读Qt Demo——Basic Layouts Example
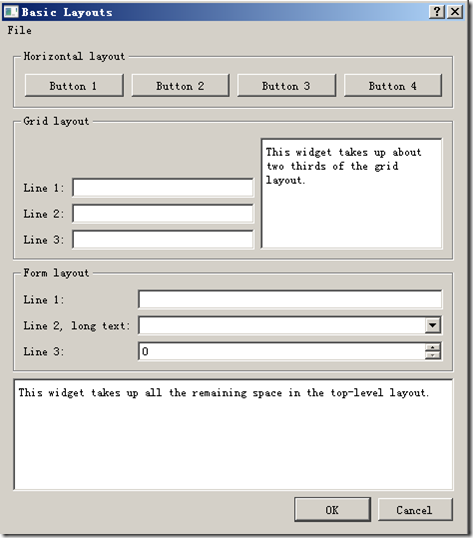
此例程主要展示用代码方式创建控件并用Layout管理类对其进行布局;
例程来自Qt5.2,如过是默认安装,代码位于:C:\Qt\Qt5.2.0\5.2.0\mingw48_32\examples\widgets\layouts\basiclayouts
涉及类:QDialog QPushbotton QGroupBox QLabel QLineEdit QComboBox QTextEdit QHBoxLayout QVBoxLayout QFormLayout QGridLayout QMenu QMenuBar

main.cpp
#include <QApplication> #include "dialog.h" int main(int argc, char *argv[])
{
QApplication app(argc, argv);
Dialog dialog;
dialog.show(); return app.exec();
}
dialog.h
#ifndef DIALOG_H
#define DIALOG_H #include <QDialog> class QAction;
class QDialogButtonBox;
class QGroupBox;
class QLabel;
class QLineEdit;
class QMenu;
class QMenuBar;
class QPushButton;
class QTextEdit; class Dialog : public QDialog
{
Q_OBJECT public:
Dialog(); private:
void createMenu();
void createHorizontalGroupBox();
void createGridGroupBox();
void createFormGroupBox(); enum { NumGridRows = 3, NumButtons = 4 }; QMenuBar *menuBar;
QGroupBox *horizontalGroupBox;
QGroupBox *gridGroupBox;
QGroupBox *formGroupBox;
QTextEdit *smallEditor;
QTextEdit *bigEditor;
QLabel *labels[NumGridRows];
QLineEdit *lineEdits[NumGridRows];
QPushButton *buttons[NumButtons];
QDialogButtonBox *buttonBox; QMenu *fileMenu;
QAction *exitAction;
}; #endif // DIALOG_H
dialog.cpp
#include <QtWidgets> #include "dialog.h" Dialog::Dialog()
{
createMenu(); //创键菜单
createHorizontalGroupBox();//创建第一组控件
createGridGroupBox(); //创建第二组控件
createFormGroupBox(); //创建第三组控件 bigEditor = new QTextEdit; //创建一个独立的文本编辑框
bigEditor->setPlainText(tr("This widget takes up all the remaining space "
"in the top-level layout.")); //创建对话框按钮组
buttonBox = new QDialogButtonBox(QDialogButtonBox::Ok
| QDialogButtonBox::Cancel); connect(buttonBox, SIGNAL(accepted()), this, SLOT(accept())); //连接按钮信号
connect(buttonBox, SIGNAL(rejected()), this, SLOT(reject())); QVBoxLayout *mainLayout = new QVBoxLayout; //创建垂直布局对象
mainLayout->setMenuBar(menuBar); //加入菜单栏
mainLayout->addWidget(horizontalGroupBox); //加入第一组控件
mainLayout->addWidget(gridGroupBox); //加入第二组控件
mainLayout->addWidget(formGroupBox); //加入第三组控件
mainLayout->addWidget(bigEditor); //加入文本编辑框
mainLayout->addWidget(buttonBox); //加入按钮
setLayout(mainLayout); //布局加入app对象 setWindowTitle(tr("Basic Layouts")); //设置窗口标题
} //创建菜单栏
void Dialog::createMenu()
{
menuBar = new QMenuBar; //Dialog类没有菜单栏,所以创建一个 fileMenu = new QMenu(tr("&File"), this); //创建一个菜单
exitAction = fileMenu->addAction(tr("E&xit"));//添加一个菜单选项
menuBar->addMenu(fileMenu); //菜单加入菜单栏里 connect(exitAction, SIGNAL(triggered()), this, SLOT(accept()));//连接菜单信号
} //加入第一组控件
void Dialog::createHorizontalGroupBox()
{
horizontalGroupBox = new QGroupBox(tr("Horizontal layout")); //创建组控件
QHBoxLayout *layout = new QHBoxLayout; //创建水平布局对象 for (int i = 0; i < NumButtons; ++i) { //创建按钮
buttons[i] = new QPushButton(tr("Button %1").arg(i + 1));
layout->addWidget(buttons[i]); //加入布局
}
horizontalGroupBox->setLayout(layout); //将布局好的按钮添加套组控件里
} //加入第二组控件
void Dialog::createGridGroupBox()
{
gridGroupBox = new QGroupBox(tr("Grid layout")); //创建组控件
QGridLayout *layout = new QGridLayout; //创建网格布局对象 for (int i = 0; i < NumGridRows; ++i) {
labels[i] = new QLabel(tr("Line %1:").arg(i + 1)); //创建标签控件
lineEdits[i] = new QLineEdit; //创建行编辑框控件
layout->addWidget(labels[i], i + 1, 0); //将建标签控件放在i+1行,0列位置
layout->addWidget(lineEdits[i], i + 1, 1); //将建标编辑框控件放在i+1行,1列位置
} smallEditor = new QTextEdit; //创建一个文本编辑控件
smallEditor->setPlainText(tr("This widget takes up about two thirds of the "
"grid layout."));
layout->addWidget(smallEditor, 0, 2, 4, 1); //将文本编辑控件放在0行,2列位置,行跨度为4行,列跨读为1列 layout->setColumnStretch(1, 10);//将第1列的控件(行编辑框控件)拉伸系数为10
layout->setColumnStretch(2, 20);//将第2列的控件(文本编辑控件)拉伸系数为20
gridGroupBox->setLayout(layout);
} //加入第三组控件
void Dialog::createFormGroupBox()
{
formGroupBox = new QGroupBox(tr("Form layout"));//创建组控件
QFormLayout *layout = new QFormLayout; //创建表格式布局对象
layout->addRow(new QLabel(tr("Line 1:")), new QLineEdit); //添加第一个标签和行编辑器
layout->addRow(new QLabel(tr("Line 2, long text:")), new QComboBox);//添加第二个标签和行编辑器
layout->addRow(new QLabel(tr("Line 3:")), new QSpinBox);//添加第三个标签和行编辑器
formGroupBox->setLayout(layout);
}
读Qt Demo——Basic Layouts Example的更多相关文章
- 虹软人脸识别——官方 Qt Demo 移植到 Linux
一.前言 最近需要在 Linux 平台下开发一个人脸识别相关的应用,用到了虹软的人脸识别 SDK.之前在 Windows 平台用过,感觉不错,SDK 里面还带了 Demo 可以快速看到效果.打开 Li ...
- 读写锁--DEMO
package com.demo.read.write.lock; import java.util.HashMap; import java.util.Map; import java.util.c ...
- Qt Demo Http 解析网址 Openssl
今天练习了一下Qt 解析http协议,在Demo中使用到了Openssl 一上午的时间都是编译openssl,不过还是没有成功,很遗憾,这里整理了有关这个Demo的本件 网盘连接:见下方评论吧,长传太 ...
- [QT][DEMO] QTableWidget 设置某一列禁止编辑
例程 : 又是好风景 : http://blog.csdn.net/qiao_yihan/article/details/46413345 关键点: 1.QTableWidgetItem 的 setF ...
- 1.Basic Layouts
使用过mfc编程,就知道控件需要自己拖放.当一个界面有很多小控件时,摆放这些控件特别麻烦. 但是qt编程中有布局(Layout),让系统来摆放控件.使整个控件有一致的外观和感觉,特别方便. 1.水平方 ...
- Beginning Android 4 中 Demo Basic/Switch 的问题.
作者的版本: layout (main.xml): <?xml version="1.0" encoding="utf-8"?> <Linea ...
- QT3D场景快速绘制入门学习
在QT中实现3D绘制的方式: 1) 使用QT OpenGL模块(QOpenGLWidget等) 2) 使用QT 3D C++类(QEntity等) 3) 使用QT 3D QML类(Enti ...
- Qt Examples Qt实例汇总
ActiveQt Examples Using ActiveX from Qt applications. Animation Framework Examples Doing animations ...
- Qt Creater中的.pro文件和.pri文件
初学Qt,使用Qt Creater打开Demo "QT 3D Basic Shapes C++ Example",发现除了pro文件外,还有一个pri文件,在此小白一下! *.pr ...
随机推荐
- springMVC传对象参数、返回JSON格式数据
假如请求路径:http://localhost/test/test.do?user.id=1 后台接收参数的方法如下: @RequestMapping("/test") publi ...
- python - pip 从已有的安装列表 安装
已经安装好的机器:sudo pip freeze > install_list.list 需要安装的机器:sudo pip install -r install_list.list
- 利用ffmpeg解码h264流的代码
这里也直接给出代码: h264dec.h: #pragma once #include "tdll.h" #include "avcodec.h" #inclu ...
- CentOS SVN服务器安装配置小记
SVN的安装 安装很简单,尤其对于CentOS这种,直接: # yum install subversion# yum install mod_dav_svn 不同发行版的Package安装方法参见h ...
- Android中ListView嵌套进ScrollView时高度很小的解决方案
package com.example.test.util; import android.view.View; import android.view.ViewGroup; import andro ...
- 利用c#反射实现实体类生成以及数据获取与赋值
转:http://hi.baidu.com/xyd21c/item/391da2fc8fb351c10dd1c8b8 原有的实体类成员逐个赋值与获取的方法弊端: 1.每次对实体类属性进行赋值时,都要检 ...
- ASP.NET MVC 教程汇总
自学MVC看这里——全网最全ASP.NET MVC 教程汇总 MVC架构已深得人心,微软也不甘落后,推出了Asp.net MVC.小编特意整理博客园乃至整个网络最具价值的MVC技术原创文章,为想要 ...
- codeforces 680E Bear and Square Grid 巧妙暴力
这个题是个想法题 先预处理连通块,然后需要用到一种巧妙暴力,即0变1,1变0,一列列添加删除 复杂度O(n^3) #include <cstdio> #include <iostre ...
- 《Python核心编程》 第六章 序列 - 课后习题
课后习题 6–1.字符串.string 模块中是否有一种字符串方法或者函数可以帮我鉴定一下一个字符串是否是另一个大字符串的一部分? 答:成员关系操作符(in.not in) import string ...
- DbHelper第三版, 数据库通吃
using System;using System.Collections;using System.Data;using System.Data.Common;using System.Config ...
