Html+jquery mobile
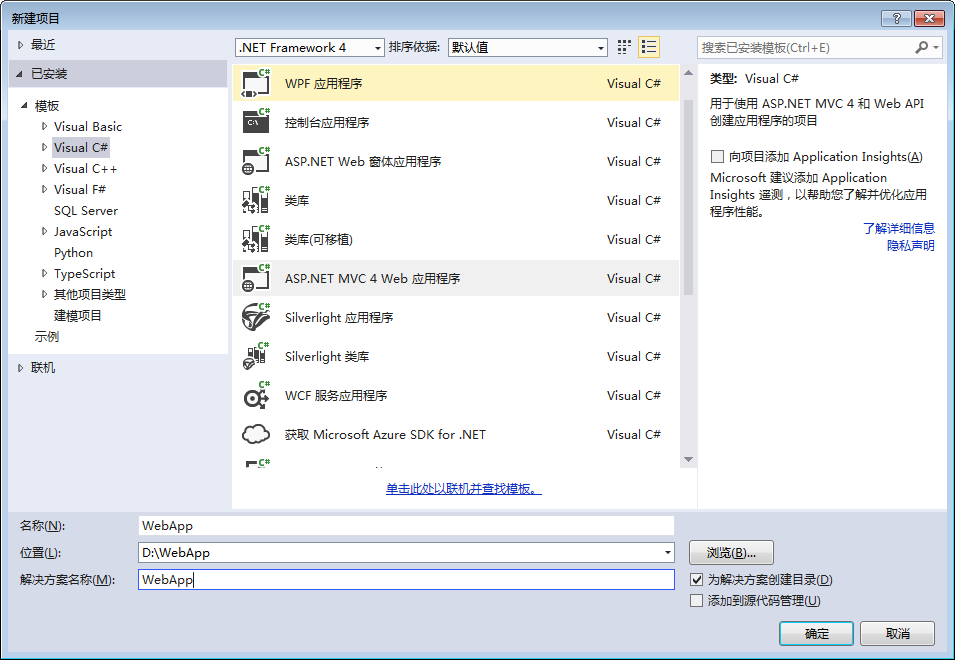
打开VS 2013,选择【文件】-【新建】-【项目】

选择框架为.NET Framework4-【ASP.NET MVC4 Web应用程序】,点击【确定】

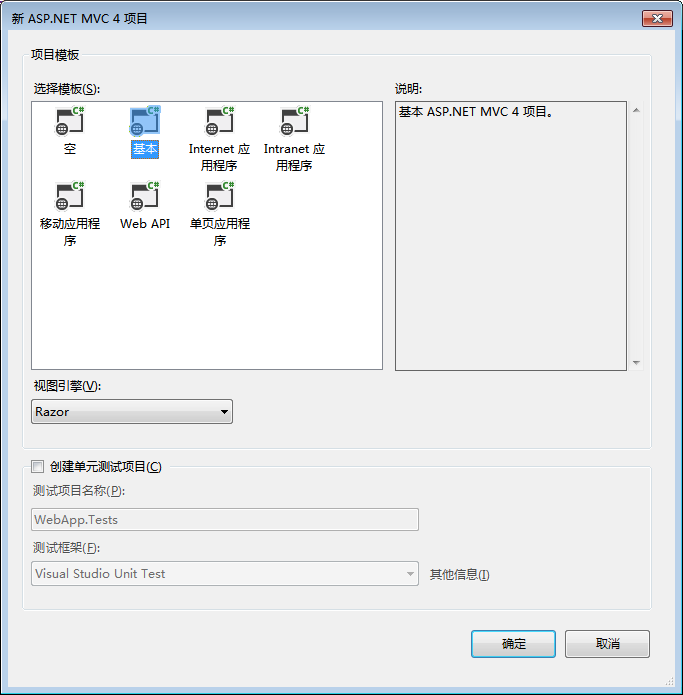
选择【基本】,点击【确定】

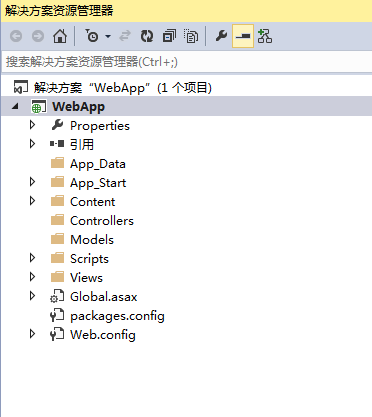
创建的MVC的项目显示如上图所示。
引入jquery mobile组件
首先下载jQuery Mobile http://jquerymobile.com/download/

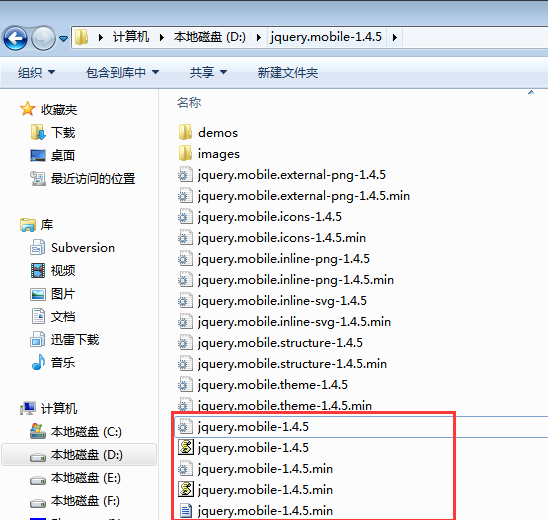
下载上述框中的包,然后进行解压如下所示

将上图中红色框中的文件引入到项目中,显示如下:

引入之后就能进行jquery mobile的开发了,可以右键controller-【新建】

命名-【添加】

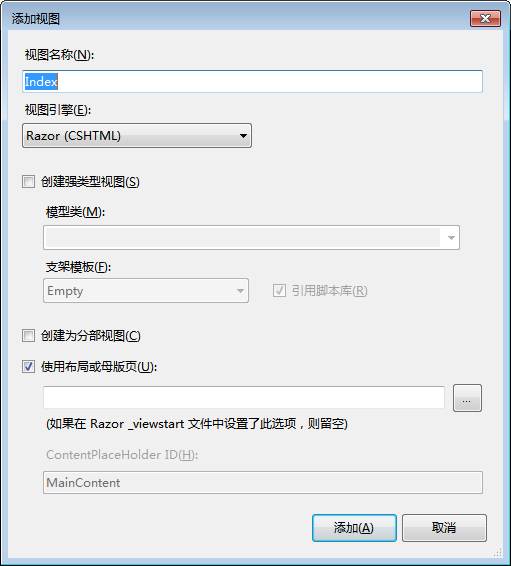
然后在ActionResult Index右键-【添加视图】

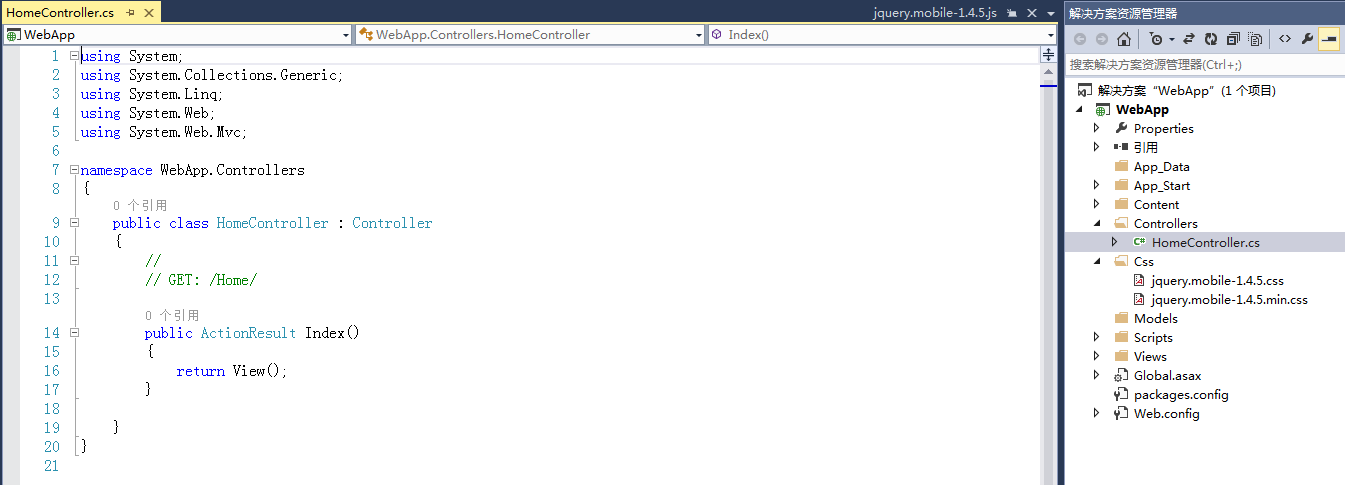
【添加】,在生成的视图中添加如下代码:

上图中的红框部分是对jquery mobile的引用,非常关键,引入的顺序也十分关键。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WMS - Login</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link href="~/Css/jquery.mobile-1.4.5.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.8.2.js"></script>
<script src="~/Scripts/jquery.mobile-1.4.5.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header" data-theme="c">
<h1>
WMS
</h1>
</div>
<!-- /header -->
<div role="main" class="ui-content">
<h3>
Sign In
</h3>
<label for="userid">
User Id
</label>
<input type="text" id="userid" name="userid">
<label for="password">
Password
</label>
<input type="password" name="password" id="password">
<input type="button" id="login" value="Submit" role="button" />
</div>
<!-- /content -->
</div>
</body>
</html>
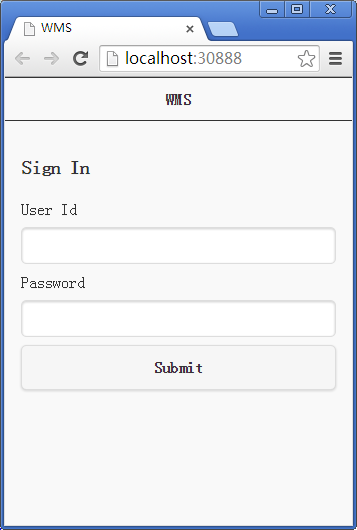
然后运行程序,就能在浏览器中看到jquey mobile的效果了

后续的程序的开发就和MVC网站的开发是相通的了。
Html+jquery mobile的更多相关文章
- jQuery Mobile入门
转:http://www.cnblogs.com/linjiqin/archive/2011/07/17/2108896.html 简介:jQuery Mobile框架可以轻松的帮助我们实现非常好看的 ...
- 解决Jquery mobile点击较长文本body的时候Header和footer会渐入渐出的问题
在做一个Phonegap+Jqm工程的时候,出现了如题的问题,相信很多人都遇到过Jquerymobile点击body时候header和footer会闪烁的显示和隐藏问题,fixed却并不能真 ...
- jquery mobile 问问多多
jquery mobile 问题多多,兼容性太差.android4.1下完全崩溃.以后再也不用jquery mobile了
- jquery.mobile手机网页简要
先上最终效果: 最近做了一个用手机浏览器访问的web应用,采用较流行的HTML5,为了提高开发效率节省时间决定采用现有开源框架,免去了自己做设计与兼容性. 一些比较优秀的框架:10大优秀的移动Web应 ...
- jQuery Mobile案例,最近用Moon.Web和Moon.Orm做了一套系统
一.简介 先说说,我们的主题.jQuery Mobile,最近用Moon.Web和Moon.Orm做了一套系统 jQuery Mobile是jQuery 在手机上和平板设备上的版本.jQuery ...
- JQuery mobile中按钮自定义属性的改变
1..ui-mobile-viewport是jquery mobile默认给body加的class,这样的话包含选择符优先级高一点 <style> .ui-mobile-viewport ...
- JQuery Mobile 页面参数传递
在单页模版中使用基于HTTP的方式通过POST和GET请求传递参数,而在多页模版中不需要与服务器进行通信,通常在多页模版中有以下三种方法来实现页面间的参数传递. 1.GET方式:在前一个页面生成参数并 ...
- jQuery Mobile学习笔记
1.获取jQuery mobile 文件,访问jQuerymobile网站下载 (貌似使用jquery mobile后,jquery会自动在网页中添加一些class类,第一次知道的我是被吓呆的!!) ...
- Jquery Mobile开发以及Js对象动态绑定
动态创建对象并绑定属性: var instantiate = function (Type, args) { var Constructor = function () { }; Constructo ...
- jquery mobile系列问题汇总整理(传播知识,利己利人)
我在用jquery mobile做项目时,遇到jm在下拉框等组件里不能正常动态更新内容,查找了相关资料,在这里抛砖引玉,先提供一个解决下拉框内容写入更新的解决方法: jm解决下拉框内容写入的方法可以这 ...
随机推荐
- 【unity3D】鼠标控制camera的移动、放大(俯视浏览效果、LOL摄像机移动效果)
在Unity开发中,用鼠标滚轮来实现摄像机的视野范围,鼠标左键拖拉控制摄像机的移动,代码如下: 1.俯视浏览效果 using UnityEngine; using System.Collections ...
- 如何修改因Informatica 8.6服务器IP而造资料库无法访问的问题
原因分析解决及如何避免(PowerCenter 8.6.1) 前几天同事安装了个PowerCenter8.6.1做测试,出去了几天回来后Administration Console无法登入了.同事用的 ...
- 关于WCF中间层服务器端DTO属性更新如何同步回仓储实体的处理方式
中间层建立上下文录制对象及录制属性.如下范例: public bool CancelChangeEvent(ClientContext context, Dbs dbs, int encounterI ...
- Android开源项目SlidingMenu深切解析
demo:http://download.csdn.net/detail/javadxz/6954819 SlidingMenu的是一种斗劲新的设置界面或设备界面结果,在主界面左滑或者右滑呈现设置界面 ...
- android studio SDK版本的调节
android { compileSdkVersion 17 buildToolsVersion "17.0.0" defaultConfig { minSdkVersion 17 ...
- Twenty Questions
题意: 有n个长度为m的二进制串,每个都是不同的. 为了把所有字符串区分开,你可以询问,每次可以问某位上是0还是1. 问最少提问次数,可以把所有字符串区分开来. 分析: dp[s1][s2]: 表示提 ...
- 白盒测试之gmock入门篇
一.gmock是什么 gmock是google公司推出的一款开源的白盒测试工具.gmock是个很强大的东西,测试一个模块的时候,可能涉及到和其他模块交互,可以将模块之间的接口mock起来,模拟交互过程 ...
- C++ 编程第二章小结
switch()用法的注意事项 1:switch语句中的表达式只能是整形数据,字符型数据和枚举型数据,case后面的产量表达式的类型必须与switch括号后面的类型相匹配 2:各个case(包括def ...
- JavaScript数值转换总结
在JavaScript中,数值转换一般有三种方式: 一.Number(param)函数:param可以用于任何数据类型 1.1 param是Boolean值,true和false分别转换为1和0: ...
- BestCoder Round #76 解题报告
DZY Loves Partition [思路] 贪心 [代码] #include <iostream> using namespace std; typedef long long ll ...
