WebAPI用法
ASP.NET Web API(一):使用初探,GET和POST数据【Parry】
HttpClient + ASP.NET Web API, WCF之外的另一个选择【dudu】
通过这两篇文章让我了解了WEB API的简单用法。
Parry是在MVC中使用WebAPI:在Visual Studio 2012中新建MVC4项目,在App_Start目录下有一个WebApiConfig.cs文件,这个文件中就是相应的Web API的路由配置了。
我也根据这两篇文章写了一个简单的测试程序。
先创建了一个UserModel
public class UserModel
{
public string UserID { get; set; }
public string UserName { get; set; }
}
然后添加Web API Controller
public class UserController : ApiController
{
public UserModel getAdmin()
{
return new UserModel() { UserID = "000", UserName = "Admin" };
}
}
注册路由
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
在Global中注册
protected void Application_Start(object sender, EventArgs e)
{
WebApiConfig.Register(GlobalConfiguration.Configuration);
}
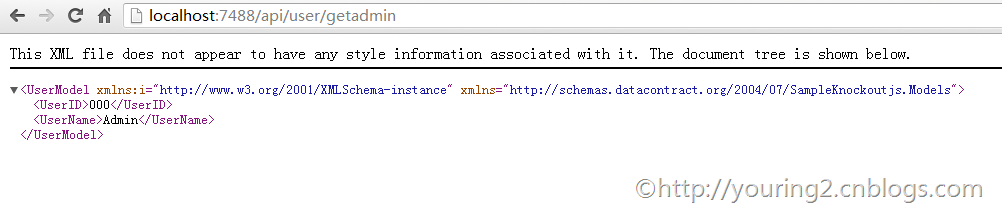
这个时候用地址栏访问地址:api/user/getadmin

这个时侯默认返回的是XML数据模型。
使用AJAX请求这个api,指定数据格式为json
$.ajax({
type: 'GET',
url: 'api/user/getadmin',
dataType: 'json',
success: function (data, textStatus) {
alert(data.UserID + " | " + data.UserName);
},
error: function (xmlHttpRequest, textStatus, errorThrown) {
}
});
alert出来的结果是:

这样看来,真的是dudu所说的,可以根据请求的数据类型返回指定的数据格式。
POST数据
修改一下controller,添加一个add方法
public bool add(UserModel user)
{
return user != null;
}
只为了测试,所以这里只判断一下传入的实体是否为空,如果不为空则返回true
我在页面上添加了一个button,代码如下:
<input type="button" name="btnOK" id="btnOK" value="发送POST请求" />
添加JS代码
$('#btnOK').bind('click', function () {
//创建ajax请求,将数据发送到后台处理
var postData = {
UserID: '001',
UserName: 'QeeFee'
};
$.ajax({
type: 'POST',
url: 'api/user/add',
data: postData,
dataType: 'json',
success: function (data, textStatus) {
alert(data);
},
error: function (xmlHttpRequest, textStatus, errorThrown) {
}
});
});
再次运行页面

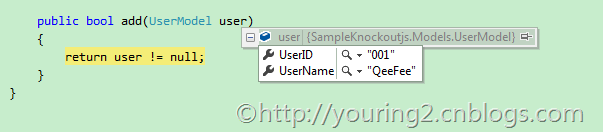
我们附加进程进行调试,在发送ajax请求的时候,服务器段接收到的数据如图:

WebAPI用法的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- .NET压缩图片保存 .NET CORE WebApi Post跨域提交 C# Debug和release判断用法 tofixed方法 四舍五入 (function($){})(jQuery); 使用VUE+iView+.Net Core上传图片
.NET压缩图片保存 需求: 需要将用户后买的图片批量下载打包压缩,并且分不同的文件夹(因:购买了多个用户的图片情况) 文章中用到了一个第三方的类库,Nuget下载 SharpZipLib 目前用 ...
- WPF中的常用布局 栈的实现 一个关于素数的神奇性质 C# defualt关键字默认值用法 接口通俗理解 C# Json序列化和反序列化 ASP.NET CORE系列【五】webapi整理以及RESTful风格化
WPF中的常用布局 一 写在开头1.1 写在开头微软是一家伟大的公司.评价一门技术的好坏得看具体的需求,没有哪门技术是面面俱到地好,应该抛弃对微软和微软的技术的偏见. 1.2 本文内容本文主要内容 ...
- MVC WebApi Swagger帮助文档 接口用法
1.WebApi在解决方案Apps.WebApi中 2.将Apps.WebApi设置为启动项目之后,可以直接浏览到Api的帮助文档,并直接进行调试 3.登录接口 4.登录获取的token来访问其他接口 ...
- 关于webapi post 使用多个参数的间接用法
问题描述: Web Api 当使用Post提交的时候 由于只能接受一个参数 ,所以我们基本都会选择把所需要的参数,进行封装实体. 有的时候所需要的信息在其他两个实体中,还需要重新封装也不爽. 今天发现 ...
- webapi - 使用依赖注入
本篇将要和大家分享的是webapi中如何使用依赖注入,依赖注入这个东西在接口中常用,实际工作中也用的比较频繁,因此这里分享两种在api中依赖注入的方式Ninject和Unity:由于快过年这段时间打算 ...
- C#进阶系列——WebApi 接口返回值不困惑:返回值类型详解
前言:已经有一个月没写点什么了,感觉心里空落落的.今天再来篇干货,想要学习Webapi的园友们速速动起来,跟着博主一起来学习吧.之前分享过一篇 C#进阶系列——WebApi接口传参不再困惑:传参详解 ...
- C#进阶系列——WebApi 接口参数不再困惑:传参详解
前言:还记得刚使用WebApi那会儿,被它的传参机制折腾了好久,查阅了半天资料.如今,使用WebApi也有段时间了,今天就记录下API接口传参的一些方式方法,算是一个笔记,也希望能帮初学者少走弯路.本 ...
- C#进阶系列——WebApi 异常处理解决方案
前言:上篇C#进阶系列——WebApi接口传参不再困惑:传参详解介绍了WebApi参数的传递,这篇来看看WebApi里面异常的处理.关于异常处理,作为程序员的我们肯定不陌生,记得在介绍 AOP 的时候 ...
随机推荐
- Kazam: a perfect srceen recorder in Linux/Ubuntu
Kazam provides a well designed and easy to use interface for capturing screencasts and screenshots. ...
- Windows Live Writer编写Octopress
Windows live Writer是一个可以用来离线编写,并发布博客的工具. Octopress是一个静态博客生成系统.使用群体多是geek,主要有显示代码清晰,git同步,并且不用购买空间的特点 ...
- amd64_or_ia64?
amd64 网上资料: 1. IA64是intel推出的架构,AMD64是AMD推出的.IA64不兼容原有的32位x86架构指令集,后来被证明这种做法是不成功的,于是Intel发展处IA64e架构,对 ...
- [转载] Python的GIL是什么鬼,多线程性能究竟如何
原文: http://cenalulu.github.io/python/gil-in-python/ GIL是什么 首先需要明确的一点是GIL并不是Python的特性,它是在实现Python解析器( ...
- js问的我醉的不要不要的。
function a(b){ console.log(b); function b(){ console.log(b); } b();} a(1); 两个console.log会输出什么?竟然一个1都 ...
- 5.6 a、b交换
答案:int max = ((a+b)+abs(a-b))/2;
- 这个算asp.net的一个bug吗?
asp.net设置按钮Enabled="false"后OnClientClick中添加的验证脚本消失了 下面的确可以 <asp:Button ID="btnRegi ...
- redis web 客户端工具 redis-admin
redis-admin是基于java的redis web客户端(redis client),以方便广大程序员使用redis为宗旨,集五种数据结构增删改查于一身. https://github.com/ ...
- OpenGL的gluLookAt和glOrtho的关系
OpenGL的gluLookAt和glOrtho的关系 一直不明白gluLookAt()和glOrtho()两者之间的关系:gluLookAt()是观察变换,glOrtho()是正交投影.glLook ...
- iOS开发 UIPanGestureRecognizer手势抽象类
UIPanGestureRecognizer *panGesture = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@sel ...
