Bootstrap部分---环境安装及一个可视化的布局;
一:环境安装*****顺序不可变*****
<head>
如果需要可以设定,移动设备优先
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--1.引入 Bootstrap--->
<link href="../../../bootsrap/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!--2.引入 jquery---><!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="../../../bootsrap/bootstrap-3.3.7-dist/js/jquery-1.11.2.min.js"></script>
<!--3.引入 js-------->
<script src="../../../bootsrap/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!--4.引入以下内容,给网格改宽度-------->
<style>
@media (min-width:768px){.container{width:100%}}
@media (min-width:992px){.container{width:100%}}
@media (min-width:1200px){.container{width:100%}}
*{ margin:0px auto; padding:0px;} </style>
</head>
总结:
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title>
<!--1.引入 Bootstrap--->
<link href="../../../bootsrap/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!--2.引入 jquery--->
<script src="../../../bootsrap/bootstrap-3.3.7-dist/js/jquery-1.11.2.min.js"></script>
<!--3.引入 js-------->
<script src="../../../bootsrap/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <style>
<!--4.引入以下内容,给网格改宽度-------->
@media (min-width:768px){.container{width:100%}}
@media (min-width:992px){.container{width:100%}}
@media (min-width:1200px){.container{width:100%}}
*{ margin:0px auto; padding:0px;} </style>
</head>
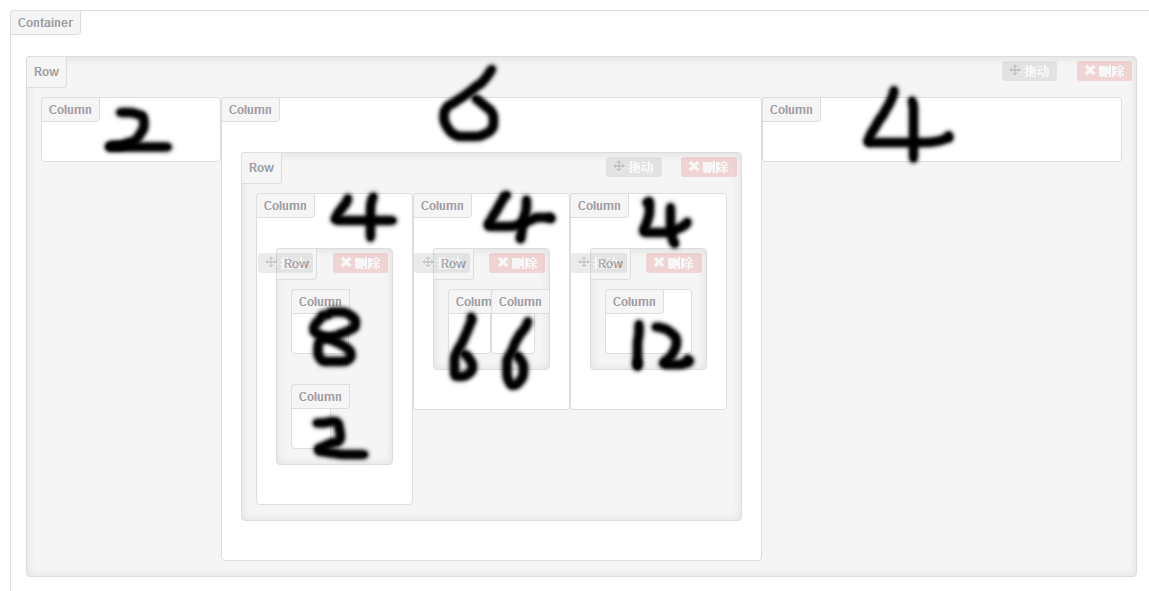
可视化的一个布局:在一个div class=container中,一个大框(分别占用2,4,6)大框中间的6格框(4,4,4) 左边的4格(8,2)中间4格(6,6)右边4格(12)

Bootstrap部分---环境安装及一个可视化的布局;的更多相关文章
- go语言开发环境安装及第一个go程序
下载Go语言开发包 大家可以在Go语言官网(https://golang.google.cn/dl/)下载 Windows 系统下的Go语言开发包,如下图所示. 安装Go语言开发包 双击我们下载好的G ...
- Bootstrap学习-环境安装
1.<meta http-equiv="X-UA-Compatible" content="IE=edge"> 让IE运行最新的渲染模式. 2.&l ...
- Bootstrap:教程、简介、环境安装
ylbtech-Bootstrap:教程.简介.环境安装 1. Bootstrap 教程返回顶部 1. Bootstrap 教程 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.B ...
- Grafana是一个可视化面板-安装配置介绍
Grafana是一个可视化面板(Dashboard),有着非常漂亮的图表和布局展示,功能齐全的度量仪表盘和图形编辑器,支持Graphite.zabbix.InfluxDB.Prometheus和Ope ...
- 做一个完整的纯react-naitve安卓应用【从环境安装到应用发布】
前提:从来没有写过android 跟 ios 应用,是一个小前端.前一段时间玩了一下 react-native 感觉还不错,应用代码还未开源. 环境: win7 成果: ...
- Go语言开发的第一步,安装开发环境编写第一个Go程序
关于go就不介绍了,google自己的语言.其它的百科,最近比较郁闷,处于纠结状态,不想说话,真心不想说话. 开发工具安装: 安装包下载: http://code.google.com/p/go/do ...
- 一个电脑的重装到java开发环境安装配置的全过程
刚拿到一台别人用过的电脑.看着c盘爆满,而且用了还是windows7操作系统,强迫症发作马上就准备重装系统. 之前换固态使用wepe制作U盘启动盘装系统的步骤和过程全部忘记的,贼尴尬. 同事都看不过眼 ...
- MongoDB学习(二)Windows环境安装MongoDB
MongoDB的官方下载站是http://www.mongodb.org/downloads,可以去上面下载最新的程序下来. 在下载页面可以看到,对操作系统支持很全面,OS X.Linux.Windo ...
- 第四章:Oracle12c 数据库在linux环境安装
一:搭建yum 仓库 对于新手可以参考此文:<Vmware Workstation _linux yum 仓库搭建>.<CentOS7.2 创建本地YUM源和局域网YUM源> ...
随机推荐
- Spring学习笔记之BeanFactory
Spring bean container 的根接口,也是一个bean容器的基本功能,更深一步的接口像ListableBeanFactory 和 ConfigurableBeanFactory 都是 ...
- C++及数据结构笔试面试常见知识点总结
一些常考的基础知识点个人总结,大神勿喷,欢迎指正. 1.广义表的表尾是指除去表头后剩下的元素组成的表,表头可以为表或单元素值.表尾或为表,或为空表. 2.构造函数不能声明为虚函数. 构造函数为什么不能 ...
- SharePoint开发 - 使用Session(代码修改webconfig)
博客地址 http://blog.csdn.net/foxdave SharePoint启用Session可以使用Powershell,戳这里:可以修改webconfig. 本篇叙述的重点是通过fea ...
- 修改Azure Website 移动服务 默认时区
Azure Website 默认时区为国际标准时间,对中国用户来说不太方便友好,如何设置成北京时间呢? 打开Azure Website的“配置”页,找到“应用设置”节点. 在应用设置中添加设置项,密钥 ...
- iOS应用崩溃日志分析
转自raywenderlich 作为一名应用开发者,你是否有过如下经历? 为确保你的应用正确无误,在将其提交到应用商店之前,你必定进行了大量的测试工作.它在你的设备上也运行得很好,但是,上了应 ...
- redis——基础介绍
转自:http://www.cnblogs.com/xing901022/p/4863929.html 1 什么是Redis Redis(REmote DIctionary Server,远程数据字典 ...
- Javascript基础--成员函数(六)
成员函数:也叫方法 1.常用方法 比如:我们希望对象不但有属性,还希望他有行为.(行为在程序中要靠函数来体现)(1) 添加speak函数,输出我是一个好人 (2) 添加jisuan函数,可以计算从1+ ...
- 关于Json处理的两个实例
<script> var value1="{\"layer_datum\":{\"holdId\":\"dcdm\", ...
- java 集合归类
对java的集合一直是停留在使用的角度,没有进行系统的归纳,趁现在比较空闲,归纳一下. 1 集合的层次关系 最顶层的有三个集合,其中一个类,两个接口, 一个类是Arrays,两个接口是Collect ...
- UIControl的使用
在开发当中,可能很多时候都需要做个点赞的需求,如果用按钮实现,按钮作为一个系统复合控件,外部是一个 View-->UIControl的容器, 内部包含了UILabel和UIImage,以及一些排 ...
