JS-------DOM0级事件处理和DOM2级事件处理-------简单记法
0级DOM
分为2个:一是在标签内写onclick事件
二是在JS写onlicke=function(){}函数
1)
<input id="myButton" type="button" value="Press Me" onclick="alert('thanks');" >
2)
document.getElementById("myButton").onclick = function () {
alert('thanks');
}
以下是分割线
1级DOM--(为什么没有1级DOM)
DOM级别1于1998年10月1日成为W3C推荐标准。1级DOM标准中并没有定义事件相关的内容,所以没有所谓的1级DOM事件模型。在2级DOM中除了定义了一些DOM相关的操作之外还定义了一个事件模型 ,这个标准下的事件模型就是我们所说的2级DOM事件模型
2级DOM
只有一个:监听方法,有两个方法用来添加和移除事件处理程序:addEventListener()和removeEventListener()。
它们都有三个参数:第一个参数是事件名(如click);
第二个参数是事件处理程序函数;
第三个参数如果是true则表示在捕获阶段调用,为false表示在冒泡阶段调用。
- addEventListener():可以为元素添加多个事件处理程序,触发时会按照添加顺序依次调用。
- removeEventListener():不能移除匿名添加的函数。
document.getElementById("myTest").attachEvent("onclick", function(){alert()});
//等价于
document.getElementById("myTest").addEventListener("click", function(){alert(1)}, false);
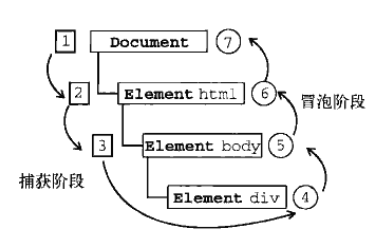
只有2级DOM包含3个事件:事件捕获阶段、处于目标阶段和事件冒泡阶段
<span>
<a></a>
</span>
点击a后capturing(捕捉)阶段事件传播会从document-> span->a,然后发生在a,最后bubbling(冒泡)阶段事件传播会从a->span->document 。
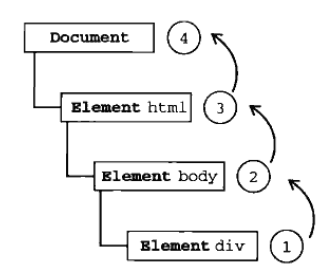
1.事件冒泡(常用)
IE中采用的事件流是事件冒泡,先从具体的接收元素,然后逐步向上传播到不具体的元素。

2.事件捕获(少用)
Netscapte采用事件捕获,先由不具体的元素接收事件,最具体的节点最后才接收到事件。

3.DOM事件流

JS-------DOM0级事件处理和DOM2级事件处理-------简单记法的更多相关文章
- DOM0级事件处理和DOM2级事件处理
转自:http://www.cnblogs.com/holyson/p/3914406.html 0级DOM 分为2个:一是在标签内写onclick事件 二是在JS写onlicke=function ...
- js事件处理程序详解,html事件处理程序,dom0级事件处理程序,dom2级事件处理程序
博客搬迁,给你带来的不便,敬请谅解! http://www.suanliutudousi.com/2017/11/24/js%e4%ba%8b%e4%bb%b6%e5%a4%84%e7%90%86%e ...
- JS事件委托(事件代理,dom2级事件)
一.前言 说实话,真问我什么是事件委托,我肯定gg,还好查了一下,原来就是我之前练习过的DOM2级事件的应用. 二.什么是事件委托? 事件委托就是当事件触发时,把要做的事委托给父元素(或父元素的父元素 ...
- 事件流程以及dom2级事件绑定
事件流程分为三个阶段:捕获阶段.目标阶段.冒泡阶段. 捕获阶段:事件从最顶层元素开始执行,一层层往下,直到精确元素. 目标阶段:事件在精确元素上执行. 冒泡阶段:事件从精确元素开始执行,一层层往上,直 ...
- js表单验证处理和childNodes 和children 的区别
一.对提交表单进行空值验证 html代码: <form action="#"onsubmit="return validate_form(this);" ...
- Android开发学习之事件处理和Button具体解释
Android的事件处理机制: 1.基于监听器的事件处理 --- 组件绑定特定的事件监听器 --- 重点 2.基于回调的事件处理 --- 主要做法是重写Android组件特定的回调函数, ...
- javascript中DOM0,DOM2,DOM3级事件模型解析
DOM 即 文档对象模型. 文档对象模型是一种与编程语言及平台无关的API(Application programming Interface),借助于它,程序能够动态地访问和修改文档内容.结构或显示 ...
- 关于DOM事件流、DOM0级事件与DOM2级事件
一.DOM 事件模型 DOM 事件模型包括捕获和冒泡,捕获是从上往下到达目标元素,冒泡是从当前元素,也就是目标元素往上到 window 二.流 流的概念,在现今的 JavaScript 中随处可见.比 ...
- js中DOM事件探究
事件 纲要 理解事件流 使用事件处理程序 不同的事件类型 javascript和html的交互是通过事件实现的.事件就是文档或浏览器窗口发生的一些特定交互瞬间.可以使用侦听器(事件处理程序)预定事件, ...
随机推荐
- chrome浏览器更新到chrome 29.0.1547.76 m,多出一些蛋疼的功能来。
更新到chrome 29.0.1547.76 m 的时候,莫名其妙多出一些蛋疼的功能来. 1.alert之类的弹出对话框样式变了,并且位置不是居中的,跑到了最上面去了,如下图. 要把这对话框改回原始状 ...
- qss 实践
*{ font-size:13px; color:white; font-family:"宋体"; } CallWidget QLineEdit#telEdt { font-siz ...
- Qt中使用QProcess备份和恢复Mysql数据库
分类: Qt2011-02-18 21:35 1395人阅读 评论(3) 收藏 举报 qtmysql数据库windowspathcmd . 使用Qt做MySQL数据库开发,遇到需要备份.还原数据库的问 ...
- POJ3056:The Bavarian Beer Party(区间DP)
Description The professors of the Bayerische Mathematiker Verein have their annual party in the loca ...
- 路径(keyPath)、键值编码(KVC)和键值观察(KVO)
键路径 在一个给定的实体中,同一个属性的所有值具有相同的数据类型. 键-值编码技术用于进行这样的查找—它是一种间接访问对象属性的机制. - 键路径是一个由用点作分隔符的键组成的字符串,用于指定一个连接 ...
- datagrid rownumber行号与数据行显示错位的解决办法
最近在使用datagrid控件,遇到问题多多. 其中一个就是datagrid在使用行编号的情况下,行编号与数据行出现错位的情况,如图:
- 4.关于phpstudy for linux 的安装(LNMP)更好的环境请看8.LNMP环境
phpstudy真的很坑爹! 所以我在后面重新写了一个LNMP环境的集成包应用! 首先,我们在自己本地开发的时候一般使用的虚拟机的权限账号都是最高的,也就是我们的root账户 PS:我已经更改镜像源为 ...
- Windows2012中Jenkins搭建.NET自动编译测试与发布环境
安装7Zip 下载地址: http://www.7-zip.org/a/7z1602-x64.exe 安装Git 下载地址:https://github.com/git-for-windows/git ...
- 关于php正则表达式模式修饰符
一直以来,以为自己的正则表达式学的还算可以(基本工作上遇到的问题都能解决),但有时候却是知其然而不知其所以然,在网上看到这篇文章,解释了之前的很多疑问,记录下来,随时温故而知新. i (PCRE_CA ...
- scrollLeft,scrollWidth,clientWidth,offsetWidth 可实现导航栏固定不动(冻结)的效果
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位 ...
