Android Tint
Android Tint
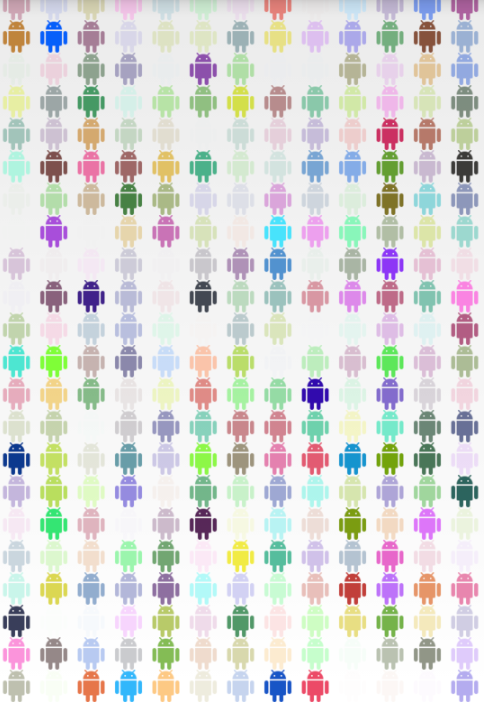
如果要实现下图效果,第一时间想到的是让 UI 切图,第二时间想到的是自己会被 UI 打死,第三时间想到的是自己会被命名累死。
 

那么,这该如何快速高效的实现呢? 其实 Android 已经替我们想好了,那就是 Android Tint。Tint 意为着色器,即给图片上色。这样做的好处就是,你不需要再做一张图片,在 APK 包中最占大小的就是图片了,使用 Tint 可以大大减小包大小。
上图只是在 GridView 中展示 ImageView ,随机生成颜色给原始图片 ic_android_black_24dp 着色而已,资源图片下载自 Android Meterial Icons。
这里我们使用 support-v4 包中的 DrawableCompat 来实现着色,核心代码如下:
/*** 给 drawable 着色** @param drawable 需要着色的 drawable 对象* @param colors ColorStateList 对象,代表需要着色的颜色* @return*/public static Drawable tintDrawable(Drawable drawable, ColorStateList colors) {//这里需要对 drawable 对象执行 mutate() 操作//该操作能防止一个屏幕里多次使用同一个图片,对其中一个图片操作时影响其他图片//当然,你也可以在getResource().getDrawable()的时候就执行final Drawable wrappedDrawable = DrawableCompat.wrap(drawable.mutate());DrawableCompat.setTintList(wrappedDrawable, colors);return wrappedDrawable;}
注1:如果使用项目中自带的 ic_launcher.png 使用着色器会使部分细节消失,具体原因不明,留待研究。
注2:ImageView 的 adjustBounds 属性的应用场景有待研究。
如果要实现图片的按压,或者选中效果,同样可以使用 tint 来实现。只需要定义一个 selector.xml 即可
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:drawable="@color/colorAccent" android:state_pressed="true" /><item android:drawable="@color/colorPrimary" /></selector>
ImageView image = (ImageView) findViewById(R.id.iv);Drawable drawable = getResource().getDrawable(R.mipmap.ic_android_black_24dp);ColorStateList colors = ColorStateList.valueOf(R.drawable.selector);image.setBackgroundDrawable(tintDrawable(drawable,colors));
具体的点击效果这里就不展示了,大家可以去尝试一下。
Android Tint的更多相关文章
- Android Tint着色与帧动画结合
需求 最近遇到一个需求: 要求根据后台接口给的色值 显示不同色值的帧动画(UI给了三张透明色的图) 正常的帧动画 是配置在xml里三张静态图片 然后加载一下就完事了现有的静态图片是透明的 还没有填充颜 ...
- Android 图片着色 Tint 详解
问题描述 在app中可能存在一张图片只是因为颜色的不同而引入了多张图片资源的情况.比如 一张右箭头的图片,有白色.灰色和黑色三种图片资源存在.所以我们可不可以只保留一张基础图片,在此图片基础上只是颜色 ...
- Android 中常见控件的介绍和使用
1 TextView文本框 1.1 TextView类的结构 TextView 是用于显示字符串的组件,对于用户来说就是屏幕中一块用于显示文本的区域.TextView类的层次关系如下: java.la ...
- Android开发之Shape详细解读
日常开发中,我们会遇到一些Button.Textview...等控件的背景是圆角矩形.圆形...等,和android默认的控件背景矩形不一致,此时shape的作用就体现出来了,我们可以根据shape属 ...
- Android动画的理解
基础知识 在我们开始讲Android动画这个知识点之前,我们了解下相应的基础知识点. Shape篇 一般用Shape定义的XML文件是存放在Drawable目录下,广泛应用于在Button.TextV ...
- Android中EditText样式修改 聚焦光标、背景
在Android开发中,根据项目的需求,需要定制一些特殊的样式,例如:使用EditText时,聚焦时的背景及光标图片使用自定义而非android系统默认的.这两天,在项目中涉及此需求,现记录如下: 首 ...
- Android 5.x特性概览五
上节,介绍Material Design 对阴影效果的实现,这节,我们来介绍Android 5.x的着色与裁剪的特性. Android 5.X 在对图像的操作上增加更多的功能,下面来看看 Androi ...
- Android样式的开发:drawable汇总篇
Android有很多种drawable类型,除了前几篇详细讲解的shape.selector.layer-list,还有上一篇提到的color.bitmap.clip.scale.inset.tran ...
- Android ImageView图片自适应 (转)
网络上下载下来的图片自适应:android:adjustViewBounds="true"(其详细解释在下面)<ImageView android:id=" ...
随机推荐
- Python标准模块--Unicode
1 模块简介 Python 3中最大的变化之一就是删除了Unicode类型.在Python 2中,有str类型和unicode类型,例如, Python 2.7.6 (default, Oct 26 ...
- SDWebImage源码解读 之 NSData+ImageContentType
第一篇 前言 从今天开始,我将开启一段源码解读的旅途了.在这里先暂时不透露具体解读的源码到底是哪些?因为也可能随着解读的进行会更改计划.但能够肯定的是,这一系列之中肯定会有Swift版本的代码. 说说 ...
- JavaScript特性(attribute)、属性(property)和样式(style)
最近在研读一本巨著<JavaScript忍者秘籍>,里面有一篇文章提到了这3个概念. 书中的源码可以在此下载.我将源码放到了线上,如果不想下载,可以直接访问在线网址,修改页面名就能访问到相 ...
- 接口--interface
“interface”(接口)关键字使抽象的概念更深入了一层.我们可将其想象为一个“纯”抽象类.它允许创建者规定一个类的基本形式:方法名.自变量列表以及返回类型,但不规定方法主体.接口也包含了基本数据 ...
- JDBC MySQL 多表关联查询查询
public static void main(String[] args) throws Exception{ Class.forName("com.mysql.jdbc.Driver&q ...
- css样式之border
border用法详解: 1.border-width 属性设置边框的宽度 可能的值:像素 2.border-style 属性设置边框的样式 可能的值:solid(直线),dashed(虚线),dott ...
- Oracle-BPM安装详解
H3 BPM安装包括两个部分,基础工作包括安装IIS..net Freamwork基础框架.安装完成之后,主要配置安装包括数据库,H3 BPM 程序.下面详细介绍Oracle与H3 BPM对接安装的整 ...
- Android Socket连接PC出错问题及解决
最近测试问题:Android 通过Socket链接电脑,ip和端口都是正确的,也在同一网段,可android端就是报异常如下: 解决办法:测试电脑的防火墙可能开着,在控制面板把防火墙打开即可.
- Android中通过ActionBar为标题栏添加搜索以及分享视窗
在Android3.0之后,Google对UI导航设计上进行了一系列的改革,其中有一个非常好用的新功能就是引入的ActionBar,他用于取代3.0之前的标题栏,并提供更为丰富的导航效果.Action ...
- [转载]敏捷开发之Scrum扫盲篇
现在敏捷开发是越来越火了,人人都在谈敏捷,人人都在学习Scrum和XP... 为了不落后他人,于是我也开始学习Scrum,今天主要是对我最近阅读的相关资料,根据自己的理解,用自己的话来讲述S ...
