Ajax发送FormData对象封装的表单数据
前端页面:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>formdata对象封装表单数据</title>
<script type="text/javaScript"> function send(){
var xhr=new XMLHttpRequest();
xhr.open('POST','./01.php',true);//异步传输
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
var fm=document.getElementsByTagName('form')[0];
var fd=new FormData(fm);
xhr.onreadystatechange=function(){
if(this.readyState==4){
document.getElementById('username').innerHTML=xhr.responseText;
}
}
fd.append('act','zhuce');
xhr.send(fd); }
</script>
</head>
<body>
<form action="./01.php" method="post">
<p>用户名:<input type="text" name="username"/><span id="username"></span></p>
<p>密码:<input type="password" name="pwd"/></p>
<p>邮箱地址:<input type="text" name="eamil"/></p>
<input type="button" value="注册" onclick="send()">
</form>
</body>
</html>
php接收页面
<?php
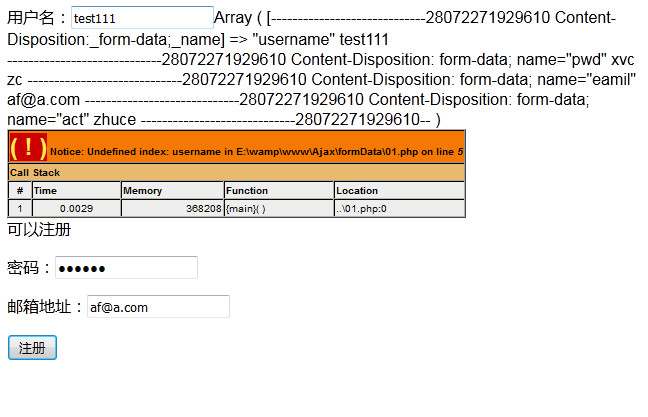
print_r($_POST);
$name=Array('test111','admin','Admin');
if(isset($_POST)){
if(in_array($_POST['username'],$name)){
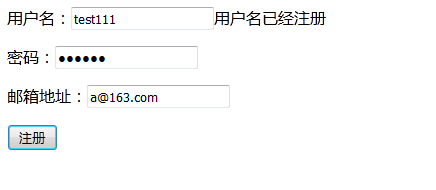
echo '用户名已经注册';
}else{
echo '可以注册';
}
}
?>
出现以下错误

解决办法
将XMLHTTPRequest对象设置的头信息
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
删掉或注释就可以了

Ajax发送FormData对象封装的表单数据的更多相关文章
- Ajax 使用formdata 实现 无刷新表单上传
FormData对象的作用就类似于这里的serialize()方法,不过FormData是浏览器原生的,且支持二进制文件 1.这里实现一个无刷新上传图片,成功后页面显示 点击button 触发隐藏的 ...
- ajax使用formdata 提交excel文件表单到rails解析
.modal-body .container-fluid .row .col-md-12 1.下载模板文件 = link_to '模板文件' .row .col-md-12 = form_tag '' ...
- JavaScript实现ajax发送表单数据
知识点: 1.重置表单数据 2.获取表单数据(纯JavaScript) 3.设置表单数据(纯JavaScript) 4.ajax发送数据到客户端 (1)设置请求头,自己组合数据 (2)实例化表单对象, ...
- 【ASP.NET Web API教程】5.2 发送HTML表单数据:URL编码的表单数据
原文:[ASP.NET Web API教程]5.2 发送HTML表单数据:URL编码的表单数据 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本系列教程,请先看前面的内 ...
- .Net之使用Jquery Ajax通过FormData对象异步提交图片文件到服务端保存并返回保存的图片路径
前言: 首先对于图片上传而言,在我们的项目开发中可以说出现的频率是相当的高的.这篇文章中,我将要描述的是在我们.Net中如何使用Jquery Ajax通过FormData对象异步提交图片文件到后台保存 ...
- 通过jQuery Ajax使用FormData对象上传文件
FormData对象,是可以使用一系列的键值对来模拟一个完整的表单,然后使用XMLHttpRequest发送这个"表单". 在 Mozilla Developer 网站 使用For ...
- 通过jQuery Ajax使用FormData对象上传文件 (转载)
XMLHttpRequest Level 2 添加了一个新的接口——FormData.与普通的 Ajax 相比,使用 FormData 的最大优点就是我们可以异步上传二进制文件.jQuery 2.0+ ...
- [转] 通过jQuery Ajax使用FormData对象上传文件
FormData对象,是可以使用一系列的键值对来模拟一个完整的表单,然后使用XMLHttpRequest发送这个"表单". 在 Mozilla Developer 网站 使用For ...
- ajax异步上传文件和表单同步上传文件 的区别
1. 用表单上传文件(以照片为例)-同步上传 html部分代码:这里请求地址index.php <!DOCTYPE html> <html lang="en"&g ...
随机推荐
- [C语言 - 3] 字符串
字符数组 char * 看做一个特殊的字符数组, 在字符串结束为止添加'\0'结束符 (ASCII码0), 没有\0结尾的是普通的字符数组. 使用双引号定义的字符串自动在尾部加上\0 puts(s)函 ...
- POJ 3177 Redundant Paths(强连通分量)
题目链接:http://poj.org/problem?id=3177 题目大意是一个无向图给你n个点m条边,让你求出最少加多少条边 可以让任意两个点相通两条及以上的路线(每条路线点可以重复,但是每条 ...
- C++ API设计
<C++ API设计> 基本信息 作者: (美)Martin Reddy 译者: 刘晓娜 臧秀涛 林健 丛书名: 图灵程序设计丛书 出版社:人民邮电出版社 ISBN:97871153 ...
- MVC神韵---你想在哪解脱!(十七)
实现针对数据的CRUD操作 首先,让我们来看一下如何实现一条数据的明细信息视图.为了更好地体会这一功能,首先我们在前文所述的电影清单视图(Views文件夹下面的Movies文件夹下面的Index.cs ...
- 通过OAF实现RTF多语言
职责: Oracle XML Publisher 管理员 -->主页 -->模板 -->创建模板 1.定义rtf模板时 在创建模板时,勾选可转换.
- 最长不下降子序列nlogn算法详解
今天花了很长时间终于弄懂了这个算法……毕竟找一个好的讲解真的太难了,所以励志我要自己写一个好的讲解QAQ 这篇文章是在懂了这个问题n^2解决方案的基础上学习. 解决的问题:给定一个序列,求最长不下降子 ...
- 得到内网域管理员的5种常见方法<转>
1.Netbios and LLMNR Name Poisoning 这个方法在WIN工作组下渗透很有用,WIN的请求查询顺序是下面三个步骤:本地hosts文件(%windir%\System32\d ...
- HDU 1999 不可摸数
/* 中文题意: 中文翻译: 题目大意:见红字(例如以下) 解题思路:打表,将每一个数的合数之和存在一个数组之中 难点具体解释:用两个for循环写的,第二个for循环主要是解释两个数相乘不超过这个最大 ...
- asp.net 实现“九连环”小游戏
asp.net 实现"九连环"小游戏 wildcatsky(原作) public Class ChinaRing1 Inherits System.Web.UI.Page #Re ...
- C#动态加载程序集(转)
C#动态加载程序集 今天在看网络上的一篇关于‘.NET应用自动部署窗体技术’.NET的自动部署技术构造在.NET框架之中,它使得应用程序能够通过HTTP连接从远程服 务器按需下载程序集.有了这个功能, ...
