destroys native `audio` and `video`
* controls in Android 4.
* 2. Correct the inability to style clickable types in iOS and Safari.
*/ button,
html [type="button"], /* 1 */
[type="reset"],
[type="submit"] {
-webkit-appearance: button; /* 2 */
} /**
* Remove the inner border and padding in Firefox.
*/ button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style: none;
padding:;
} /**
* Restore the focus styles unset by the previous rule.
*/ button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
} /**
* Change the border, margin, and padding in all browsers (opinionated).
*/ fieldset {
border: 1px solid #c0c0c0;
margin: 0 2px;
padding: 0.35em 0.625em 0.75em;
} /**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/ legend {
box-sizing: border-box; /* 1 */
color: inherit; /* 2 */
display: table; /* 1 */
max-width: 100%; /* 1 */
padding:; /* 3 */
white-space: normal; /* 1 */
} /**
* 1. Add the correct display in IE 9-.
* 2. Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/ progress {
display: inline-block; /* 1 */
vertical-align: baseline; /* 2 */
} /**
* Remove the default vertical scrollbar in IE.
*/ textarea {
overflow: auto;
} /**
* 1. Add the correct box sizing in IE 10-.
* 2. Remove the padding in IE 10-.
*/ [type="checkbox"],
[type="radio"] {
box-sizing: border-box; /* 1 */
padding:; /* 2 */
} /**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/ [type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
} /**
* 1. Correct the odd appearance in Chrome and Safari.
* 2. Correct the outline style in Safari.
*/ [type="search"] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
} /**
* Remove the inner padding and cancel buttons in Chrome and Safari on macOS.
*/ [type="search"]::-webkit-search-cancel-button,
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
} /**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/ ::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
} /* Interactive
========================================================================== */ /*
* Add the correct display in IE 9-.
* 1. Add the correct display in Edge, IE, and Firefox.
*/ details, /* 1 */
menu {
display: block;
} /*
* Add the correct display in all browsers.
*/ summary {
display: list-item;
} /* Scripting
========================================================================== */ /**
* Add the correct display in IE 9-.
*/ canvas {
display: inline-block;
} /**
* Add the correct display in IE.
*/ template {
display: none;
} /* Hidden
========================================================================== */ /**
* Add the correct display in IE 10-.
*/ [hidden] {
display: none;
}
4.3、base css
如果说css reset是为了重置浏览器的默认样式,则base css是准备一些通用的css提高开发效率,如.fl表示float left,左浮动,也有人移为common.css,也有把该部分内容与cssreset合并的,这样可以减少http请求,简单的示例如下:
.clear {
clear:both
}
.fr {
float:right
}
.fl {
float:left
}
.block {
display:block;
text-indent:-999em
}
.w100{width: 100px;};
.w200{width: 200px;};
.w300{width: 300px;};
.w400{width: 400px;};
.w500{width: 500px;};
/*....*/
.wp100{width: 100%;};
.wp50{width: 50%;};
.wp33{width: 33%;};
.wp25{width: 25%;};
.wp20{width: 20%;};
示例2:
@charset "utf-8";
/* 字体 */
.n{
font-weight:normal;
font-style:normal;
}
.b{font-weight:bold;}
.i{font-style:italic;}
.fa{font-family:Arial;}
.fs{font-family:'宋体';}
.fw{font-family:'microsoft yahei';}
.fg{font-family:Georgia;}
.ft{font-family:Tahoma;}
.fl{font-family:Lucida Console;}
.tdl{text-decoration:underline;}
.tdn, .tdn:hover, a.tdl:hover{text-decoration:none;} /* 对齐 */
.tc{text-align:center;}
.tr{text-align:right;}
.tl{text-align:left;}
.auto{
margin-left:auto;
margin-right:auto;
}
.auto0{margin:0 auto;}
.vm{vertical-align:middle;}
.vtb{vertical-align:text-bottom;}
.vt{vertical-align:top;}
.vn{vertical-align:-4px;}
.vimg{margin-bottom:-3px;} /* 大小颜色 */
.g0{color:#000;}
.g3{color:#333;}
.g6{color:#666;}
.g9{color:#999;}
.red{color:red;}
.wh{color:white;}
.f0{font-size:;}
.f10{font-size:10px;}
.f12{font-size:12px;}
.f13{font-size:13px;}
.f14{font-size:14px;}
.f16{font-size:16px;}
.f20{font-size:20px;}
.f24{font-size:24px;} /* 外边距 */
.m0{margin:;}
.ml1{margin-left:1px;}
.ml2{margin-left:2px;}
.ml5{margin-left:5px;}
.ml10{margin-left:10px;}
.ml20{margin-left:20px;}
.mr1{margin-right:1px;}
.mr2{margin-right:2px;}
.mr5{margin-right:5px;}
.mr10{margin-right:10px;}
.mr20{margin-right:20px;}
.mt1{margin-top:1px;}
.mt2{margin-top:2px;}
.mt5{margin-top:5px;}
.mt10{margin-top:10px;}
.mt20{margin-top:20px;}
.mb1{margin-bottom:1px;}
.mb2{margin-bottom:2px;}
.mb5{margin-bottom:5px;}
.mb10{margin-bottom:10px;}
.mb20{margin-bottom:20px;}
.ml-1{margin-left:-1px;}
.mt-1{margin-top:-1px;} /* 内边距 */
.p1{padding:1px;}
.pl1{padding-left:1px;}
.pt1{padding-top:1px;}
.pr1{padding-right:1px;}
.pb1{padding-bottom:1px;}
.p2{padding:2px;}
.pl2{padding-left:2px;}
.pt2{padding-top:2px;}
.pr2{padding-right:2px;}
.pb2{padding-bottom:2px;}
.pl5{padding-left:5px;}
.p5{padding:5px;}
.pt5{padding-top:5px;}
.pr5{padding-right:5px;}
.pb5{padding-bottom:5px;}
.p10{padding:10px;}
.pl10{padding-left:10px;}
.pt10{padding-top:10px;}
.pr10{padding-right:10px;}
.pb10{padding-bottom:10px;}
.p20{padding:20px;}
.pl20{padding-left:20px;}
.pt20{padding-top:20px;}
.pr20{padding-right:20px;}
.pb20{padding-bottom:20px;} /* 位置 */
.l{float:left;}
.r{float:right;}
.cl{clear:both;}
.rel{position:relative;}
.abs{position:absolute;}
.zx1{z-index:;}
.zx2{z-index:;}
.dn{display:none;}
.db{display:block;}
.dib{-moz-inline-stack:inline-block; display:inline-block;}
.di{display:inline;}
.ovh{overflow:hidden;}
.ovs{overflow:scroll;}
.vh{visibility:hidden;}
.vv{visibility:visible;} /* 高度 */
.lh14{line-height:14px;}
.lh16{line-height:16px;}
.lh18{line-height:18px;}
.lh20{line-height:20px;}
.lh22{line-height:22px;}
.lh24{line-height:24px;}
.h14{height:14px;}
.h16{height:16px;}
.h18{height:18px;}
.h20{height:20px;}
.h22{height:22px;}
.h24{height:24px;} /* 缩放 */
.fix{*zoom:;}
.fix:after{display:block; content:"clear"; height:; clear:both; overflow:hidden; visibility:hidden;}
.z{_zoom:;} /* 样子 */
.poi{cursor:pointer;}
.def{cursor:default;}
.ln{list-style:none;}
.br4{-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;}
.br8{-moz-border-radius:8px;-webkit-border-radius:8px;border-radius:8px;} /* 换行 */
.bk{word-wrap:break-word;} /************************** Reset 样式类 酌情添加 ********************************************/
body, ul, form{margin:;padding:;}
a {margin:;padding:;border:;vertical-align:baseline;}
a img{border:none;}
table {border-collapse:collapse;}
hr {display:block;height:1px;border:;padding:;border-top:1px solid #ccc;margin:1em 0;}
input, select,textarea {vertical-align:middle/9;letter-spacing:1px;color:#555;}
示例3:
/*base.css*/
/*CSS reset*/
body, div, dl, dt, dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquoteth,td{margin:;padding:;}
table{border-collapse:collapse;border-spacing:;}
fieldset,img {border:;}
address,caption, cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal;}
ol,ul {list-style:none;}
capation,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
q:before, q:after{content:' '}
abbr,acronym{border:;}
/*文字排版*/
.f12{font-size:12px;}
.f13{font-size:13px;}
.f14{font-size:14px;}
.f16{font-size:16px;}
.f20{font-size:20px;}
.fb{font-weight:bold;}
.fn{font-weight:normal;}
.t2{text-indent:2em;}
.lh150{line-height:150%}
.lh180{line-height:180%}
.lh200{line-height:200%}
.unl{text-decoration:underline;}
.no_unl{text-decoration:none;}
/*定位*/
.tl{text-align:left;}
.tc{text-align:center;}
.tr{text-align:right;}
.bc{margin-left:auto;margin-right:auto;}
.fl{float:left;display:inline;}
.fr{float:right;display:inline;}
.cb{clear:both;}
.cl{clear:left;}
.cr{clear:right;}
.clearfix:after{content:'.';display:block;height:;clear:both;visibility:hidden}
.clearfix{display:inline-block;}
*html .clearfix{height:1%}
. Clearfix{display:block;}
.vm{vertical-align:center;}
.pr{position:relative;}
.pa{position:absolute;}
.abs-right{position:absolute;right:;}
.zoom{zoom:}
.hidden{visibility:hidden;}
.none{display:none;}
/*长度高度*/
.w10{width:10px;}
.w20{width:20px;}
.w30{width:30px;}
.w40{width:40px;}
.w50{width:50px;}
.w60{width:60px;}
.w70{width:70px;}
.w80{width:80px;}
.w90{width:90px;}
.w100{width:100px;}
.w200{width:200px;}
.w300{width:300px;}
.w400{width:400px;}
.w500{width:500px;}
.w600{width:600px;}
.w700{width:700px;}
.w800{width:800px;}
.w{width:100%}
.h50{width:50px;}
.h80{width:80px;}
.h100{width:100px;}
.h200{width:200px;}
.h{height:100%}
/*边距*/
.m10{margin:10px;}
.m15{margin:15px;}
.m30{margin:30px;}
.mt5{margin-top:5px;}
.mt10{margin-top:10px;}
.mt15{margin-top:15px;}
.mt20{margin-top:20px;}
.mt30{margin-top:30px;}
.mt50{margin-top:50px;}
.mt100{margin-top:100px;}
.mb5{margin-bottom:5px;}
.mb10{margin-bottom:10px;}
.mb15{margin-bottom:15px;}
.mb20{margin-bottom:20px;}
.mb30{margin-bottom:30px;}
.mb50{margin-bottom:50px;}
.mb100{margin-bottom:100px;}
.ml5{margin-left:5px;}
.ml10{margin-left:10px;}
.ml15{margin-left:15px;}
.ml20{margin-left:20px;}
.ml30{margin-left:30px;}
.ml50{margin-left:50px;}
.ml100{margin-left:100px;}
.mr5{margin-right:5px;}
.mr10{margin-right:10px;}
.mr15{margin-right:15px;}
.mr20{margin-right:20px;}
.mr30{margin-right:30px;}
.mr50{margin-right:50px;}
.mr100{margin-right:100px;}
.p10{padding:10px;}
.p15{padding:15px;}
.p30{padding:30px;}
.pt5{padding-top:5px;}
.pt10{padding-top:10px;}
.pt15{padding-top:15px;}
.pt20{padding-top:20px;}
.pt30{padding-top:30px;}
.pt50{padding-top:50px;}
.pt100{padding-top:100px;}
.pb5{padding-bottom:5px;}
.pb10{padding-bottom:10px;}
.pb15{padding-bottom:15px;}
.pb20{padding-bottom:20px;}
.pb30{padding-bottom:30px;}
.pb50{padding-bottom:50px;}
.pb100{padding-bottom:100px;}
.pl5{padding-left:5px;}
.pl10{padding-left:10px;}
.pl15{padding-left:15px;}
.pl20{padding-left:20px;}
.pl30{padding-left:30px;}
.pl50{padding-left:50px;}
.pl100{padding-left:100px;}
.pr5{padding-right:5px;}
.pr10{padding-right:10px;}
.pr15{padding-right:15px;}
.pr20{padding-right:20px;}
.pr30{padding-right:30px;}
.pr50{padding-right:50px;}
.pr100{padding-right:100px;}
示例4:
@charset "utf-8";
/*!
* @名称:base.css
* @功能:1、重设浏览器默认样式
* 2、设置通用原子类
*/
/* 防止用户自定义背景颜色对网页的影响,添加让用户可以自定义字体 */
html {
background:white;
color:black;
}
/* 内外边距通常让各个浏览器样式的表现位置不同 */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td,hr,button,article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section {
margin:;
padding:;
}
/* 要注意表单元素并不继承父级 font 的问题 */
body,button,input,select,textarea {
font:12px \5b8b\4f53,arial,sans-serif;
}
input,select,textarea {
font-size:100%;
}
/* 去掉 table cell 的边距并让其边重合 */
table {
border-collapse:collapse;
border-spacing:;
}
/* ie bug:th 不继承 text-align */
th {
text-align:inherit;
}
/* 去除默认边框 */
fieldset,img {
border:none;
}
/* ie6 7 8(q) bug 显示为行内表现 */
iframe {
display:block;
}
/* 去掉 firefox 下此元素的边框 */
abbr,acronym {
border:none;
font-variant:normal;
}
/* 一致的 del 样式 */
del {
text-decoration:line-through;
}
address,caption,cite,code,dfn,em,th,var {
font-style:normal;
font-weight:;
}
/* 去掉列表前的标识,li 会继承 */
ol,ul {
list-style:none;
}
/* 对齐是排版最重要的因素,别让什么都居中 */
caption,th {
text-align:left;
}
/* 来自yahoo,让标题都自定义,适应多个系统应用 */
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:;
}
q:before,q:after {
content:'';
}
/* 统一上标和下标 */
sub,sup {
font-size:75%;
line-height:;
position:relative;
vertical-align:baseline;
}
sup {
top:-0.5em;
}
sub {
bottom:-0.25em;
}
/* 让链接在 hover 状态下显示下划线 */
a:hover {
text-decoration:underline;
}
/* 默认不显示下划线,保持页面简洁 */
ins,a {
text-decoration:none;
}
/* 去除 ie6 & ie7 焦点点状线 */
a:focus,*:focus {
outline:none;
}
/* 清除浮动 */
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
overflow:hidden;
}
.clearfix {
zoom:; /* for ie6 & ie7 */
}
.clear {
clear:both;
display:block;
font-size:;
height:;
line-height:;
overflow:hidden;
}
/* 设置显示和隐藏,通常用来与 js 配合 */
.hide {
display:none;
}
.block {
display:block;
}
/* 设置浮动,减少浮动带来的 bug */
.fl,.fr {
display:inline;
}
.fl {
float:left;
}
.fr {
float:right;
}
示例5:
@charset "utf-8";
/* CSS Document */ /*
CSS reset
重置浏览器默认css设置
*/
htm_left{color:#000;background:#FFF;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pr,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td{margin:;padding:;}
table{border-collapse:collapse;border-spacing:;}
fieldset,img{border:;}
address,cap_topion,cite,code,dfn,em,strong,th,var,op_topgroup{font-style:inherit;font-weight:inherit;}
del,ins{text-decoration:none;}
li{list-style:none;}
cap_topion,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
q:before,q:after{content:'';}
abbr,acronym{border:;font-variant:normal;}
sup{vertical-align:baseline;}
sub{vertical-align:baseline;}
legend{color:#000;}
input,button,textarea,select,op_topgroup,op_topion{font-family:inherit;font-size:inherit;font-style:inherit;}
input,button,textarea,select{*font-size:100%;}
a{ text-decoration:none;}
a:hover{ text-decoration:underline;}
a:focus { outline: none; }
.float_l,float_r{ display:inline;} /*
color
字体颜色取值
*/
.color_666{
color:#666;
}
.write{
color:write;
}
.red{
color:red;
}
.green{
color:green;
}
.blue{
color:blue;
}
.gray{
color:gray;
}
.yellow{
color:yellow;
}
/*
font-size
字号取值
*/
.font_12{
font-size:12px;
}
.font_14{
font-size:14px;
}
.font_16{
font-size:16px;
}
.font_18{
font-size:18px;
}
.font_20{
font-size:20px;
}
.font_24{
font-size:24px;
}
/*
font-weight
字体宽度取值
*/
.f_bold{
font-weight:bold;
}
/*
float
浮动取值
*/
float_l{
float:left;
}
float_r{
float:right;
}
/*
disp_leftay
区块取值
*/
.hidden{
display:none;
}
.block{
disp_leftay:block;
}
.inline{
disp_leftay:inline;
}
.inline_block{
disp_leftay:inline-block;
}
/*
position
定位取值
*/
.position_abs{
position:absolute;
}
.position_rel{
position:relative;
}
/*
background-color
背景颜色取值
*/
.bgc_gray_333{
background-color:#333;
}
.bgc_gray_666{
background-color:#666;
}
.bgc_gray_999{
background-color:#999;
}
.bgc_gray_ccc{
background-color:#ccc;
}
.bgc_blue{
background-color:blue;
}
/*
list-style
列表风格取值
*/
.li_s_none{
list-style:none;
}
/*
text-align
文本位置取值
*/
.text_center{
text-align:center;
}
.text_left{
text-align:left;
}
.text_right{
text-align:right;
}
/*
text-decoration
下划线取值
*/
.text_d_none{
text-decoration:none;
}
.text_d_under{
text-decoration:underline;
}
/*
text-indent
首行缩进取值
*/
.indent_24px{
text-indent:24px;
}
.indent_2em{
text-indent:2em;
}
/*
line-height
行高取值
*/
.line_h_150{
line-height:150%;
}
.line_h_180{
line-height:180%;
}
.line_h_200{
line-height:200%;
}
/*
clear
浮动清除取值
*/
.clear_b{
clear:both;
}
.clear_l{
clear:left;
}
.clear_r{
clear:rigth;
}
/*
width
宽度取值
*/
.w10{width:10px;}
.w20{width:20px;}
.w30{width:30px;}
.w40{width:40px;}
.w50{width:50px;}
.w60{width:60px;}
.w70{width:70px;}
.w80{width:80px;}
.w90{width:90px;}
.w100{width:100px;}
.w200{width:200px;}
.w300{width:300px;}
.w400{width:400px;}
.w500{width:500px;}
.w600{width:600px;}
.w700{width:700px;}
.w800{width:800px;}
.w998{width:998px;}
.w1001{width:1001px;}
/*
margin
外边距取值
*/
.m_auto{margin:auto;}
.m10{margin:10px;}
.m15{margin:15px;}
.m30{margin:30px;}
.m_top5{margin-top:5px;}
.m_top10{margin-top:10px;}
.m_top_top15{margin-top:15px;}
.m_top20{margin-top:20px;}
.m_top30{margin-top:30px;}
.m_top50{margin-top:50px;}
.m_top100{margin-top:100px;}
.m_bottom5{margin-bottom:5px;}
.m_bottom10{margin-bottom:10px;}
.m_bottom15{margin-bottom:15px;}
.m_bottom20{margin-bottom:20px;}
.m_bottom30{margin-bottom:30px;}
.m_bottom50{margin-bottom:50px;}
.m_bottom100{margin-bottom:100px;}
.m_left5{margin-left:5px;}
.m_left10{margin-left:10px;}
.m_left15{margin-left:15px;}
.m_left20{margin-left:20px;}
.m_left30{margin-left:30px;}
.m_left50{margin-left:50px;}
.m_left100{margin-left:100px;}
.m_right5{margin-right:5px;}
.m_right10{margin-right:10px;}
.m_right15{margin-right:15px;}
.m_right20{margin-right:20px;}
.m_right30{margin-right:30px;}
.m_right50{margin-right:50px;}
.m_right100{margin-right:100px;}
/*
padding
内边距取值
*/
.p10{padding:10px;}
.p15{padding:15px;}
.p30{padding:30px;}
.p_top5{padding-top:5px;}
.p_top10{padding-top:10px;}
.p_top15{padding-top:15px;}
.p_top20{padding-top:20px;}
.p_top30{padding-top:30px;}
.p_top50{padding-top:50px;}
.p_top100{padding-top:100px;}
.p_bottom5{padding-bottom:5px;}
.p_bottom10{padding-bottom:10px;}
.p_bottom15{padding-bottom:15px;}
.p_bottom20{padding-bottom:20px;}
.p_bottom30{padding-bottom:30px;}
.p_bottom50{padding-bottom:50px;}
.p_bottom100{padding-bottom:100px;}
.p_left5{padding-left:5px;}
.p_left10{padding-left:10px;}
.p_left15{padding-left:15px;}
.p_left20{padding-left:20px;}
.p_left30{padding-left:30px;}
.p_left50{padding-left:50px;}
.p_left100{padding-left:100px;}
.p_right5{padding-right:5px;}
.p_right10{padding-right:10px;}
.p_right15{padding-right:15px;}
.p_right20{padding-right:20px;}
.p_right30{padding-right:30px;}
.p_right50{padding-right:50px;}
.p_right100{padding-right:100px;}
示例6:(来自小米)
article,
aside,
details,
figcaption,
figure,
footer,
header,
main,
nav,
section,
summary {
display: block
} audio,
canvas,
video {
display: inline-block;
*display: inline;
*zoom: 1
} audio:not([controls]) {
display: none;
height: 0
} [hidden] {
display: none
} html {
font-size: 100%;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%
} html,
button,
input,
select,
textarea {
font-family: sans-serif
} body {
margin: 0
} a:active,
a:hover {
outline: 0
} h1 {
font-size: 2em;
margin: 0.67em 0
} h2 {
font-size: 1.5em;
margin: 0.83em 0
} h3 {
font-size: 1.17em;
margin: 1em 0
} h4 {
font-size: 1em;
margin: 1.33em 0
} h5 {
font-size: 0.83em;
margin: 1.67em 0
} h6 {
font-size: 0.67em;
margin: 2.33em 0
} abbr[title] {
border-bottom: 1px dotted
} b,
strong {
font-weight: bold
} blockquote {
margin: 1em 40px
} dfn {
font-style: italic
} hr {
-webkit-box-sizing: content-box;
box-sizing: content-box;
height: 0
} mark {
background: #ff0;
color: #000
} p,
pre {
margin: 1em 0
} code,
kbd,
pre,
samp {
font-family: monospace, serif;
_font-family: 'courier new', monospace;
font-size: 1em
} pre {
white-space: pre;
white-space: pre-wrap;
word-wrap: break-word
} q {
quotes: none
} q:before,
q:after {
content: '';
content: none
} small {
font-size: 80%
} sub,
sup {
font-size: 75%;
line-height:;
position: relative;
vertical-align: baseline
} sup {
top: -0.5em
} sub {
bottom: -0.25em
} dl,
menu,
ol,
ul {
margin: 1em 0
} dd {
margin: 0 0 0 40px
} menu,
ol,
ul {
padding: 0 0 0 40px
} nav ul,
nav ol {
list-style: none;
list-style-image: none
} img {
border:;
-ms-interpolation-mode: bicubic
} svg:not(:root) {
overflow: hidden;
_zoom: 1
} figure {
margin: 0
} form {
margin: 0
} fieldset {
border: 1px solid #c0c0c0;
margin: 0 2px;
padding: 0.35em 0.625em 0.75em
} legend {
border:;
padding:;
white-space: normal;
*margin-left: -7px
} button,
input,
select,
textarea {
font-size: 100%;
margin:;
vertical-align: baseline;
*vertical-align: middle
} button,
input {
line-height: normal
} button,
select {
text-transform: none
} button,
html input[type="button"],
input[type="reset"],
input[type="submit"] {
-webkit-appearance: button;
cursor: pointer;
*overflow: visible
} button[disabled],
html input[disabled] {
cursor: default
} input[type="checkbox"],
input[type="radio"] {
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding:;
*height: 13px;
*width: 13px
} input[type="search"] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
box-sizing: content-box
} input[type="search"]::-webkit-search-cancel-button,
input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none
} button::-moz-focus-inner,
input::-moz-focus-inner {
border:;
padding: 0
} textarea {
overflow: auto;
vertical-align: top
} table {
border-collapse: collapse;
border-spacing: 0
} body {
font: 14px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei", "Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
color: #333;
background-color: #fff;
min-width: 1226px
} a {
color: #757575;
text-decoration: none
} a:hover {
color: #ff6700;
text-decoration: none
} .clearfix {
*zoom: 1
} .clearfix:before,
.clearfix:after {
content: " ";
display: table
} .clearfix:after {
clear: both
} .hide {
display: none !important
} .ir {
display: block;
text-align: left;
text-indent: -9999em;
overflow: hidden;
_zoom: 1
} .sep,
.ndash {
margin: 0 .25em;
font-family: sans-serif
} .container {
width: 1226px;
*zoom:;
margin-right: auto;
margin-left: auto
} .container:before,
.container:after {
content: " ";
display: table
} .container:after {
clear: both
} .row {
margin-left: -14px;
_margin-left:;
*zoom: 1
} .row:before,
.row:after {
content: " ";
display: table
} .row:after {
clear: both
} .page-main {
background: #f5f5f5
} .span1,
.span2,
.span3,
.span4,
.span5,
.span6,
.span7,
.span8,
.span9,
.span10,
.span11,
.span12,
.span13,
.span14,
.span15,
.span16,
.span17,
.span18,
.span19,
.span20 {
float: left;
margin-left: 14px;
min-height: 1px
} .span1 {
width: 48px
} .span-first {
_margin-left: 0
} .span2 {
width: 110px
} .span-first {
_margin-left: 0
} .span3 {
width: 172px
} .span-first {
_margin-left: 0
} .span4 {
width: 234px
} .span-first {
_margin-left: 0
} .span5 {
width: 296px
} .span-first {
_margin-left: 0
} .span6 {
width: 358px
} .span-first {
_margin-left: 0
} .span7 {
width: 420px
} .span-first {
_margin-left: 0
} .span8 {
width: 482px
} .span-first {
_margin-left: 0
} .span9 {
width: 544px
} .span-first {
_margin-left: 0
} .span10 {
width: 606px
} .span-first {
_margin-left: 0
} .span11 {
width: 668px
} .span-first {
_margin-left: 0
} .span12 {
width: 730px
} .span-first {
_margin-left: 0
} .span13 {
width: 792px
} .span-first {
_margin-left: 0
} .span14 {
width: 854px
} .span-first {
_margin-left: 0
} .span15 {
width: 916px
} .span-first {
_margin-left: 0
} .span16 {
width: 978px
} .span-first {
_margin-left: 0
} .span17 {
width: 1040px
} .span-first {
_margin-left: 0
} .span18 {
width: 1102px
} .span-first {
_margin-left: 0
} .span19 {
width: 1164px
} .span-first {
_margin-left: 0
} .span20 {
width: 1226px
} .span-first {
_margin-left: 0
} .offset1 {
margin-left: 48px
} .offset2 {
margin-left: 110px
} .offset3 {
margin-left: 172px
} .offset4 {
margin-left: 234px
} .offset5 {
margin-left: 296px
} .offset6 {
margin-left: 358px
} .offset7 {
margin-left: 420px
} .offset8 {
margin-left: 482px
} .offset9 {
margin-left: 544px
} .offset10 {
margin-left: 606px
} .offset11 {
margin-left: 668px
} .offset12 {
margin-left: 730px
} .offset13 {
margin-left: 792px
} .offset14 {
margin-left: 854px
} .offset15 {
margin-left: 916px
} .offset16 {
margin-left: 978px
} .offset17 {
margin-left: 1040px
} .offset18 {
margin-left: 1102px
} .offset19 {
margin-left: 1164px
} .offset20 {
margin-left: 1226px
} @font-face {
font-family: 'iconfont';
src: url("/i/font/iconfont.eot");
src: url("/i/font/iconfont.eot?#iefix") format("embedded-opentype")
} @font-face {
font-family: 'iconfont';
/*被删除了*/
font-weight: normal
} .iconfont {
font-family: "iconfont" !important;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale
} .btn {
display: inline-block;
*zoom:;
*display: inline;
width: 158px;
height: 38px;
padding:;
margin:;
border: 1px solid #b0b0b0;
font-size: 14px;
line-height: 38px;
text-align: center;
color: #b0b0b0;
cursor: pointer;
-webkit-transition: all .4s;
transition: all .4s
} .btn:hover {
text-decoration: none;
color: #b0b0b0
} .btn:focus {
outline: 0
} .btn:active {
-webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.18);
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.18)
} .btn[disabled] {
border-style: dashed !important;
border-color: #e0e0e0;
background-color: #fff !important;
color: #b0b0b0 !important;
cursor: default !important
} .btn-disabled {
background: #e0e0e0 !important;
border-color: #e0e0e0 !important;
color: #b0b0b0 !important;
cursor: default !important
} .btn-small {
width: 118px;
height: 28px;
font-size: 12px;
line-height: 28px
} .btn-large {
width: 178px;
height: 48px;
line-height: 48px
} .btn-block {
display: block;
width: 100%;
padding-left:;
padding-right: 0
} input.btn,
button.btn {
width: 160px;
height: 40px
} input.btn-small,
button.btn-small {
width: 120px;
height: 30px
} input.btn-large,
button.btn-large {
width: 180px;
height: 50px
} .btn-gray {
background: #b0b0b0;
border-color: #b0b0b0;
color: #fff
} .btn-gray:hover {
background-color: #757575;
border-color: #757575;
color: #fff
} .btn-primary {
background: #ff6700;
border-color: #ff6700;
color: #fff
} .btn-primary:hover {
background-color: #f25807;
border-color: #f25807;
color: #fff
} .btn-green {
background: #83c44e;
border-color: #83c44e;
color: #fff
} .btn-green:hover {
background-color: #71b639;
border-color: #71b639;
color: #fff
} .btn-orange {
background: #ffac13;
border-color: #ffac13;
color: #fff
} .btn-orange:hover {
background-color: #ff920f;
border-color: #ff920f;
color: #fff
} .btn-gold {
background: #ffd600;
border-color: #ffd600;
color: #fff
} .btn-gold:hover {
background-color: #fec517;
border-color: #fec517;
color: #fff
} .btn-ocean {
background: #2196f3;
border-color: #2196f3;
color: #fff
} .btn-ocean:hover {
background-color: #0c80dc;
border-color: #0c80dc;
color: #fff
} .btn-blue {
background: #545ad0;
border-color: #545ad0;
color: #fff
} .btn-blue:hover {
background-color: #494fc5;
border-color: #494fc5;
color: #fff
} .btn-red {
background: #e53935;
border-color: #e53935;
color: #fff
} .btn-red:hover {
background-color: #e42a27;
border-color: #e42a27;
color: #fff
} .btn-purple {
background: #a31daf;
border-color: #a31daf;
color: #fff
} .btn-purple:hover {
background-color: #9715a2;
border-color: #9715a2;
color: #fff
} .btn-pink {
background: #f93e7a;
border-color: #f93e7a;
color: #fff
} .btn-pink:hover {
background-color: #e9306c;
border-color: #e9306c;
color: #fff
} .btn-cyan {
background: #00c0a5;
border-color: #00c0a5;
color: #fff
} .btn-cyan:hover {
background-color: #03b3ad;
border-color: #03b3ad;
color: #fff
} .btn-line-gray {
border-color: #b0b0b0;
background: #fff;
color: #757575
} .btn-line-gray:hover {
color: #fff;
background-color: #757575;
border-color: #757575
} .btn-line-primary {
border-color: #ff6700;
background: #fff;
color: #ff6700
} .btn-line-primary:hover {
color: #fff;
background-color: #f25807;
border-color: #f25807
} .btn-line-green {
border-color: #83c44e;
background: #fff;
color: #83c44e
} .btn-line-green:hover {
color: #fff;
background-color: #71b639;
border-color: #71b639
} .btn-line-orange {
border-color: #ffac13;
background: #fff;
color: #ffac13
} .btn-line-orange:hover {
color: #fff;
background-color: #ff920f;
border-color: #ff920f
} .btn-line-gold {
border-color: #ffd600;
background: #fff;
color: #ffd600
} .btn-line-gold:hover {
color: #fff;
background-color: #fec517;
border-color: #fec517
} .btn-line-ocean {
border-color: #2196f3;
background: #fff;
color: #2196f3
} .btn-line-ocean:hover {
color: #fff;
background-color: #0c80dc;
border-color: #0c80dc
} .btn-line-blue {
border-color: #545ad0;
background: #fff;
color: #545ad0
} .btn-line-blue:hover {
color: #fff;
background-color: #494fc5;
border-color: #494fc5
} .btn-line-red {
border-color: #e53935;
background: #fff;
color: #e53935
} .btn-line-red:hover {
color: #fff;
background-color: #e42a27;
border-color: #e42a27
} .btn-line-purple {
border-color: #a31daf;
background: #fff;
color: #a31daf
} .btn-line-purple:hover {
color: #fff;
background-color: #9715a2;
border-color: #9715a2
} .btn-line-pink {
border-color: #f93e7a;
background: #fff;
color: #f93e7a
} .btn-line-pink:hover {
color: #fff;
background-color: #e9306c;
border-color: #e9306c
} .btn-line-cyan {
border-color: #00c0a5;
background: #fff;
color: #00c0a5
} .btn-line-cyan:hover {
color: #fff;
background-color: #03b3ad;
border-color: #03b3ad
} .input-label {
position: absolute;
left: 12px;
top: 11px;
z-index:;
padding: 0 3px;
font-size: 14px;
line-height: 18px;
color: #b0b0b0;
background: transparent;
cursor: text;
-webkit-transition: all .2s linear;
transition: all .2s linear
} .input-text {
width: 186px;
height: 18px;
padding: 10px 16px;
border: 1px solid #e0e0e0;
font-size: 14px;
line-height: 18px;
background: #fff;
-webkit-transition: border-color .2s linear;
transition: border-color .2s linear
} .input-text:hover {
border-color: #b0b0b0
} .input-text:focus {
outline: 0
} textarea.input-text {
height: 3em;
resize: vertical
} .xm-select {
display: block;
width: 220px;
margin-right: 14px
} .xm-select label {
position: absolute;
right: 14px;
top: 11px;
z-index:;
width: 16px;
height: 16px;
padding:;
font-size: 16px;
line-height:;
color: #b0b0b0;
cursor: pointer;
pointer-events: none
} .xm-select select {
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 120%;
max-width: 120%;
min-width: 120%;
height: 38px;
margin:;
border:;
padding: 0 16px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
font-size: 14px;
font-weight:;
line-height: 38px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
_zoom:;
vertical-align: middle;
background: none;
color: #333;
outline: none;
cursor: pointer
} .xm-select .dropdown {
position: relative;
display: block;
overflow: hidden;
_zoom:;
width: 100%;
max-width: 100%;
height: 38px;
border: 1px solid #e0e0e0;
background: #fff;
color: #333;
-webkit-transition: border-color .2s linear;
transition: border-color .2s linear
} .xm-select:hover .dropdown {
border-color: #b0b0b0
} .xm-ie-select label {
display: none
} .xm-ie-select select {
-webkit-box-sizing: content-box;
box-sizing: content-box;
width: 96%;
max-width: 96%;
min-width: 96%;
height: 28px;
line-height: 28px;
padding: 0 2%
} .xm-ie-select .dropdown {
height: 33px;
*height: 32px;
padding-top: 5px;
*padding-top: 8px;
*border: 0
} .form-section {
position: relative;
margin: 0 0 14px;
padding:;
border:;
text-align: left
} .form-section .input-text::-webkit-input-placeholder {
color: #fff
} .form-section .input-text::-moz-placeholder {
color: #fff
} .form-section .input-text:-ms-input-placeholder {
color: #fff
} .form-section .input-text::placeholder {
color: #fff
} .form-section .input-text[disabled] {
background-color: #f5f5f5
} .form-section .input-text[disabled]::-webkit-input-placeholder {
color: #f5f5f5
} .form-section .input-text[disabled]::-moz-placeholder {
color: #f5f5f5
} .form-section .input-text[disabled]:-ms-input-placeholder {
color: #f5f5f5
} .form-section .input-text[disabled]::placeholder {
color: #f5f5f5
} .form-section .msg {
position: absolute;
left: 10px;
top: -26px;
z-index:;
padding: 6px 12px;
margin:;
font-size: 12px;
-webkit-box-shadow: 0 3px 4px rgba(0, 0, 0, 0.18);
box-shadow: 0 3px 4px rgba(0, 0, 0, 0.18)
} .form-section .msg-error {
visibility: hidden;
visibility: visible \9;
display: none \9;
opacity:;
filter: alpha(opacity=0)\9;
background-color: #e53935;
color: #fff;
-webkit-transform: translate3d(0, 5px, 0);
transform: translate3d(0, 5px, 0);
-webkit-transition: all .2s;
transition: all .2s
} .form-section .msg-error:after {
position: absolute;
top: 30px;
left: 15px;
width: 12px;
height: 6px;
content: '';
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAwAAAAGCAYAAAD37n+BAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyhpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDIxIDc5LjE1NTc3MiwgMjAxNC8wMS8xMy0xOTo0NDowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6MkY4QzZBOTEzMDMyMTFFNTlCQzFDMTI2ODdDRkMyNzciIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6MkY4QzZBOTAzMDMyMTFFNTlCQzFDMTI2ODdDRkMyNzciIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTQgKE1hY2ludG9zaCkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpBQTZCNDRFMzJFOTAxMUU1OUJDMUMxMjY4N0NGQzI3NyIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpBQTZCNDRFNDJFOTAxMUU1OUJDMUMxMjY4N0NGQzI3NyIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PoqQVgUAAABNSURBVHjaYnxhrlvPwMDQwEAcaGACEo1AXE+EYpCaRiYop4mApnqoGgYmJEGQQB0WxXUwxegaQKAZiGuR+LVQMThgwWJiCw42GAAEGADDKgvj76U41wAAAABJRU5ErkJggg==") no-repeat 50% 50%
} .form-section-focus .input-text {
border-color: #ff6700
} .form-section-focus .input-text::-webkit-input-placeholder {
color: #b0b0b0;
-webkit-transition: color .2s .2s linear;
transition: color .2s .2s linear
} .form-section-focus .input-text::-moz-placeholder {
color: #b0b0b0;
transition: color .2s .2s linear
} .form-section-focus .input-text:-ms-input-placeholder {
color: #b0b0b0;
transition: color .2s .2s linear
} .form-section-focus .input-text::placeholder {
color: #b0b0b0;
-webkit-transition: color .2s .2s linear;
transition: color .2s .2s linear
} .form-section-focus .input-label {
color: #ff6700
} .form-section-focus .msg-error {
display: block \9;
visibility: visible;
opacity:;
filter: alpha(opacity=100)\9;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0)
} .form-section-active .input-label {
top: -7px;
font-size: 12px;
background: #fff
} .form-section-error textarea.input-text,
.form-section-error input.input-text {
background: url("../i/icon/input-err.png") no-repeat 95% 50%
} .loading {
padding: 20px 0
} .loader {
position: relative;
margin: 0 auto;
width: 4px;
height: 20px;
background: #ff6700;
overflow: visible;
-webkit-animation-delay: 0s;
animation-delay: 0s;
-webkit-transform: scale(1, 1);
-ms-transform: scale(1, 1);
transform: scale(1, 1)
} .loader,
.loader:before,
.loader:after {
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-animation-name: loader;
animation-name: loader;
-webkit-animation-duration: .3s;
animation-duration: .3s;
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
-webkit-animation-direction: alternate-reverse;
animation-direction: alternate-reverse
} .loader:before,
.loader:after {
position: absolute;
left: 50%;
top: 50%;
width: 4px;
height: 20px;
content: '';
background: #ff6700
} .loader:before {
margin: -10px 0 0 -10px;
-webkit-animation-delay: .25s;
animation-delay: .25s;
-webkit-transform: scale(1, 0.3);
-ms-transform: scale(1, 0.3);
transform: scale(1, 0.3)
} .loader:after {
margin: -10px 0 0 6px;
-webkit-animation-delay: .5s;
animation-delay: .5s;
-webkit-transform: scale(1, 0.5);
-ms-transform: scale(1, 0.5);
transform: scale(1, 0.5)
} .loader-white,
.loader-white:before,
.loader-white:after {
background: #fff
} .loader-gray,
.loader-gray:before,
.loader-gray:after {
background: rgba(0, 0, 0, 0.3);
filter: progid: DXImageTransform.Microsoft.gradient(startColorstr="#4c000000", endColorstr="#4c000000")\9
} @-webkit-keyframes loader {
0% {
-webkit-transform: scale(1, 0.5);
opacity: .2;
filter: alpha(opacity=20)\9
}
100% {
-webkit-transform: scale(1, 1);
opacity:;
filter: alpha(opacity=100)\9
}
} @keyframes loader {
0% {
-webkit-transform: scale(1, 0.5);
transform: scale(1, 0.5);
opacity: .2;
filter: alpha(opacity=20)\9
}
100% {
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
opacity:;
filter: alpha(opacity=100)\9
}
} .fade {
opacity:;
filter: alpha(opacity=0)\9;
-webkit-transition: opacity .15s linear;
transition: opacity .15s linear
} .fade.in {
opacity:;
filter: alpha(opacity=100)\9
} .modal-backdrop {
position: fixed !important;
_position: absolute;
top:;
right:;
bottom:;
left:;
z-index:;
background-color: #000
} .modal-backdrop.fade {
opacity:;
filter: alpha(opacity=0)\9
} .modal-backdrop,
.modal-backdrop.fade.in {
opacity: 0.5;
filter: alpha(opacity=50)\9
} .modal {
position: fixed !important;
top: 50%;
left: 50%;
_position: absolute;
_top: 15%;
_margin-top:;
z-index:;
width: 660px;
margin-left: -330px;
margin-top: -300px;
background-color: #fff;
outline: none
} .modal.fade {
-webkit-transition: opacity .4s linear, top .4s ease-out;
transition: opacity .4s linear, top .4s ease-out;
top: -25%
} .modal.fade.in {
top: 50%;
_top: 15%
} .modal .close {
position: absolute;
top: 14px;
right: 14px;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
color: #757575;
cursor: pointer;
-webkit-transition: all .2s;
transition: all .2s;
z-index:;
border-radius: 15px
} .modal .close:hover {
color: #fff;
background-color: #e53935
} .modal .close .iconfont {
font-size: 24px;
font-weight:;
vertical-align: middle
} .modal-hide {
display: none
} .modal-header,
.modal-hd {
position: relative;
height: 32px;
padding: 14px 20px;
background-color: #f5f5f5
} .modal-header h3,
.modal-header .title,
.modal-hd h3,
.modal-hd .title {
margin:;
font-size: 18px;
font-weight:;
line-height: 32px;
color: #424242
} .modal-body,
.modal-bd {
position: relative;
max-height: 400px;
padding: 40px 60px
} .modal-footer,
.modal-ft {
height: 40px;
padding: 20px 0;
border-top: 1px solid #e0e0e0;
text-align: center;
background-color: #f5f5f5;
*zoom: 1
} .modal-footer:before,
.modal-footer:after,
.modal-ft:before,
.modal-ft:after {
content: " ";
display: table
} .modal-footer:after,
.modal-ft:after {
clear: both
} .modal-footer .btn,
.modal-ft .btn {
margin: 0 7px
} .modal-alert {
width: 500px;
margin-left: -250px
} .modal-alert .modal-bd {
padding: 60px 60px 40px;
text-align: center
} .modal-alert .text {
min-height: 130px
} .modal-alert h3,
.modal-alert .title {
margin:;
font-size: 30px;
font-weight:;
line-height: 50px;
color: #424242
} .modal-alert p {
margin:;
font-size: 18px;
line-height: 30px;
color: #b0b0b0
} .modal-alert .actions .btn {
margin: 0 7px
} .breadcrumbs {
height: 40px;
font-size: 12px;
line-height: 40px;
background: #f5f5f5;
color: #616161
} .breadcrumbs a {
color: #757575
} .breadcrumbs a:hover {
color: #424242
} .breadcrumbs .sep {
margin: 0 0.5em;
color: #b0b0b0
} .xm-pagenavi {
height: 30px;
padding: 15px 0;
text-align: center
} .xm-pagenavi .numbers {
display: inline-block;
*zoom:;
*display: inline;
width: 48px;
height: 24px;
padding: 3px 0;
margin: 0 7px;
font-size: 18px;
font-weight:;
line-height: 24px;
color: #b0b0b0
} .xm-pagenavi .iconfont {
font-size: 24px;
vertical-align: bottom
} .xm-pagenavi a.numbers {
-webkit-transition: all .2s linear;
transition: all .2s linear
} .xm-pagenavi a.numbers:hover {
background: #b0b0b0;
color: #fff
} .xm-pagenavi .current {
background-color: #757575;
color: #fff
} .xm-carousel-list {
margin:;
padding:;
list-style-type: none
} .xm-carousel-list li {
float: left;
width: 234px;
margin-right: 14px
} .xm-carousel-col-4-list li {
width: 296px
} .xm-carousel-col-5-list li {
float: left;
width: 234px
} .xm-controls .control {
display: inline-block;
*zoom:;
*display: inline;
text-align: center;
color: #b0b0b0;
-webkit-transition: color .5s;
transition: color .5s
} .xm-controls .control:focus {
outline: 0
} .xm-controls .control:hover,
.xm-controls .control.active {
color: #ff6700
} .xm-controls-small .control {
width: 24px;
height: 16px;
padding: 16px 0;
font-size: 16px;
line-height: 16px
} .xm-controls-middle .control {
width: 48px;
height: 48px;
padding: 24px 0;
font-size: 48px;
line-height: 48px
} .xm-controls-large .control {
width: 64px;
height: 64px;
padding: 16px 0;
font-size: 64px;
line-height: 64px
} .xm-controls-line-small .control {
width: 24px;
height: 16px;
padding: 3px 5px;
border: 1px solid #e0e0e0;
font-size: 16px;
line-height: 16px
} .xm-controls-line-small .control-disabled,
.xm-controls-small .control-disabled,
.xm-controls-middle .control-disabled,
.xm-controls-large .control-disabled {
color: #e0e0e0
} .xm-controls-line-small .control-disabled:hover,
.xm-controls-line-small .control-disabled.active,
.xm-controls-small .control-disabled:hover,
.xm-controls-small .control-disabled.active,
.xm-controls-middle .control-disabled:hover,
.xm-controls-middle .control-disabled.active,
.xm-controls-large .control-disabled:hover,
.xm-controls-large .control-disabled.active {
color: #e0e0e0
} .xm-controls-block-small .control,
.xm-controls-block-middle .control {
background-color: #b0b0b0;
background-color: rgba(66, 66, 66, 0.2);
filter: progid: DXImageTransform.Microsoft.gradient(startColorstr="#33424242", endColorstr="#33424242")\9;
color: #fff;
-webkit-transition: background-color .5s;
transition: background-color .5s
} .xm-controls-block-small .control:hover,
.xm-controls-block-small .control.active,
.xm-controls-block-middle .control:hover,
.xm-controls-block-middle .control.active {
color: #fff;
background-color: #757575;
background-color: rgba(66, 66, 66, 0.6);
filter: progid: DXImageTransform.Microsoft.gradient(startColorstr="#99424242", endColorstr="#99424242")\9
} .xm-controls-block-small .control-disabled,
.xm-controls-block-middle .control-disabled {
color: #fafafa
} .xm-controls-block-small .control-disabled:hover,
.xm-controls-block-small .control-disabled.active,
.xm-controls-block-middle .control-disabled:hover,
.xm-controls-block-middle .control-disabled.active {
color: #fafafa
} .xm-controls-block-small .control {
width: 20px;
height: 24px;
padding: 12px 0;
font-size: 18px;
line-height: 24px
} .xm-controls-block-middle .control {
width: 36px;
height: 48px;
padding: 24px 0;
font-size: 36px;
line-height: 48px
} .xm-controls .control-disabled {
cursor: default
} .xm-pagers-wrapper {
text-align: center
} .xm-pagers {
margin:;
padding:;
list-style-type: none
} .xm-pagers .dot {
display: block;
width: 6px;
height: 6px;
border: 2px solid #f5f5f5;
border-radius: 6px;
text-align: left;
text-indent: -9999em;
overflow: hidden;
_zoom:;
background-color: #b0b0b0;
-webkit-transition: all .5s;
transition: all .5s
} .xm-pagers .pager {
display: inline-block;
*zoom:;
*display: inline;
width: 10px;
height: 10px;
padding: 10px;
margin: 0 2px;
cursor: pointer
} .xm-pagers .pager:hover .dot {
background: #ff6700
} .xm-pagers .pager-active {
cursor: default
} .xm-pagers .pager-active .dot,
.xm-pagers .pager-active:hover .dot {
border-color: #ff6700;
background-color: #f5f5f5;
background-color: transparent
} .site-topbar {
position: relative;
z-index:;
height: 40px;
font-size: 12px;
color: #b0b0b0;
background: #333
} .site-topbar a {
color: #b0b0b0
} .site-topbar a:hover {
color: #fff
} .site-topbar .sep {
margin: 0 .5em;
color: #424242
} .site-topbar .topbar-nav {
float: left;
height: 40px;
line-height: 40px;
overflow: hidden;
_zoom: 1
} .site-topbar .topbar-cart,
.site-topbar .topbar-info {
position: relative;
float: right;
_display: inline;
height: 40px
} .site-topbar .topbar-cart {
width: 120px;
margin-left: 15px
} .site-topbar .topbar-cart-filled .cart-mini {
color: #fff;
background: #ff6700
} .site-topbar .topbar-cart-active .cart-mini {
color: #ff6700;
background: #fff
} .site-topbar .topbar-info {
line-height: 40px
} .site-topbar .topbar-info .link,
.site-topbar .topbar-info .user,
.site-topbar .topbar-info .message,
.site-topbar .topbar-info .sep {
float: left
} .site-topbar .topbar-info .link {
padding: 0 5px;
text-align: center
} .site-topbar .topbar-info .link-order {
width: 70px
} .site-topbar .topbar-info .sep {
margin: 0
} .site-topbar .cart-mini {
position: relative;
z-index:;
display: block;
height: 40px;
line-height: 40px;
text-align: center;
color: #b0b0b0;
background: #424242
} .site-topbar .cart-mini i {
margin-right: 4px;
font-size: 20px;
line-height: 20px;
vertical-align: -4px
} .site-topbar .cart-mini-num {
margin-left: -4px
} .site-topbar .cart-menu {
display: none;
position: absolute;
right:;
right: -1px \9;
top: 40px;
z-index:;
width: 316px;
padding: 15px 0 0;
color: #424242;
background: #fff;
border: 1px solid #e0e0e0 \9;
border-top: 0 \9;
-webkit-box-shadow: 0 2px 10px rgba(0, 0, 0, 0.15);
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.15)
} .site-topbar .cart-menu .loading {
margin: 5px 20px 20px;
text-align: center
} .site-topbar .cart-menu .msg {
margin: 5px 20px 20px;
text-align: center
} .site-topbar .cart-list {
*position: relative;
margin:;
padding:;
list-style-type: none
} .site-topbar .cart-list li {
position: relative;
height: 80px;
padding: 0 20px
} .site-topbar .cart-list li:first-child .cart-item,
.site-topbar .cart-list li.first .cart-item {
border-top: 0
} .site-topbar .cart-item {
position: relative;
height: 60px;
padding: 10px 0;
border-top: 1px solid #e0e0e0;
line-height: 20px
} .site-topbar .cart-item:hover .btn-del {
display: block
} .site-topbar .cart-item .thumb {
float: left;
margin-right: 10px
} .site-topbar .cart-item .thumb img {
width: 60px;
height: 60px
} .site-topbar .cart-item .name {
float: left;
_display: inline;
width: 95px;
height: 40px;
margin: 10px 0;
color: #424242
} .site-topbar .cart-item a.name:hover {
color: #ff6700
} .site-topbar .cart-item .price {
float: right;
_display: inline;
margin: 10px 20px 0 5px
} .site-topbar .cart-item .btn-del {
display: none;
_display: block;
position: absolute;
top: 21px;
right: 0
} .site-topbar .cart-item .btn-del:hover {
color: #424242
} .site-topbar .cart-item .btn-del i {
font-size: 16px;
line-height: 16px
} .site-topbar .cart-total {
padding: 15px 20px;
background: #fafafa
} .site-topbar .cart-total em {
font-style: normal
} .site-topbar .cart-total .total {
float: left;
width: 135px;
color: #757575
} .site-topbar .cart-total .price {
display: block;
font-weight:;
color: #ff6700
} .site-topbar .cart-total .price em {
font-size: 24px;
line-height: 1
} .site-topbar .cart-total .btn-cart {
float: right;
width: 130px;
padding:;
font-size: 14px;
line-height: 40px;
text-align: center;
color: #f5f5f5;
background: #ff6700
} .site-topbar .user {
position: relative;
width: 110px;
padding:;
white-space: nowrap
} .site-topbar .user-name {
position: relative;
z-index:;
display: block;
width: 120px;
height: 40px;
text-align: center
} .site-topbar .user-name .name {
display: inline-block;
*zoom:;
*display: inline;
width: auto;
_width: 75px;
max-width: 75px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
_zoom:;
vertical-align: text-bottom
} .site-topbar .user-name i {
font-size: 24px;
line-height: 24px;
vertical-align: 9px
} .site-topbar .user-menu {
display: none;
position: absolute;
left:;
left: -1px \9;
top: 40px;
z-index:;
width: 120px;
margin:;
padding: 7px 0;
border: 1px solid #e0e0e0 \9;
border-top: 0 \9;
list-style-type: none;
background: #fff;
-webkit-box-shadow: 0 2px 10px rgba(0, 0, 0, 0.15);
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.15)
} .site-topbar .user-menu a {
display: block;
padding: 3px 30px;
line-height: 2
} .site-topbar .user-active a {
color: #424242
} .site-topbar .user-active a:hover {
color: #ff6700
} .site-topbar .user-active .user-name {
background: #fff
} .site-topbar .user-active .user-menu a {
-webkit-transition: all .2s;
transition: all .2s
} .site-topbar .user-active .user-menu a:hover {
background-color: #f5f5f5
} .site-topbar .message {
padding: 0 10px
} .site-topbar .message i {
font-style: normal
} .site-header {
position: relative;
z-index:;
height: 100px
} .site-header .container {
position: relative
} .site-header .header-logo {
float: left;
width: 62px;
margin-top: 22px
} .site-header .header-nav {
float: left;
width: 850px
} .site-header .header-search {
float: right;
width: 296px;
margin-top: 25px
} .site-header .logo {
position: relative;
display: block;
width: 55px;
height: 55px;
overflow: hidden;
_zoom:;
background-color: #ff6700;
*background: url(/i/logo.png) no-repeat 50% 50%
} .site-header .logo:before,
.site-header .logo:after {
position: absolute;
left:;
top:;
z-index:;
width: 55px;
height: 55px;
content: '';
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-transition: all .2s;
transition: all .2s
} .site-header .logo:before {
background: url(../i/mi-logo.png) no-repeat 50% 50%;
opacity:;
filter: alpha(opacity=100)\9;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0)
} .site-header .logo:after {
background: url(../i/mi-home.png) no-repeat 50% 50%;
opacity:;
filter: alpha(opacity=0)\9;
margin-left: -55px;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0)
} .site-header .logo:focus {
outline: 0
} .site-header .logo:hover:before {
opacity:;
filter: alpha(opacity=0)\9;
-webkit-transform: translate3d(55px, 0, 0);
transform: translate3d(55px, 0, 0)
} .site-header .logo:hover:after {
opacity:;
filter: alpha(opacity=100)\9;
-webkit-transform: translate3d(55px, 0, 0);
transform: translate3d(55px, 0, 0)
} .site-header .logo:active:after {
-webkit-transform: translate3d(55px, 0, 0) scale(0.9);
transform: translate3d(55px, 0, 0) scale(0.9)
} .site-header .nav-list {
position: relative;
z-index:;
float: left;
width: 820px;
height: 88px;
margin:;
padding: 12px 0 0 30px;
list-style-type: none;
font-size: 16px
} .site-header .nav-item {
float: left
} .site-header .nav-item .link {
display: block;
padding: 26px 10px 38px;
*padding: 26px 10px 38px;
color: #333
} .site-header .nav-item .link:focus {
outline: 0
} .site-header .nav-item .item-children {
display: none
} .site-header .nav-category {
position: relative;
float: left;
width: 127px;
padding-right: 15px
} .site-header .nav-category .link-category {
display: block;
padding: 26px 0 38px;
text-align: right;
color: #333
} .site-header .nav-item-active {
position: relative
} .site-header .nav-item-active .link {
color: #ff6700
} .site-header .nav-item-active:after {
position: absolute;
top: 50px;
left: 50%;
width: 600px;
height: 40px;
margin-left: -300px;
content: '';
background-color: transparent
} .site-header .header-nav-menu {
position: absolute;
top: 100px;
left:;
z-index:;
width: 100%;
height: 229px;
border-top: 1px solid #e0e0e0;
background: #fff;
overflow: hidden;
_zoom: 1
} .site-header .header-nav-menu .children-list {
margin:;
padding:;
list-style-type: none;
font-size: 12px
} .site-header .header-nav-menu .children-list li {
position: relative;
float: left;
width: 180px;
padding: 35px 12px 0;
text-align: center
} .site-header .header-nav-menu .children-list li:before {
position: absolute;
left:;
top: 35px;
z-index:;
width: 1px;
height: 100px;
content: "";
background-color: #e0e0e0
} .site-header .header-nav-menu .children-list .first:before {
display: none
} .site-header .header-nav-menu .figure-thumb {
width: 160px;
height: 110px;
margin: 0 auto 16px;
text-align: center
} .site-header .header-nav-menu .figure-thumb img {
width: 160px;
height: 110px
} .site-header .header-nav-menu .figure-thumb a {
display: block
} .site-header .header-nav-menu .title {
margin:;
line-height: 20px;
color: #333
} .site-header .header-nav-menu .title,
.site-header .header-nav-menu .title a {
color: #333
} .site-header .header-nav-menu .price {
margin:;
line-height: 20px;
color: #ff6700
} .site-header .header-nav-menu .flags {
position: absolute;
top:;
left:;
z-index:;
width: 100%;
font-size: 12px;
text-align: center
} .site-header .header-nav-menu .flag {
display: inline-block;
*zoom:;
*display: inline;
height: 18px;
padding: 1px 20px;
background-color: #e53935;
color: #fff
} .site-header .header-nav-menu-active {
border-bottom: 1px solid #e0e0e0 \9;
-webkit-box-shadow: 0 3px 4px rgba(0, 0, 0, 0.18);
box-shadow: 0 3px 4px rgba(0, 0, 0, 0.18);
-webkit-transition: -webkit-box-shadow .2s;
transition: box-shadow .2s
} .site-header .search-form {
position: relative;
width: 296px;
height: 50px
} .site-header .search-form .keyword-list {
position: absolute;
left:;
top: 50px;
_top: 51px;
z-index:;
width: 243px;
border: 1px solid #ff6700;
border-top:;
background: #fff
} .site-header .search-form .keyword-list ul {
margin:;
padding:;
list-style-type: none
} .site-header .search-form .keyword-list li.active,
.site-header .search-form .keyword-list li:hover {
background: #fafafa
} .site-header .search-form .keyword-list li a {
position: relative;
display: block;
padding: 6px 15px;
font-size: 12px;
color: #424242
} .site-header .search-form .keyword-list li .keyword {
color: #ff6700
} .site-header .search-form .keyword-list li .result {
position: absolute;
right: 15px;
top: 6px;
color: #b0b0b0
} .site-header .search-form:hover .search-text {
border-color: #b0b0b0
} .site-header .search-form:hover .search-btn {
border-color: #b0b0b0
} .site-header .search-form:hover .search-btn:hover {
border-color: #ff6700
} .site-header .search-form-focus:hover .search-text {
border-color: #ff6700
} .site-header .search-form-focus:hover .search-btn {
border-color: #ff6700
} .site-header .search-form-focus .search-text {
border-color: #ff6700
} .site-header .search-form-focus .search-btn {
border-color: #ff6700
} .site-header .search-form-focus .search-btn:hover {
background-color: #ff6700;
color: #fff
} .site-header .search-text {
position: absolute;
top:;
right: 51px;
z-index:;
width: 223px;
height: 48px;
padding: 0 10px;
border: 1px solid #e0e0e0;
font-size: 14px;
line-height: 48px;
outline:;
-webkit-transition: all .2s;
transition: all .2s
} .site-header .search-btn {
position: absolute;
right:;
top:;
z-index:;
width: 52px;
height: 50px;
border: 1px solid #e0e0e0;
font-size: 24px;
line-height: 24px;
background: #fff;
color: #616161;
outline:;
-webkit-transition: all .2s;
transition: all .2s
} .site-header .search-btn:hover {
background: #ff6700;
color: #fff
} .site-header .search-hot-words {
position: absolute;
top: 14px;
right: 62px;
z-index:;
text-align: right
} .site-header .search-hot-words a {
display: inline-block;
*zoom:;
*display: inline;
margin-left: 5px;
padding: 0 5px;
font-size: 12px;
background: #eee;
color: #757575;
-webkit-transition: all .2s;
transition: all .2s
} .site-header .search-hot-words a:hover {
background: #ff6700;
color: #fff
} .site-category {
display: none;
position: absolute;
top: 88px;
left: -92px;
z-index:;
width: 234px;
height: 460px;
font-size: 14px
} .site-category-list {
height: 418px;
margin:;
padding: 20px 0;
list-style-type: none;
border: 1px solid #ff6700;
color: #424242;
background: #fff
} .site-category-list .category-item-active .title {
background: #ff6700;
color: #fff
} .site-category-list .category-item-active .title i {
color: #fff;
color: rgba(255, 255, 255, 0.5)
} .site-category-list .category-item-active .children {
display: block
} .site-category-list .title {
position: relative;
display: block;
padding-left: 30px;
height: 42px;
line-height: 42px;
color: #424242
} .site-category-list .title i {
position: absolute;
top: 12px;
right: 20px;
font-size: 16px;
line-height: 16px;
color: #e0e0e0
} .site-category-list .children-list {
height: 458px;
margin:;
padding: 2px 0;
list-style-type: none
} .site-category-list .children-list li {
position: relative;
float: left;
width: 265px;
height: 76px
} .site-category-list .children-list li.star-goods .link {
width: 170px;
padding-right: 0
} .site-category-list .children-list .link {
display: block;
padding: 18px 20px;
line-height: 40px;
color: #333;
-webkit-transition: color .2s;
transition: color .2s
} .site-category-list .children-list .link:hover {
color: #ff6700
} .site-category-list .children-list .thumb {
margin-right: 12px;
vertical-align: middle
} .site-category-list .children-list .text {
line-height: 40px
} .site-category-list .children-list .btn-buy {
position: absolute;
right: 10px;
top: 26px;
width: 58px;
height: 22px;
line-height: 22px
} .site-category-list .children-list-col {
float: left;
width: 265px
} .site-category-list .children {
display: none;
position: absolute;
left: 234px;
top:;
z-index:;
height: 458px;
border: 1px solid #e0e0e0;
border-left:;
background: #fff;
-webkit-box-shadow: 0 8px 16px rgba(0, 0, 0, 0.18);
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.18)
} .site-category-list .children-col-1 {
width: 265px
} .site-category-list .children-col-2 {
width: 530px
} .site-category-list .children-col-3 {
width: 795px
} .site-category-list .children-col-4 {
width: 992px
} .site-category-list .children-col-4 .children-list-col {
width: 248px
} .site-footer .footer-service {
padding: 27px 0;
border-bottom: 1px solid #e0e0e0
} .site-footer .list-service {
margin:;
padding:;
list-style-type: none
} .site-footer .list-service li {
float: left;
width: 19.8%;
height: 25px;
border-left: 1px solid #e0e0e0;
font-size: 16px;
line-height: 25px;
text-align: center
} .site-footer .list-service li:first-child {
border-left: 0
} .site-footer .list-service .iconfont {
margin-right: 6px;
font-size: 24px;
line-height: 24px;
vertical-align: -4px
} .site-footer .list-service a {
color: #616161;
-webkit-transition: color .2s;
transition: color .2s
} .site-footer .list-service a:hover {
color: #ff6700
} .site-footer .footer-links {
padding: 40px 0
} .site-footer .footer-links .col-links {
float: left;
width: 160px;
height: 112px;
margin: 0
} .site-footer .footer-links .col-links dt {
margin: -1px 0 26px;
font-size: 14px;
line-height: 1.25;
color: #424242
} .site-footer .footer-links .col-links dd {
margin: 10px 0 0;
font-size: 12px
} .site-footer .footer-links .col-links a {
color: #757575
} .site-footer .footer-links .col-links a:hover {
color: #ff6700
} .site-footer .footer-links .col-contact {
float: right;
width: 251px;
height: 112px;
border-left: 1px solid #e0e0e0;
text-align: center;
color: #616161
} .site-footer .footer-links .col-contact p {
margin: 0 0 16px;
font-size: 12px
} .site-footer .footer-links .col-contact .phone {
margin: 0 0 5px;
font-size: 22px;
line-height:;
color: #ff6700
} .site-info {
padding: 30px 0;
font-size: 12px;
background: #fafafa
} .site-info .logo {
float: left;
width: 57px;
height: 57px;
margin-right: 10px;
background: url(../i/logo-footer.png?v2) no-repeat 50% 50%
} .site-info .info-text {
float: left;
color: #b0b0b0
} .site-info .info-text p {
margin:;
line-height: 18px
} .site-info .info-text a {
color: #b0b0b0
} .site-info .info-text a:hover {
color: #ff6700
} .site-info .info-text .sites a {
color: #757575
} .site-info .info-text .sites a:hover {
color: #ff6700
} .site-info .info-links {
float: right;
_display: inline;
height: 28px;
margin: 4px 0 0
} .site-info .info-links img {
width: auto;
height: 28px;
margin-left: 7px
} .site-info .slogan {
clear: both;
margin: 30px auto 0;
width: 267px;
height: 19px;
background: url(../i/slogan2016.png) no-repeat center 0
} .site-mini-header {
font-size: 12px;
border-bottom: 2px solid #ff6700;
background: #fff;
color: #b0b0b0
} .site-mini-header .header-logo {
width: 93px;
margin-top: 26px
} .site-mini-header .logo {
width: 48px;
height: 48px
} .site-mini-header .logo:before,
.site-mini-header .logo:after {
width: 48px;
height: 48px
} .site-mini-header .header-title {
float: left;
margin-top: 26px
} .site-mini-header .header-title h2,
.site-mini-header .header-title p {
margin: 0
} .site-mini-header .header-title h2 {
font-size: 28px;
line-height: 48px;
font-weight: normal;
color: #424242
} .site-mini-header .header-title h2 span {
margin-left: 10px;
color: #ff6700
} .site-mini-header .has-more h2 {
margin-bottom: 6px;
line-height: 1
} .site-mini-header .has-more p {
color: #757575;
line-height: 1
} .site-mini-header .topbar-nav {
float: left;
height: 40px;
line-height: 40px;
overflow: hidden;
_zoom: 1
} .site-mini-header .topbar-cart,
.site-mini-header .topbar-info {
position: relative;
float: right;
_display: inline;
height: 40px
} .site-mini-header .topbar-cart {
width: 115px;
margin-left: 15px
} .site-mini-header .topbar-cart-filled .cart-mini {
color: #fff;
background: #ff6700
} .site-mini-header .topbar-cart-active .cart-mini {
color: #ff6700;
background: #fff
} .site-mini-header .topbar-info {
line-height: 40px
} .site-mini-header .topbar-info .link,
.site-mini-header .topbar-info .user,
.site-mini-header .topbar-info .message,
.site-mini-header .topbar-info .sep {
float: left
} .site-mini-header .topbar-info .link {
padding: 0 5px
} .site-mini-header .topbar-info .sep {
margin: 0
} .site-mini-header .user {
position: relative;
width: 110px;
padding:;
white-space: nowrap
} .site-mini-header .user-name {
position: relative;
z-index:;
display: block;
width: 120px;
height: 40px;
text-align: center
} .site-mini-header .user-name .name {
display: inline-block;
*zoom:;
*display: inline;
width: auto;
_width: 75px;
max-width: 75px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
_zoom:;
vertical-align: text-bottom
} .site-mini-header .user-name i {
font-size: 24px;
line-height: 24px;
vertical-align: 9px
} .site-mini-header .user-menu {
display: none;
position: absolute;
left:;
left: -1px \9;
top: 40px;
z-index:;
width: 120px;
margin:;
padding: 7px 0;
border: 1px solid #e0e0e0 \9;
border-top: 0 \9;
list-style-type: none;
background: #fff;
-webkit-box-shadow: 0 2px 10px rgba(0, 0, 0, 0.15);
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.15)
} .site-mini-header .user-menu a {
display: block;
padding: 3px 30px;
line-height: 2
} .site-mini-header .user-active a {
color: #424242
} .site-mini-header .user-active a:hover {
color: #ff6700
} .site-mini-header .user-active .user-name {
background: #fff
} .site-mini-header .user-active .user-menu a {
-webkit-transition: all .2s;
transition: all .2s
} .site-mini-header .user-active .user-menu a:hover {
background-color: #f5f5f5
} .site-mini-header .message {
padding: 0 10px
} .site-mini-header .message i {
margin-left: 5px;
font-style: normal;
color: #e53935
} .site-mini-header .topbar-info {
margin-top: 30px
} .site-mini-header .topbar-info .sep {
color: #e0e0e0
} .site-mini-header a {
color: #757575
} .modal-weixin .modal-bd {
text-align: center
} .modal-globalSites .modal-bd {
text-align: center
} .modal-globalSites .modal-bd h3 {
color: #424242;
font-size: 32px;
margin: 0
} .modal-globalSites .modal-bd .modal-globalSites-tips {
margin:;
font-size: 18px
} .modal-globalSites .modal-bd .modal-globalSites-links {
width: 480px;
margin: 30px auto 0
} .modal-globalSites .modal-bd .modal-globalSites-links a {
display: block;
float: left;
_display: inline;
margin: 0 20px 20px 0;
width: 140px;
height: 40px;
line-height: 40px;
background-color: #eee
} .modal-globalSites .modal-bd .modal-globalSites-links a:hover {
background-color: #ff6700;
color: #fff
} .xm-recommend ul,
.xm-recommend li,
.xm-recommend dl,
.xm-recommend dt,
.xm-recommend dd {
padding:;
margin-top:;
list-style: none
} .xm-recommend ul li {
margin-bottom: 14px;
height: 300px;
background-color: #fff;
text-align: center;
position: relative
} .xm-recommend ul li:hover {
z-index: 2
} .xm-recommend ul li:hover .dot {
-webkit-box-shadow: 0 15px 30px rgba(0, 0, 0, 0.1);
box-shadow: 0 15px 30px rgba(0, 0, 0, 0.1)
} .xm-recommend ul li .dot {
-webkit-transition: -webkit-box-shadow .2s linear;
transition: box-shadow .2s linear
} .xm-recommend ul li.pager {
background-color: transparent
} .xm-recommend ul.xm-carousel-list li {
margin-right: 14px
} .xm-recommend dl {
padding: 0 20px;
margin-bottom: 0
} .xm-recommend dl dt {
padding: 40px 0 15px;
height: 145px
} .xm-recommend dl dd {
margin-left: 0
} .xm-recommend .xm-recommend-name {
margin-bottom: 10px;
height: 18px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
_zoom: 1
} .xm-recommend .xm-recommend-name a {
color: #333
} .xm-recommend .xm-recommend-price {
margin-bottom: 10px;
color: #ff6700
} .xm-recommend .xm-recommend-tips {
position: relative;
color: #757575
} .xm-recommend .xm-recommend-tips .btn {
position: absolute;
left: 37px;
top:;
width: 120px;
display: none
} .xm-recommend .xm-recommend-notice {
position: absolute;
top:;
left:;
z-index:;
width: 100%;
opacity:;
filter: alpha(opacity=0)\9;
-webkit-transform: translate3d(0, -10px, 0);
transform: translate3d(0, -10px, 0);
-webkit-transition: all .2s linear;
transition: all .2s linear
} .xm-recommend .xm-recommend-notice .btn {
border-width: 0
} .xm-recommend .xm-recommend-notice-active {
opacity:;
filter: alpha(opacity=100)\9;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0)
} .xm-recommend-title {
position: relative;
margin:;
height: 50px;
font-size: 30px;
font-weight:;
color: #757575;
border-top: 1px solid #e0e0e0;
-webkit-font-smoothing: antialiased
} .xm-recommend-title span {
position: absolute;
top: -20px;
left: 372px;
height: 40px;
width: 482px;
line-height: 40px;
text-align: center;
display: block;
background-color: #f5f5f5
} .modal-bigtap-queue {
width: 800px;
height: 600px;
margin-left: -400px;
margin-top: -300px
} .modal-bigtap-queue .close {
width: auto;
padding: 0 8px;
font-size: 12px
} .modal-bigtap-queue .modal-body {
text-align: center;
padding: 0
} .modal-bigtap-queue .con {
height: 141px;
overflow: hidden;
_zoom: 1
} .modal-bigtap-queue .title {
margin: 30px 0 0;
color: #424242;
font-size: 38px;
font-weight: normal
} .modal-bigtap-queue .queue-tip-box {
margin: 0 0 55px;
overflow: hidden;
_zoom: 1
} .modal-bigtap-queue .queue-tip {
display: none;
color: #666;
margin:;
font-size: 16px
} .modal-bigtap-queue .queue-posters {
height: 459px;
position: relative;
overflow: hidden;
_zoom: 1
} .modal-bigtap-queue .queue-posters .poster {
width: 100%;
height: 100%;
position: absolute;
top:;
left:;
z-index:;
background-repeat: no-repeat;
opacity:;
filter: alpha(opacity=0)\9;
-webkit-transition: opacity 1s ease, -webkit-transform 20s linear;
transition: opacity 1s ease, transform 20s linear
} .modal-bigtap-queue .queue-posters .poster-1 {
background-image: url("//c1.mifile.cn/f/i/16/base/bigtap-poster-1.jpg")
} .modal-bigtap-queue .queue-posters .poster-2 {
background-image: url("//c1.mifile.cn/f/i/16/base/bigtap-poster-2.jpg")
} .modal-bigtap-queue .queue-posters .poster-3 {
background-image: url("//c1.mifile.cn/f/i/16/base/bigtap-poster-3.jpg")
} .modal-bigtap-queue .queue-posters .poster-4 {
background-image: url("//c1.mifile.cn/f/i/16/base/bigtap-poster-4.jpg")
} .modal-bigtap-queue .queue-posters .poster-5 {
background-image: url("//c1.mifile.cn/f/i/16/base/bigtap-poster-5.jpg")
} .modal-bigtap-queue .queue-posters .active {
opacity:;
filter: alpha(opacity=100)\9;
-webkit-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2)
} .modal-bigtap-queue .queue-animate {
position: relative
} .modal-bigtap-queue .animate-mask {
width: 200px;
height: 100%;
position: absolute;
top: 0
} .modal-bigtap-queue .animate-mask-left {
left:;
background-image: -webkit-linear-gradient(left, #fff 20%, rgba(255, 255, 255, 0));
background-image: -webkit-gradient(linear, left top, right top, color-stop(20%, #fff), to(rgba(255, 255, 255, 0)));
background-image: linear-gradient(to right, #fff 20%, rgba(255, 255, 255, 0))
} .modal-bigtap-queue .animate-mask-right {
right:;
background-image: -webkit-linear-gradient(right, #fff 20%, rgba(255, 255, 255, 0));
background-image: -webkit-gradient(linear, right top, left top, color-stop(20%, #fff), to(rgba(255, 255, 255, 0)));
background-image: linear-gradient(to left, #fff 20%, rgba(255, 255, 255, 0))
} .modal-bigtap-queue .mitu-walk {
width: 594px;
height: 270px;
margin: 0 auto;
background: url("//c1.mifile.cn/f/i/16/base/bigtap-mitu-queue-big.png") repeat-x 0
} .modal-bigtap-error {
width: 900px;
height: 500px;
margin-left: -450px;
margin-top: -250px
} .modal-bigtap-error .modal-body {
height: 360px;
padding: 140px 50px 0 385px;
background: url("//s1.mi.com/open/131101/images/mitu-2.png") no-repeat 5px 0
} .modal-bigtap-error h3 {
color: #333;
font-size: 32px;
line-height:;
padding: 0 0 20px;
margin: 0
} .modal-bigtap-error .error-tip {
margin:;
padding-bottom: 40px;
line-height: 28px;
font-size: 16px;
color: #666
} .modal-bigtap-mode {
width: 700px;
height: 460px;
margin-left: -350px;
margin-top: -230px
} .modal-bigtap-mode .close {
display: none
} .modal-bigtap-mode .modal-body {
padding-bottom:;
text-align: center
} .modal-bigtap-mode .modal-body .title {
margin: 0 0 20px;
color: #333;
font-size: 32px;
line-height: 1
} .modal-bigtap-mode .modal-body .desc {
margin:;
color: #666
} .modal-bigtap-mode .modal-body .reload {
color: #C70F0F;
text-decoration: underline
} .modal-bigtap-mode .modal-body .mode-loading {
margin: 20px 0
} .modal-bigtap-mode .modal-body .input-text {
display: block;
margin: 0 auto 20px
} .modal-bigtap-mode .modal-body .mode-action {
margin: 20px 0 20px
} .modal-bigtap-mode .modal-body .mode-con {
margin-bottom: 20px;
font-size: 16px
} .modal-bigtap-mode .modal-body .mode-con .q {
margin-bottom: 10px
} .modal-bigtap-mode .modal-body .mode-con .d {
height: 40px
} .modal-bigtap-mode .modal-body .mode-con .refresh {
font-size: 12px
} .modal-bigtap-mode .modal-body .mode-con .img-q span {
display: inline-block;
*zoom:;
*display: inline;
margin: 0 5px;
vertical-align: middle
} .modal-bigtap-mode .modal-body .mode-con .img-d {
margin: 10px auto
} .modal-bigtap-mode .modal-body .tip {
color: #C70F0F
} .modal-bigtap-soldout {
width: 800px;
height: 600px;
margin-left: -400px;
margin-top: -300px
} .modal-bigtap-soldout .modal-body {
padding: 0
} .modal-bigtap-soldout .modal-body .content {
padding: 60px 0
} .modal-bigtap-soldout .modal-body .content .mitu {
float: left;
width: 240px;
height: 240px;
margin-left: 30px;
background: url("http://c1.mifile.cn/f/i/16/base/bigtap-mitu-faild.png") no-repeat
} .modal-bigtap-soldout .modal-body .content .title {
float: left;
_display: inline;
width: 500px;
margin: 45px 0 5px;
font-size: 36px;
line-height: 48px
} .modal-bigtap-soldout .modal-body .content .desc {
float: left;
width: 500px;
color: #757575
} .modal-bigtap-soldout .bigtap-recomment-goods .hd {
margin-bottom: 34px;
border-top: 1px solid #e0e0e0;
text-align: center
} .modal-bigtap-soldout .bigtap-recomment-goods .hd span {
display: inline-block;
*zoom:;
*display: inline;
padding: 0 24px;
font-size: 18px;
line-height: 24px;
position: relative;
top: -12px;
color: #757575;
background-color: #fff
} .modal-bigtap-soldout .bigtap-recomment-goods ul {
margin:;
padding:;
list-style: none
} .modal-bigtap-soldout .bigtap-recomment-goods li {
float: left;
width: 50%
} .modal-bigtap-soldout .bigtap-recomment-goods li .pic {
float: left;
width: 130px;
height: 130px;
margin-right: 12px;
margin-left: 44px;
background-color: #eee
} .modal-bigtap-soldout .bigtap-recomment-goods li .pic img {
width: 130px;
height: 130px
} .modal-bigtap-soldout .bigtap-recomment-goods li .info {
float: left;
color: #333
} .modal-bigtap-soldout .bigtap-recomment-goods li .info .title {
margin: 5px 0 8px;
font-size: 18px;
font-weight: normal
} .modal-bigtap-soldout .bigtap-recomment-goods li .info .desc {
width: 170px;
height: 40px;
line-height: 20px;
margin: 0 0 15px;
overflow: hidden;
_zoom: 1
} .modal-bigtap-soldout .bigtap-recomment-goods li .info .link {
color: #ff6700
} .modal-bigtap-soldout-norec {
height: 480px;
margin-top: -240px
} .modal-bigtap-soldout-norec .modal-body .bigtap-recomment-goods {
display: none
} .modal-bigtap-soldout-norec .modal-body .content {
margin-top: 60px
} .modal-user-risk .modal-bd {
text-align: center
} .modal-user-risk .modal-bd .title {
margin: 0 0 5px;
color: #757575;
font-size: 20px;
font-weight: normal
} .modal-user-risk .modal-bd .desc {
margin: 0 0 8px;
color: #757575
} .modal-user-risk .modal-bd .link {
color: #ff6700
} .modal-user-risk .modal-bd .form-section {
width: 310px;
margin: 20px auto
} .modal-user-risk .modal-bd .form-section .input-text {
width: 276px
} .modal-user-risk .modal-bd .form-section .btn {
width: auto;
height: 40px;
line-height: 40px;
padding: 0 8px;
position: absolute;
top:;
right:;
border: none
} .modal-user-risk .modal-bd .form-section .btn-get {
color: #ff6700
} .modal-user-risk .modal-bd .form-section .btn-coutdown {
color: #b0b0b0
} .modal-user-risk .modal-bd .tip-msg {
color: #e53935
} .drag-captcha-box {
border-radius: 5px;
overflow: hidden;
_zoom: 1
} .drag-captcha-piece {
position: absolute;
left:;
background-repeat: no-repeat
} .drag-captcha-bg-box {
position: absolute;
left:;
top:;
z-index: 1
} .drag-captcha-refresh {
position: absolute;
right: 10px;
top: 100px;
z-index:;
cursor: pointer;
color: #fff;
font-size: 16px
} .drag-captcha-control {
margin-top: 24px;
margin-bottom: 5px;
height: 30px;
line-height: 30px;
border-radius: 15px;
position: relative;
background-image: -webkit-gradient(linear, left top, right top, from(#bababa), to(#959595));
background-image: -webkit-linear-gradient(left, #bababa, #959595);
background-image: linear-gradient(to right, #bababa, #959595)
} .drag-captcha-control .handle {
position: absolute;
top: -5px;
left:;
width: 40px;
height: 40px;
background: #eee url(http://c1.mifile.cn/f/i/16/base/drag-captcha-handle.png) no-repeat;
cursor: pointer;
-webkit-box-shadow: 0 20px 20px rgba(0, 0, 0, 0.19);
box-shadow: 0 20px 20px rgba(0, 0, 0, 0.19)
} .drag-captcha-control .handle-active {
background-position: 0 -40px
} .drag-captcha-msg {
text-align: center;
color: #fff;
opacity: .63;
filter: alpha(opacity=63)\9
} .drag-captcha-loading {
display: none;
position: absolute;
top: 25px;
left: 50%;
z-index:;
width: 80px;
height: 80px;
margin-left: -40px;
border-radius: 5px;
background-color: #fff;
background-color: rgba(255, 255, 255, 0.8);
filter: progid: DXImageTransform.Microsoft.gradient(startColorstr="#ccffffff", endColorstr="#ccffffff")\9;
text-align: center
} .drag-captcha-loading .iconfont {
display: block;
margin: 15px auto 5px;
font-size: 20px;
color: #424242
} .drag-captcha-loading-backdrop {
display: none;
position: absolute;
top:;
left:;
z-index:;
width: 100%;
height: 130px;
background-color: rgba(0, 0, 0, 0.4);
filter: progid: DXImageTransform.Microsoft.gradient(startColorstr="#66000000", endColorstr="#66000000")\9
} .modal-addcart-captcha-drag {
width: 280px;
height: 264px;
margin-top: -132px;
margin-left: -140px;
border-radius: 5px
} .modal-addcart-captcha-drag .modal-header {
padding: 8px 15px
} .modal-addcart-captcha-drag .close {
top: 8px
} .modal-addcart-captcha-drag .modal-body {
padding: 15px;
text-align: center
} .modal-addcart-captcha-drag .drag-captcha-wrapper {
margin: 0 auto
} .modal-message-pop {
width: 930px;
height: 530px;
margin-top: -265px;
margin-left: -465px;
background: none
} .modal-message-pop .close {
color: #fff;
background-color: #e53935
} .modal-message-pop .message-countdown {
position: absolute;
top: 50px;
right: 14px;
color: #fff;
opacity: .5;
filter: alpha(opacity=50)\9;
z-index: 10
} .modal-message-pop .message-countdown em {
font-style: normal
} .modal-message-pop .message-link {
display: block;
height: 530px;
background-repeat: no-repeat;
background-position: center bottom
}
五、示例下载
https://git.coding.net/zhangguo5/CSS301.git
github:https://github.com/zhangguo5/CSS3_2
六、作业
1.1、请使用CSS3画出一个三角形、梯形、心形
1.2、请按要求完成如下面试题

1.3、完成一个小游戏,用户点击屏幕上不停飞动的心形,点击越多分数越高,分数越高时出现的心越多,也可以增加一些不应该点击的形状在其中,点击时扣分。(选做)
2.1、请完成娃娃鱼网站,要求兼容多种不同的浏览器(IE/Chrome/Firefox),必须使用cssreset,素材在示例中。


七、视频
https://www.bilibili.com/video/av16530230/
CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset的更多相关文章
- CSS3与页面布局学习总结(四)——页面布局大全
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- CSS3与页面布局学习总结(四)——页面布局大全BFC、定位、浮动、7种垂直居中方法
目录 一.BFC与IFC 1.1.BFC与IFC概要 1.2.如何产生BFC 1.3.BFC的作用与特点 二.定位 2.2.relative 2.3.absolute 2.4.fixed 2.5.z- ...
- (转载)CSS3与页面布局学习总结(三)——BFC、定位、浮动、7种垂直居中方法
目录 一.BFC与IFC 1.1.BFC与IFC概要 1.2.如何产生BFC 1.3.BFC的作用与特点 二.定位 2.2.relative 2.3.absolute 2.4.fixed 2.5.z- ...
- CSS3与页面布局学习总结(八)——浏览器兼容与前端性能优化
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- CSS3与页面布局学习总结——Box Model、边距折叠、内联与块标签、CSSReset
目录 一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三. ...
- Box Model,边距折叠,内联和块标签,CSSReset
一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三.内联与 ...
随机推荐
- 【流量劫持】躲避 HSTS 的 HTTPS 劫持
前言 HSTS 的出现,对 HTTPS 劫持带来莫大的挑战. 不过,HSTS 也不是万能的,它只能解决 SSLStrip 这类劫持方式.但仔细想想,SSLStrip 这种算劫持吗? 劫持 vs 钓鱼 ...
- JS核心系列:浅谈函数的作用域
一.作用域(scope) 所谓作用域就是:变量在声明它们的函数体以及这个函数体嵌套的任意函数体内都是有定义的. function scope(){ var foo = "global&quo ...
- SSH实战 · 用spring框架下的hibernatetemplate的get方法出现的问题
用get方法查询: return this.getHibernateTemplate().get(Product.class, pid); 出现错误为:id to load is requi ...
- redux学习
redux学习: 1.应用只有一个store,用于保存整个应用的所有的状态数据信息,即state,一个state对应一个页面的所需信息 注意:他只负责保存state,接收action, 从store. ...
- 自定义Inspector检视面板
Unity中的Inspector面板可以显示的属性包括以下两类:(1)C#以及Unity提供的基础类型:(2)自定义类型,并使用[System.Serializable]关键字序列化,比如: [Sys ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- 基于netty http协议栈的轻量级流程控制组件的实现
今儿个是冬至,所谓“冬大过年”,公司也应景五点钟就放大伙儿回家吃饺子喝羊肉汤了,而我本着极高的职业素养依然坚持留在公司(实则因为没饺子吃没羊肉汤喝,只能呆公司吃食堂……).趁着这一个多小时的时间,想跟 ...
- [数据结构]——二叉树(Binary Tree)、二叉搜索树(Binary Search Tree)及其衍生算法
二叉树(Binary Tree)是最简单的树形数据结构,然而却十分精妙.其衍生出各种算法,以致于占据了数据结构的半壁江山.STL中大名顶顶的关联容器--集合(set).映射(map)便是使用二叉树实现 ...
- 【夯实PHP基础】nginx php-fpm 输出php错误日志
本文地址 原文地址 分享提纲: 1.概述 2.解决办法(解决nginx下php-fpm不记录php错误日志) 1. 概述 nginx是一个web服务器,因此nginx的access日志只有对访问页面的 ...
- 【干货分享】流程DEMO-合同会审表
流程名: 合同会审表 业务描述: 合同的审批及签订 流程相关文件: 流程包.xml 事务呈批表业务服务.xml 事务呈批表主数据.xml 流程说明: 1.此流程必须先进行事务呈批表流程的配置才可 ...
