iphone dev 入门实例1:Use Storyboards to Build Table View
http://www.appcoda.com/use-storyboards-to-build-navigation-controller-and-table-view/
Creating Navigation Controller in Storyboards
Now let’s get our hands dirty and create our own Storyboards. In this tutorial, we’ll build a simple app that makes use of both UITableView and UINavigationController. We use the table view to display a list of recipes. When users select any of the recipe, the app navigates to the next screen showing the details. It’ll be easy.
First, fire up Xcode (make sure you’re using 4.2 or up) and create a new project using “Single View application” template.

Xcode Project Template Selection
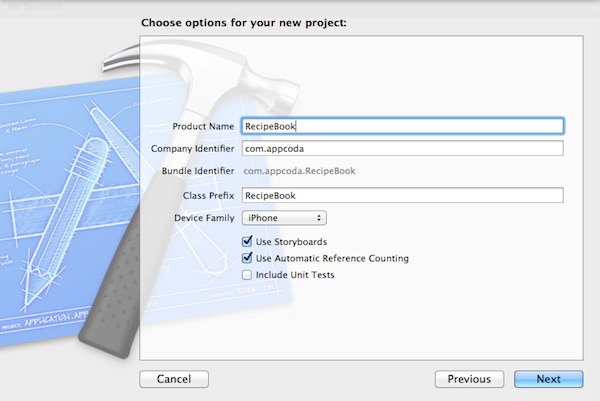
Click “Next” to continue. In reference to the below figure, fill in all the required values for the Xcode project. Make sure you enables the “Use Storyboards” option.

RecipeBook Xcode Project
Click “Next” to continue. Xcode then asks you where you saves the “SimpleTable” project. Pick any folder (e.g. Desktop) to save your project.
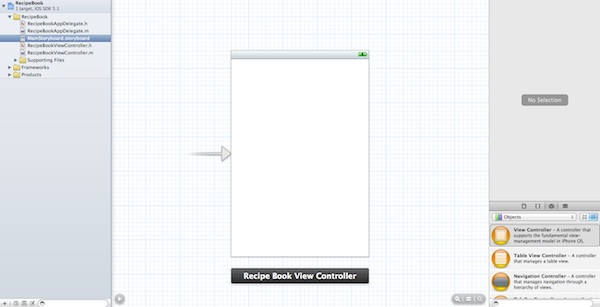
You may notice there is a minor difference in the Xcode project, as compared with those you came across in previous tutorials. The .xib file (interface builder) is replaced with the MainStoryboard.storyboard file.

Default Storyboard in Xcode
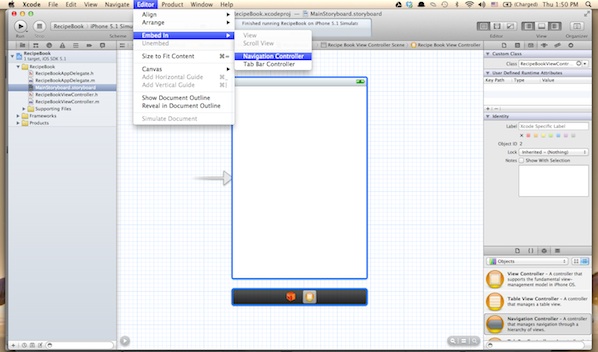
By default, Xcode creates a standard view controller. As we’ll use navigation controller to control the screen navigation, we first change the view controller to navigation controller. Select the Simply select “Editor” in the menu and select “Embed in”, followed by “Navigation Controller”.

Embed View Controller in Navigation Controller
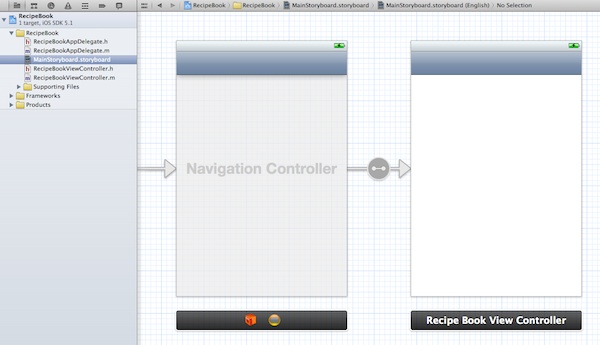
Xcode automatically embeds the RecipeBook View Controller with Navigation Controller. Your screen should look like this:

Embedded View Controller with Navigation Controller
Before moving on, let’s run the app and see how it looks. Hit the “Run” button and you should get an app with a blank view but added with a navigation bar. This shows you’ve successfully embed your RecipeBook View Controller in a Navigation Controller.

Recipe Book App with Empty View Controller
Adding Table View for Your Data
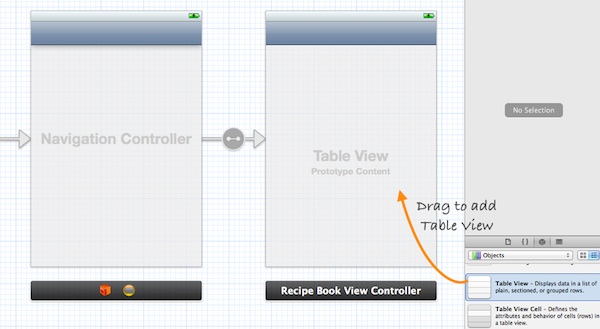
Next, we’ll add a table view for displaying our recipes. Select “Table View” in Object Library and drag it into “Recipe Book View Controller”.

Add Table View to Recipe Book View Controller
The next thing we have to do is to write code to populate the table data (i.e. recipes). In Project Navigator, select “RecipeBookViewController.h”. Append “<uitableviewdelegate, uitableviewdatasource="">” after “UIViewController”. Your code should look like below:
|
1
2 3 4 5 |
#import <UIKit/UIKit.h>
@interface RecipeBookViewController : UIViewController <UITableViewDelegate, UITableViewDataSource> @end |
Next, select “RecipeBookViewController.m” and define an instance variable (i.e. recipes array) for holding the table data.
|
1
2 3 |
In the “viewDidLoad” method, add the following code to initialize the “recipes” array:
|
1
2 3 4 5 6 |
- (void)viewDidLoad
{ [super viewDidLoad]; // Initialize table data recipes = [NSArray arrayWithObjects:@"Egg Benedict", @"Mushroom Risotto", @"Full Breakfast", @"Hamburger", @"Ham and Egg Sandwich", @"Creme Brelee", @"White Chocolate Donut", @"Starbucks Coffee", @"Vegetable Curry", @"Instant Noodle with Egg", @"Noodle with BBQ Pork", @"Japanese Noodle with Pork", @"Green Tea", @"Thai Shrimp Cake", @"Angry Birds Cake", @"Ham and Cheese Panini", nil]; } |
Lastly, we have to implement two datasource methods to populate the table data: “tableView:numberOfRowsInSection” and “tableView:cellForRowAtIndexPath”. Recalled that these two methods are part of the UITableViewDataSource protocol, it’s mandatory to implement the methods when configuring a UITableView. The first method is used to inform the table view how many rows are in the section, while the second method is used to fill the cell data. So let’s add the below code.
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{ return [recipes count]; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath |
For your reference, this is the complete source code of “RecipeBookViewController.m”.
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
//
// RecipeBookViewController.m // RecipeBook // // Created by Simon Ng on 14/6/12. // Copyright (c) 2012 Appcoda. All rights reserved. // #import "RecipeBookViewController.h" @interface RecipeBookViewController () @end @implementation RecipeBookViewController { - (void)viewDidLoad - (void)viewDidUnload - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath @end |
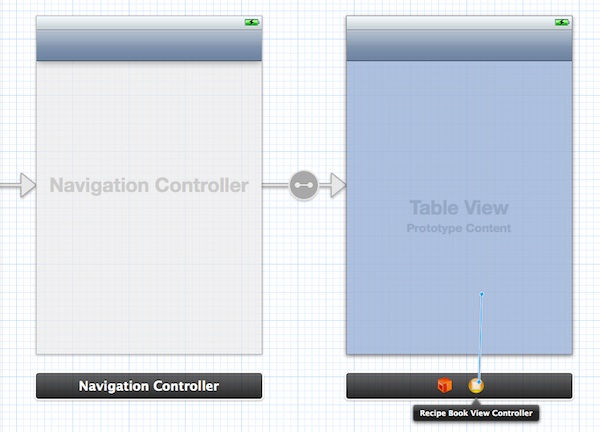
Lastly, we have to establish the connection between the Table View and the two methods we just created. Go back to the Storyboard. Press and hold the Control key on your keyboard, select the “Table View” and drag to the View Controller icon. Your screen should look like this:

Connect Table View with Datasource and Delegate
Release both buttons and a pop-up shows both “dataSource” & “delegate”. Select “dataSource” to make a connection between the Table View and its data source. Repeat the above steps and make a connection with the delegate.
Adding Detail View Controller
Finally it comes to the last part of the tutorial. What’s missing is the detail view controller that shows the details of recipe. The detail view controller should be displayed when user taps on any of the recipes.
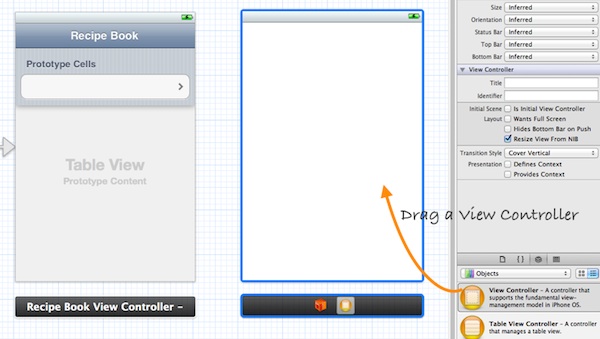
Okay, let’s add a new View Controller as the detail view controller.

Add a New View Controller
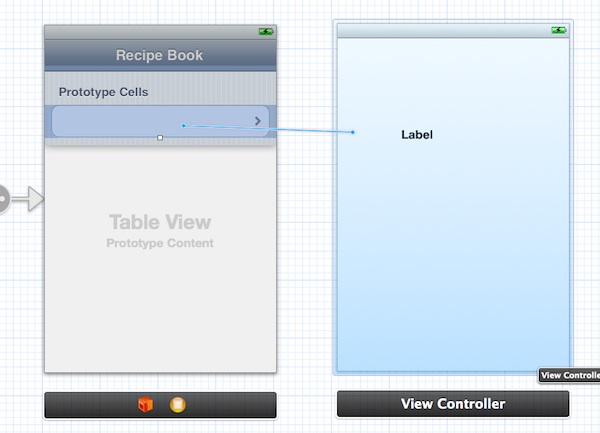
The primary purpose of this tutorial is to show you how to implement navigation controller. We’ll keep the detail view as simple as possible. Let’s just a label displaying the recipe name. Drag the label from Object library and place it at the center of the view. You may change the font size or type to make the label look better.
Next, we’ll add a segue to connect the prototype cell and the new View Controller. It’s very straightforward to add a segue object. Press and hold the control key, click on the prototype cell and drag to the View Controller.

Connect Both Scenes with Segue
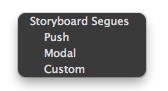
Release both buttons and a pop-up shows three types of Segues (push, modal and custom).

Storyboard Segues (Push, Modal and Custom)
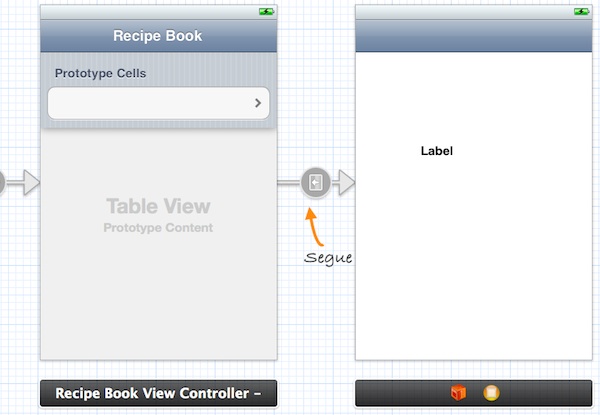
As explained before, segue defines the type of transition between scenes. For standard navigation, we use “Push”. Once chosen, Xcode automatically connects both scenes with Push segue. Your screen should look like this:

Storyboard Segue
Now, let’s run the app again. As you select any of the recipes, the app shows the detail view controller. Though the detail view controller just shows a label, you already make the navigation work.

Receipe App With Detail Controller

Datasource and Delegate Outlets
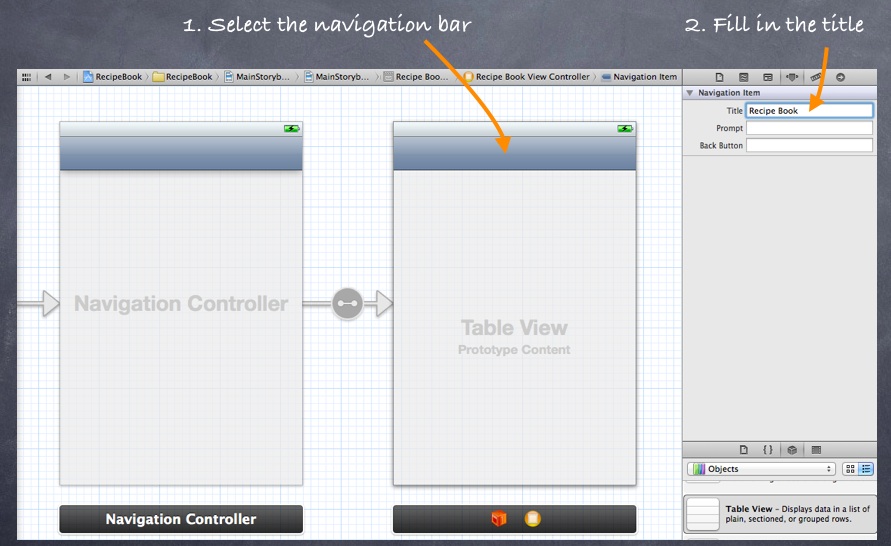
Before we test out the app, one last thing to do is add a title for the navigation bar. Simply select the navigation bar of “Recipe Book View Controller” and fill in the “Title” under “Attributes Inspector”. Remember to hit ENTER after keying in the title to effectuate the change.

Assign a Title for the Navigation Bar
Now, it’s time to execute your code. Hit the Run button and test out your app. If your code is correct, you should end up with an app displaying a list of recipes. The app should be very similar to the Simple Table app you’ve built before. Here, the major difference is it’s embedded in a Navigation Controller.

Simple Table App with Navigation Bar
Introducing Prototype Cell
Do you remember how we customize the table cell? Several weeks ago, we showed you how to design your own custom table cell using Interface Builder. In brief, you need to create a separate nib for the cell and programmatically load it in the table. With the introduction of Prototype Cell in Storyboard, it’s much simpler to create a custom cell. Prototype cell allows you to easily design the layout of a table cell right in the Storyboard editor.
We will not go into the details of the customization in this tutorial but just simply add “Disclosure Indicator” in the cell.
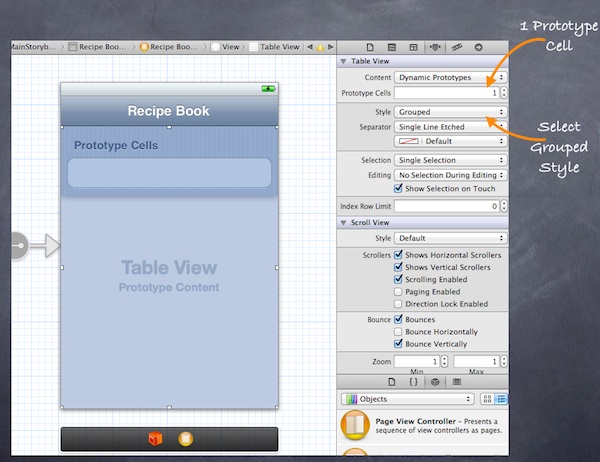
To add a prototype cell, select the Table View. Under “Attributes Inspector”, change the “Prototype Cells” value from “0″ to “1″. As soon as you change the value, Xcode automatically shows you a prototype cell. In order to show you another table style, let’s also change the “Style” option from “Plain” to “Group”.

Adding Prototype Cell for Table View
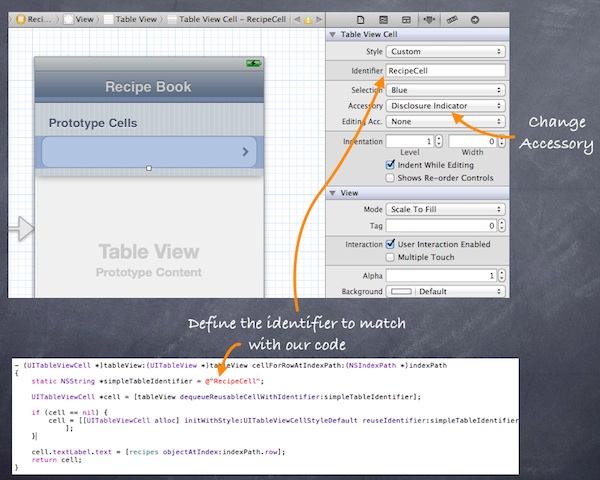
Next, select the “Prototype Cell”. You should be able to customize the options of the cell. To display a disclosure indication for each cell, change the “Accessory” to “Disclosure Indicator”. It’s important to define the Reuse identifier. You can think of this identifier as the cell’s ID. We can use it to refer to a particular prototype cell. Here, we define the identifier as “RecipeCell” that matches with our code.

Define Identifier and Accessory for Prototype Cell
Now, run the app again. It looks a bit difference and we’re making progress. We’ve changed the table style to “Grouped” style and added the disclosure indicator.

Recipe App with Disclosure Indicator
iphone dev 入门实例1:Use Storyboards to Build Table View的更多相关文章
- iphone dev 入门实例6:How To Use UIScrollView to Scroll and Zoom and Page
http://www.raywenderlich.com/10518/how-to-use-uiscrollview-to-scroll-and-zoom-content Getting Starte ...
- iphone dev 入门实例2:Pass Data Between View Controllers using segue
Assigning View Controller Class In the first tutorial, we simply create a view controller that serve ...
- iphone dev 入门实例7:How to Add Splash Screen in Your iOS App
http://www.appcoda.com/how-to-add-splash-screen-in-your-ios-app/ What’s Splash Screen? For those who ...
- iphone dev 入门实例5:Get the User Location & Address in iPhone App
Create the Project and Design the Interface First, create a new Xcode project using the Single View ...
- iphone dev 入门实例4:CoreData入门
The iPhone Core Data Example Application The application developed in this chapter will take the for ...
- iphone dev 入门实例3:Delete a Row from UITableView
How To Delete a Row from UITableView I hope you have a better understanding about Model-View-Control ...
- iphone Dev 开发实例10:How To Add a Slide-out Sidebar Menu in Your Apps
Creating the Xcode Project With a basic idea about what we’ll build, let’s move on. You can create t ...
- iphone Dev 开发实例9:Create Grid Layout Using UICollectionView in iOS 6
In this tutorial, we will build a simple app to display a collection of recipe photos in grid layout ...
- iphone Dev 开发实例8: Parsing an RSS Feed Using NSXMLParser
From : http://useyourloaf.com/blog/2010/10/16/parsing-an-rss-feed-using-nsxmlparser.html Structure o ...
随机推荐
- ListView中convertView和ViewHolder的工作原理
http://blog.csdn.net/bill_ming/article/details/8817172
- leetcode 92 Reverse Linked List II ----- java
Reverse a linked list from position m to n. Do it in-place and in one-pass. For example:Given 1-> ...
- 归并排序 空间复杂度为O(1)的做法
#include <iostream> #include <cstdlib> using namespace std; void print(int *arr, int sta ...
- HDU-4035 Maze (概率DP求期望)
题目大意:在一个树形迷宫中,以房间为节点.有n间房间,每间房间存在陷阱的概率为ki,存在出口的概率为ei,如果这两种情况都不存在(概率为pi),那么只能做出选择走向下一个房间(包括可能会走向上一个房间 ...
- java jfinal + ajaxfileupload.js 上传
功能上传 需求:同时上传多张图片 前端:jquery.ajaxfileupload.js 后端:jfinal upload.htm <html> <body> <div ...
- Intro to Filtering with Network Monitor 3.0
https://blogs.technet.microsoft.com/netmon/2006/10/17/intro-to-filtering-with-network-monitor-3-0/ h ...
- Git图文教程:从零到上传GitHub项目
一:安装Git 从Git官网下载.安装客户端 二:本地建立代码仓库 在开始菜单中找到 Git Bash 并打开 配置身份 git config --global user.name "pen ...
- ABBYY FineReader出现错误和警告提示的解决办法
识别结果的质量取决于多种因素,这些因素包括原始文档的质量.结构布局和文档导出参数等.在使用ABBYY FineReader Pro for Mac OCR文字识别软件处理文档的各个阶段,应用程序均可能 ...
- LINUX系统下PHP显示空白页
因为手工转移,文件所属用户及用户组是root,所以需要把网站程序及数据库都改成对应用户组:如www和mysql. 更改目录所属用户执行命令: chown -R 用户.用户组 目录名, 如:chown ...
- string 字符串的分隔处理与list的相互转换
在指定 String 数组的每个元素之间串联指定的分隔符 String,从而产生单个串联的字符串.(来源于MSDN) 有两个重载函数:[C#]public static string Join( ...
