二,WPF的布局
- 所有WPF布局窗口都派生自System.WIndows.Controls.Panel抽象类的面板。
- 不能在布局容器中放置字符串内容,而是需要一个继承自UIElement的类对字符串进行包装,如TextBlock或Label类。
- 布局过程
WPF布局包含两个阶段:一个测量(measure)阶段和一个排列(arrange)阶段。在测量阶段,窗口遍历所有子元素,并询问子元素它们所期望的尺寸。在排列阶段,窗口在合适的位置放置子元素。 - ActualHeight属性和ActualWidth属性:在某些情况下,可能希望使用代码检查窗口中某个元素的尺寸,这时使用Height和Width是没有用的,因为这两个属性是所期望的尺寸设置,可能和实际的渲染尺寸不同,在理想情况下,应当让元素的尺寸适应它们的内容,所以不要设置Height和Width属性,但是可以通过读取ActualHeight属性和ActualWidth属性得到用于渲染元素的实际尺寸。
- 自动改变窗口大小
为了能使窗口自动改变大小,需要删除Height属性和Width属性,并将Window.SizeToContent属性设置为WidthAndHeight。这时窗口就会调整自身的尺寸,从而足以容纳所包含的内容。通过将SizeToContent属性设置为Width或Height,还可以使窗口只在一个方向上改变自身的尺寸。 - Border控件
Border控件只包含一段嵌套内容(通常是布局面板),并且为其添加背景或在其周围添加边框。Border是一个装饰元素,装饰元素是特定类型的元素,通常用于在一个对象的周围添加某些种类的图形装饰。所有的装饰元素都继承自System.Windows.Controls.Decorator类。大多数装饰元素都被设计用于特定的控件,如Button控件使用ButtonChrome装饰元素,以获取其特有的圆角和阴影背景效果。而ListBox控件使用ListBoxChrome装饰元素,还有两个更通用的装饰元素:在此讨论的Border元素及ViewBox元素。 - Visibility
Visibility属性是UIElement基类的一部分,因此放置在WPF窗口中的任何内容都支持该属性,该属性有三个值:
Visible:元素在窗口中正常显示。 Collapsed:元素不显示,也不占用任何空间。 Hidden:元素不显示,但是仍然为它保留空间。 - StackPanel
该面板简单地在单行或单列中以堆栈形式放置其子元素。默认情况下,StackPanel面板自上而下排列元素,通过设置Orientation属性,StackPanel可用于水平地排列元素:
<StackPanel Orientation="Horizontal" /> - WrapPanel
该面板在可能的空间中,一次以一行或一列的方式布置控件,通过设置Orientation属性来控制内容的排列方式。它和StackPanel一样,它实际上主要用来控制用户界面中一小部分的布局细节,并非用于控制整个窗口布局。它是唯一一个不能通过灵活使用Grid面板代替的控件。 - DockPanel
子元素选择停靠的边是通过DockPane提供的附加属性,该属性可以被设置为Left、Right、Top、Bottom,要使最后一个元素占满剩余的所有空间,可以把DockPanel的 LastChildFill 属性设置为true. - Grid 它的行列的高和宽是GridLength类型的。
Grid面板支持三种设置尺寸的方式:
1) 绝对设置尺寸方式:如 <RowDefinition Height="100" />
2) 自动设置尺寸方式:每行或每列的尺寸刚好满足需要。如 <RowDefinition Height="Auto" />
3) 按比例设置尺寸方式:空间被按比例地分割到一组行和列中。如 <RowDefinition Height="*" />
布局舍入:将布局窗口的UseLayoutRounding属性设置为 true 来进行布局舍入,它保证布局窗口中的所有内容被对齐到最近的像素边界,从而消除所有模糊的问题。
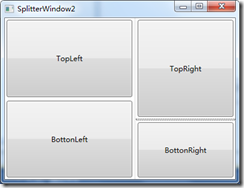
GridSplitter类(分割条),它是Grid面板的一个特性,通过为Grid面板添加一个GridSplitter对象,用户就要以改变行和列的尺寸。 要成功创建GridSplitter,务必为 VerticalAlignment,HorizontalAlignment及Width(或Height)提供相应的属性值。
GridSplitter的ShowsPreview属性:若设置为false,当拖动分割线时,会立即改变列或行的尺寸。若设置为true,当拖动分割线时,就会看到一个灰色的阴影跟随鼠标指针,以显示将在何处进行分割,且直到释放了鼠标键之后列或行的尺寸才会改变。如果分割线获取了焦点,还可以使用箭头键改变相应的尺寸。
GridSplitter的DragIncrement属性:它控制分割线以多大的幅度进行移动,默认为1个单位。

1 <Window x:Class="WpfApplication1.SplitterWindow2"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 Title="SplitterWindow2" Height="300" Width="300">
5 <Grid>
6 <Grid.ColumnDefinitions>
7 <ColumnDefinition MinWidth="50" />
8 <ColumnDefinition Width="Auto" />
9 <ColumnDefinition MinWidth="50" />
10 </Grid.ColumnDefinitions>
11 <Grid Grid.Column="0">
12 <Grid.RowDefinitions>
13 <RowDefinition />
14 <RowDefinition />
15 </Grid.RowDefinitions>
16 <Button Grid.Row="0" Margin="3" >TopLeft</Button>
17 <Button Grid.Row="1" Margin="3" >BottonLeft</Button>
18 </Grid>
19 <GridSplitter Grid.Column="1" Width="3" HorizontalAlignment="Center" ShowsPreview="True" />
20 <Grid Grid.Column="2">
21 <Grid.RowDefinitions>
22 <RowDefinition MinHeight="50" />
23 <RowDefinition Height="Auto" />
24 <RowDefinition MinHeight="50" />
25 </Grid.RowDefinitions>
26 <Button Grid.Row="0" Margin="3" >TopRight</Button>
27 <Button Grid.Row="2" Margin="3" >BottonRight</Button>
28 <GridSplitter Grid.Row="1" Height="3" HorizontalAlignment="Stretch" VerticalAlignment="Center" ShowsPreview="False" />
29 </Grid>
30 </Grid>
31 </Window>
共享尺寸组:Grid可以明确的按比例确定行和列的尺寸,或根据其子元素的尺寸确定行和列的尺寸,还有另一种确定行和列的尺寸的方法:和其它行和列的尺寸相匹配。这是通过共享尺寸组的特性来实现的。通过设置两行或两列的SharedSizeGroup属性为相同的字符串属性值标记为同一组来达到共享尺寸的目的。还有为了共享一个组,需要在包含具有共享列的Grid对象的容器中,在包含Grid对象之前明确的将Grid.IsSharedSizeScope附加属性设置为true. - UniformGrid
UniformGrid通过设置Rows和Columns属性来确定几行几列,它均分可用空间使每个单元格具有相同的尺寸,最后元素根据其定义的顺序被放置到适当的单元格中,在UniformGrid中没有Row和Column附加属性,也没有空白单元格。它是一个特殊的不常用的布局容器,主要用于在一个规则网格中快速的布局元素。
- Canvas
它允许使用精确的坐标放置元素,它是最轻量级的布局容器,这是因为它没有包含任何复杂的布局逻辑,以改变其子元素的尺寸,它提供了Left,Top,Right,Bottom附加属性来设置子元素与Canvas容器边界之间的距离。
通过设置它的ClipToBounds属性来决定在子元素被拉伸而超出Canvas面板的边界时是否进行剪裁。它其它布局窗口总是剪裁它们的子元素以适应其尺寸,而不考虑ClipToBounds的设置。
通过设置子元素的ZIndex属性的值来改变子元素在Canvas中的层次级别。
- InkCanvas
InkCanvas类派生自 FrameworkElement类,它的主要目的是用于接收手写笔输入。它包含两个子内容集合,一个是Children集合,它保存任意元素,就像Canvas面板一样,第个子元素可能根据Left、Top、Right、Bottom属性进行定位。另一个是Strokes集合,它保存System.Windows.Ink.Stroke对象,该对象表示用户在InkCanvas元素上绘制的图形输入,用户绘制的每条直线或曲线都变成了一个独立的Stroke对象。
根据InkCanvas.EditingMode属性设置的值,可以使用不同的方式使用InkCanvas元素:
Ink:InkCanvas元素允许用户绘制批注。这是默认模式,当用户使用鼠标或手写笔绘图时,会绘制一个笔画。
GestureOnly:InkCanvas元素不允许用户绘制笔画批注,但是会关注由System.Windows.Ink.ApplicationGesture枚举预先定义的姿势。
InkAndGesture:InkCanvas元素允许用户绘制批注,而且可能识别预先定义的姿势。
EraseByStroke:当单击笔画时,InkCanvas元素会擦除笔画。
EraseByPoint:当单击笔画时,InkCanvas元素会擦除笔画中被单击的部分。
Select:InkCanvas元素允许用户选择保存在Children集合中的元素,一旦选择了一个元素,就可以移动该元素、改变其尺寸或删除该元素。
None:InkCanvas忽略鼠标和手写笔输入。
二,WPF的布局的更多相关文章
- WPF自学入门(二)WPF-XAML布局控件
上一篇介绍了xaml基本知识,我们已经知道了WPF简单的语法.那么接下来,我们要认识一下WPF的布局容器.布局容器可以使控件按照分类显示,我们一起来看看WPF里面可以使用哪些布局容器用来布局. 在WP ...
- WPF教程二:理解WPF的布局系统和常用的Panel布局
WPF的布局系统 了解元素的测量和排列方式是理解布局的第一步.在测量(measure)阶段容器遍历所有子元素,并询问子元素它们所期望的尺寸.在排列(arrange)阶段,容器在合适的位置放置子元素.理 ...
- WPF UI布局之概述
在线演示:http://v.youku.com/v_show/id_XNzA5NDk2Mjcy.html 清晰版视频+代码下载:http://115.com/lb/5lbeer0m9lad 一.简单介 ...
- 【WPF】 布局篇
[WPF] 布局篇 一. 几个常用且至关重要的属性 1. Width,Height : 设置窗体,控件宽高. 这里注意,WPF是自适应的, 所以把这2个属性设置 Auto, 则控件宽高会自动改变. 2 ...
- UICollectionLayout布局 —— UIKit之学习UICollectionView记录二《流水布局》
重点知识 一. 加载collectionView注意事项 1.创建collectionView,有两种方式 :一种是xib和一种是纯代码:设置代理和数据源,注册cell,配置流水布局的属性,如上.下. ...
- WPF 之 布局(一)
WPF的布局控件都在 System.Windows.Controls.Panel 这个基类下面,使用 WPF提供的各种控件在WPF应用程序中界面进行布局,同时对各种子控件(如按钮.文本框,下拉框等)进 ...
- WPF简单布局 浅尝辄止
WPF的窗口只能包含一个元素,为了在WPF窗口中放置多个元素并创建更实用的用户界面,需要在窗口上放置一个容器,然后在容器中放置其它元素. 注意:造成这一限制的原因是window类继承自 ...
- WPF(布局)
WPF编程学习——布局 本文目录 1.布局简介 2.面板(Panel) 3.视图框(Viewbox) 4.滚动视图控件(ScrollViewer) 5.公共布局属性 1.布局简介 应用程序界面 ...
- Android 布局学习之——Layout(布局)具体解释二(常见布局和布局參数)
[Android布局学习系列] 1.Android 布局学习之--Layout(布局)具体解释一 2.Android 布局学习之--Layout(布局)具体解释二(常见布局和布局參数) ...
- Wpf之布局
Wpf之布局 上一章大家有了自己的一个Hello World的wpf程序,今天咱们就一起走进WPF,一起来看看wpF的前台xaml这门语言的魅力. 写过web 的人都知道布局这个概念,在web中布局和 ...
随机推荐
- matlab 和 origin作图去除白边,字体调节
一 matlab作图 (1)在图形文件figure的菜单上点击file->export setup, 在size选项中,对"expand axes to fill figure&quo ...
- leetcode 题解:Binary Tree Level Order Traversal (二叉树的层序遍历)
题目: Given a binary tree, return the level order traversal of its nodes' values. (ie, from left to ri ...
- iOS - UI - UIStepper
7.UIStepper //计数器控件 固定宽高 UIStepper * stepper = [[UIStepper alloc] initWithFrame:CGRectMake(100, 10 ...
- X86汇编语言中的registers相关
0.写在前面 本文中总结于王爽老师的汇编语言,建议有兴趣的都买一本,以支持王爽老师的辛勤付出.再者,这本书写的确实很nice. 8086CPU共有14个registers:AX, BX, CX, DX ...
- POJ 3164 Command Network 最小树形图模板
最小树形图求的是有向图的最小生成树,跟无向图求最小生成树有很大的区别. 步骤大致如下: 1.求除了根节点以外每个节点的最小入边,记录前驱 2.判断除了根节点,是否每个节点都有入边,如果存在没有入边的点 ...
- 阿里巴巴的分布式应用框架-dubbo负载均衡策略--- 一致哈希算法
dubbo是阿里巴巴公司开发的一个开源分布式应用框架,基于服务的发布者和订阅者,服务者启动服务向注册中心发布自己的服务:消费者(订阅者)启动服务器向注册中心订阅所需要的服务.注册中心将订阅的服务注册列 ...
- C++ 单链表的基本算法
线性表是最简单,最常用的一种数据结构.线性表的逻辑结构是n个数据元素的有限序列(a1,a2,…,an).而线性表的物理结构,我们已经学习过顺序表,也就是数组 :另一种线性表的物理结构——链表 . 什么 ...
- Cocos2d-JS坐标系
在图形图像和游戏应用开发中坐标系是非常重要的,我们在Android和iOS等平台应用开发的时候使用的二维坐标系它的原点是在左上角的.而在Cocos2d-JS坐标系中它原点是在左下角的,而且Cocos2 ...
- Angularjs入门学习一 简介
本系列文章是从头开始学习angularjs,下文中用ng表示angularjs,要知道从以为根深蒂固的jquery开发者转变开发思想,确实需要一段时间,下面介绍以下 angularjs,我也是参考网上 ...
- ionic项目相关的操作命令
更新npmD:\Program Files\npm-3.9.0\npmnode cli.js install npm -gf vs安装 更新node.js windows版直接从官网下载安装包 n ...
