【jQuery】关于选择器中的 :first 、 :first-child 、 :first-of-type


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script>
</head>
<body>
<div>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</div>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first").each(function(){
alert($(this).html());
})
})
</script>
</body>
</html>
【:first选择器在几个浏览器下的显示】

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script>
</head>
<body>
<div>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</div>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:firstchild").each(function(){
alert($(this).html());
})
})
</script>
</body>
</html>

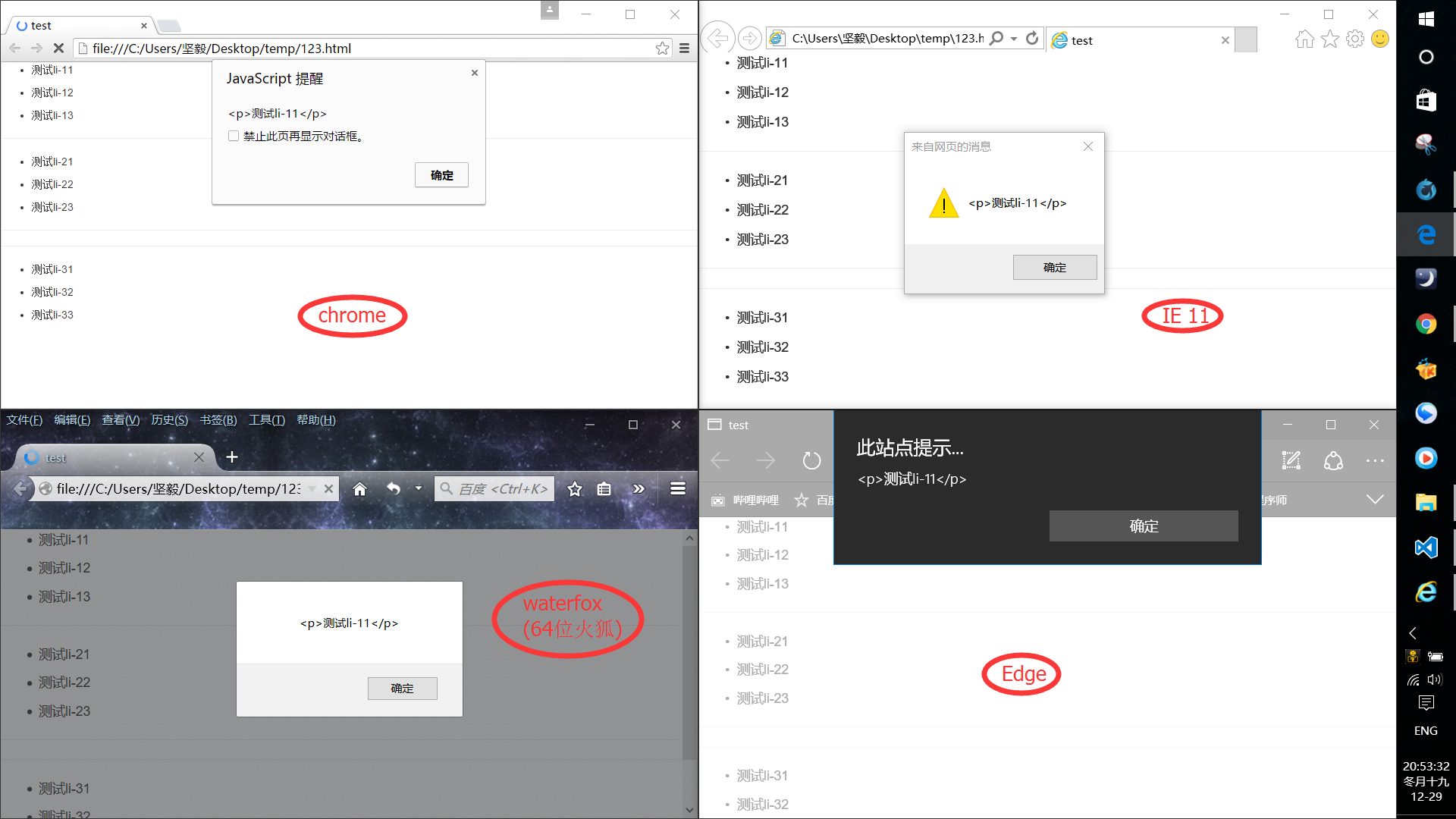
【chrome】PS:chrome下好像存在弹窗,我就没法切到另一个窗口,所以只能3个画面截图后拼接了

【IE 11】

【Edge】

【:first-of-type】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>test</title>
<meta charset="utf-8">
<script src="./bootstrap/js/jquery-1.11/jquery.min.js"></script>
</head>
<body>
<div>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</div>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first-of-type").each(function(){
alert($(this).html());
})
})
</script>
</body>
</html>
【总结】
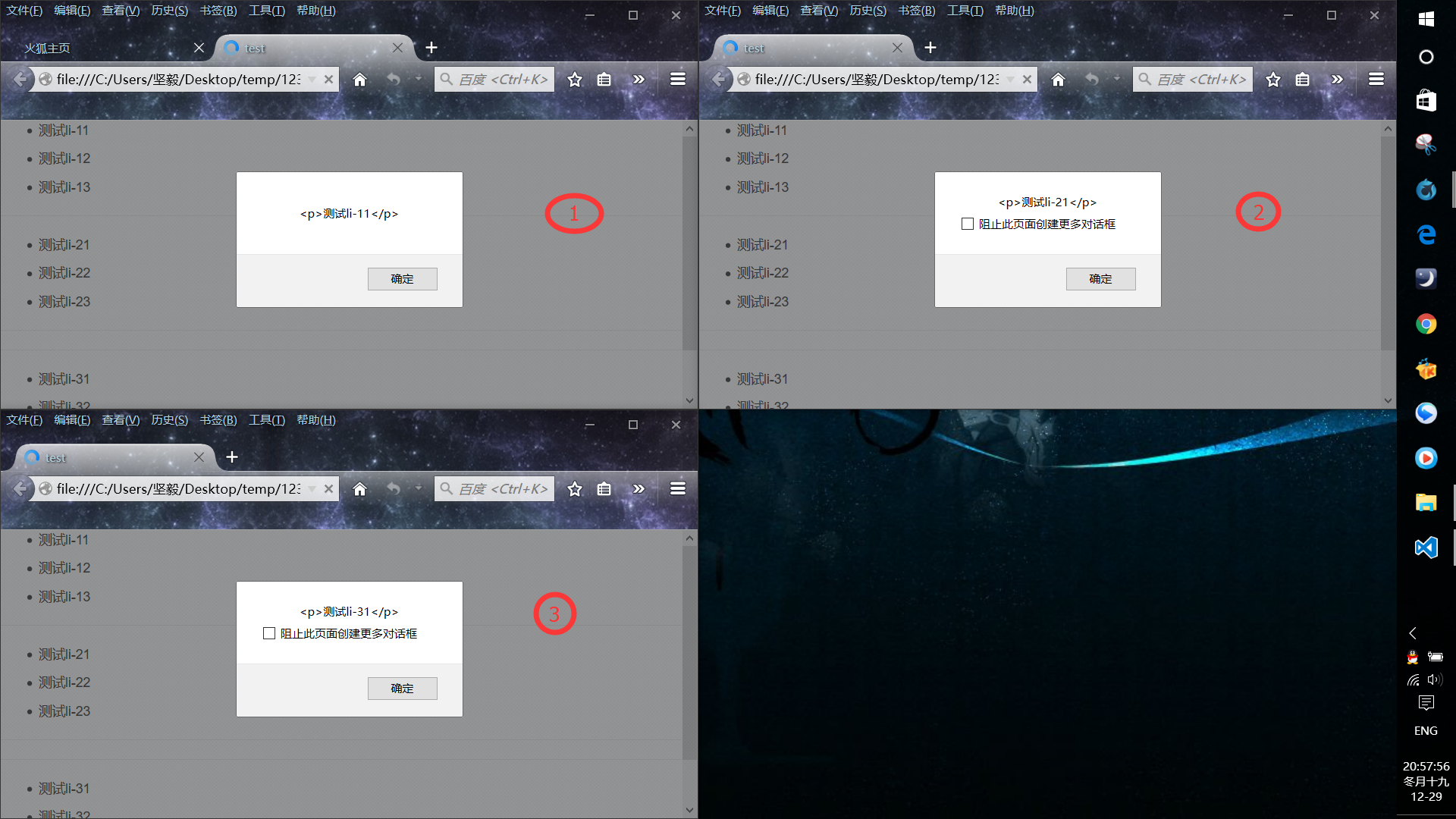
从上面的截图,看出 :first 、 :first-child 、 :first-of-type,这三个选择器,浏览器内核不同,并不会影响jQuery以及显示效果。
另一方面,
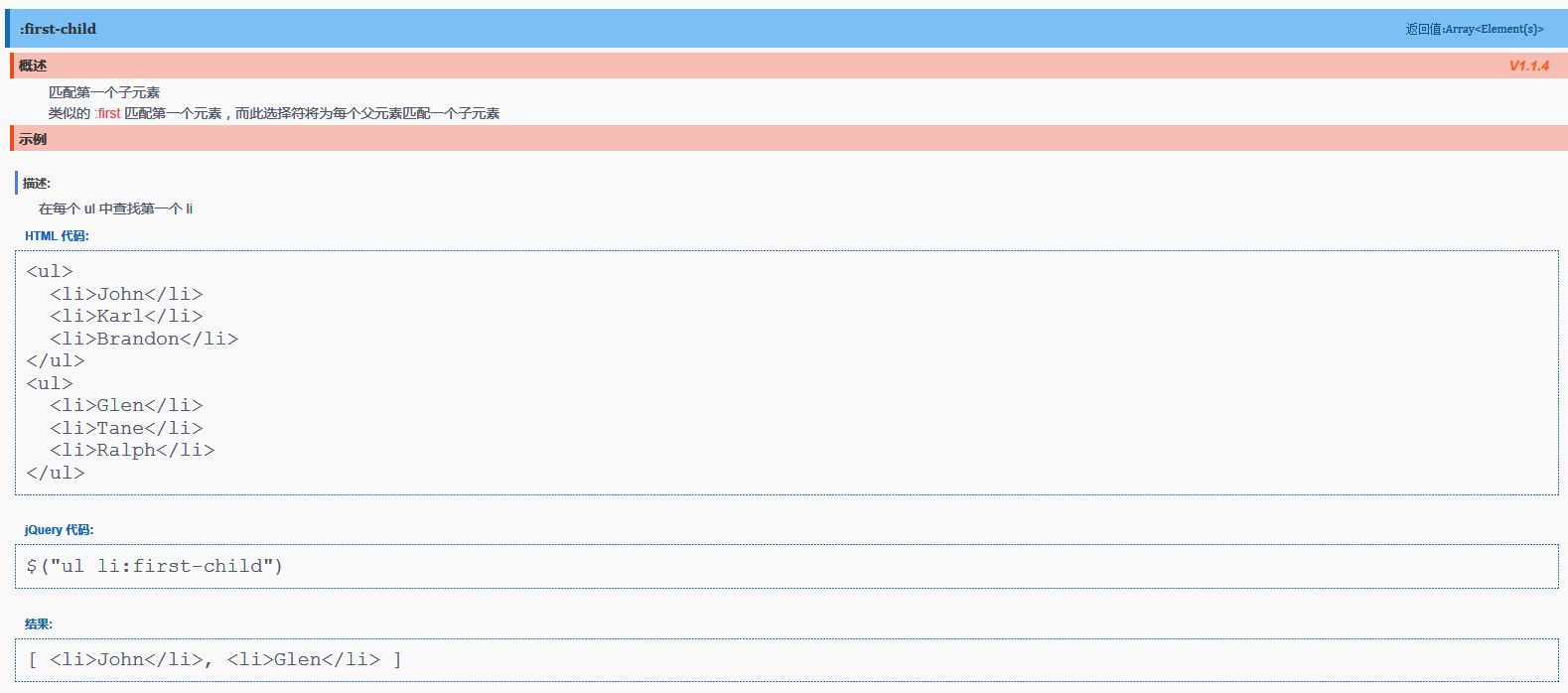
【:first】选择器,返回的是单一的node,即节点,是唯一、确定的
【:first-child】选择器,返回的实际是一个node的数组,若是不用each进行遍历,默认返回的是该数组的第一个节点(后来我查看了一下size()的返回值,确实是3,印证了我的想法)
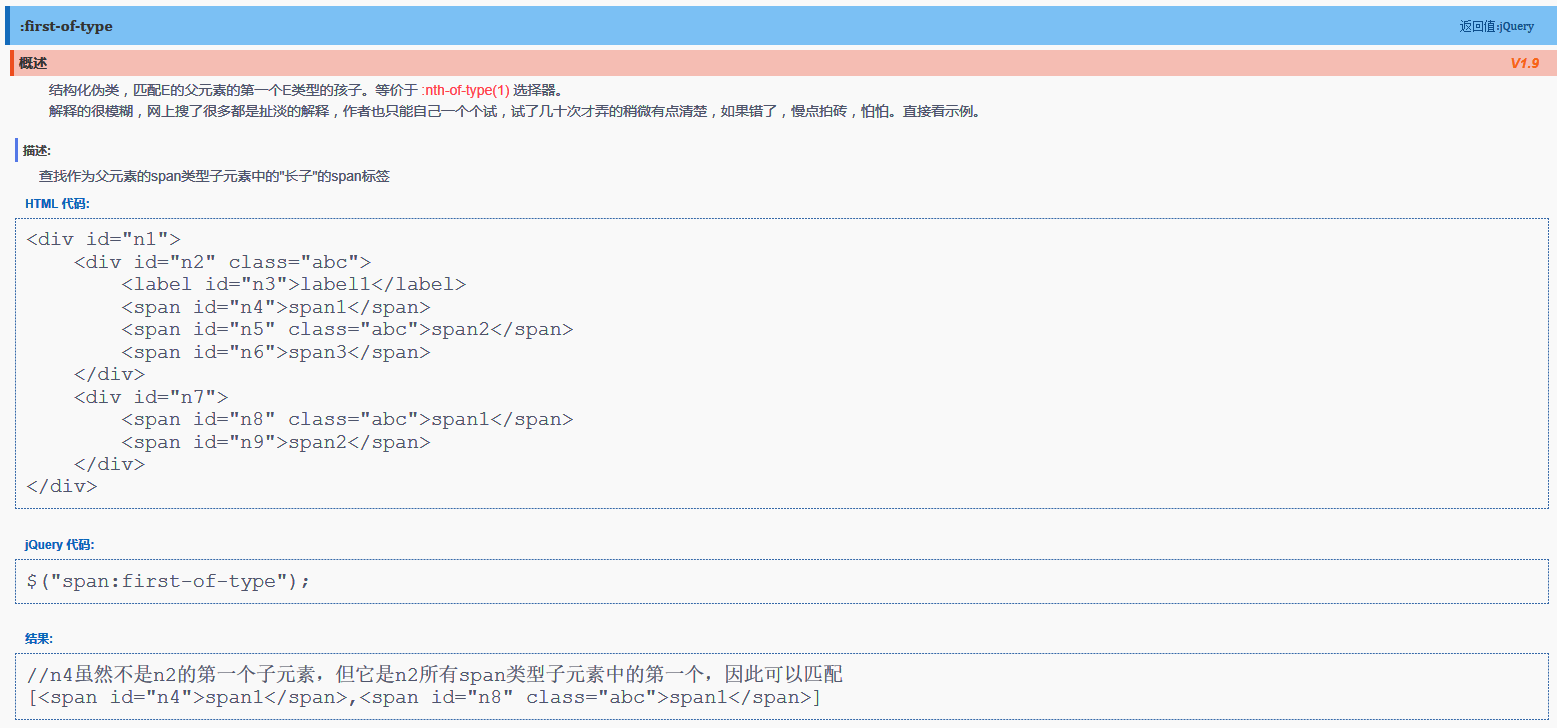
【:first-of-type】选择器,和【:first-child】类似(之所以不用一样,因为只是在这个示例中结果一样,而且两个选择器的作用也 不一样),返回的也是一个node的数组,若是不用each进行遍历,默认返回的是该数组的第一个节点(后来我查看了一下size()的返回值,确实是 3,印证了我的想法)。
【jQuery】关于选择器中的 :first 、 :first-child 、 :first-of-type的更多相关文章
- jQuery的选择器中的通配符总结
1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='code']&quo ...
- jQuery的选择器中的通配符[id^='code']或[name^='code']及jquery选择器总结
1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='code']&quo ...
- jQuery的选择器中的通配符[id^='code'] 【转】
JQuery 1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='cod ...
- 关于jquery的选择器中的空格问题
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery的选择器中的通配符[id^='code'] 等示例及说明
1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='code']&quo ...
- jQuery的选择器中的通配符[id^='code']
1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='code']&quo ...
- jquery属性选择器中|value和^value的区别
jquery的属性选择中有两个比较混淆:一个是[attribute^value], 另一个是[attribute|value]. 先看解释: [attribute^value]:选取属性的值以valu ...
- jQuery的选择器中的通配符[id^='code']或[name^='code']
这两天在做一个专题的时候遇到了一个通配符的问题 //弹层操作$(function(){ //视频播放 $("a[href^='#video']").each(function(in ...
- jQuery属性选择器中加变量
$(function () { $('#bkhandle').on('click','#bkdel',function () { $.ajax( { url:"{% url 'bkdel' ...
- 如何将变量id添加到jquery的选择器中
今天在做广州仲裁委员会的系统时这样的一个需求,需要在页面一加载的时候查询各个项目的案件数,这里有很多个项目,一开始我是这样写的: 代码如下: $.get(assignedCaseUrl,functio ...
随机推荐
- 【转】IOS静态库a文件制作流程
原文网址:http://www.jianshu.com/p/3439598ea61f 1.新建Cocoa Touch Static Library工程 新建工程 2.Xcode的参数设置 " ...
- excel动态去重和动态排序
其实去重和排序的方法很多,没有哪一种更好,实时去重总会省一些时间,刚好也练习了下数组公式 动态去重: =IF(ROW()<=COUNTA(员工基础数据!H:H),INDEX(员工基础数据!H:H ...
- php中定义网站根目录的常用方法
define('BASE_PATH',str_replace('\\','/',realpath(dirname(__FILE__).'/../')));
- PgSQL · 特性分析 · 谈谈checkpoint的调度
在PG的众多参数中,参数checkpoint相关的几个参数颇为神秘.这些参数与checkpoint的调度有关,对系统的稳定性还是比较重要的,下面我们为大家解析一下,这要先从PG的数据同步机制谈起. P ...
- 通过JavaScript更新UpdatePanel备忘
1<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs ...
- 博文推荐】Javascript中bind、call、apply函数用法
[博文推荐]Javascript中bind.call.apply函数用法 2015-03-02 09:22 菜鸟浮出水 51CTO博客 字号:T | T 最近一直在用 js 写游戏服务器,我也接触 j ...
- shell之任务控制
http://linux.cn/article-2680-1.html 你的 shell 会留有一张当前作业的表单,称为作业表.当你键入命令时,shell 会给它分配一个 jobID(也称作 JOBS ...
- unity, monodevelop 不安全的代码只会在使用/unsafe编译的情况下出现
http://blog.sina.com.cn/s/blog_6b3661a90102wx2g.html
- hibernate 双向一对多关系(Annotation mappedBy注解理解)
1.@mappedBy 属性简单理解为设定为主表(OneToMany方)(这只是我个人理解,上面文章中也有提到过) 所以另一端(ManyToOne)则需要设置外键@JoinColumn(name=&q ...
- html标记语言的标准写法-参考自http://www.zhihu.com/question/20797118/answer/16212312
网页头部的声明应该是用 lang="zh" 还是 lang="zh-cn"? 添加评论 查看全部 12 个回答 skydiver ,程序员 5 人赞 ...
